图标按钮(IconButton)组件
本文将介绍图标(Icon Button)按钮组件的使用,按钮组组件功能分【内容】及【样式】两块选项,用户根据自己的需求进行内容的编辑及样式的修改
一、内容
1、属性
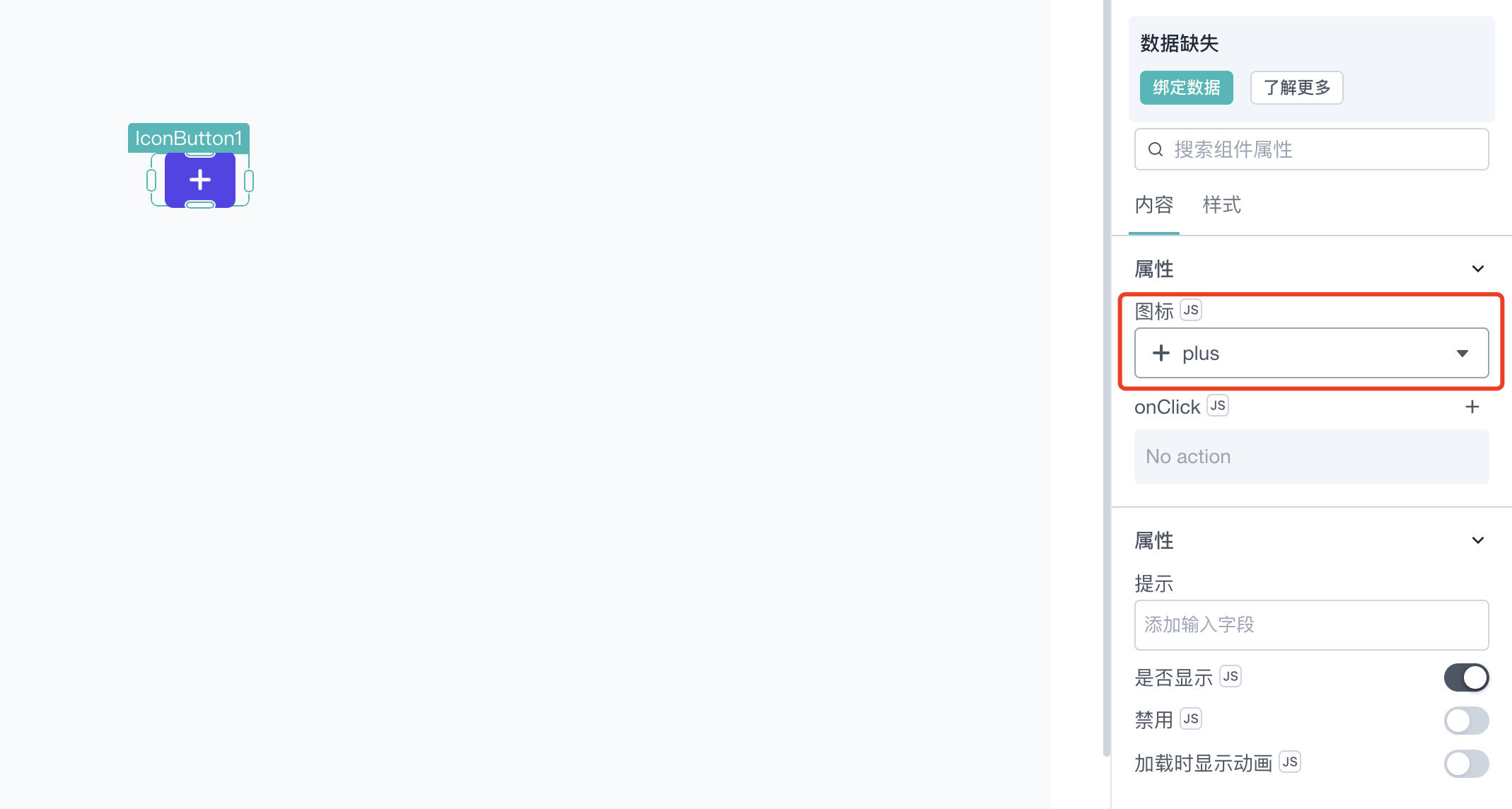
1.1 图标
可以根据业务侧的需要,可以为按钮设置对应类型的图标

