编辑表格列
🔴 红色框为:进入设置页面,可以去自定义列的一些功能及内容
🔵 蓝色框为:设置当前列是否可见
🟢 绿色框为:设置当前列是否支持编辑
一、数据选项
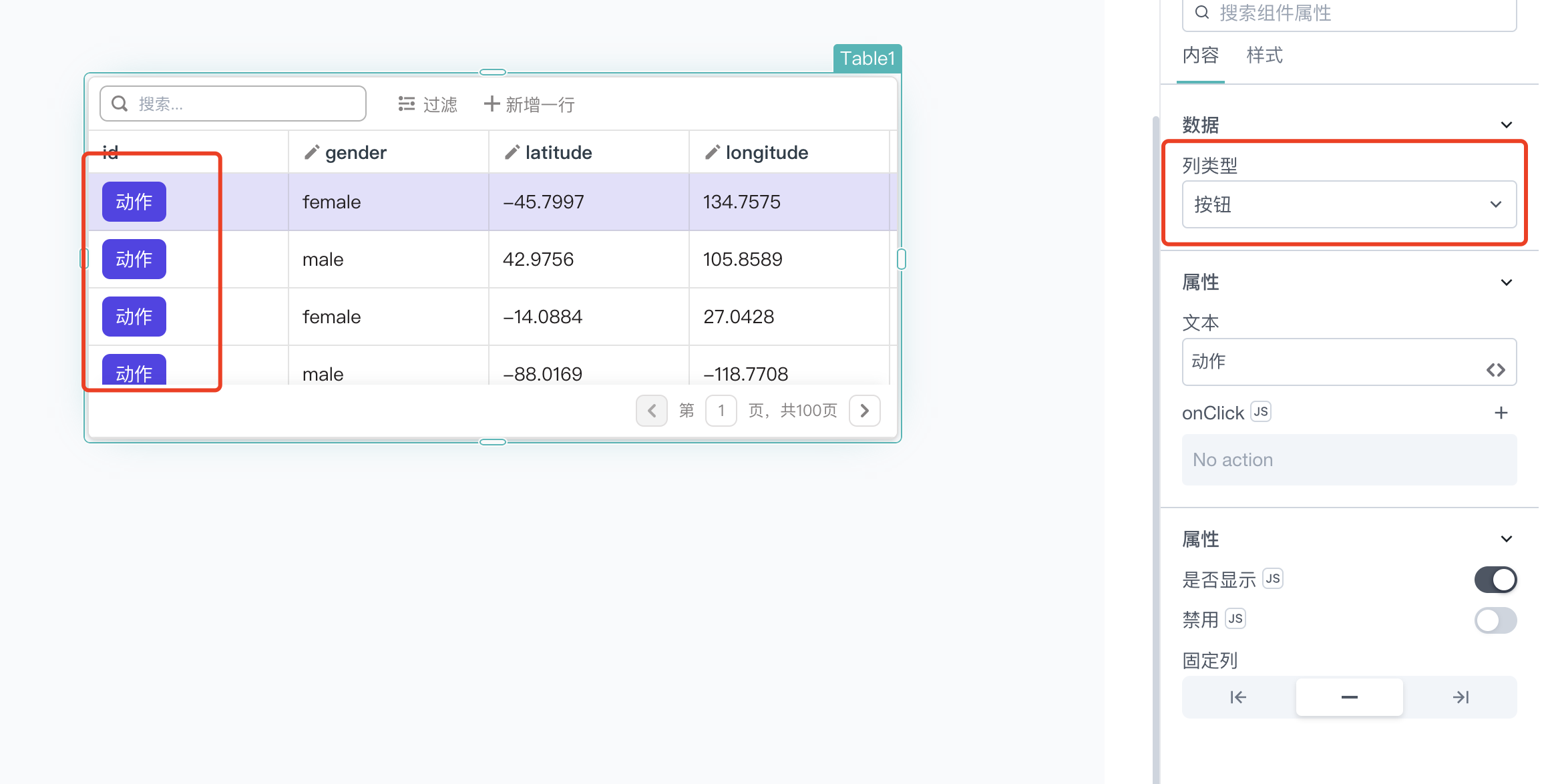
1、列类型—按钮
可以设置当前列单元格的类型为按钮

1.1 文本
可以设置按钮上的文案内容
1.2 onClick
该功能只有列类型为按钮时才有;点击旁边的 JS 图标可以自行编写代码
可以设置当用户点击按钮时,触发的事件动作
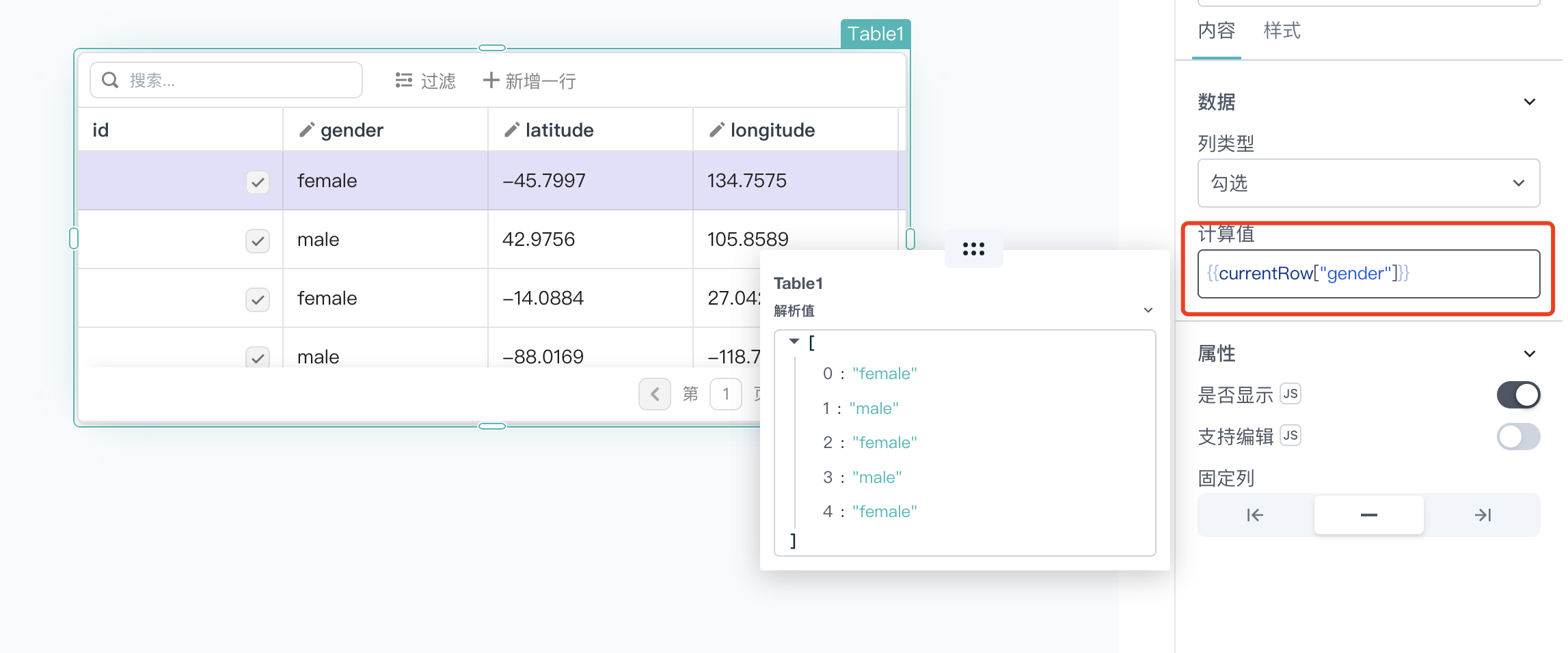
2、列类型—勾选
可以设置当前列单元格的类型为按钮

2.1 计算值
该功能允许通过{{ }}的方式将其他组件的数据向当前列传递,也支持使用 {{currentRow}}引用当前行、{{currentIndex}} 引用当前索引的数据信息,例如:
{
{
currentRow["gender"];
}
}

