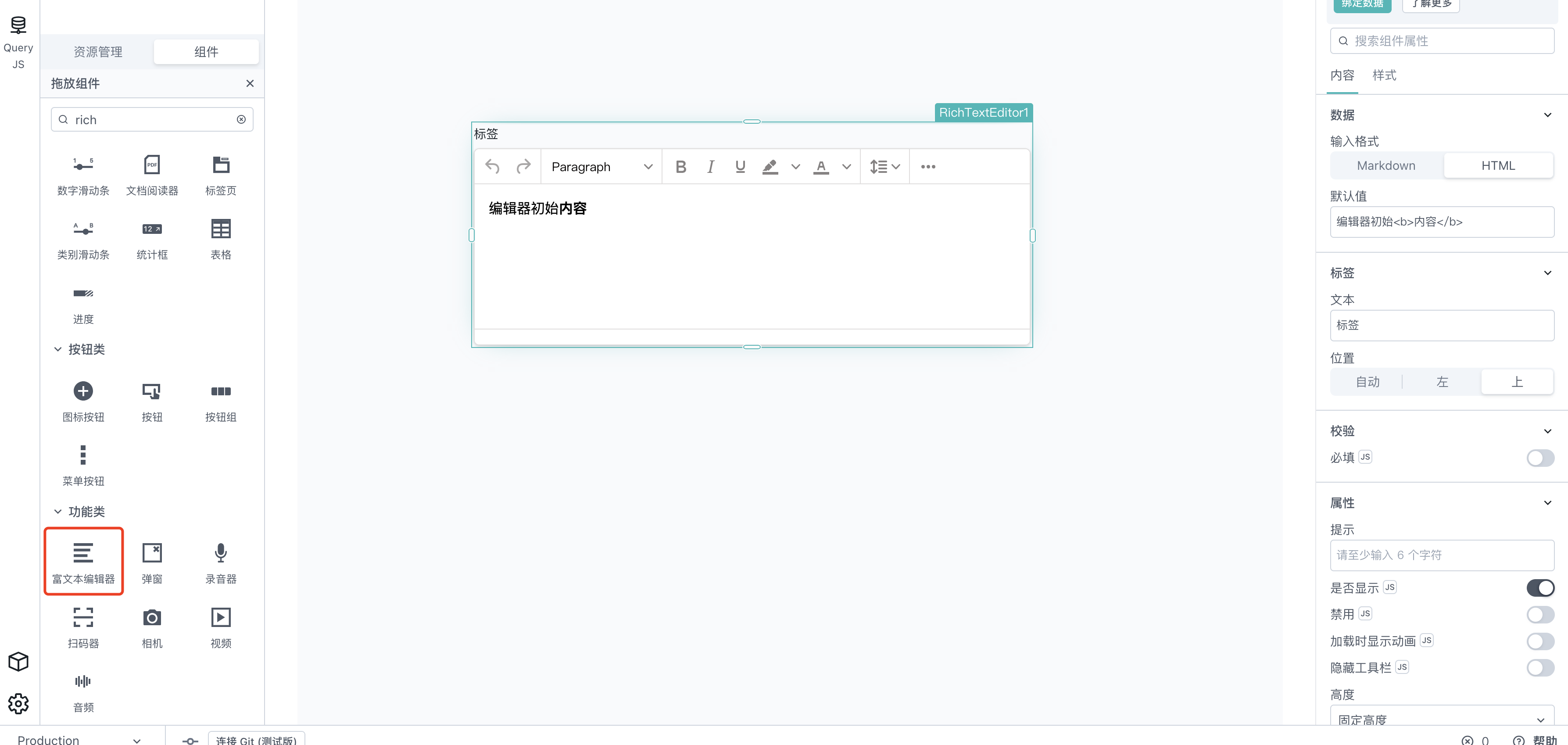
富文本编辑器(RichTextEditor)组件
本文将介绍富文本编辑器(RichTextEditor)组件的使用,富文本编辑器组件功能分【内容】及【样式】两块选项,用户根据自己的需求进行内容的编辑及样式的修改

一、内容
1、数据
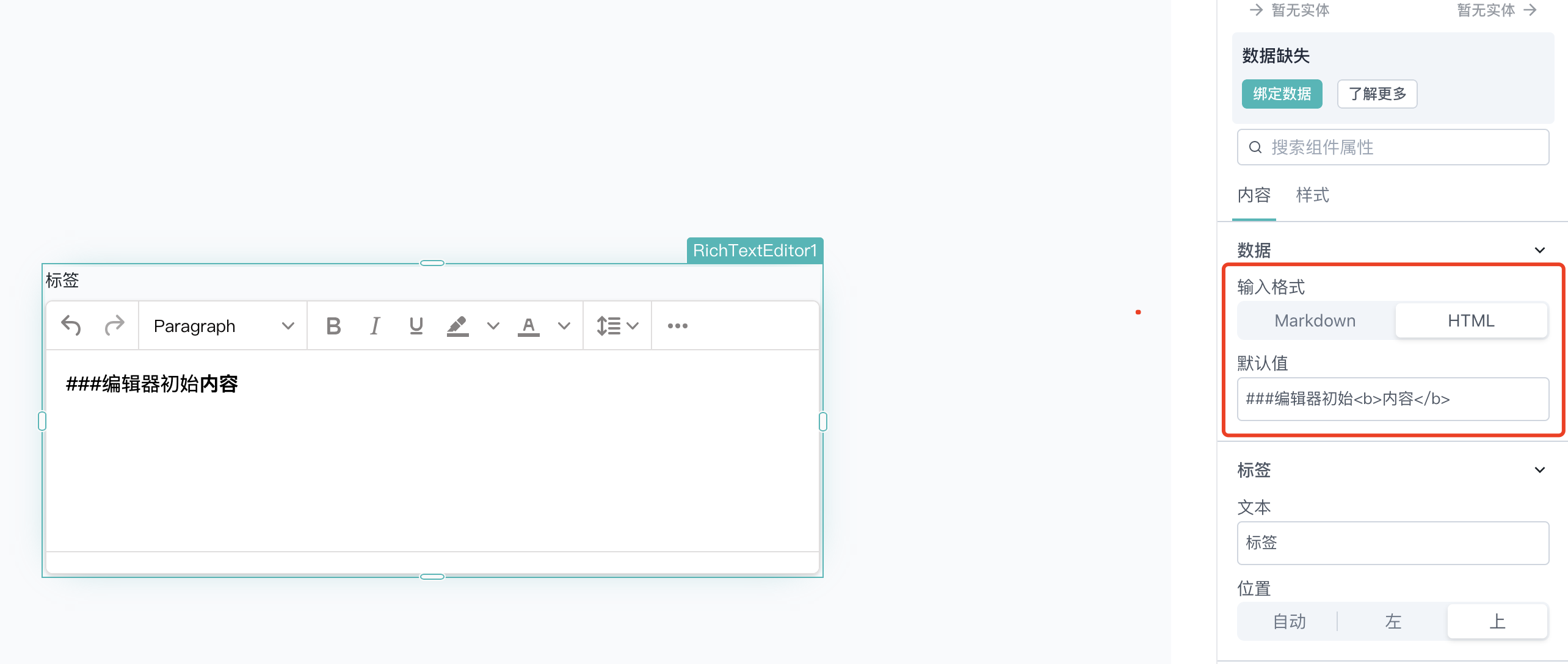
1.1 输入格式
可以设置富文本编辑器组件的默认值属性输入类型,支持MarkDown或者HTML两种类型