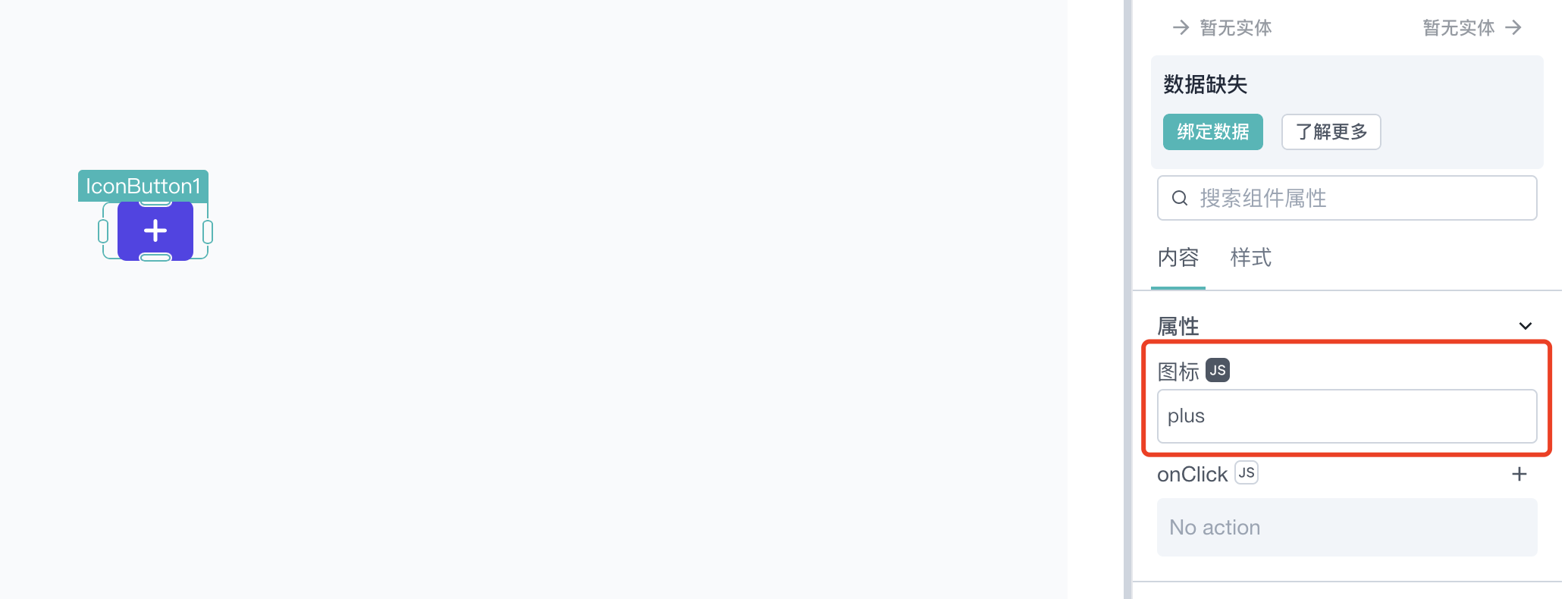
也可以点击旁边的JS图标编写图标类型或者编写动态代码{{ }},例如:

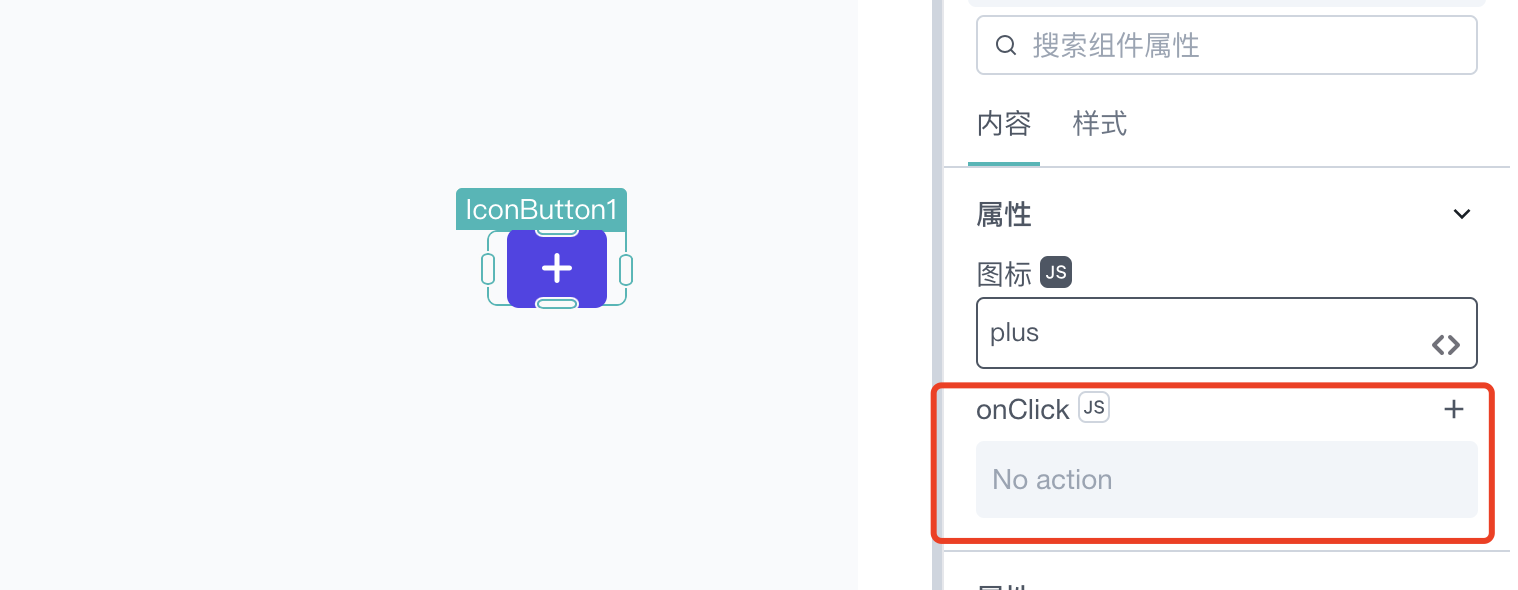
1.2 onClick
点击旁边的JS图标可以自行编写代码
可以设置用户点击按钮时触发的事件动作

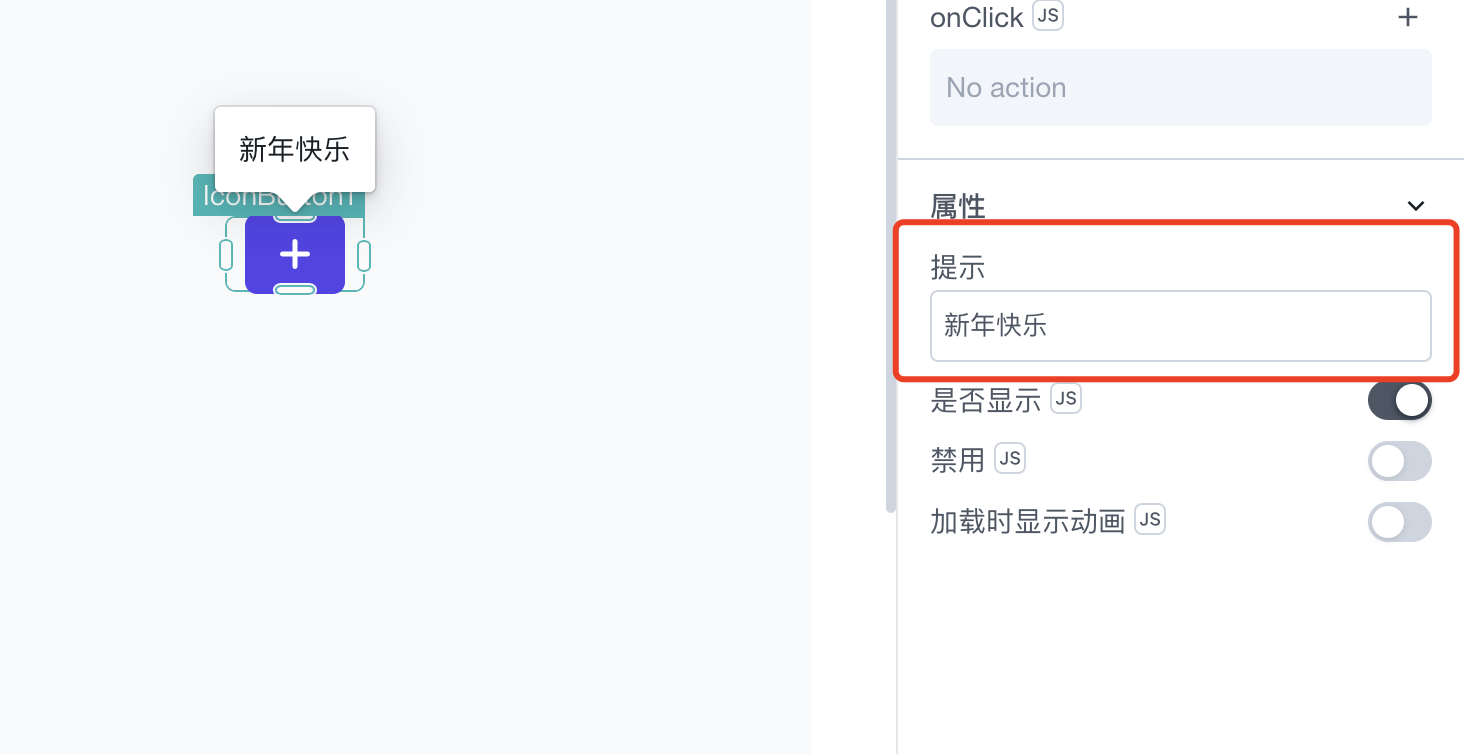
