列表(list)组件
本文将介绍List(List)组件的使用,List组件功能分【内容】及【样式】两块选项,用户根据自己的需求进行内容的编辑及样式的修改

一、内容
1、数据
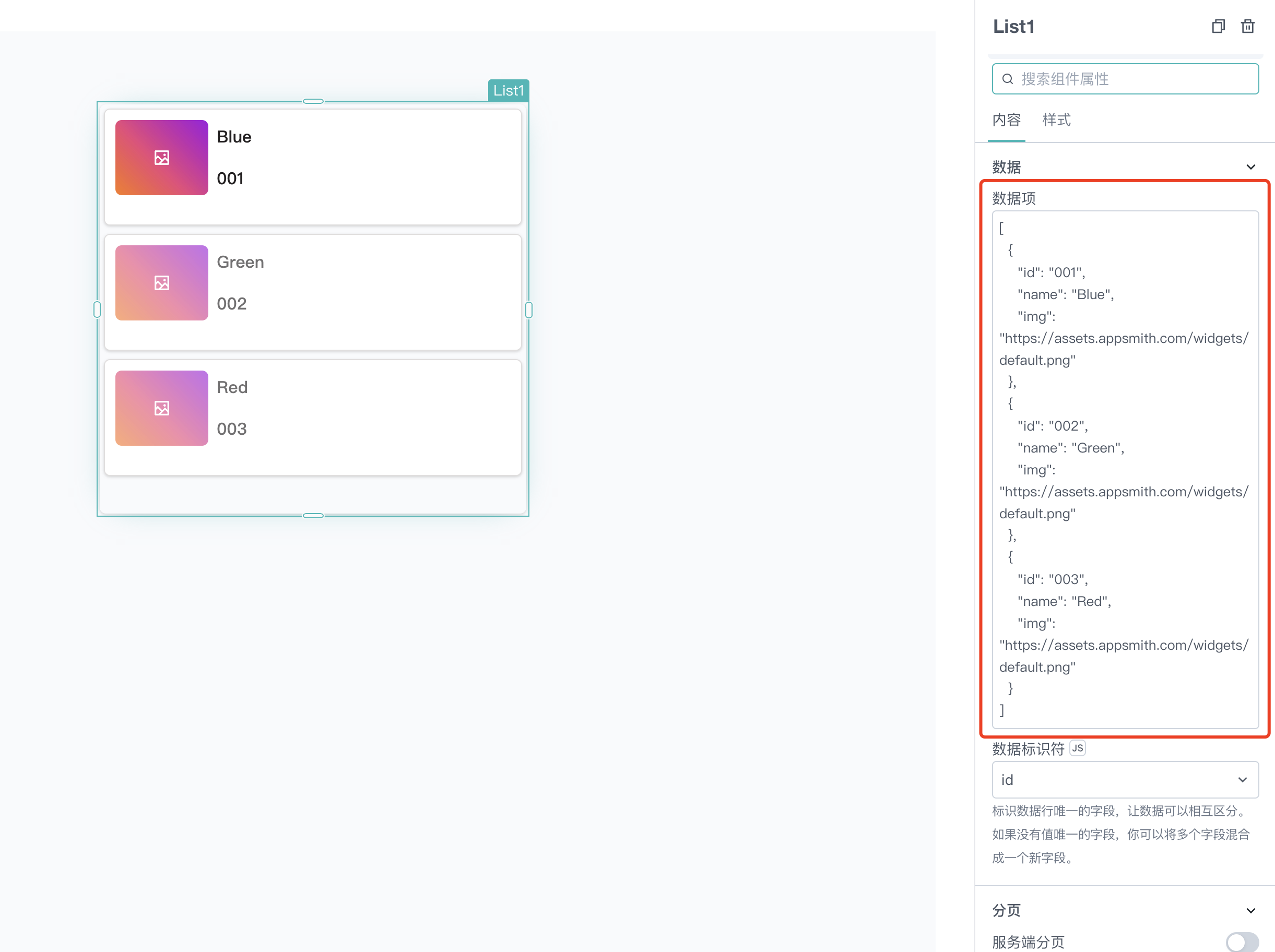
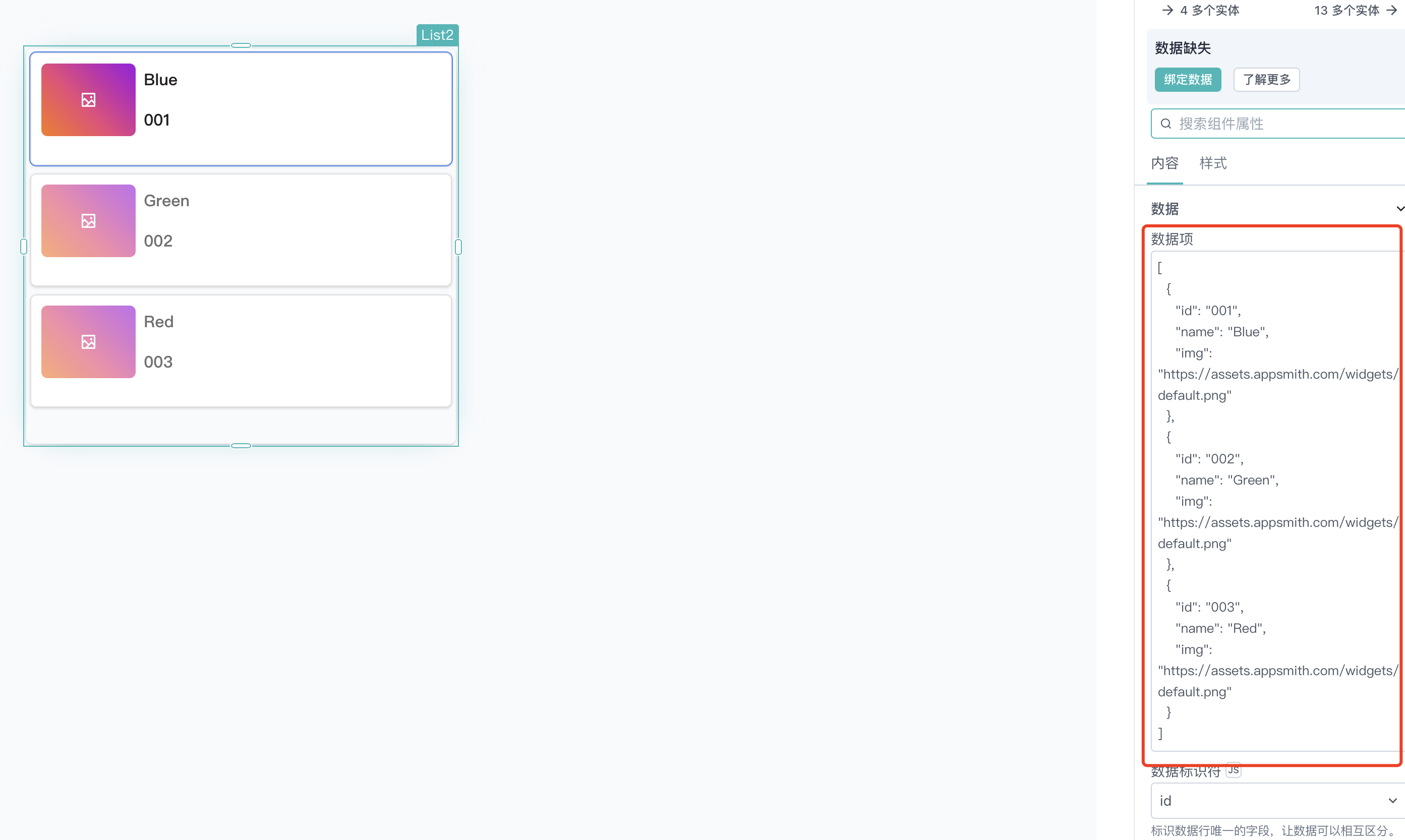