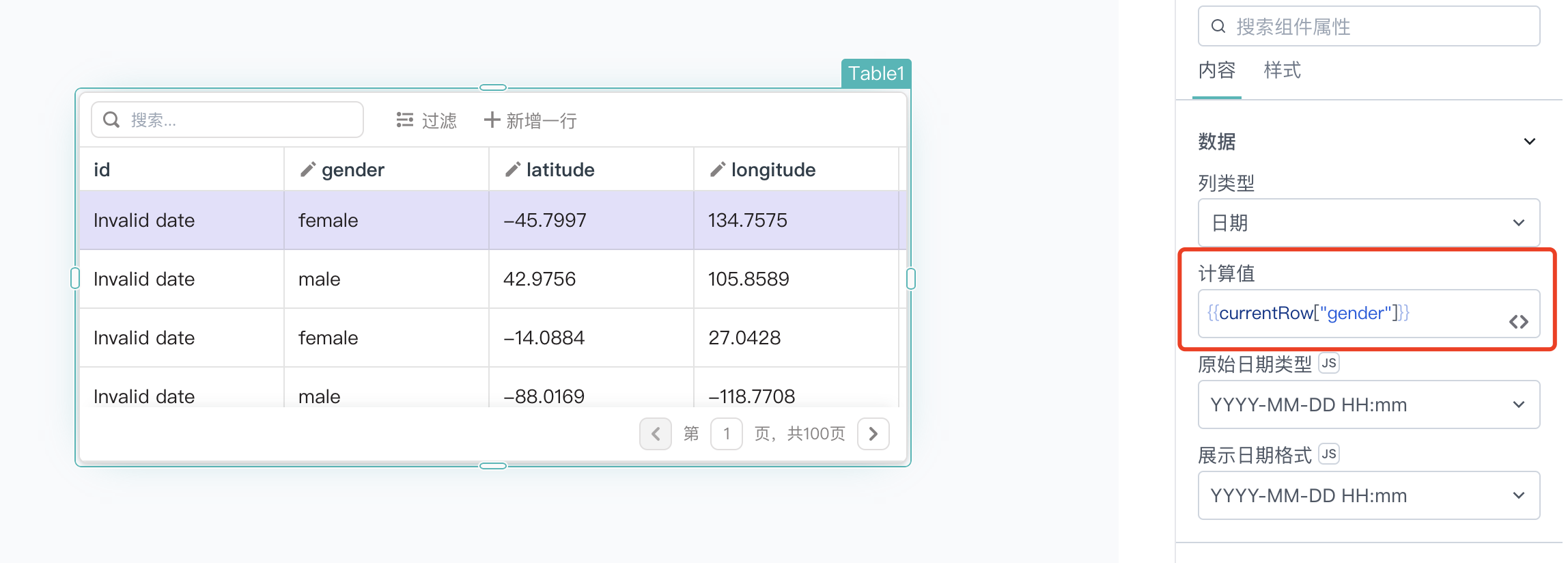
3、列类型—日期
3.1 计算值
该功能允许通过{{ }}的方式将其他组件的数据向当前列传递,也支持使用 {{currentRow}}引用当前行、{{currentIndex}} 引用当前索引的数据信息,例如:
{
{
currentRow["gender"];
}
}

3.2 原始日期类型
点击旁边的 JS 图标可以自行编写代码
该功能规定传入数据的日期格式,数据从计算值中传入;例如,如果计算值传入的日期格式为:YYYY-MM-DD HH:mm,并且在“原始日期类型”中选择的选项为:DD/MM/YYYY,则无法解析该日期并在列中显示“Invaild date”。
3.3 展示日期格式
点击旁边的 JS 图标可以自行编写代码
该功能规定向用户展示的日期信息格式,例如:如果计算值传入日期的格式为 :YYYY-MM-DD,但“展示日期格式”设置为:YYYY-MM-DD HH:mm,则用户看到的日期格式为:YYYY-MM-DD HH:mm
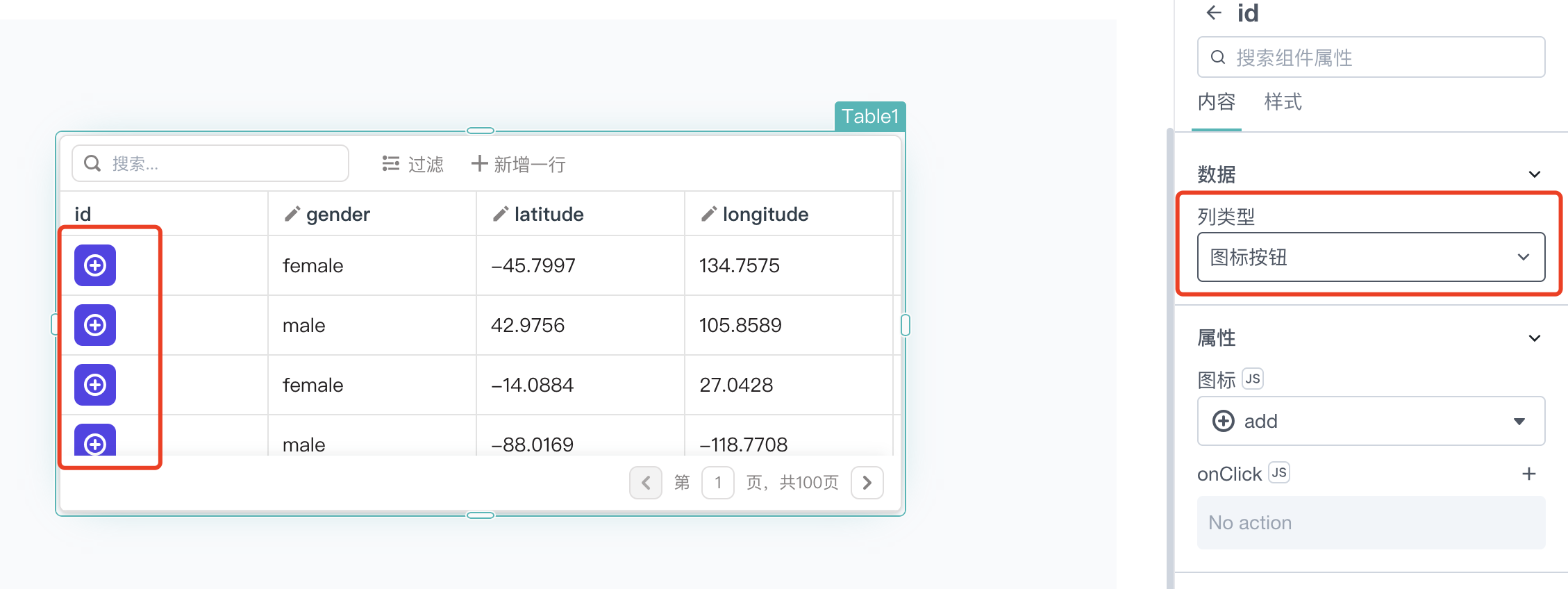
4、列类型—图标按钮
可以设置当前列单元格的类型为按钮

4.1 图标
点击旁边的 JS 图标可以自行编写代码,输入图标的名称即可
可以设置按钮的图标样式
4.2 onClick
该功能只有列类型为图标按钮时才有;点击旁边的 JS 图标可以自行编写代码
可以设置当用户点击按钮时,触发的事件动作
5、列类型—图片
可以设置当前列单元格的类型为图片
图像数据类型为 Base64,如果单元格显示Invalid Image则意味着数据无效
5.1 计算值
该功能允许通过{{ }}的方式将其他组件的数据向当前列传递,也支持使用 {{currentRow}}引用当前行、{{currentIndex}} 引用当前索引的数据信息,例如:
{
{
currentRow["gender"];
}
}

5.2 onClick
该功能只有列类型为图片时才有;点击旁边的 JS 图标可以自行编写代码
可以设置当用户点击按钮时,触发的事件动作
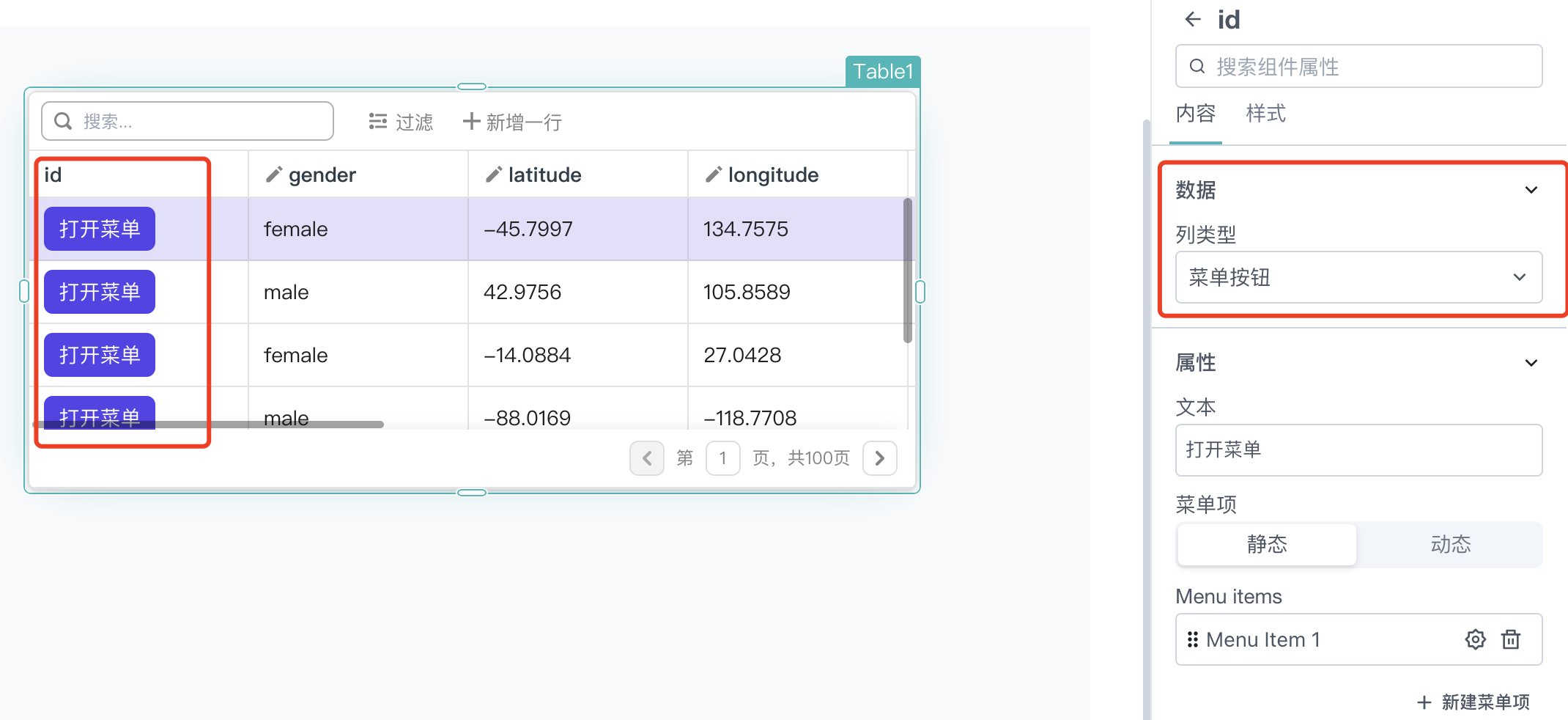
6、列类型—菜单按钮
可以设置当前列单元格的类型为按钮

