文本(Text)组件
本文将介绍文本(Text)组件的使用,文本组件功能分【内容】及【样式】两块选项,用户根据自己的需求进行内容的编辑及样式的修改

一、内容
1、属性
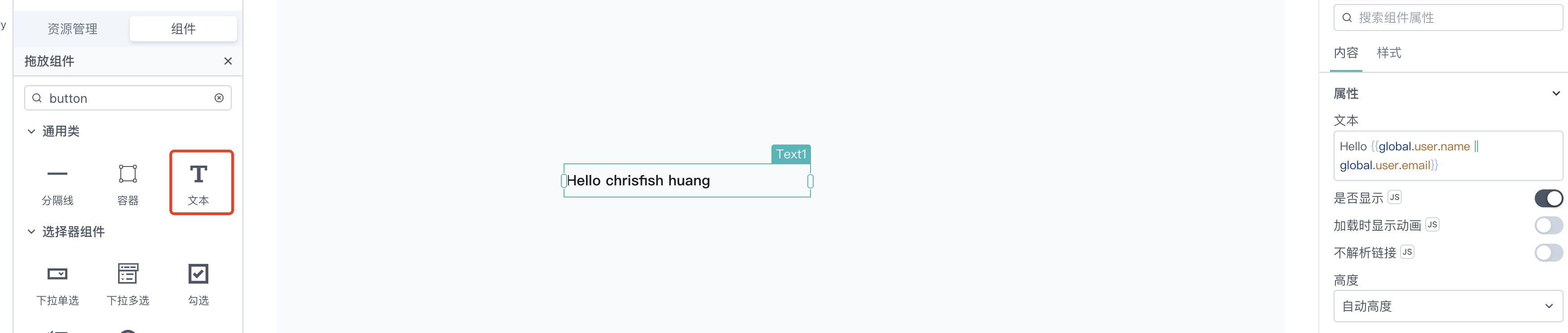
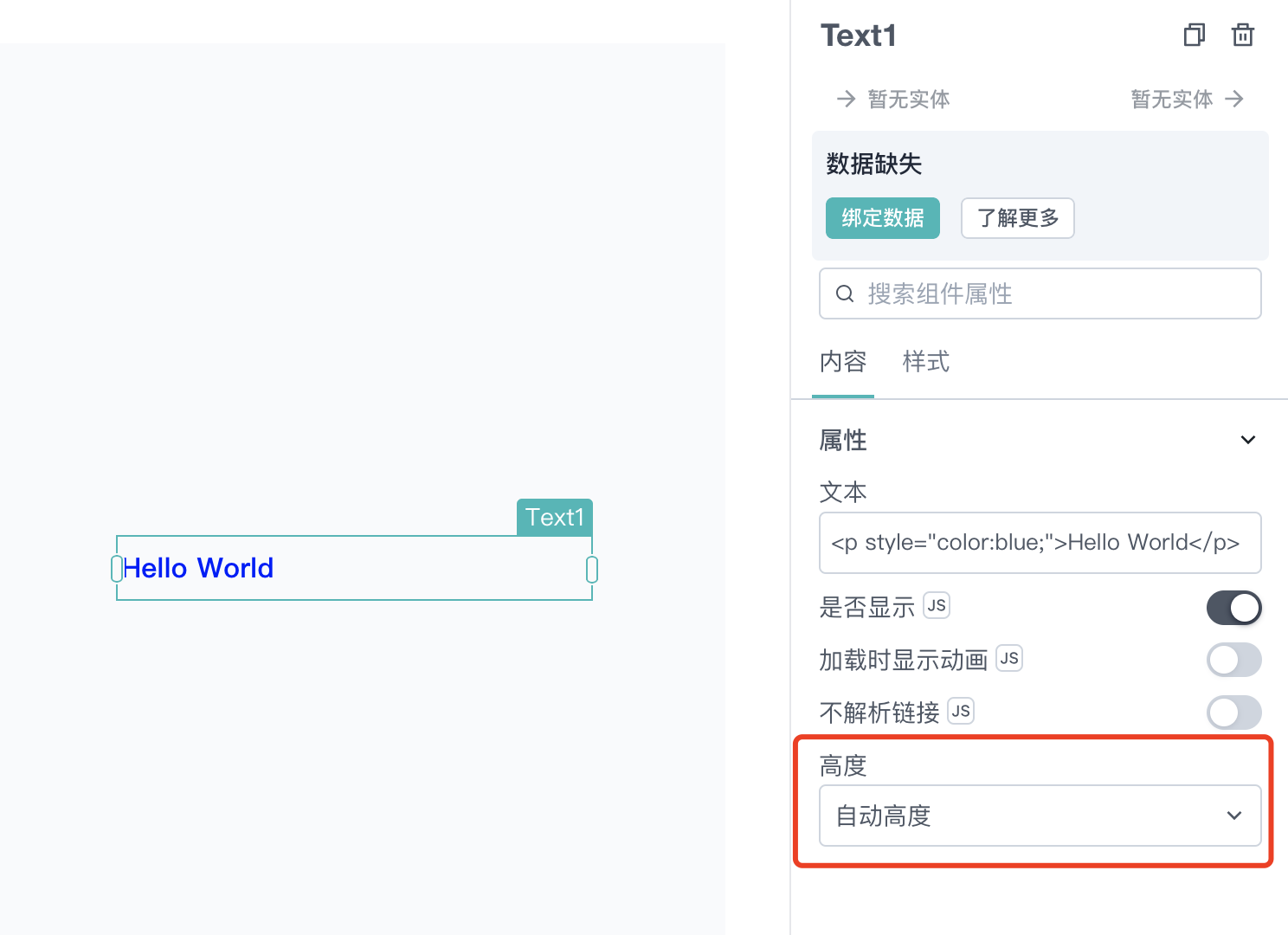
1.1 文本
可以设置文本想要显示的内容,支持正常文本、{{ }} 的方式混合使用