1.1 数据项
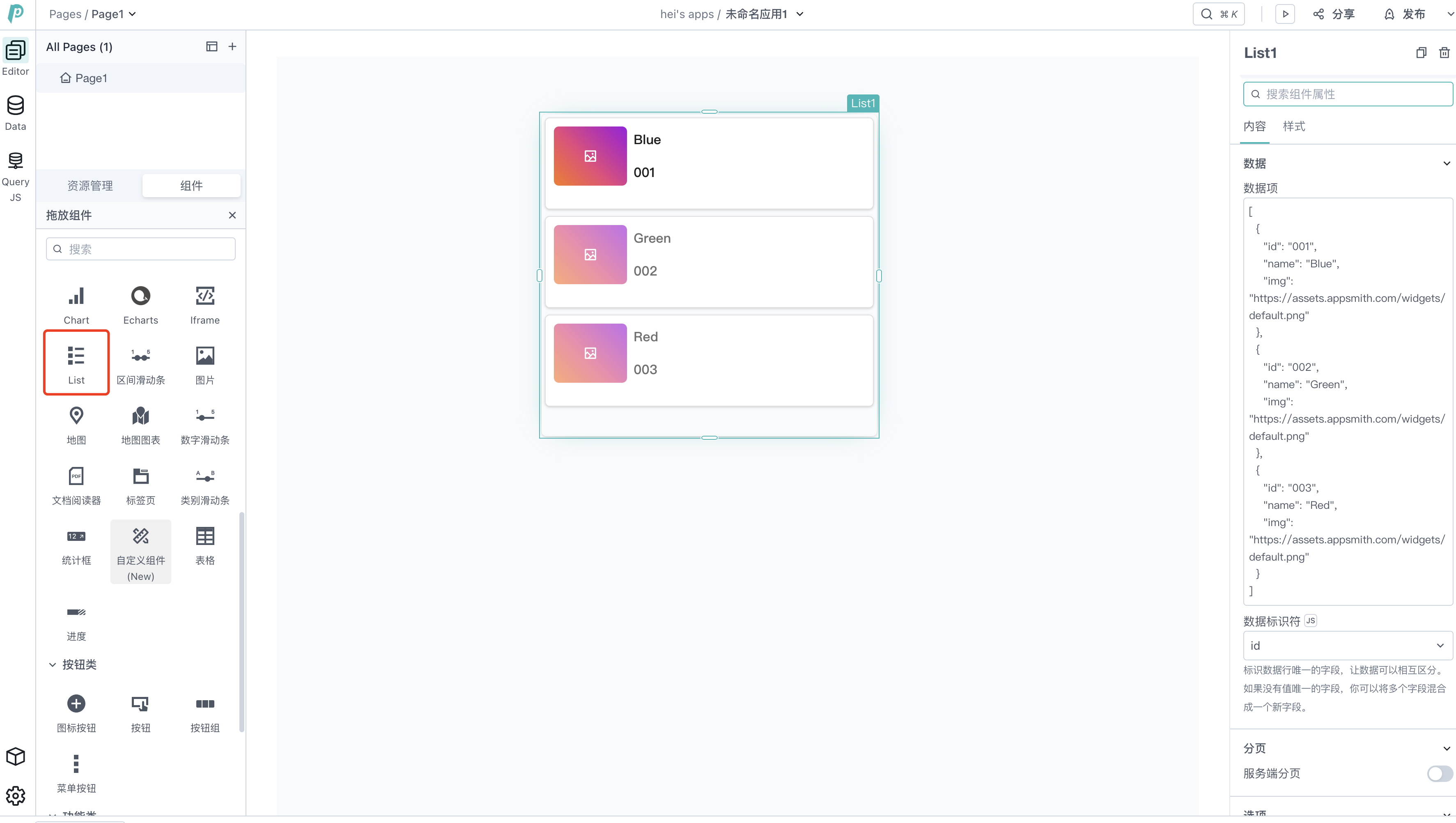
选项这里可以通过【数据源查询】、【Api查询】动态将数据绑定到List组件上,也支持绑定静态数据

- 可以参考静态数据结构
[
{
"id": "001",
"name": "Blue",
"img": "https://assets.appsmith.com/widgets/default.png"
},
{
"id": "002",
"name": "Green",
"img": "https://assets.appsmith.com/widgets/default.png"
},
{
"id": "003",
"name": "Red",
"img": "https://assets.appsmith.com/widgets/default.png"
}
]
如果检索到的数据不是所需的格式,你可以使用JavaScript来进行转换,再绑定到List组件上,以一个名为{{fetchData.data}}的查询为例子
{{fetchData.data.users.map((user) => {
return {
name: user.name,
email: user.email
};
});
}}
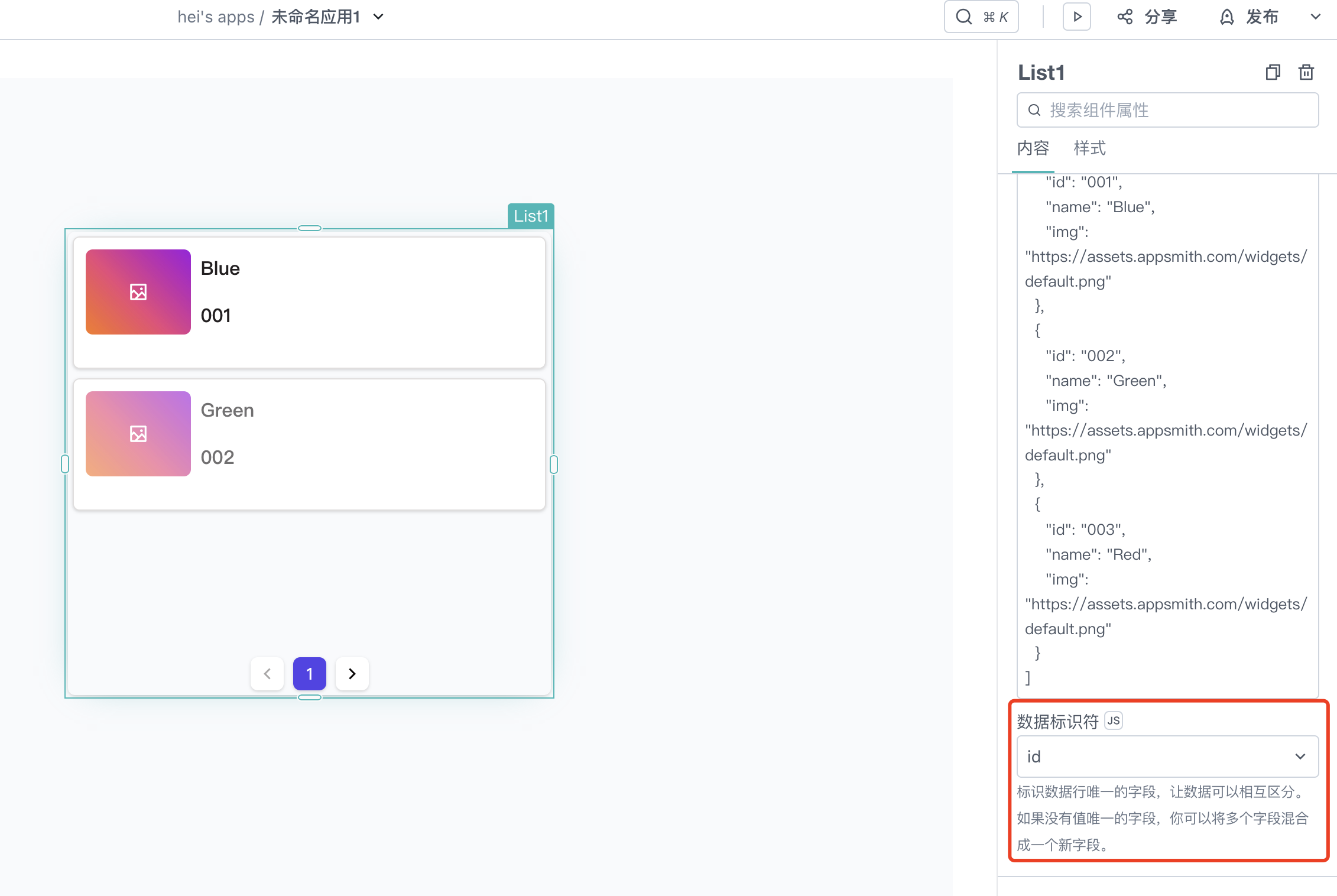
1.2 数据标识符

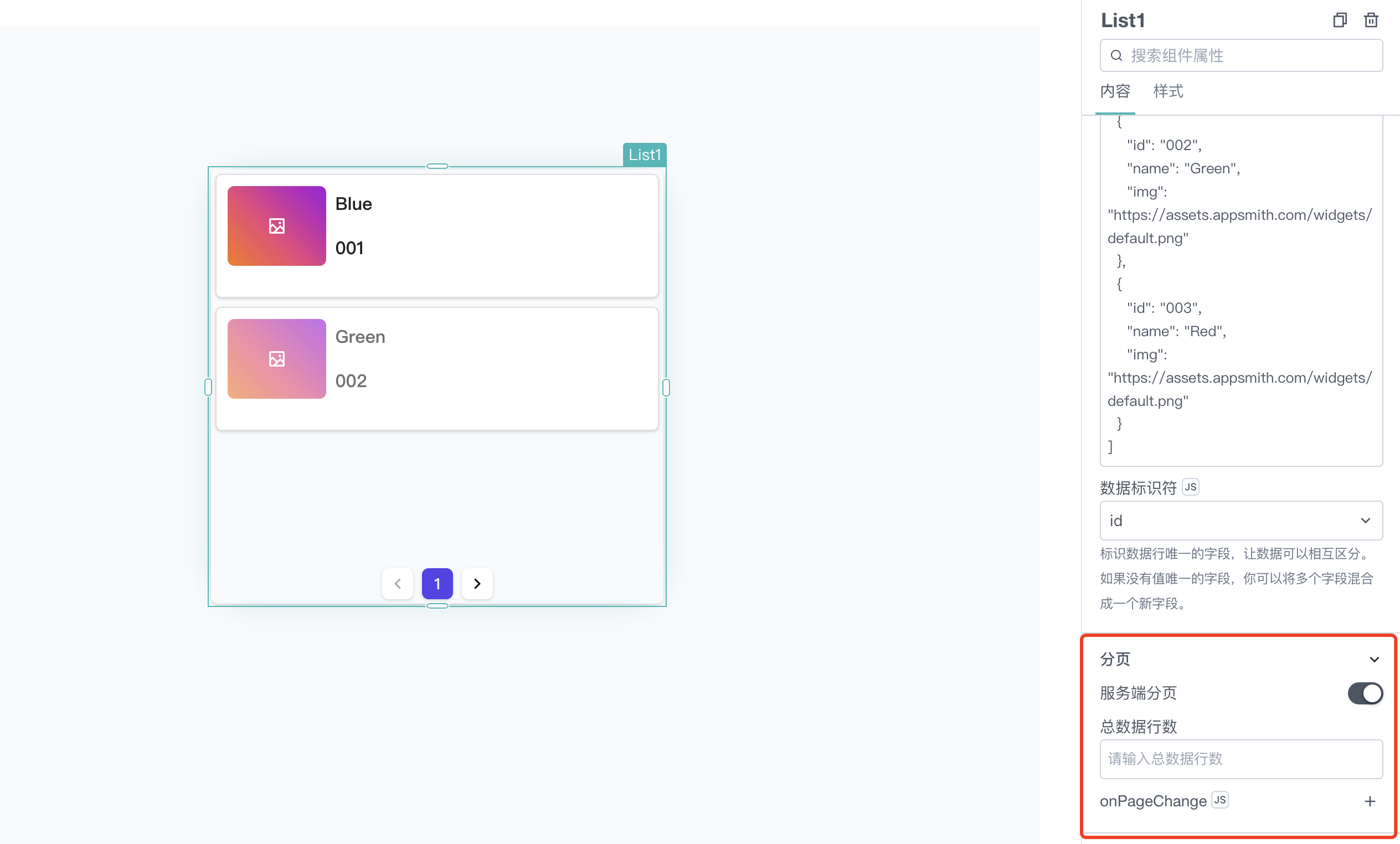
2、分页
2.1 服务端分页