6.1 文本
可以设置按钮上的文案内容
6.2 菜单项
6.2.1 静态
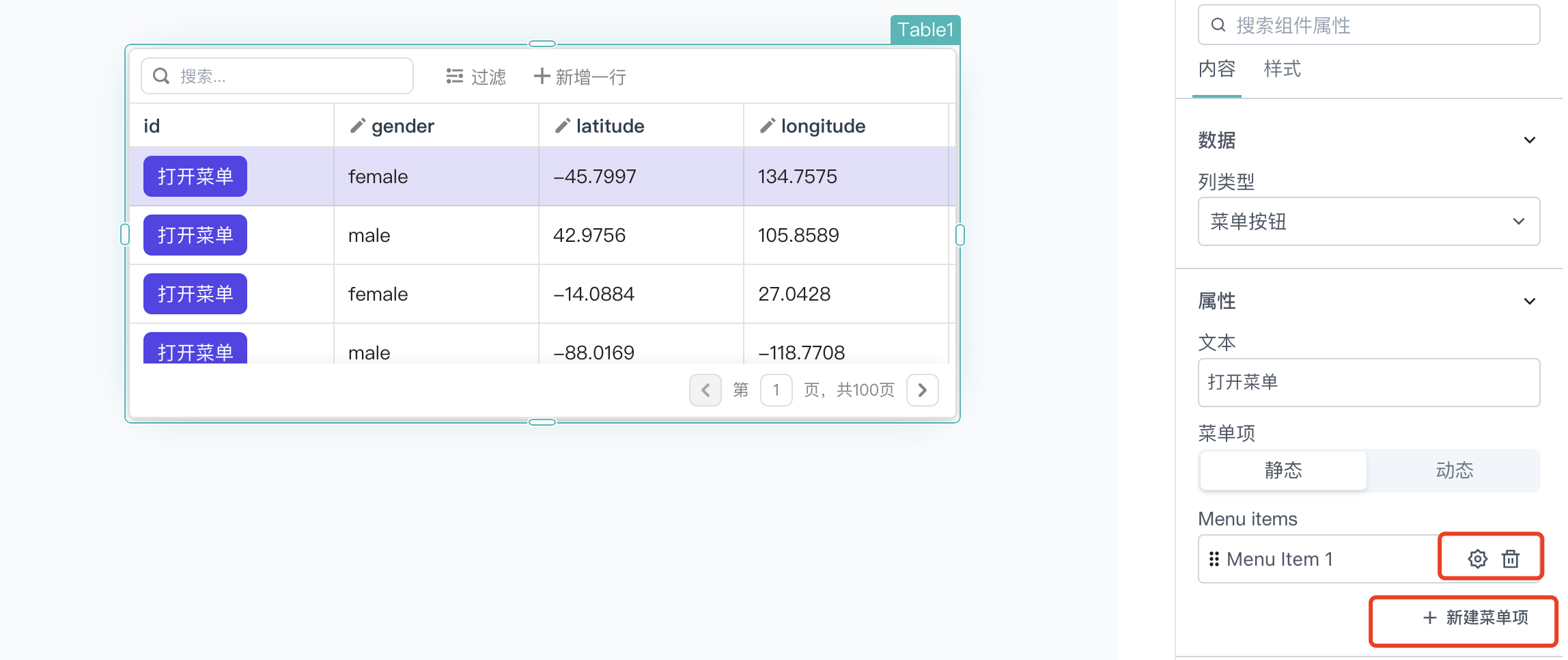
可以点击右下角的新建菜单项新建菜单
- 如需对菜单的点击效果及文本修改,可以点击旁边的设置按钮
- 如需删除当前菜单,可点击旁边的删除按钮

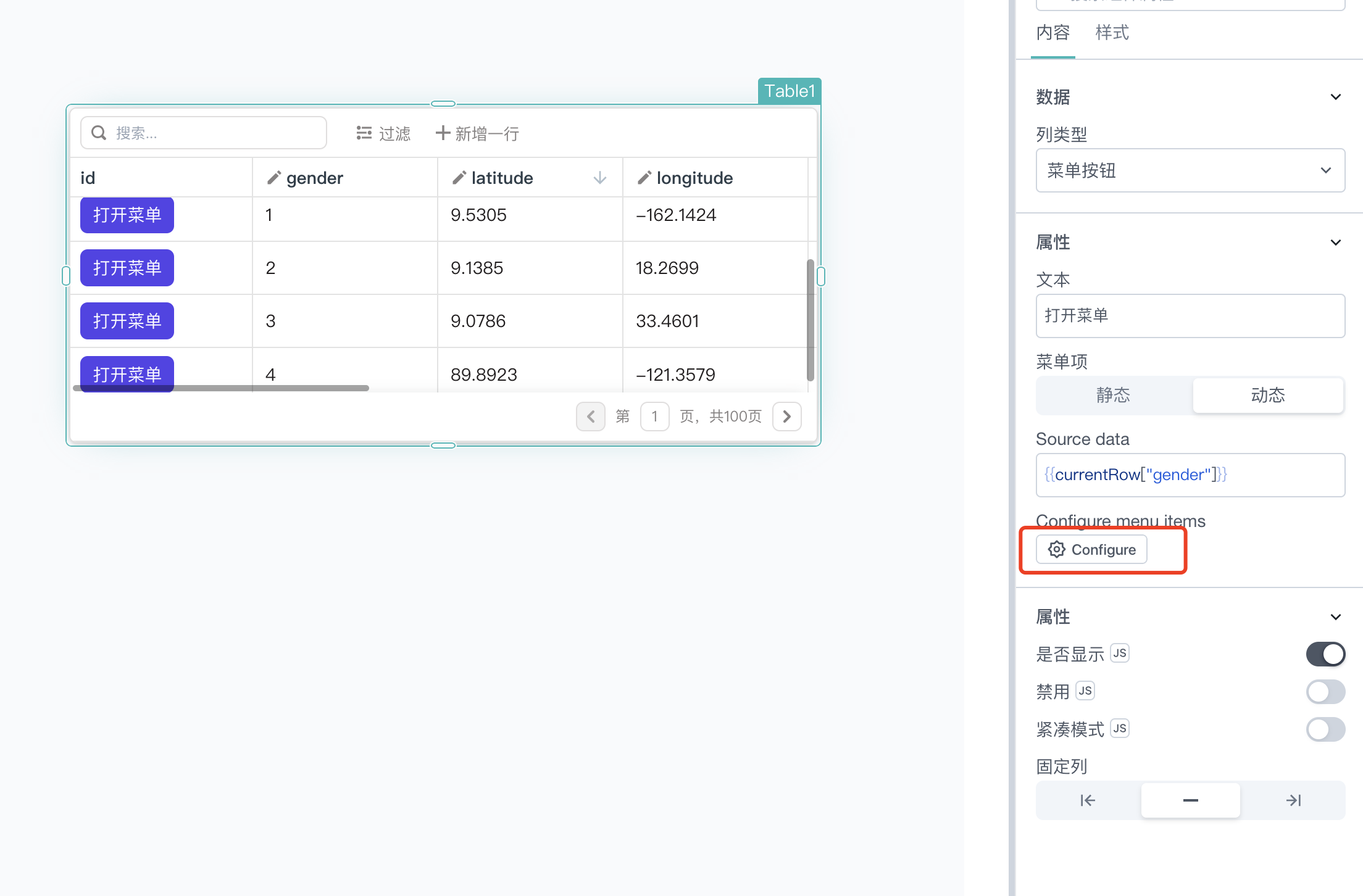
6.2.2 动态
可以在 Source data 中通过{{ }}的方式将其他组件的数据向当前菜单传递,也支持使用 {{currentRow}}引用当前行、{{currentIndex}} 引用当前索引的数据信息,例如:
{
{
currentRow["gender"];
}
}