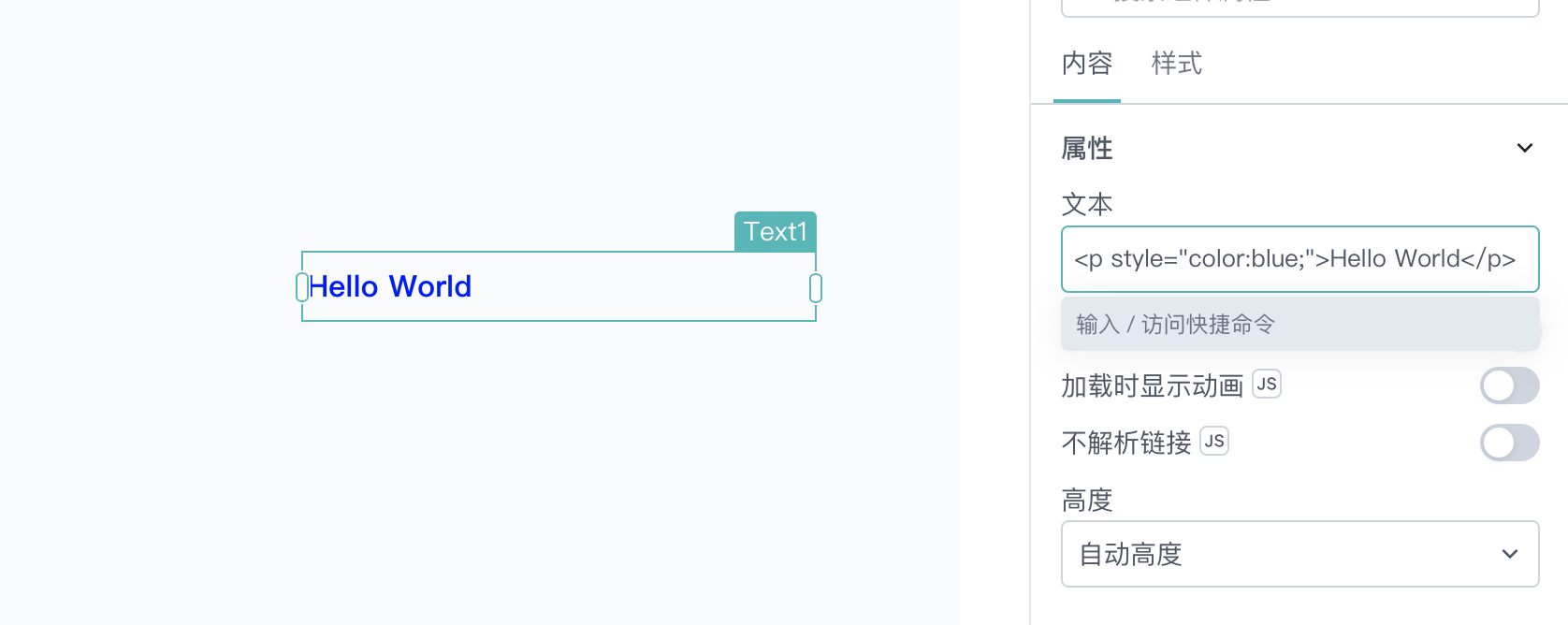
也**HTML代码**的方式使用

1.2 是否显示
点击旁边的JS图标可以自行编写代码,通过True/False来控制是否开启该功能
可以控制文本组件在页面上是否可见