1.2 默认值
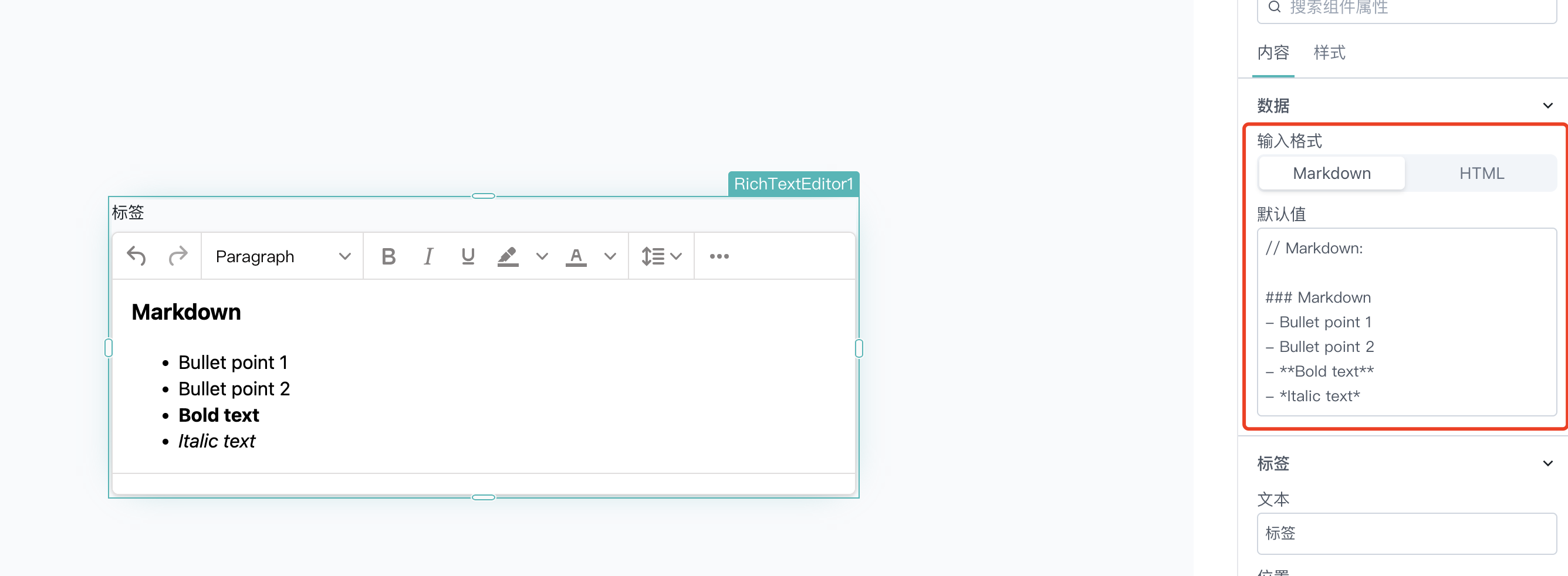
可以设置富文本编辑器组件的初始文本内容,可以分别看下Markdown和HTML的示例子:
- 输入格式为:Markdown
// Markdown:
### Markdown
- Bullet point 1
- Bullet point 2
- **Bold text**
- *Italic text*

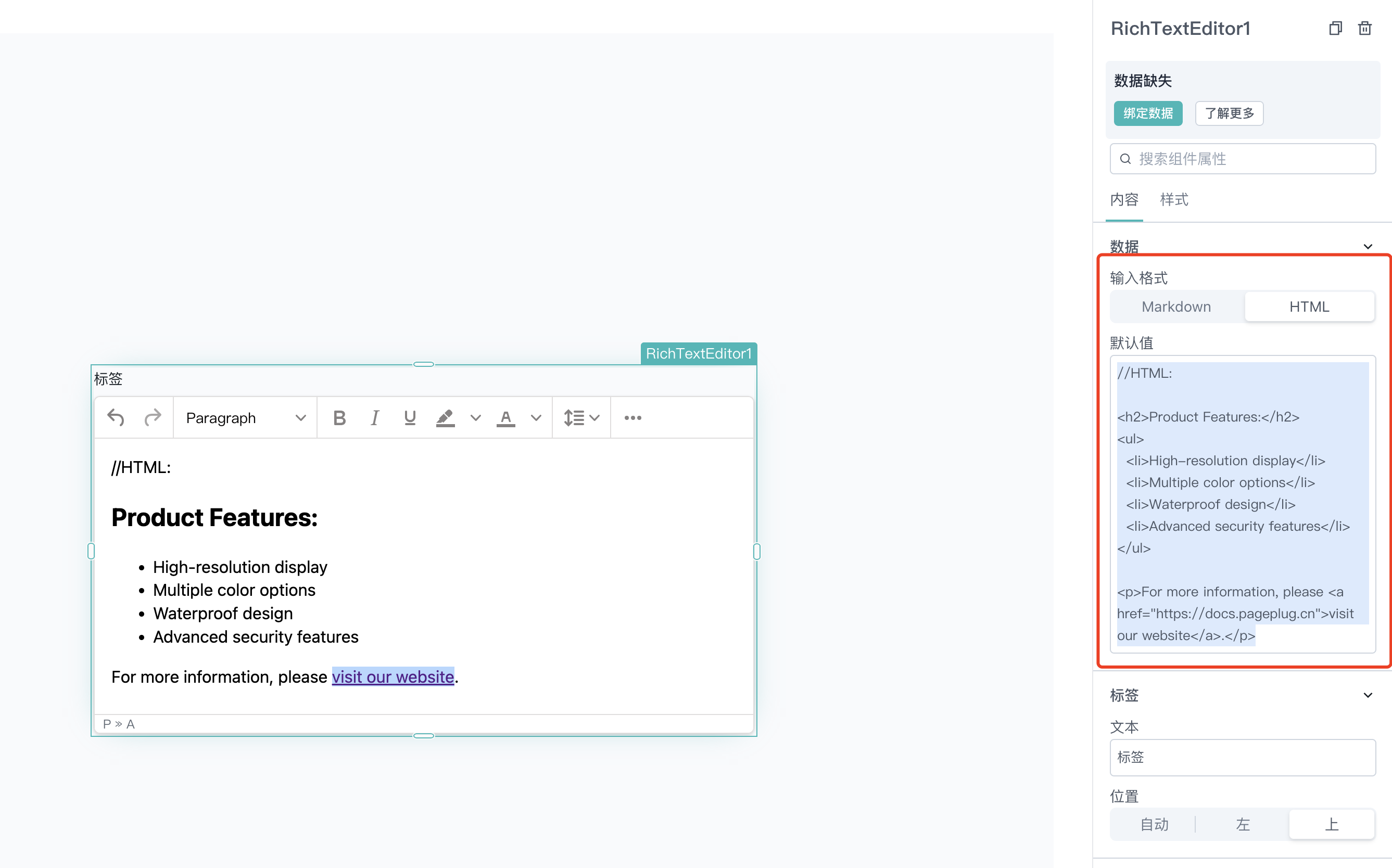
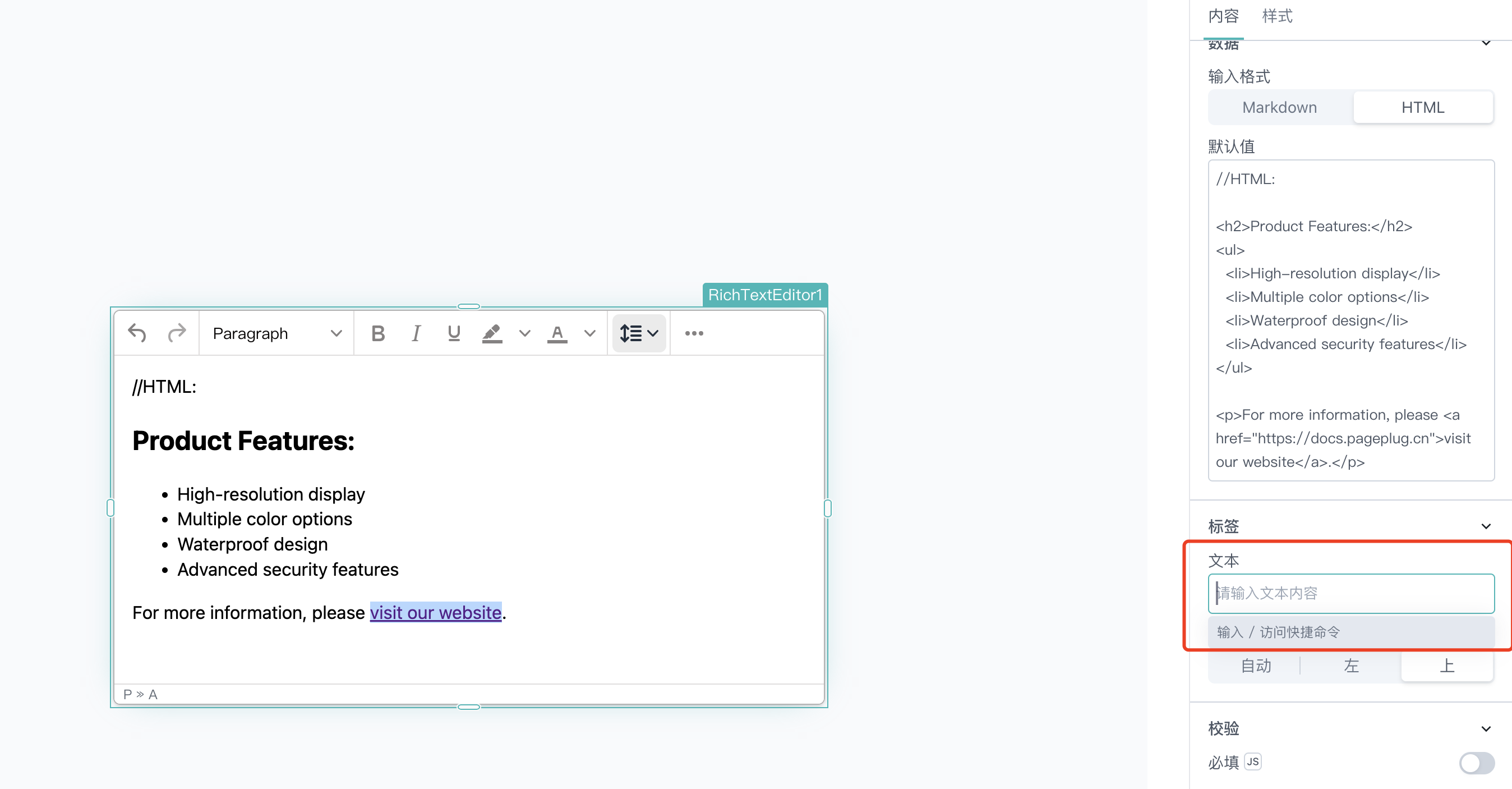
- 输入格式为:HTML
//HTML:
<h2>Product Features:</h2>
<ul>
<li>High-resolution display</li>
<li>Multiple color options</li>
<li>Waterproof design</li>
<li>Advanced security features</li>
</ul>
<p>For more information, please <a href="https://docs.pageplug.cn">visit our website</a>.</p>