1.3 提示
开启该功能后,鼠标移动至按钮时,用户可以查看提示消息

1.4 是否显示
点击旁边的JS图标可以自行编写代码,通过True/False来控制是否开启该功能
可以控制图标按钮组件在页面上是否可见

1.5 禁用
点击旁边的JS图标可以自行编写代码,通过True/False来控制是否开启该功能
可以控制图标按钮组件在页面上是否可用

1.6 加载时显示动画
点击旁边的JS图标可以自行编写代码,通过True/False来控制是否开启该功能
可以控制图标按钮组件在数据加载渲染的时候是否显示动画效果

二、组件属性
图标按钮支持多种属性供用户灵活开发,后面将挑选几个常用属性进行描述
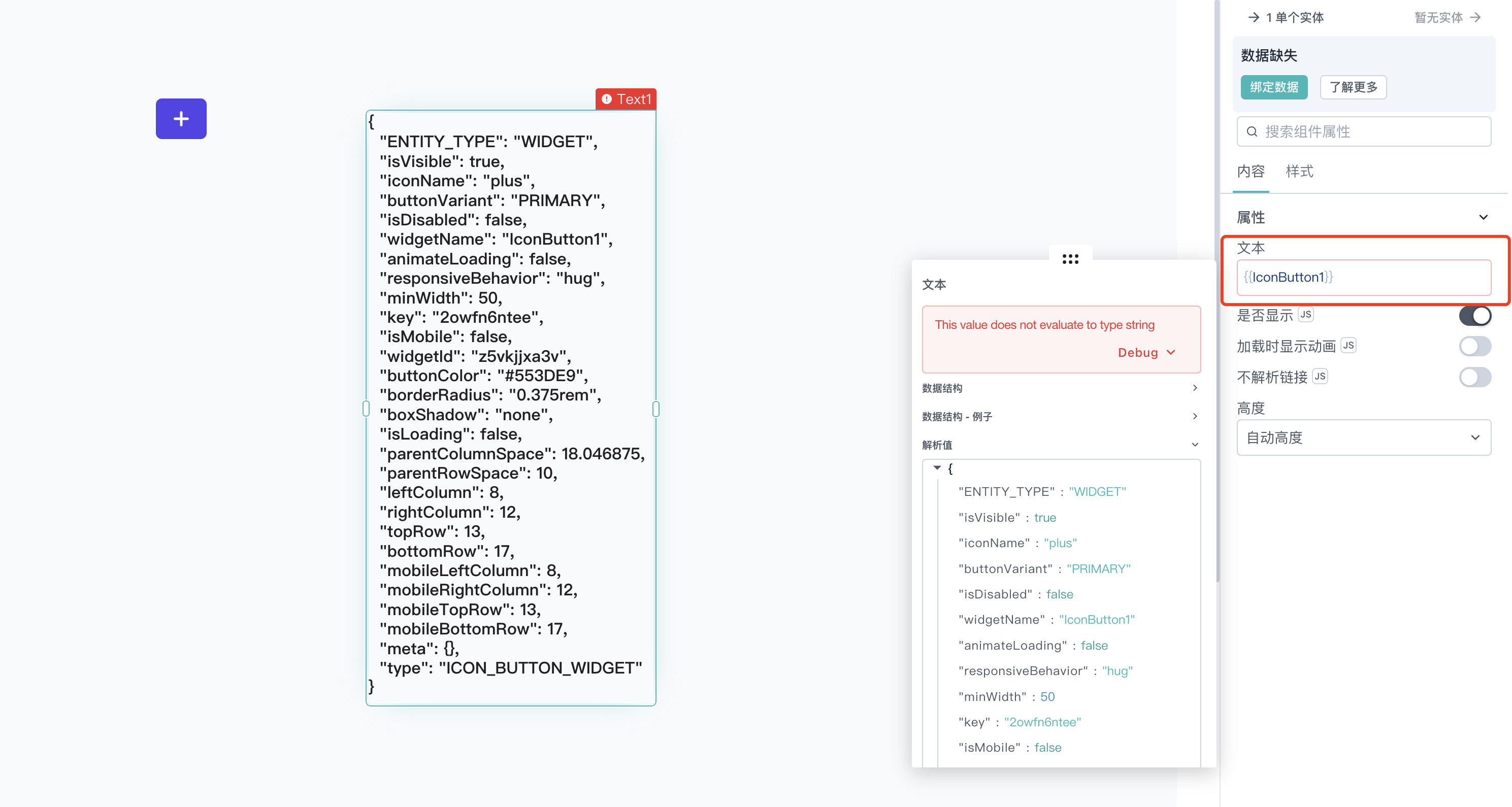
如需了解更多,可以在画布中拖入一个text文本组件,可以看下面的示例