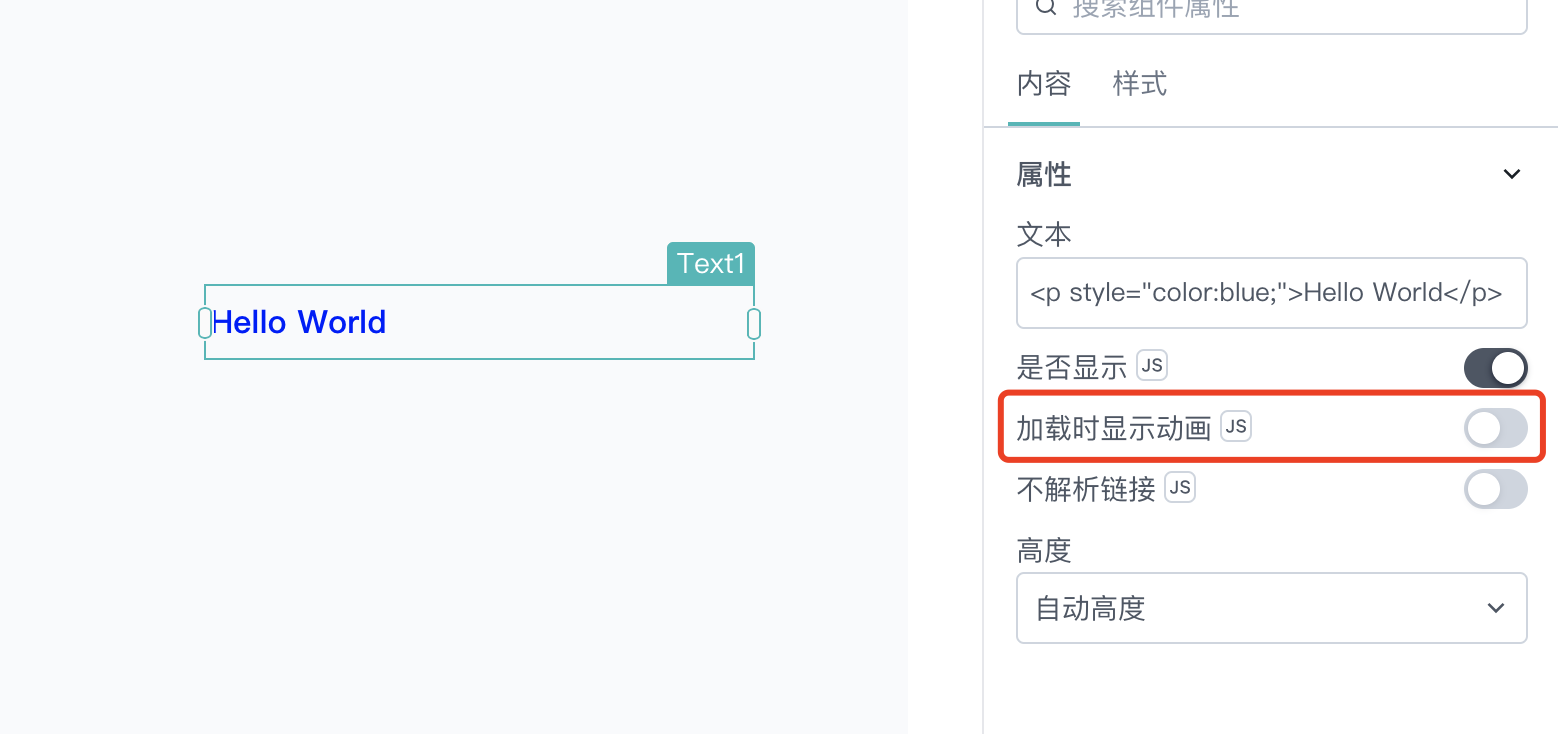
1.3 加载时显示动画
点击旁边的JS图标可以自行编写代码,通过True/False来控制是否开启该功能
可以控制文本组件在数据加载渲染的时候是否显示动画效果