2、标签
2.1 文本
可以配置富文本编辑器组件的文本标题,如果不需要显示文本,选项为空即可,可以看下面的示例子:

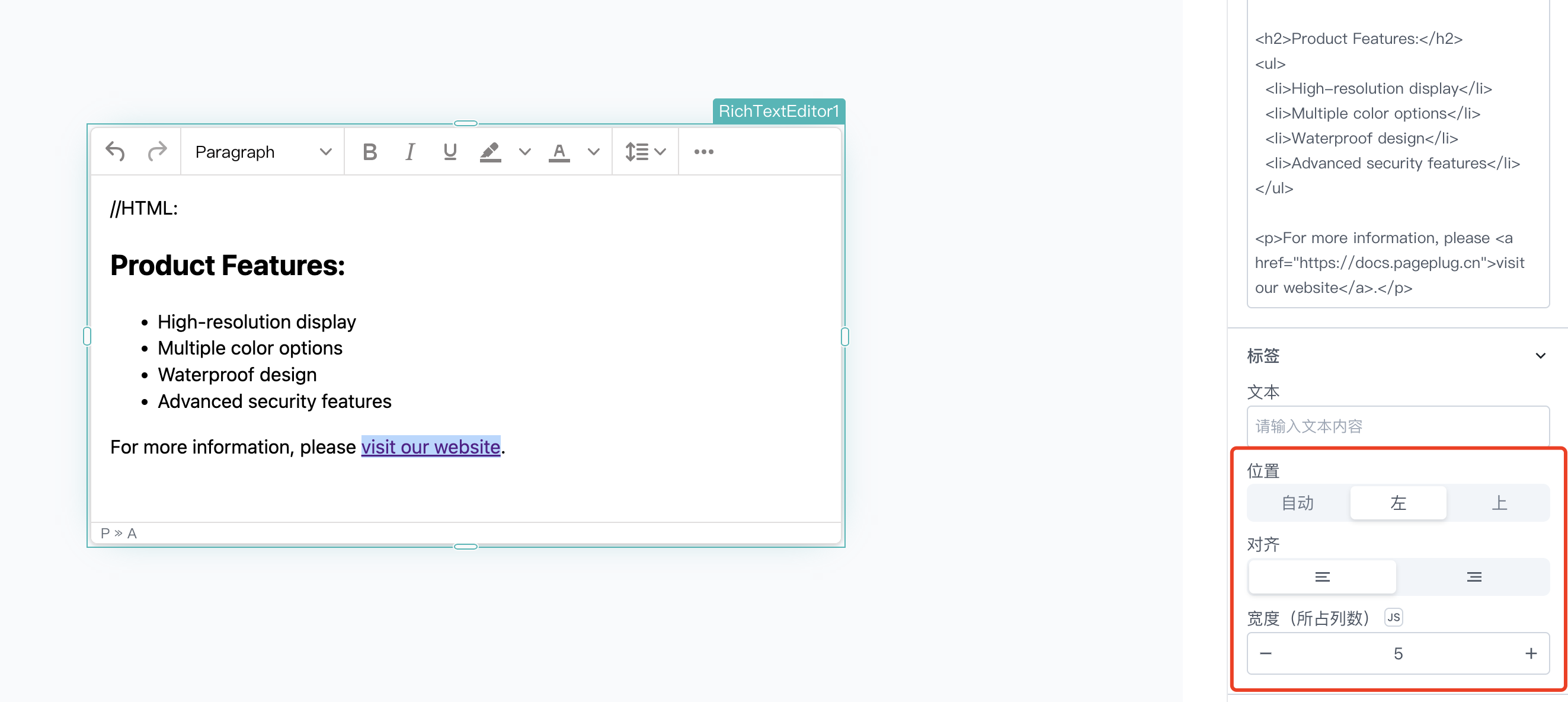
2.2 位置
可以设置文本标题的位置,有三类选项可选择:自动、左、上
| 名称 | 描述 |
|---|---|
| 自动 | 文本标题根据组件本身的高度确定 |
| 左 | 文本标题摆在组件的左侧 |
| 上 | 文本标题摆在组件的顶部 |

3、校验
3.1 必填
点击旁边的JS图标可以自行编写代码,通过True/False来控制是否开启该功能
开启该功能后,用户必须在富文本编辑器组件中输入内容,否则会出现红色警示提醒