{{ IconButton1 }}

2.1 isVisible
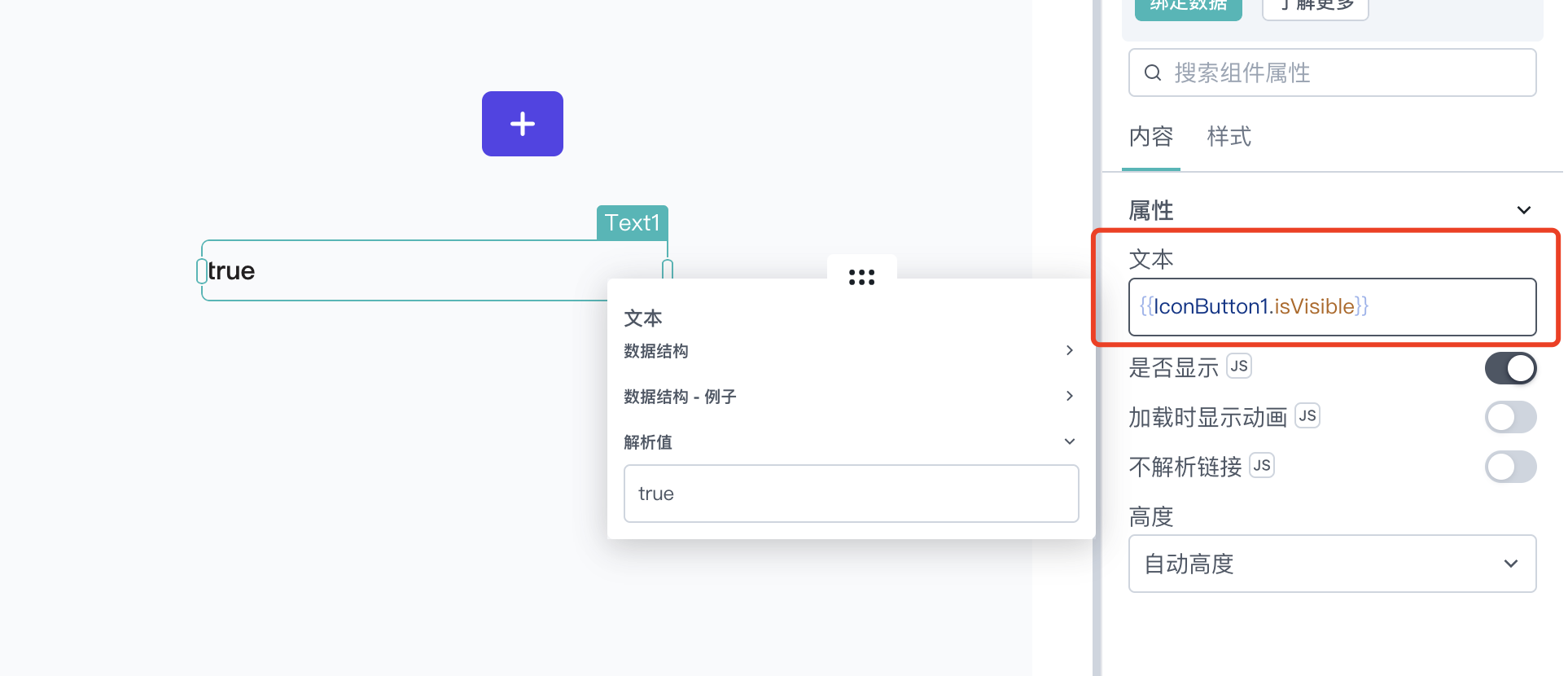
该属性可以反应组件的可见状态,是True还是False,可以看下面的示例:
{{IconButton1.isVisible}}

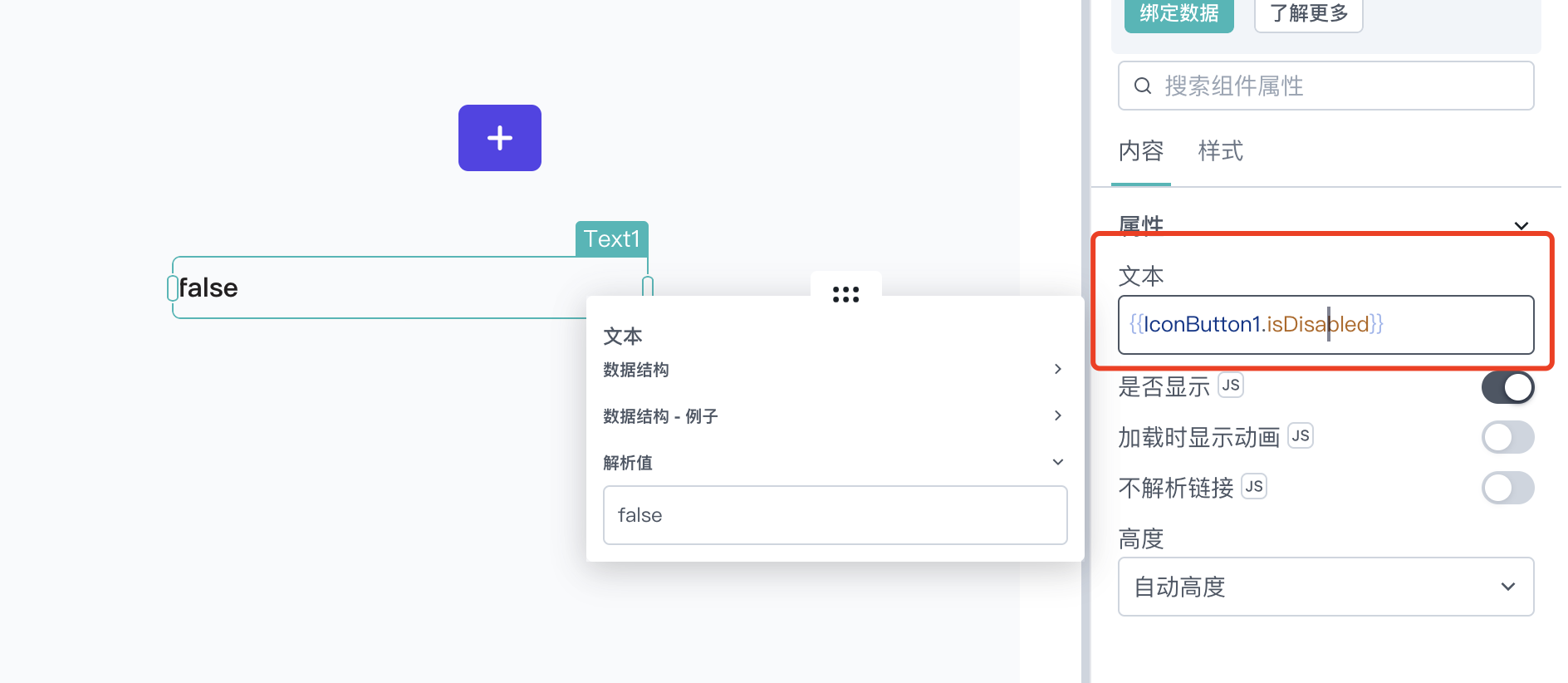
2.2 isDisabled