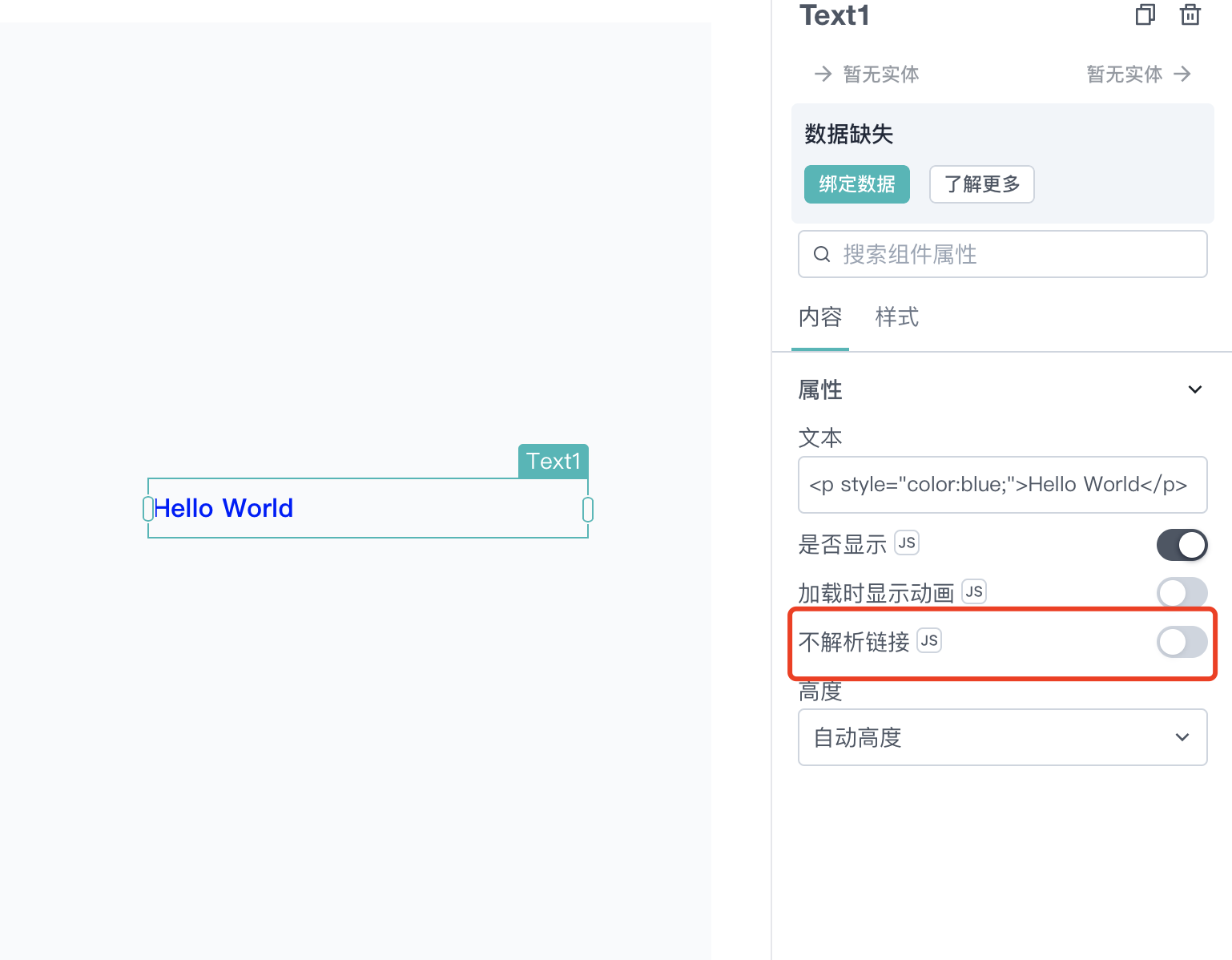
1.4 不解析链接
点击旁边的JS图标可以自行编写代码,通过True/False来控制是否开启该功能
可以控制文本组件中的任何链接为标准的文本内容