4、属性
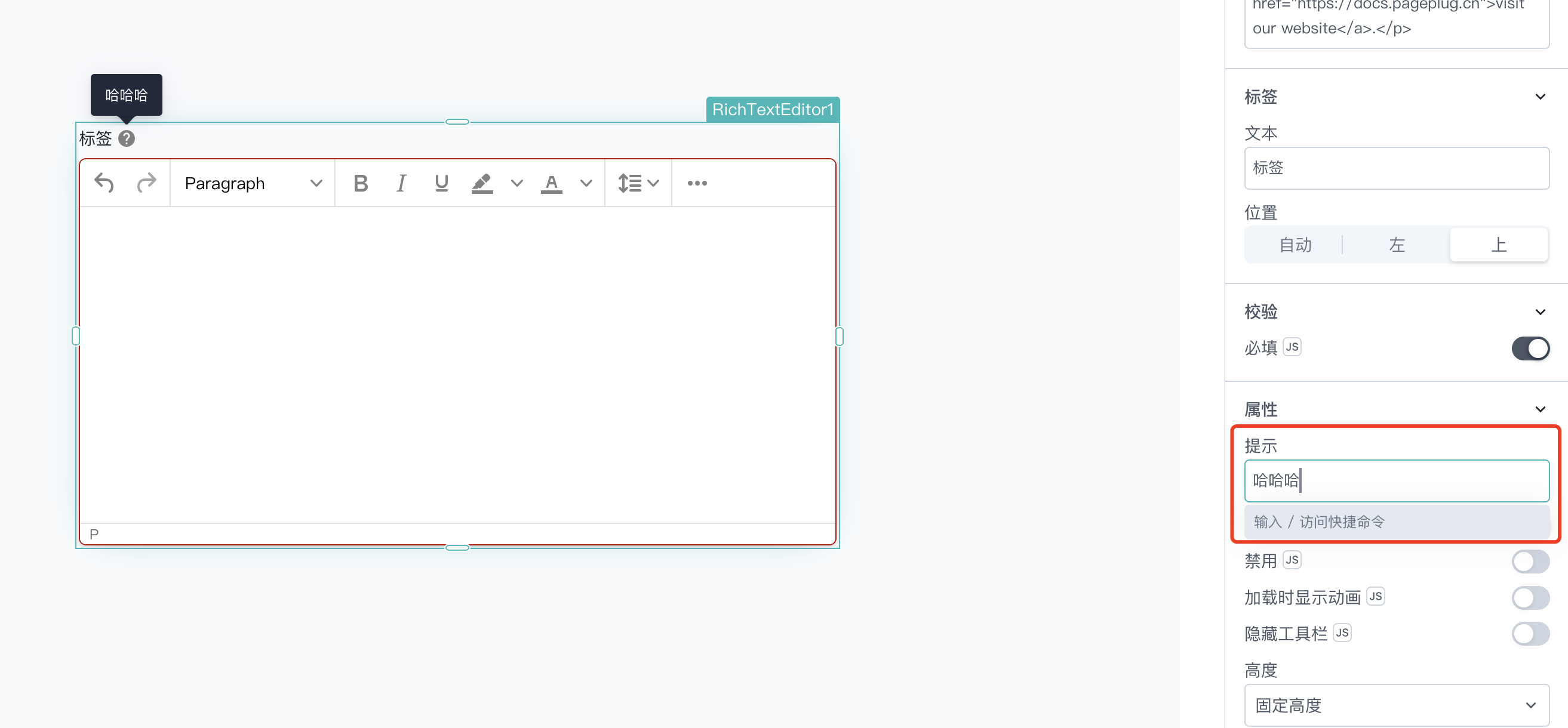
4.1 提示
该功能需要有文本标题的情况下才可使用
开启该功能后,在文本标题右侧会有一个❓号的提示标识,供用户查看提示消息

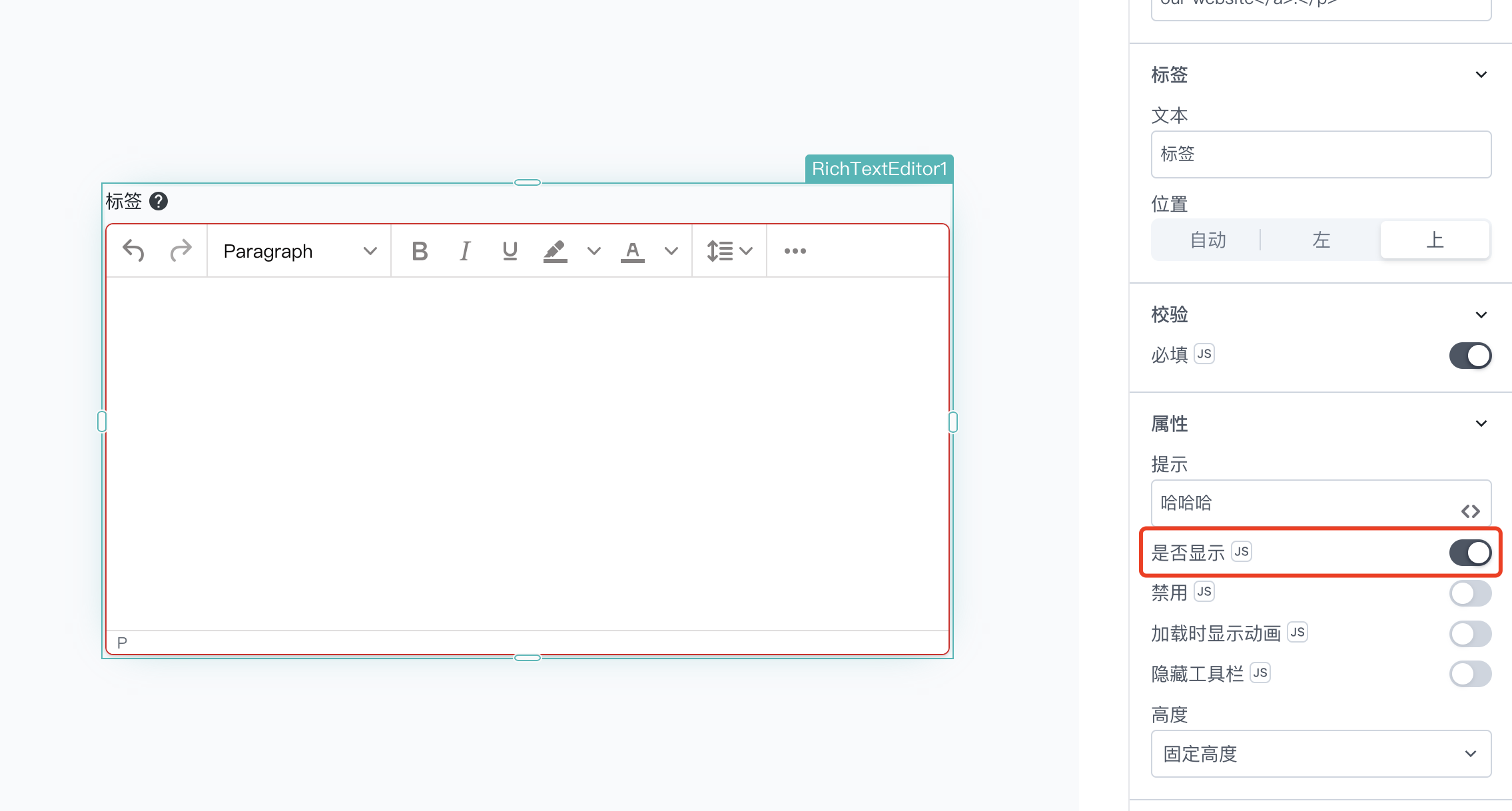
4.2 是否显示
点击旁边的JS图标可以自行编写代码,通过True/False来控制是否开启该功能
可以控制富文本编辑器组件在页面上是否可见