- 如需对菜单的点击效果及文本修改等,可以点击下方的 Configure 进行设置


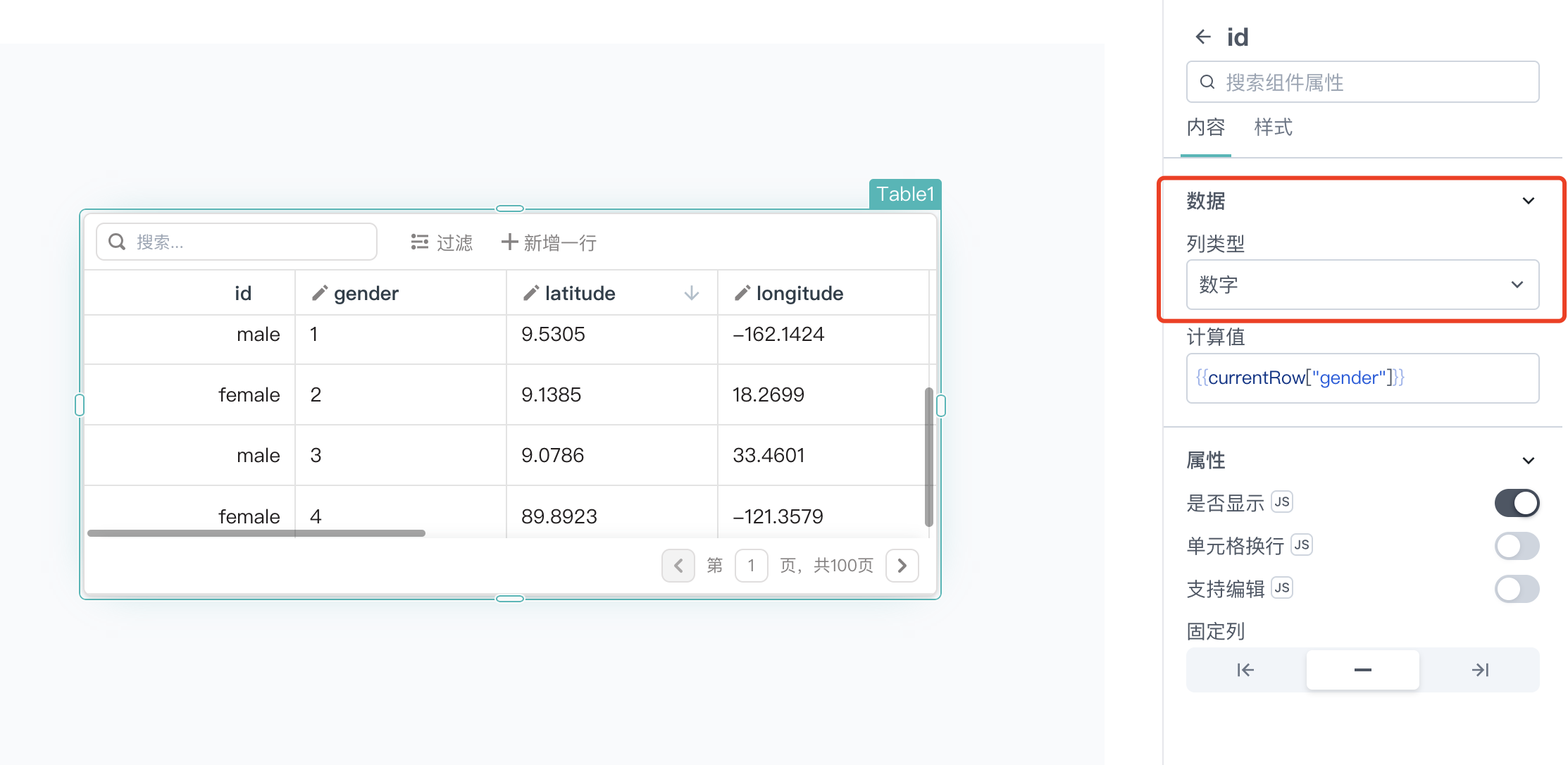
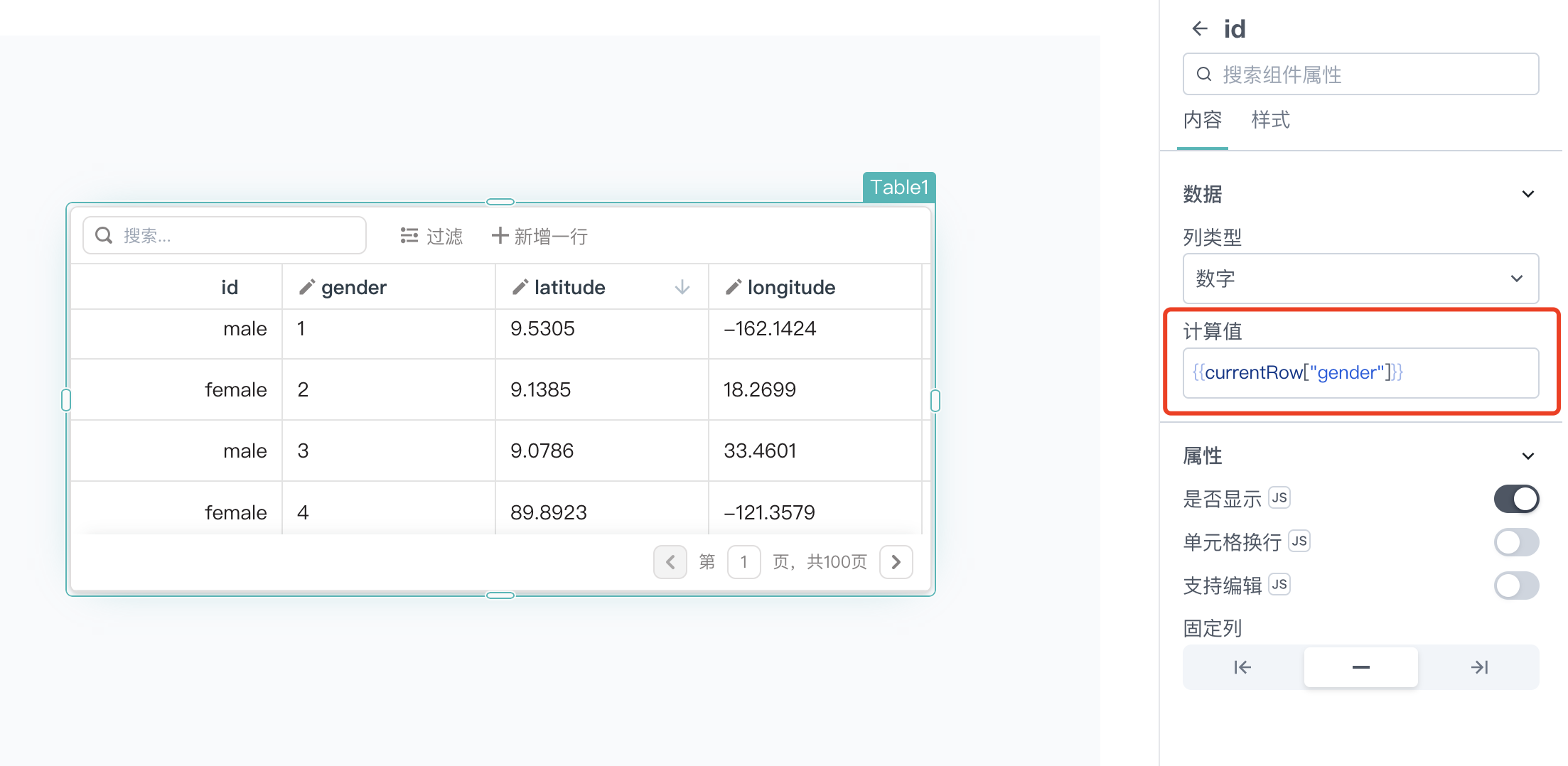
7、列类型—数字
可以设置当前列单元格的类型为数字

7.1 计算值
该功能允许通过{{ }}的方式将其他组件的数据向当前列传递,也支持使用 {{currentRow}}引用当前行、{{currentIndex}} 引用当前索引的数据信息,例如:
{
{
currentRow["gender"];
}
}