1.5 高度
该功能可以配置文本组件的高度大小
| 名称 | 描述 |
|---|---|
| 固定高度 | 通过拖拽边框来控制组件的大小,使其固定不变 |
| 自动高度 | 组件根据画布内容及其他情况可以自行动态调整 |
| 区间自动高度 | 与自动高度差不多,支持设置组件占用的最小、最大行数 |

二、组件属性
文本组件支持多种属性供用户灵活开发,后面将挑选几个常用属性进行描述
如需了解更多,可以在画布中拖入一个text文本组件,可以看下面的示例
{{text1}}

2.1 text
该属性可以反应文本组件的可见状态,是True还是False,可以看下面的示例:
2.2 isVisible
三、组件属性设置方法
该方法支持在应用运行的过程中对组件属性的值进行修改,这些方法是异步的并返回Promise。你可以使用.then()来确保PagePlug中后续代码行的执行和排序
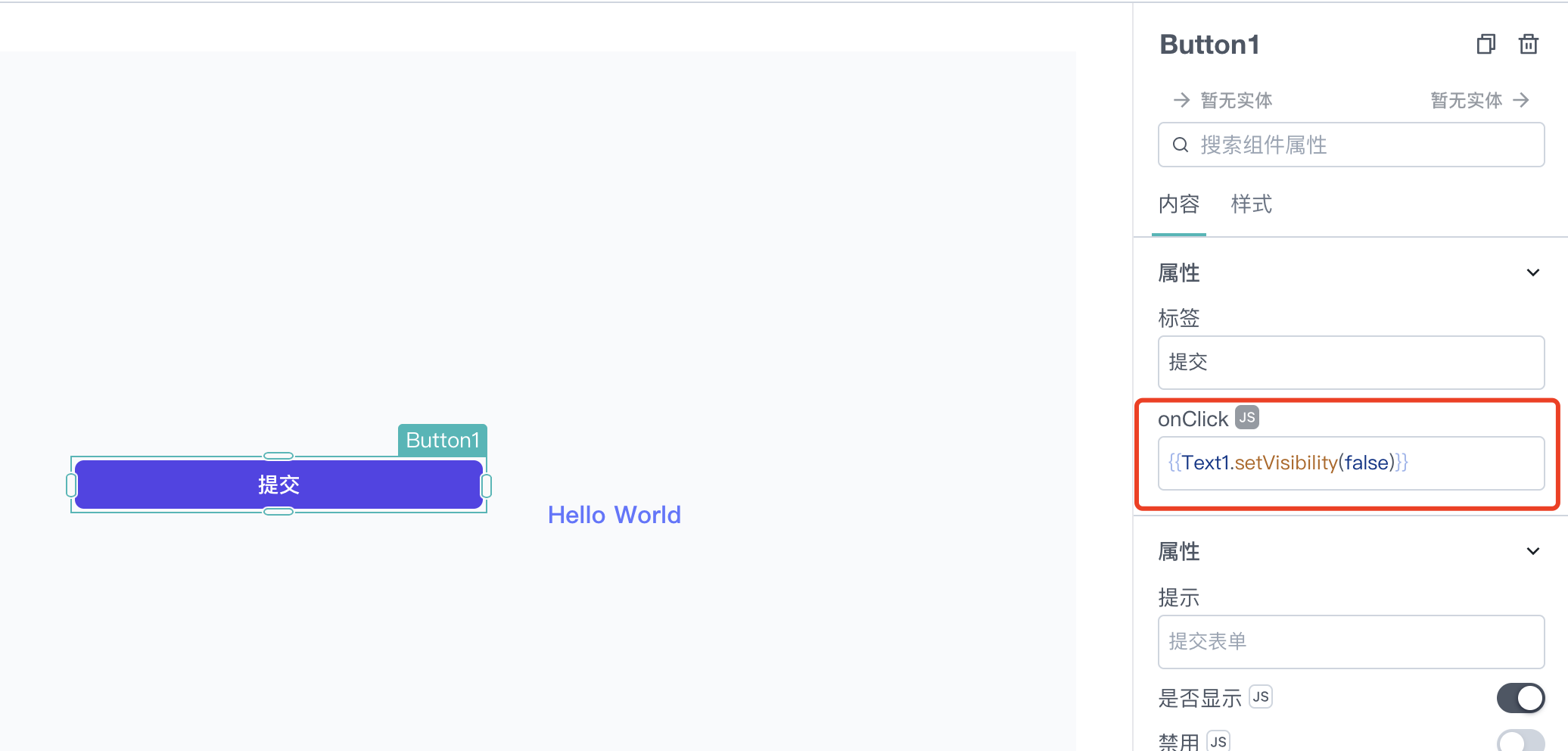
3.1 setVisibility
该方法可以设置isVisible属性的值,可以看下面的示例:
{{Text1.setVisibility(true)}}