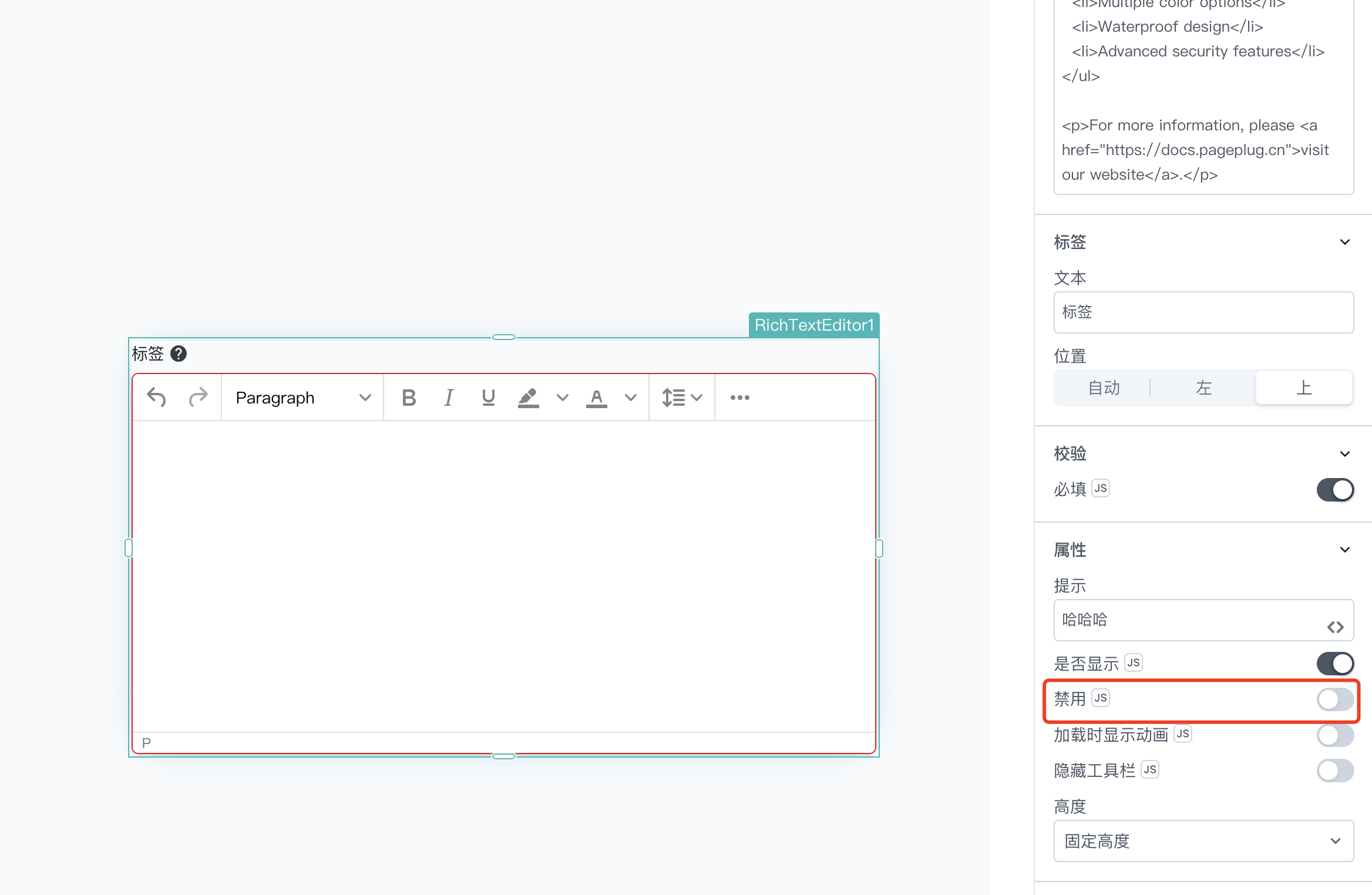
4.3 禁用
点击旁边的JS图标可以自行编写代码,通过True/False来控制是否开启该功能
可以控制富文本编辑器组件在页面上是否可用

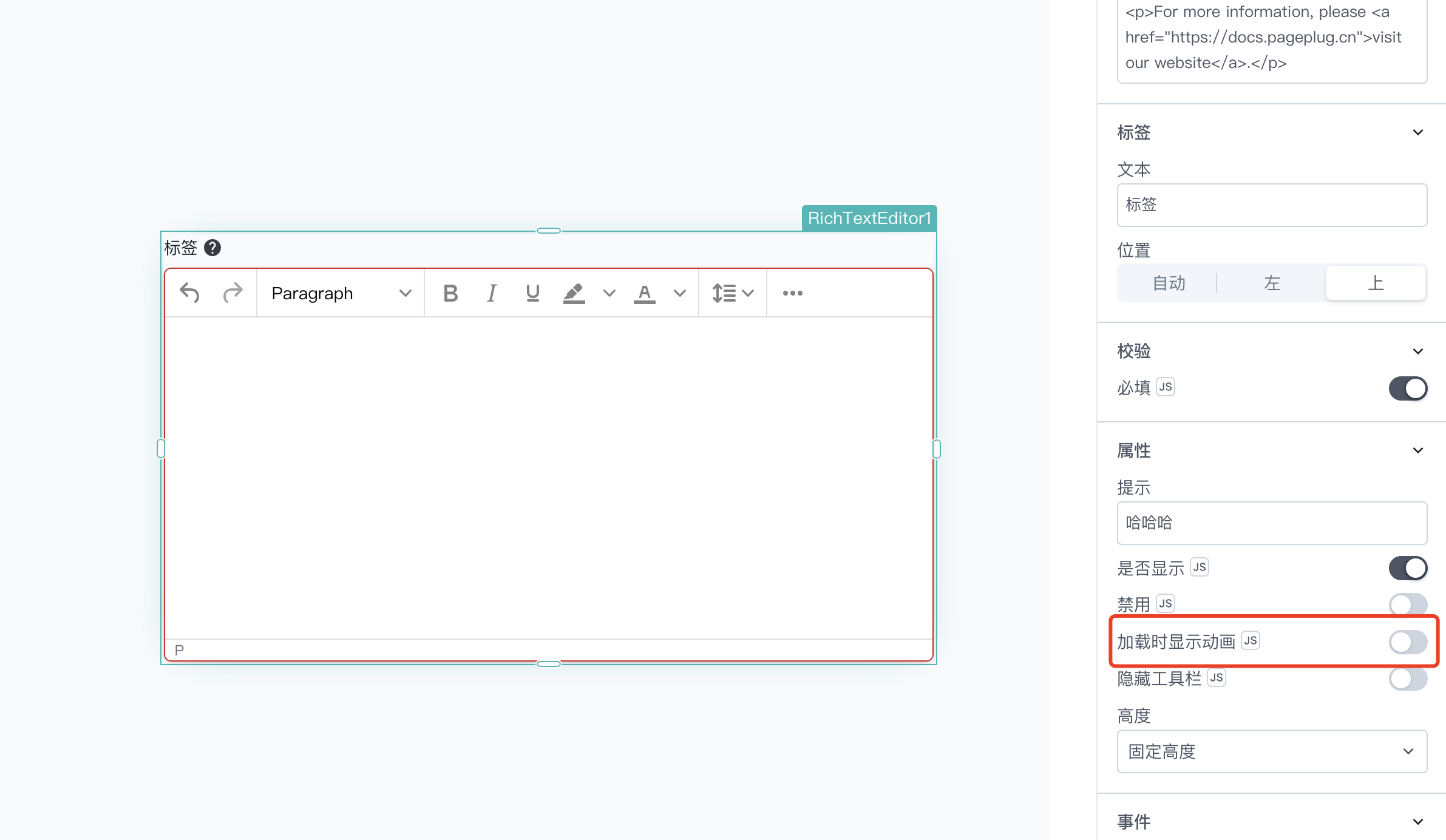
4.4 加载时显示动画
点击旁边的JS图标可以自行编写代码,通过True/False来控制是否开启该功能
可以控制富文本编辑器组件在数据加载渲染的时候是否显示动画效果