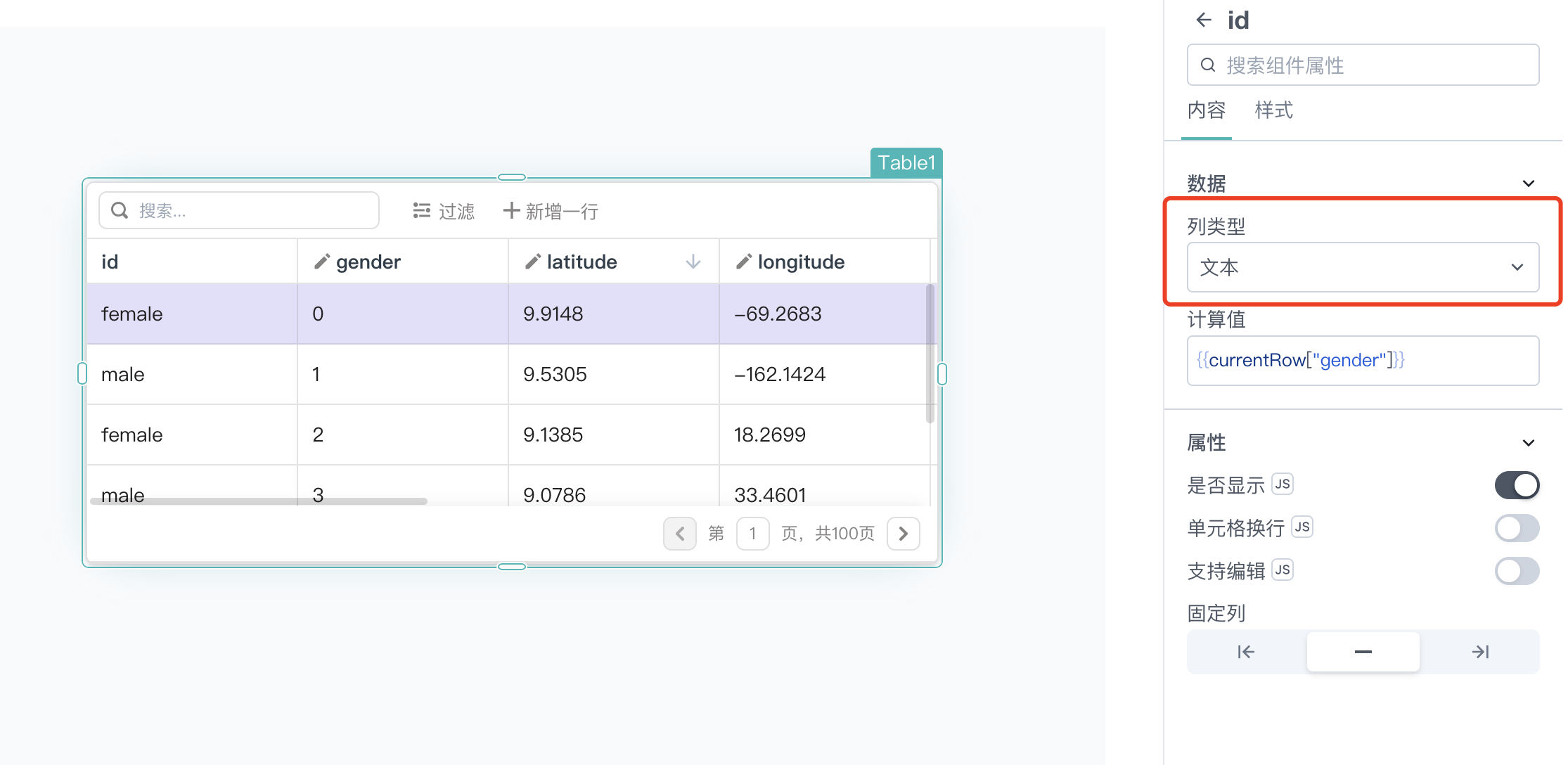
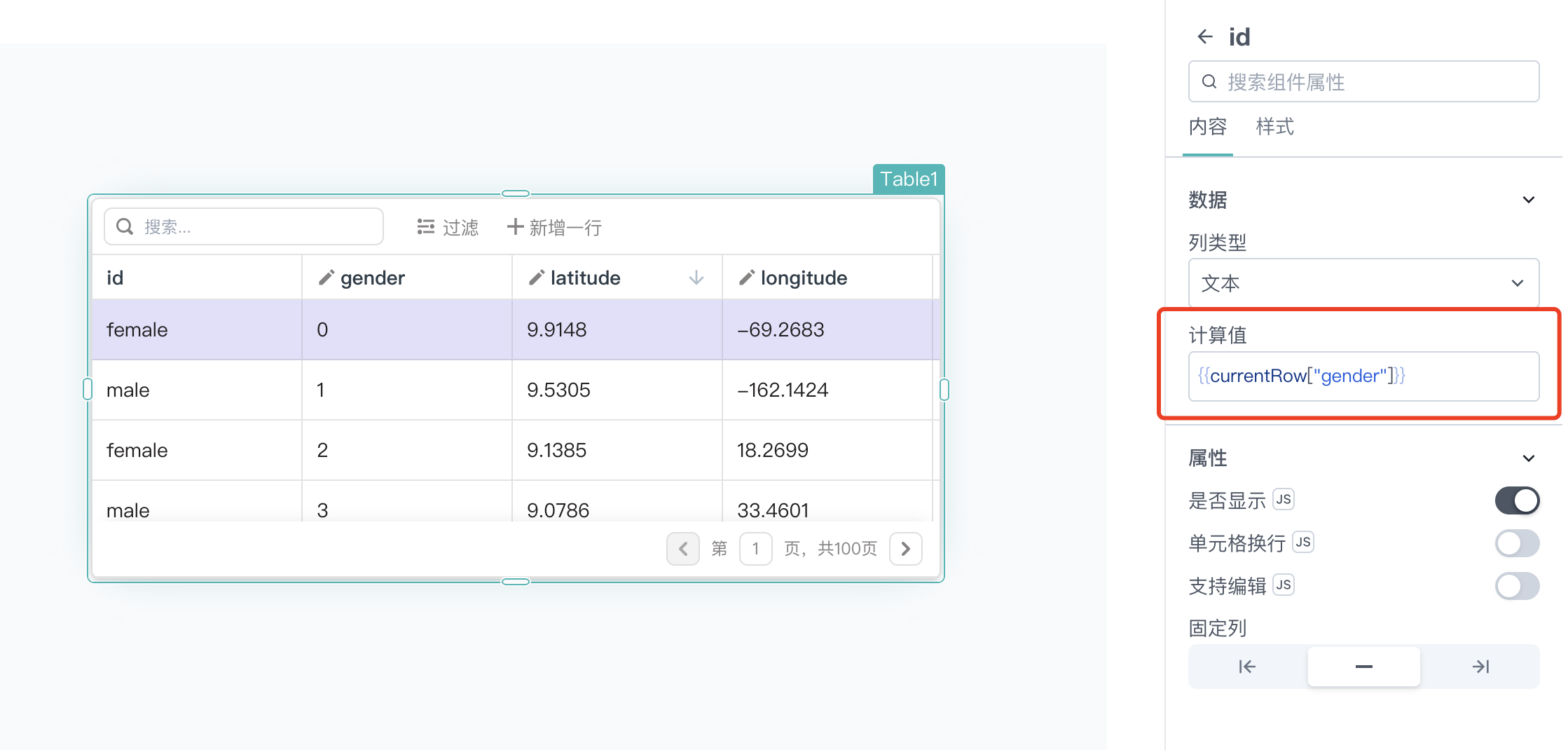
8、列类型—文本
可以设置当前列单元格的类型为数字

8.1 计算值
该功能允许通过{{ }}的方式将其他组件的数据向当前列传递,也支持使用 {{currentRow}}引用当前行、{{currentIndex}} 引用当前索引的数据信息,例如:
{
{
currentRow["gender"];
}
}

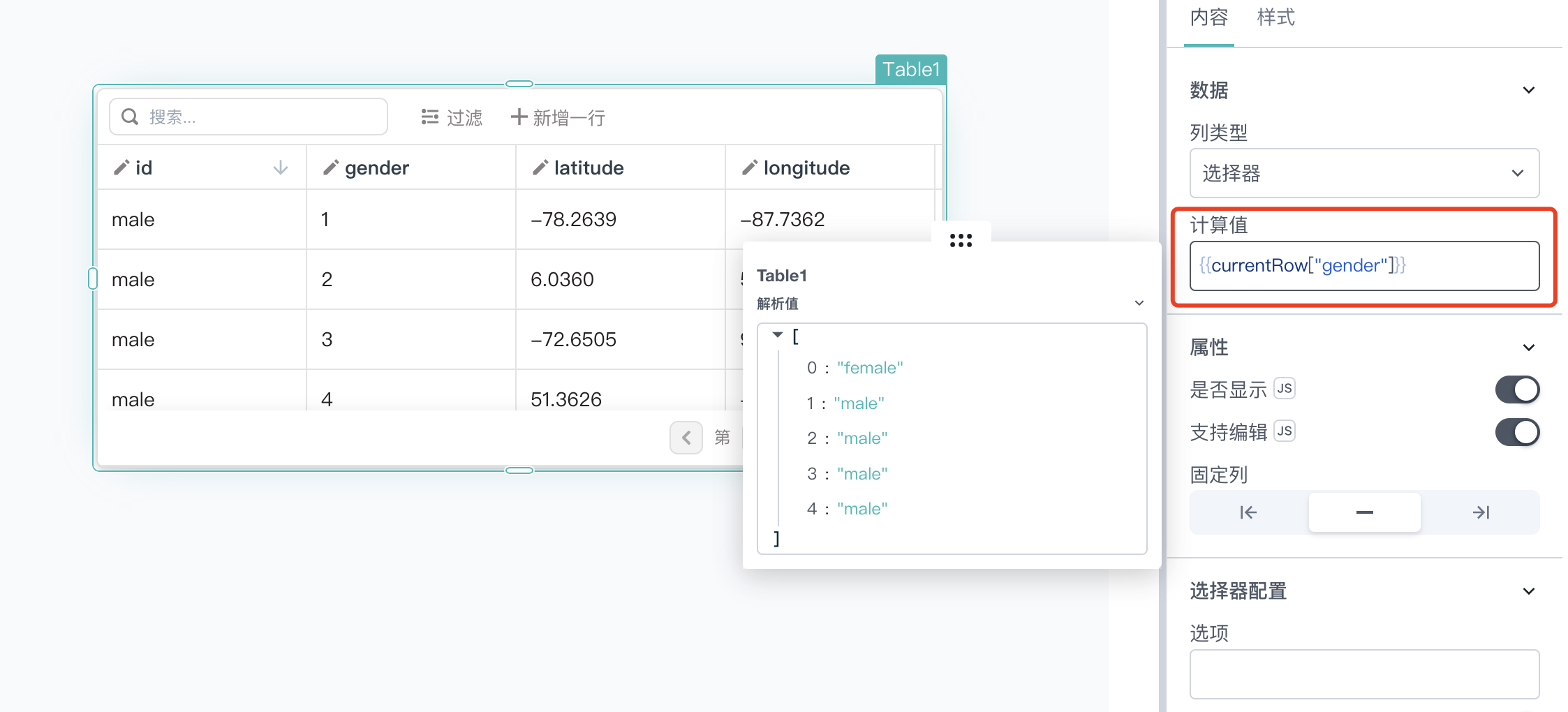
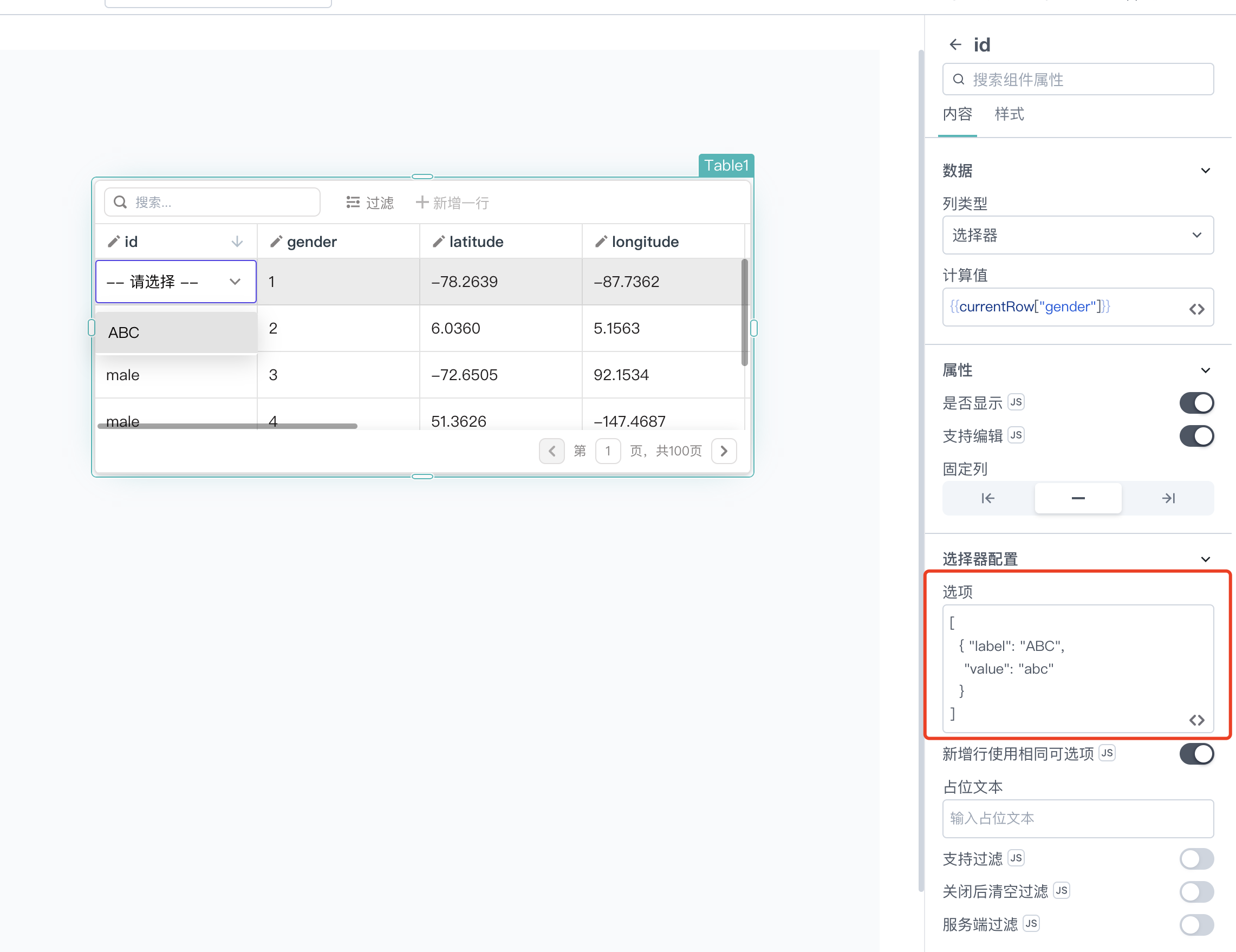
9、列类型—选择器
可以设置当前列单元格的类型为选择器,可以下拉选择内容,前提需要打开支持编辑