如果要执行顺序操作,请使用.then(),可以看下面的示例:
Text1.setVisibility(true).then(() => {
})
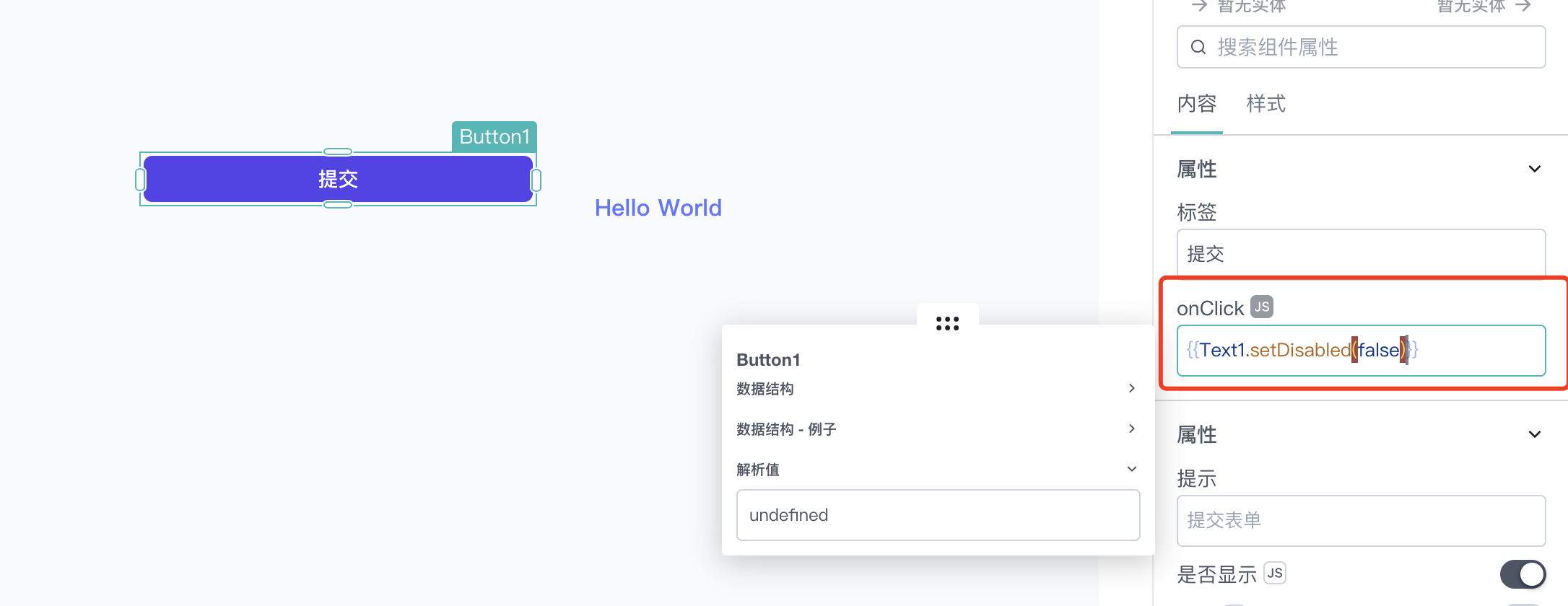
3.2 setDisabled
该方法可以设置isDisabled属性的值,可以看下面的示例:
{{Text1.setDisabled(false)}}