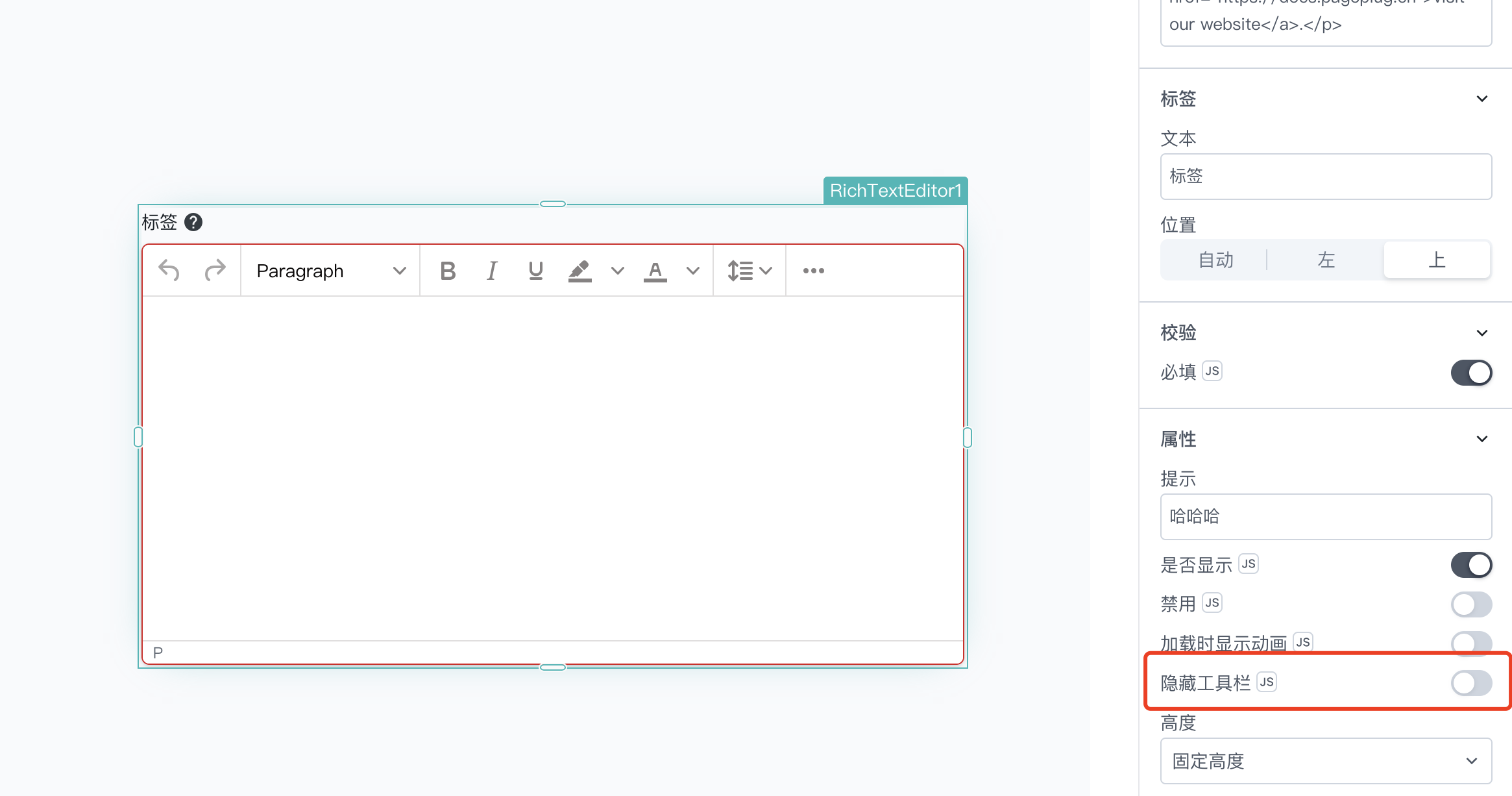
4.5 隐藏工具栏
点击旁边的JS图标可以自行编写代码,通过True/False来控制是否开启该功能
可以控制富文本编辑器组件顶部的工具栏是否可见

4.6 高度
该功能可以配置下拉多选组件的高度大小
| 名称 | 描述 |
|---|---|
| 固定高度 | 通过拖拽边框来控制组件的大小,使其固定不变 |
| 自动高度 | 组件根据画布内容及其他情况可以自行动态调整 |
| 区间自动高度 | 与自动高度差不多,支持设置组件占用的最小、最大行数 |

5、事件
5.1 onTextChanged
点击旁边的JS图标可以自行编写代码
可以设置用户在编辑框中输入内容时触发的事件动作

二、组件属性
富文本编辑器组件支持多种属性供用户灵活开发,后面将挑选几个常用属性进行描述
如需了解更多,可以在画布中拖入一个text文本组件,可以看下面的示例
{{RichTextEditor1}}

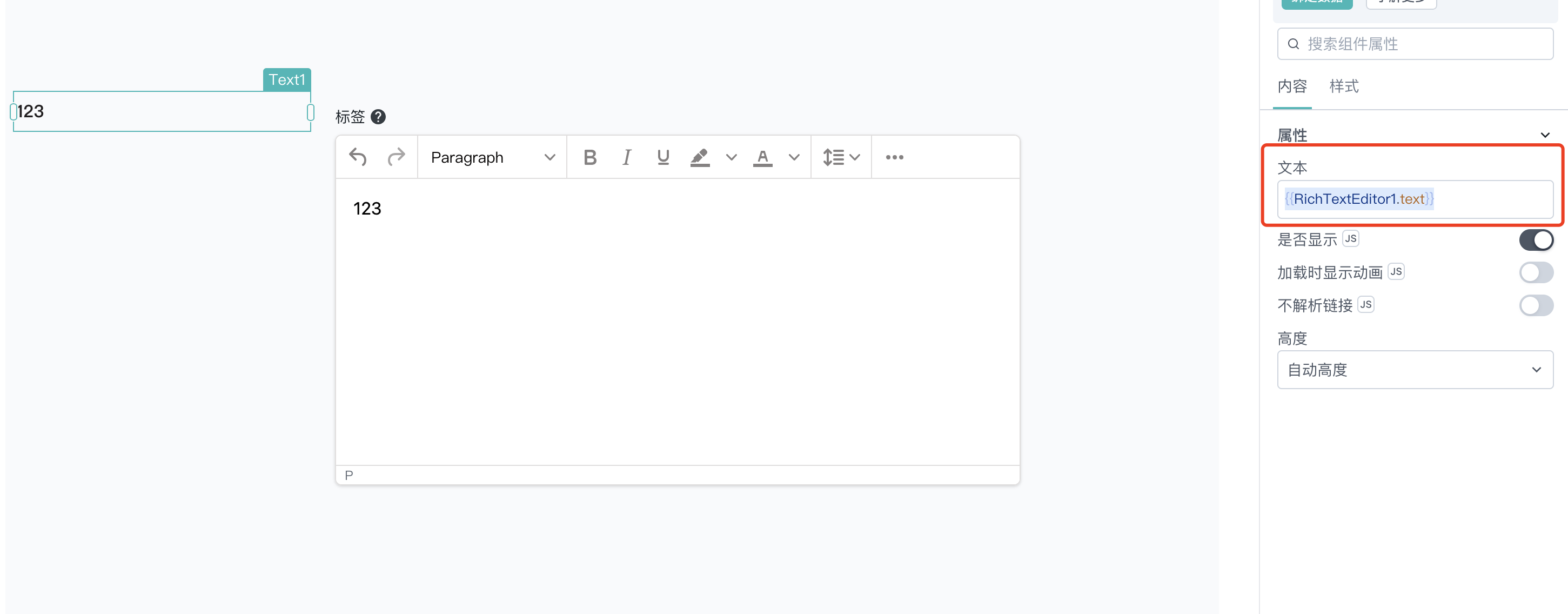
2.1 text
该属性可以获取编辑框中输入的内容,可以看下面的示例:
{{RichTextEditor1.text}}