9.1 计算值
该功能允许通过{{ }}的方式将其他组件的数据向当前列传递,也支持使用 {{currentRow}}引用当前行、{{currentIndex}} 引用当前索引的数据信息,例如:
{
{
currentRow["gender"];
}
}

9.2 选择器配置
9.2.1 选项
该功能允许通过{{ }}的方式将其他组件的数据向当前列传递,也支持使用 {{currentRow}}引用当前行、{{currentIndex}} 引用当前索引的数据信息;数据类型要求为一个对象数组,每个对象需要包含一个 label、value 属性,例如:
[{ label: "ABC", value: "abc" }];

9.2.2 新增行使用相同可选项
点击旁边的 JS 图标可以自行编写代码,通过 True/False 来控制是否开启该功能
开启该功能后,可以在点击新增一行时,下拉选项内容与选项的数据信息一致,反之,可以在新增行的可选项中自行配置
9.2.3 占位文本
可以设置选择框的提示文本,向用户提供其他提示信息
9.2.4 支持过滤
点击旁边的 JS 图标可以自行编写代码,通过 True/False 来控制是否开启该功能
开启该功能后,下拉选择框中支持搜索
9.2.5 关闭后清空过滤
点击旁边的 JS 图标可以自行编写代码,通过 True/False 来控制是否开启该功能
开启该功能后,关闭下拉选择框时,清空搜索框的内容
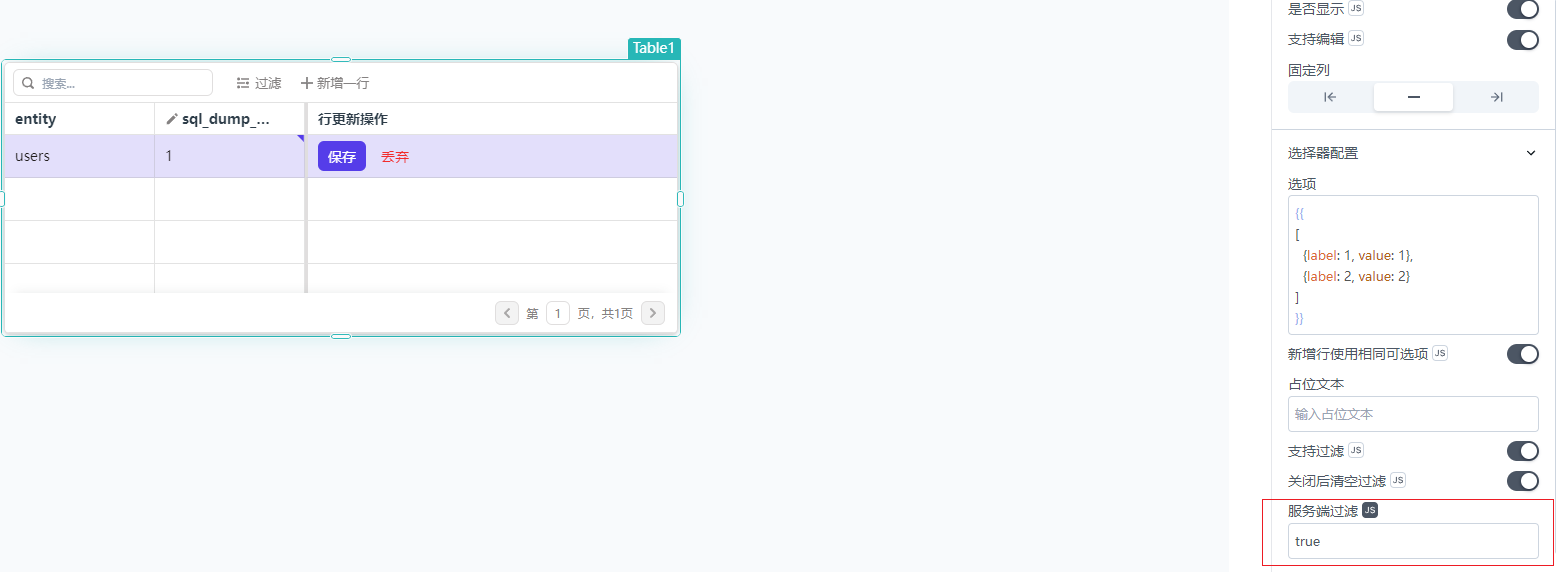
9.2.6 服务端过滤(待研究补充)
点击旁边的 JS 图标可以自行编写代码,通过 True/False 来控制是否开启该功能

9.3 事件
9.3.1 onOptionChange
点击旁边的 JS 图标可以自行编写代码
可以设置用户在点击下拉选择框内容时触发的事件动作

9.3.2 onFilterUpdate
点击旁边的 JS 图标可以自行编写代码;前提需要先打开服务端过滤功能
可以设置用户在下拉选择搜索框中搜索内容时触发的事件动作
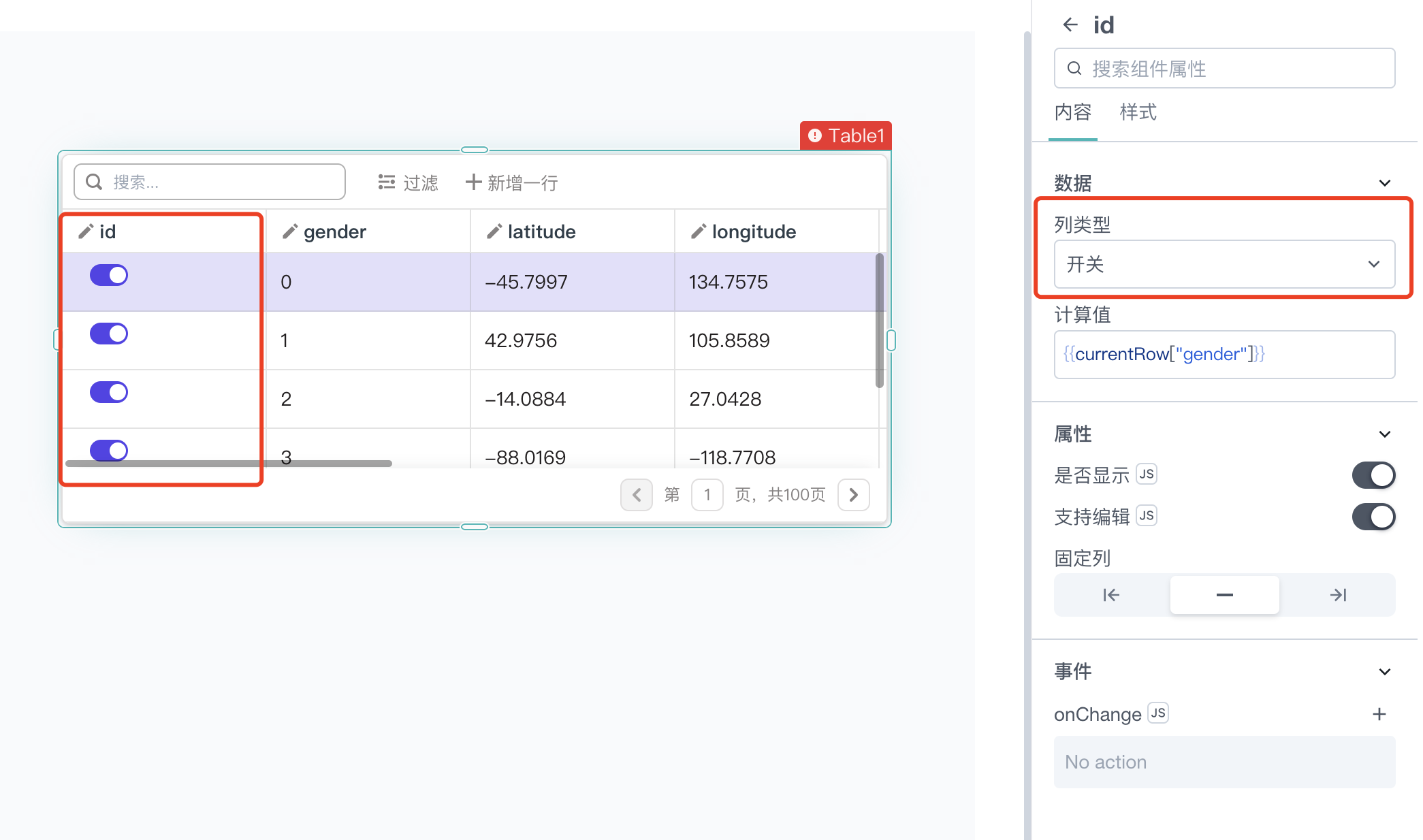
10、列类型—开关
可以设置当前列单元格的类型为开关