该属性可以反应组件的可用状态,是True还是False,可以看下面的示例:
{{IconButton1.isDisabled}}

三、组件属性设置方法
该方法支持在应用运行的过程中对组件属性的值进行修改,这些方法是异步的并返回Promise。你可以使用.then()来确保PagePlug中后续代码行的执行和排序
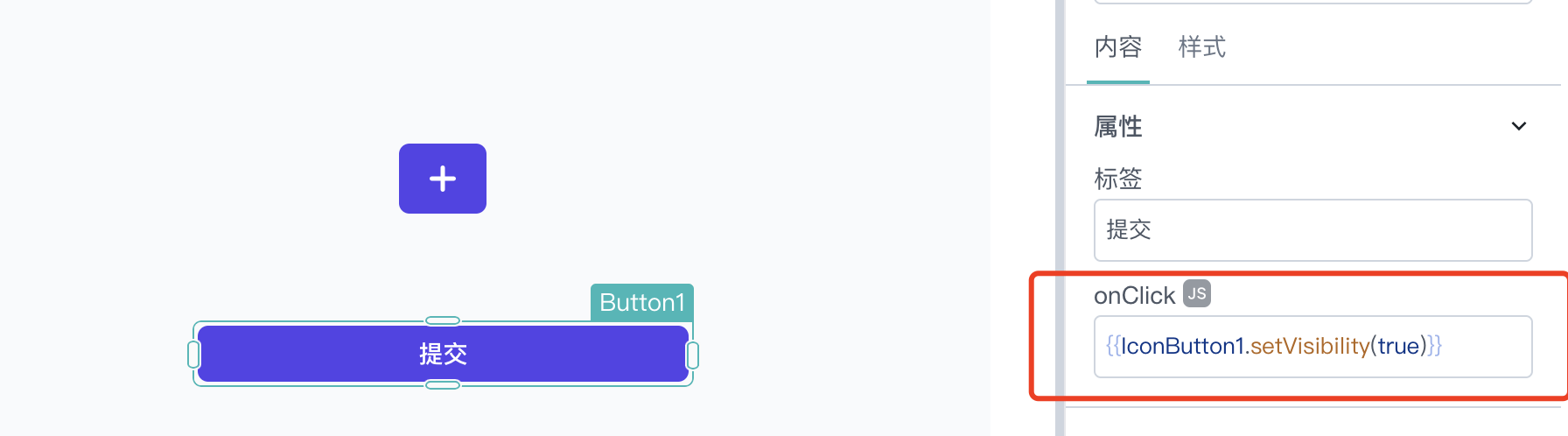