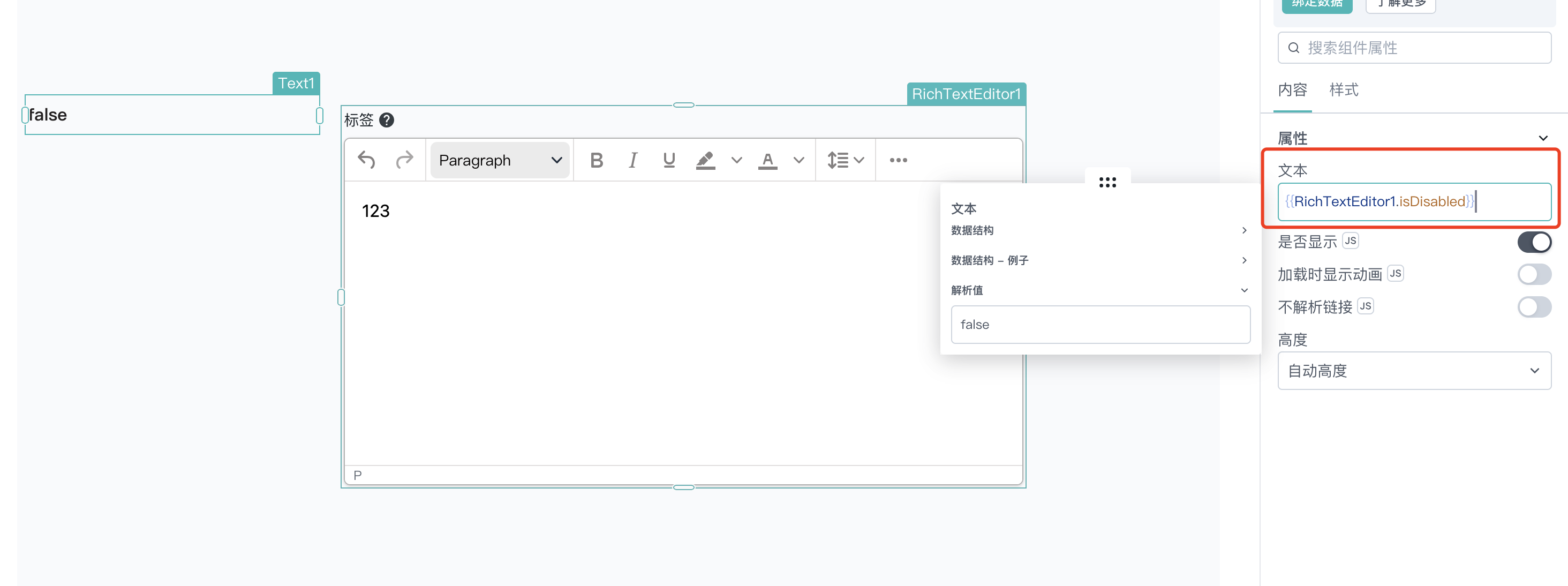
2.2 isDisabled
该属性可以反应组件的可用状态,是True还是False,可以看下面的示例:

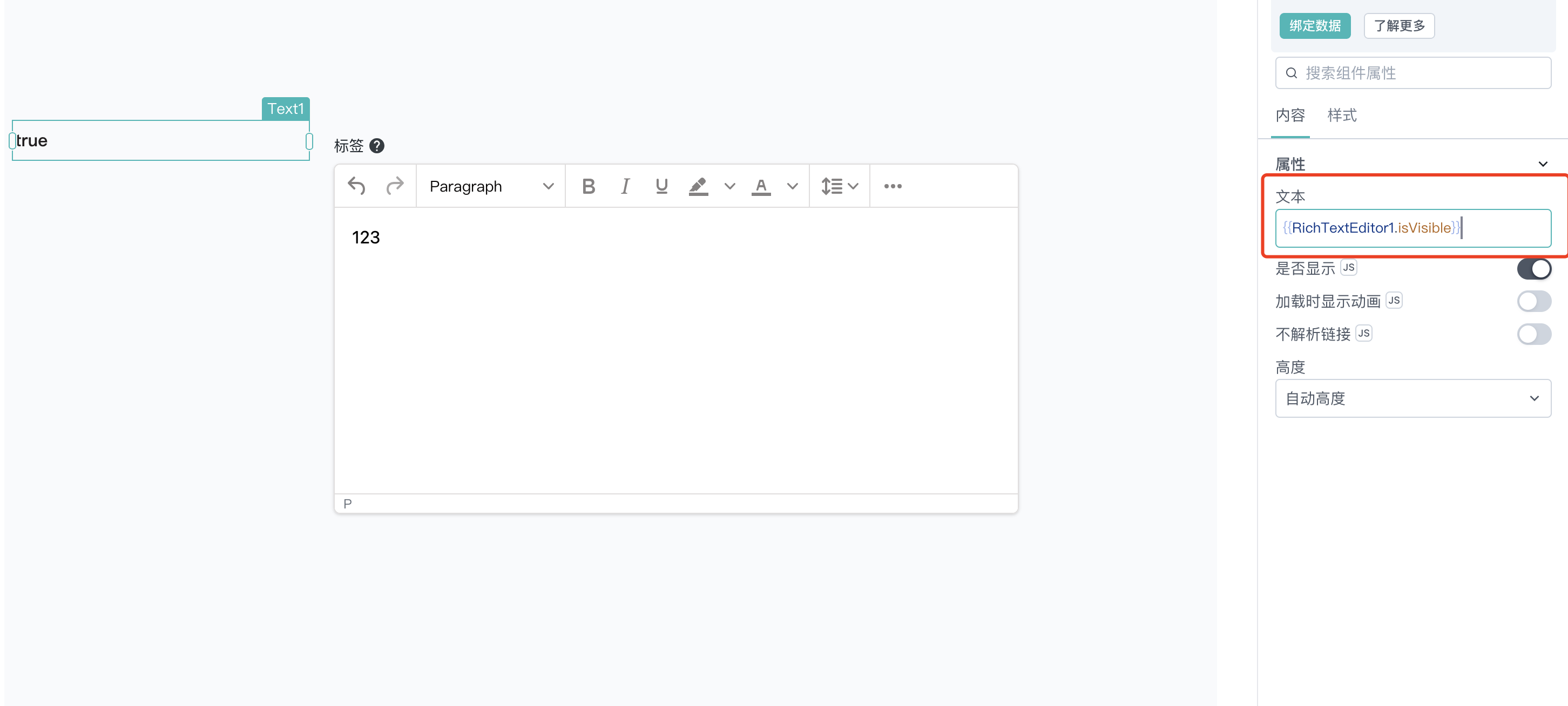
2.3 isVisible
该属性可以反应组件的可见状态,是True还是False,可以看下面的示例:
{{RichTextEditor1.isVisible}}