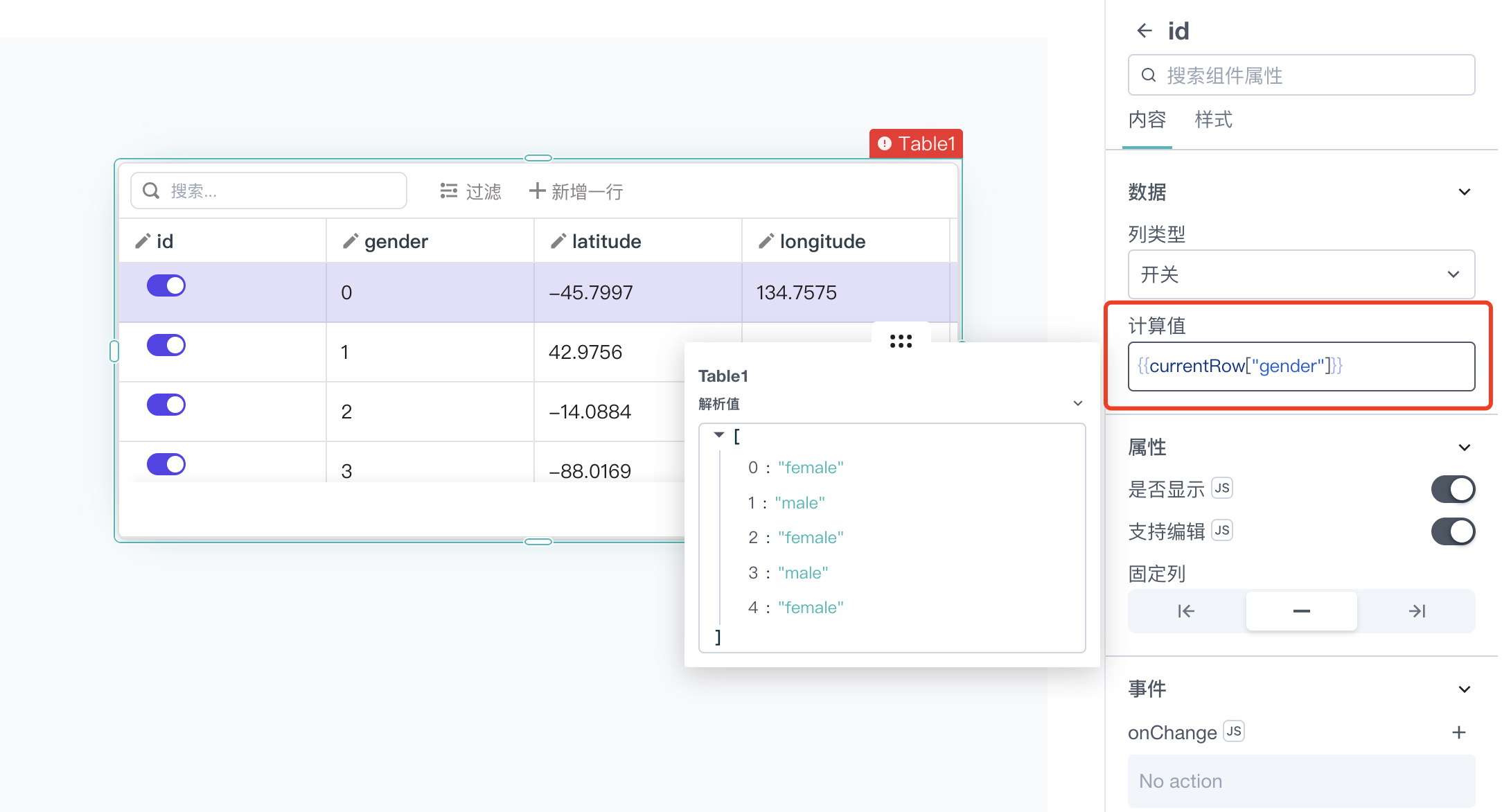
10.1 计算值
该功能允许通过{{ }}的方式将其他组件的数据向当前列传递,也支持使用 {{currentRow}}引用当前行、{{currentIndex}} 引用当前索引的数据信息,例如:
{
{
currentRow["gender"];
}
}

10.2 onChange
点击旁边的 JS 图标可以自行编写代码
可以设置用户在点击开关按钮时触发的事件动作
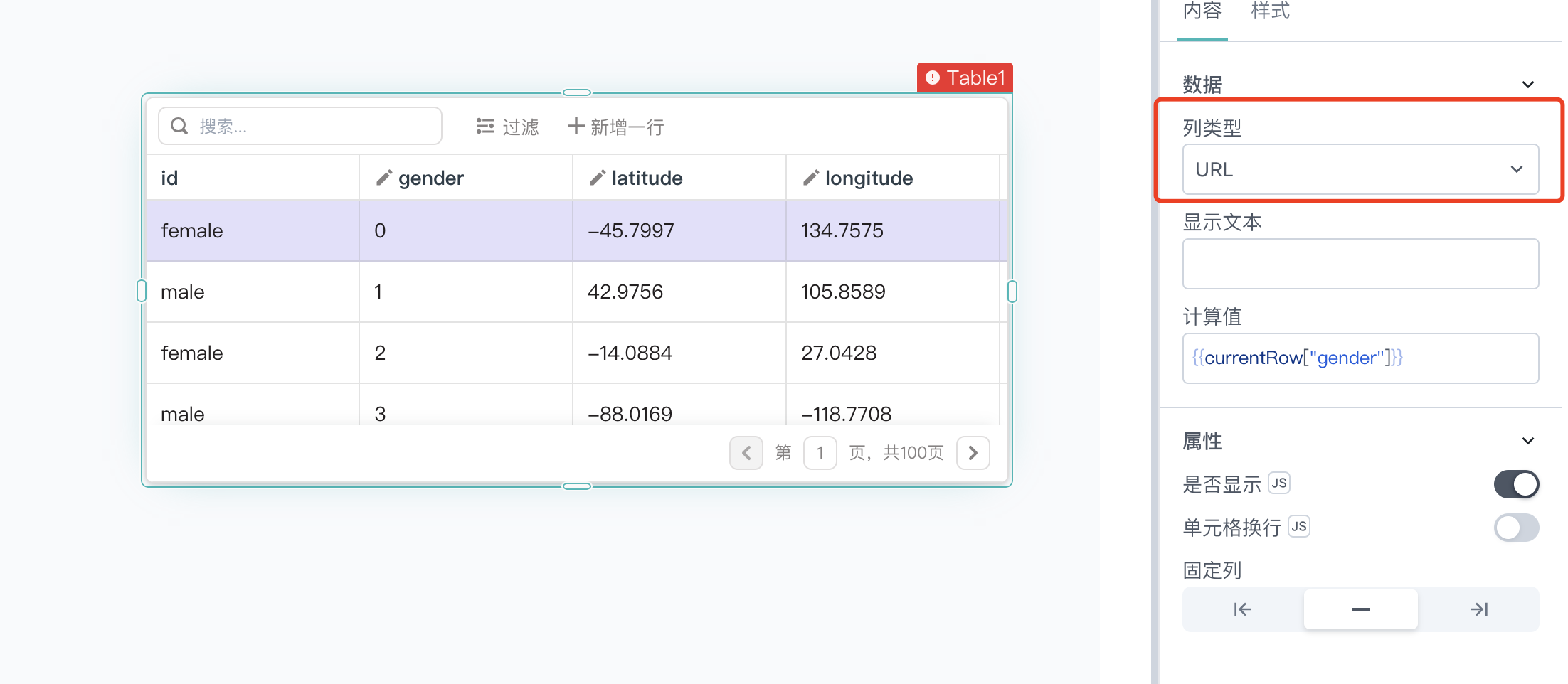
11、列类型—URL
可以设置当前列单元格的类型为 URL,在单元格上会以超链接的形式显示