3.1 setVisibility
该方法可以设置图标按钮组件的可见性,可以看下面的示例:
{{ IconButton1.setVisibility(true) }}

如果要执行顺序操作,请使用.then(),可以看下面的示例:
IconButton1.setVisibility(true).then(() => {
})
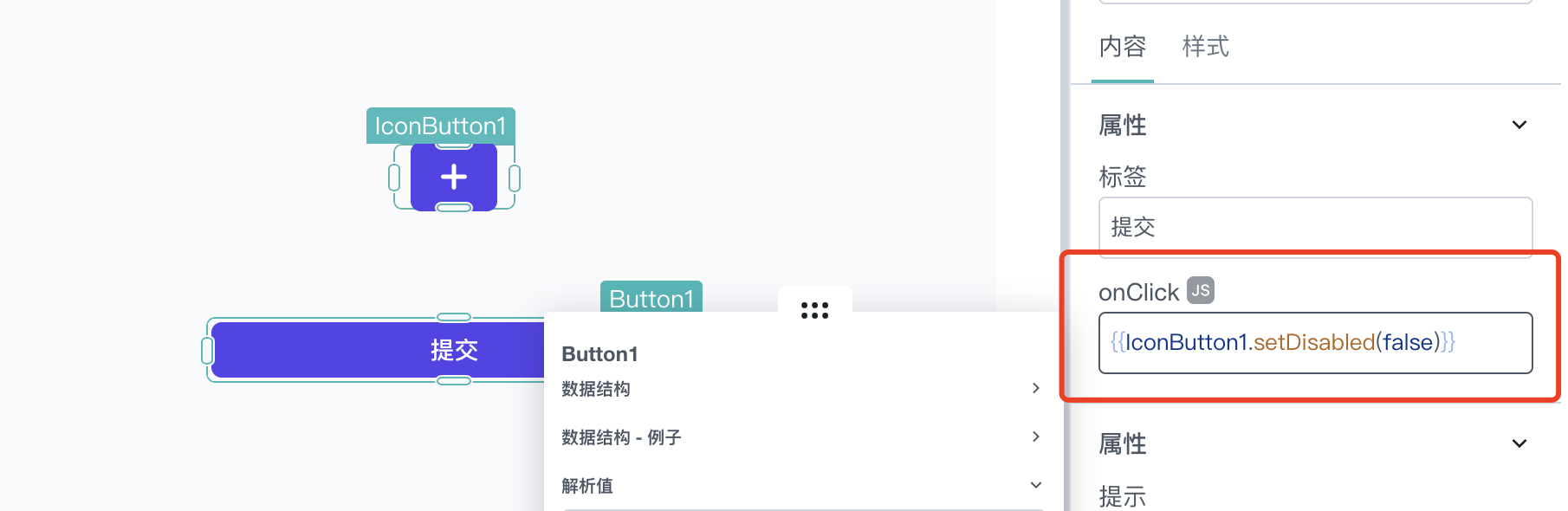
3.2 setDisabled
该方法可以设置图标按钮组件的可用性,可以看下面的示例:
{{ IconButton1.setDisabled(false) }}

如果要执行顺序操作,请使用.then(),可以看下面的示例:
IconButton1.setDisabled(false).then(() => {
})