三、组件属性设置方法
该方法支持在应用运行的过程中对组件属性的值进行修改,这些方法是异步的并返回Promise。你可以使用.then()来确保PagePlug中后续代码行的执行和排序
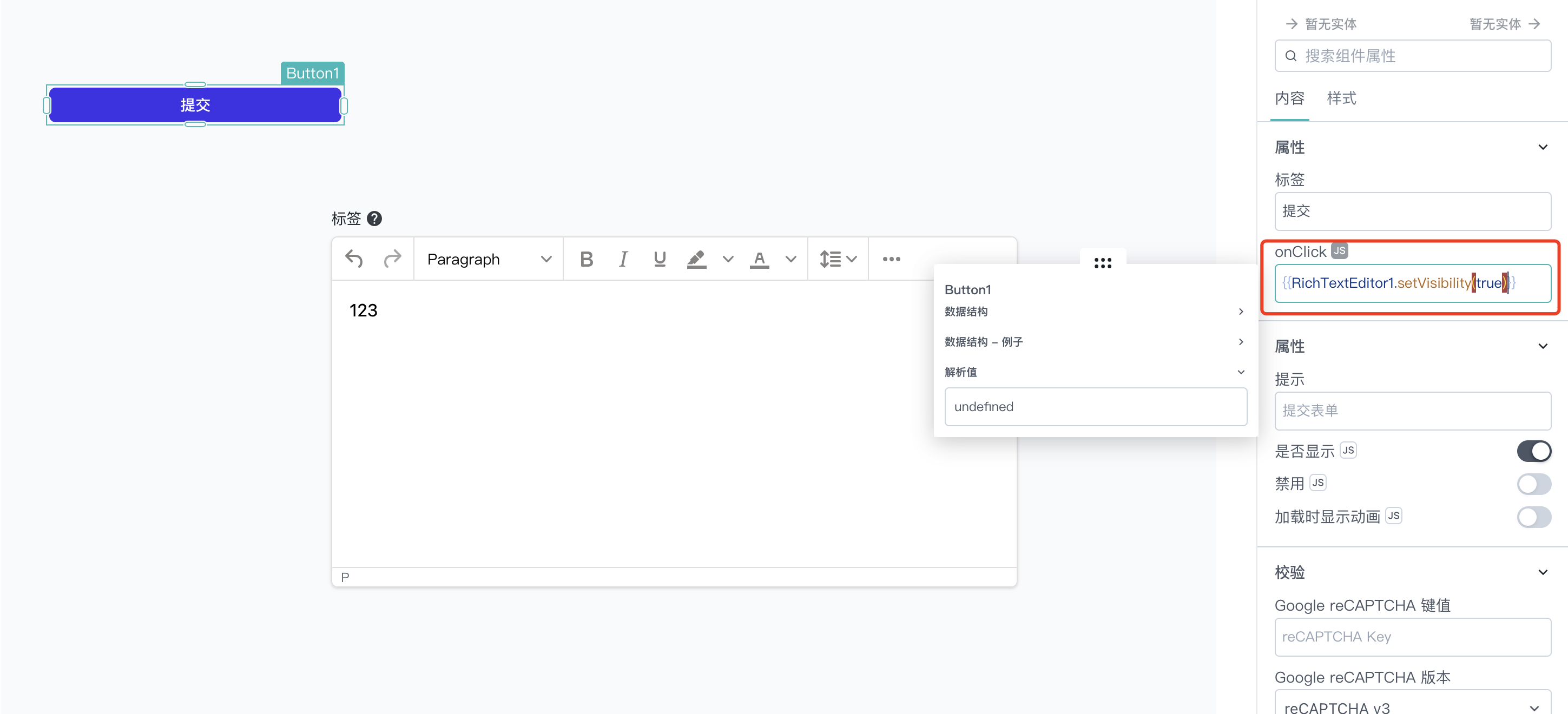
3.1 setVisibility
该方法可以设置isVisible属性的值,可以看下面的示例:
{{RichTextEditor1.setVisibility(true)}}

如果要执行顺序操作,请使用.then(),可以看下面的示例:
RichTextEditor1.setVisibility(true).then(() => {
})
3.2 setDisabled
该方法可以设置isDisabled属性的值,可以看下面的示例:
{{RichTextEditor1.setDisabled(false)}}

如果要执行顺序操作,请使用.then(),可以看下面的示例:
RichTextEditor1.setDisabled(false).then(() => {
})
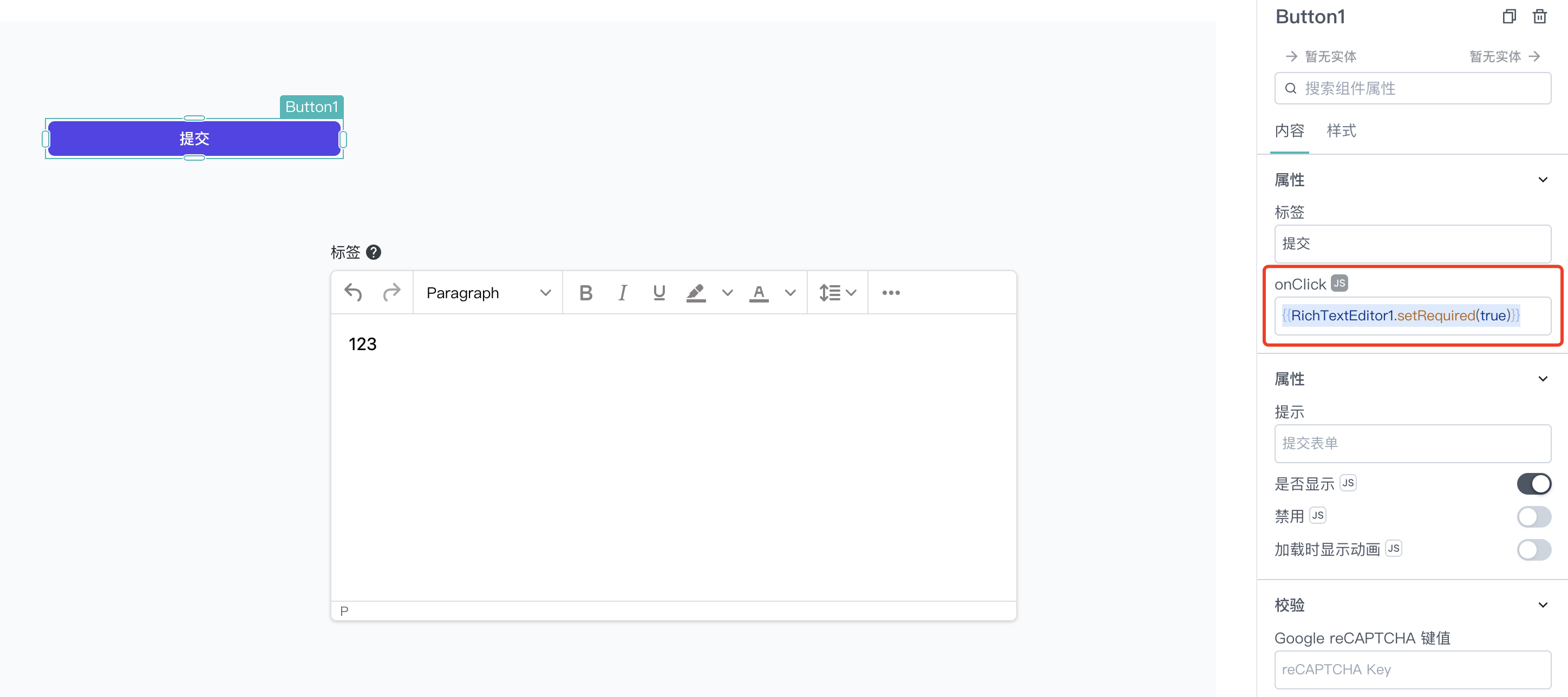
3.3 setRequired
该方法可以设置isRequired属性的值,可以看下面的示例:
{{RichTextEditor1.setRequired(true)}}

如果要执行顺序操作,请使用.then(),可以看下面的示例:
RichTextEditor1.setRequired(true).then(() => {
})