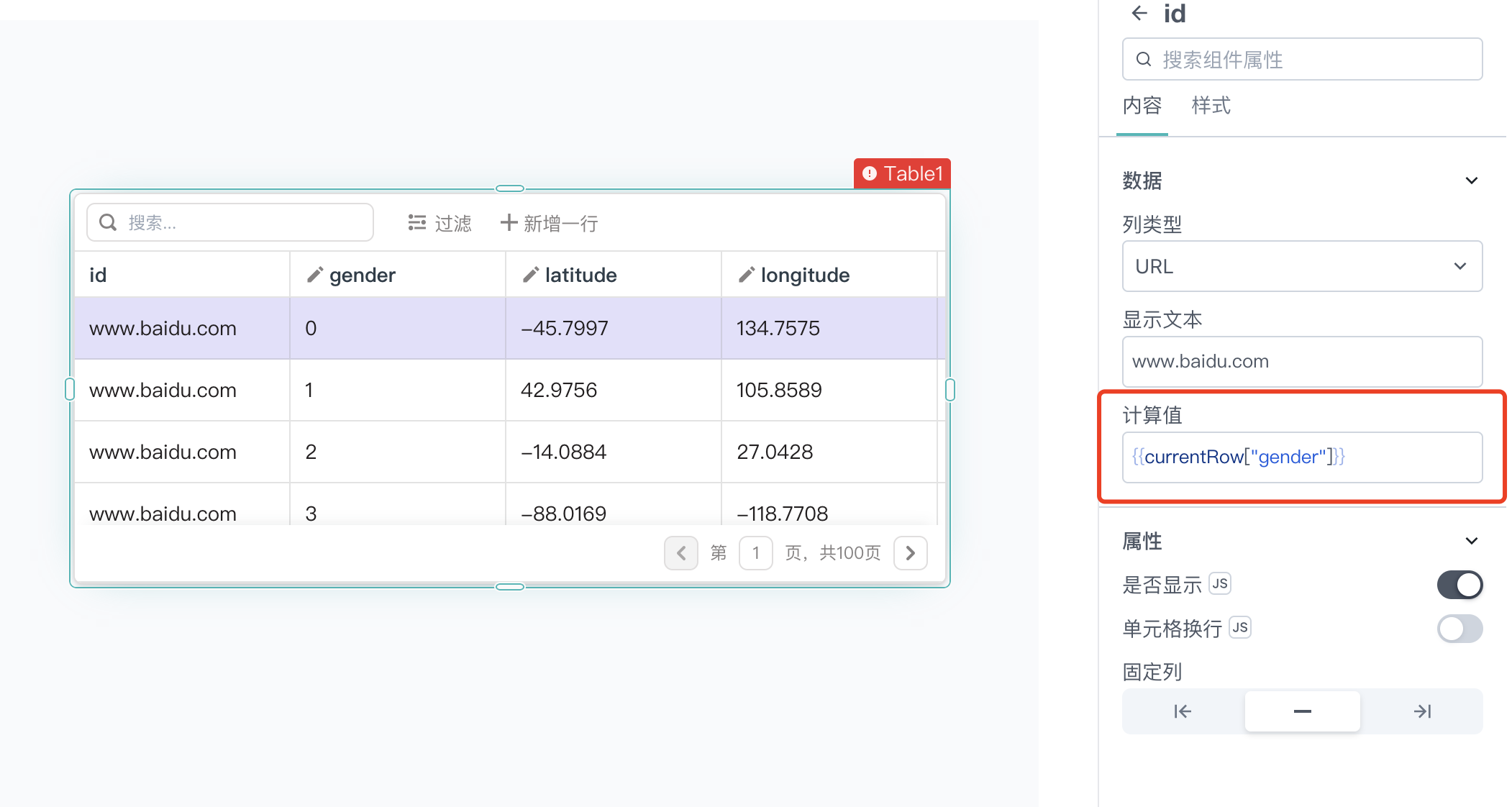
11.1 显示文本
可以设置显示在列表中的文本内容,也可以通过 ß的方式将其他组件的数据进行传递
11.2 计算值
该功能允许通过{{ }}的方式将其他组件的数据向当前列传递,也支持使用 {{currentRow}}引用当前行、{{currentIndex}} 引用当前索引的数据信息,例如:
{
{
currentRow["gender"];
}
}

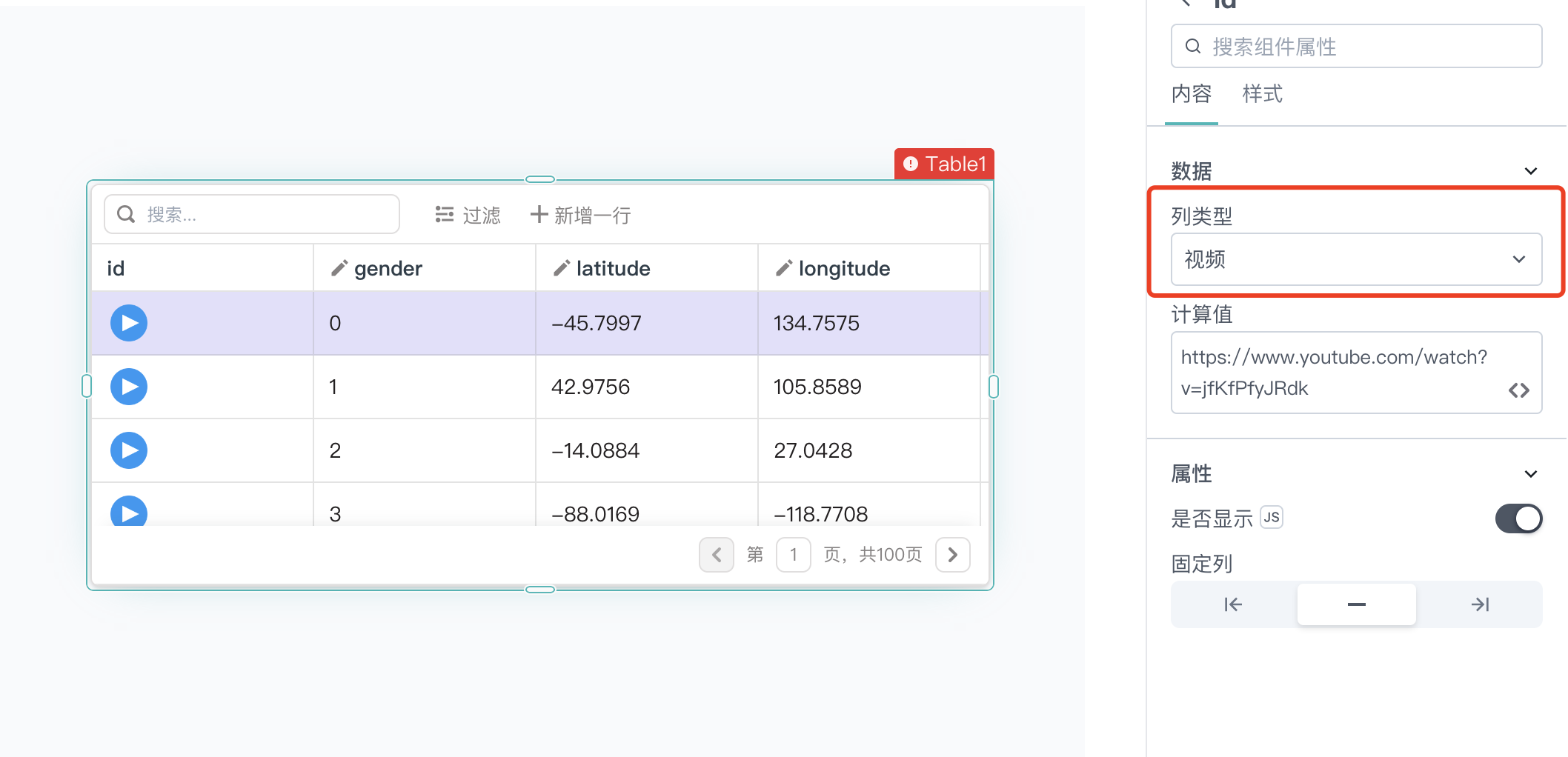
12、列类型—视频
可以设置当前列单元格的类型为视频,在单元格上会以一个播放 logo 的标识显示

12.1 计算值
- 该功能允许通过{{ }}的方式将其他组件的数据向当前列传递,也支持使用 {{currentRow}}引用当前行、{{currentIndex}} 引用当前索引的数据信息
- 或者提供来自 YouTube、Facebook、Twitch、SoundCloud、Streamable、Vimeo、Wistia、Mixcloud 或 DailyMotion 等平台的源文件路径或 URL 作为计算值,例如:

二、属性
2.1 是否显示
点击旁边的 JS 图标可以自行编写代码,通过 True/False 来控制是否开启该功能
可以设置该列在表格中是否可见
2.2 禁用
点击旁边的 JS 图标可以自行编写代码,通过 True/False 来控制是否开启该功能
可以设置该列的功能在表格中是否可用
2.3 固定列
点击旁边的 JS 图标可以自行编写代码,通过 True/False 来控制是否开启该功能
可以设置该列固定在左侧、右侧或者不固定
2.4 支持编辑
点击旁边的 JS 图标可以自行编写代码,通过 True/False 来控制是否开启该功能
可以设置该列的功能在表格中是否可编辑
2.5 单元格换行
点击旁边的 JS 图标可以自行编写代码,通过 True/False 来控制是否开启该功能
可以设置该列的内容在表格中是否铺开展示