如果要执行顺序操作,请使用.then(),可以看下面的示例:
Text1.setDisabled(false).then(() => {
})
3.3 setRequired
该方法可以设置isRequired属性的值,可以看下面的示例:
{{Text1.setRequired(true)}}

如果要执行顺序操作,请使用.then(),可以看下面的示例:
Text1.setRequired(true).then(() => {
})
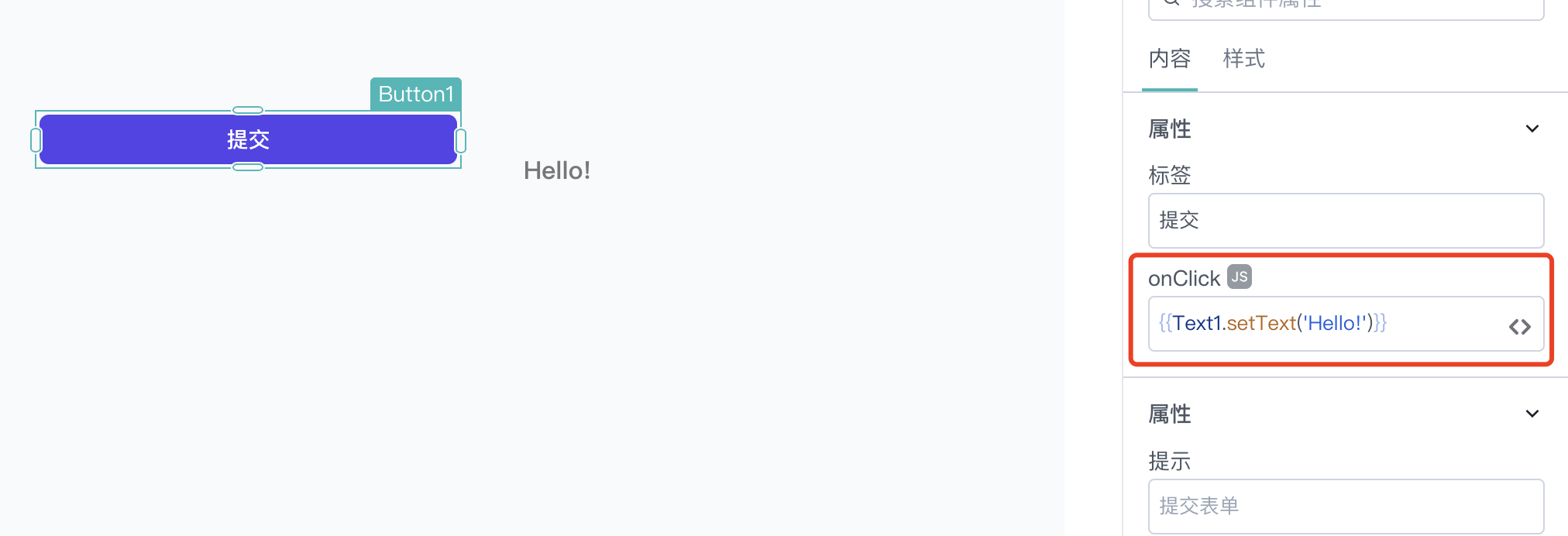
3.4 setText
该方法可以设置text属性的值,可以看下面的示例:
{{Text1.setText('Hello!')}}

如果要执行顺序操作,请使用.then(),可以看下面的示例:
Text1.setText('Hello!').then(() => {
})
3.5 setTextColor
该方法可以设置textColor属性的值,可以看下面的示例:
{{Text1.setTextColor('#FF0000')}}

如果要执行顺序操作,请使用.then(),可以看下面的示例:
Text1.setTextColor('#FF0000').then(() => {
})