可以控制List组件是否开启服务端分页效果,开启服务端分页后,可以配置总数据行数及onPageChange事件

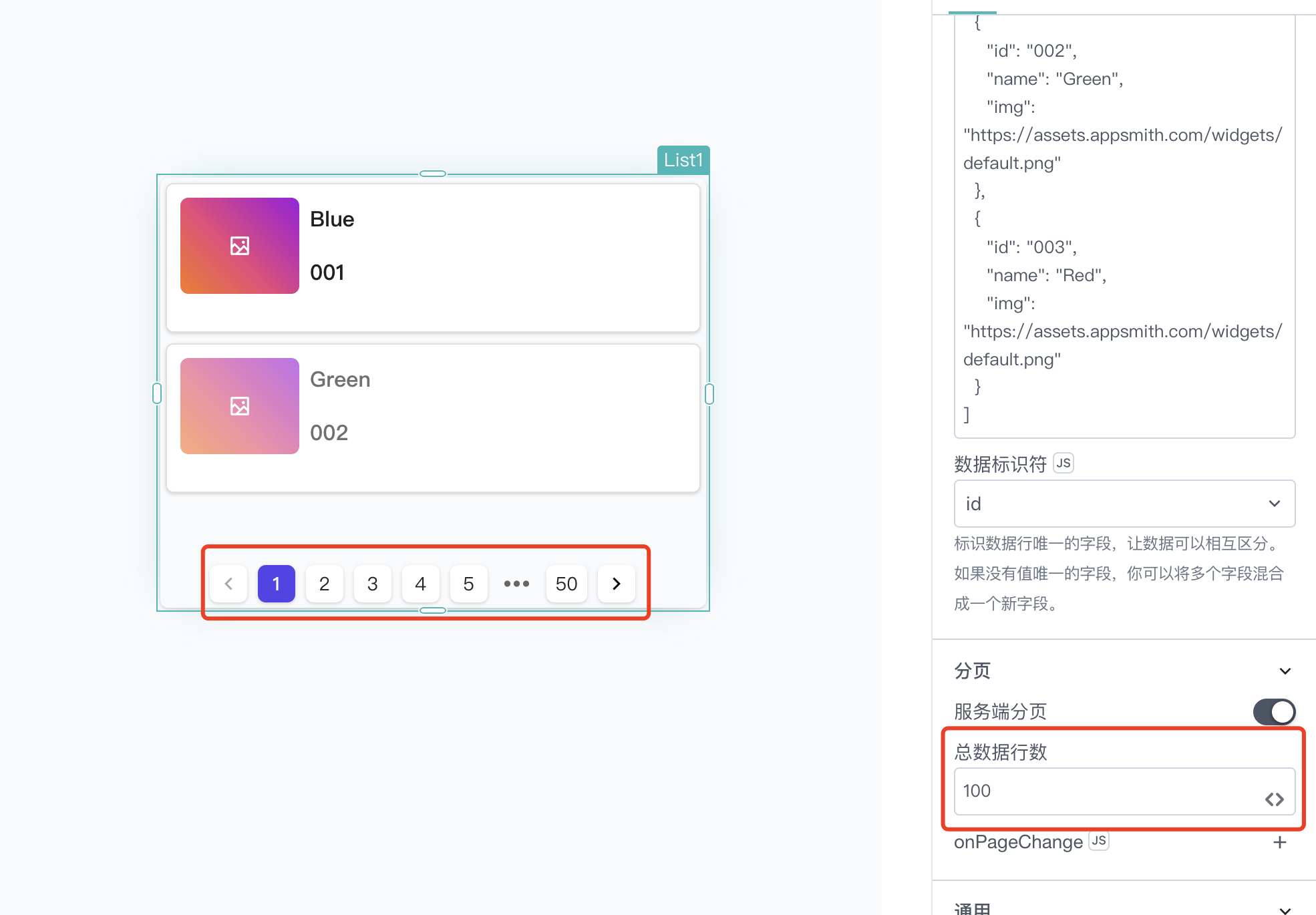
2.1.1 总数据行数
该功能只有服务端分页功能打开时才会出现
可以根据当前list组件中列表项数量及填写的总数据行数,显示对应的分页数据,也可以通过{{ }}的方式进行填写

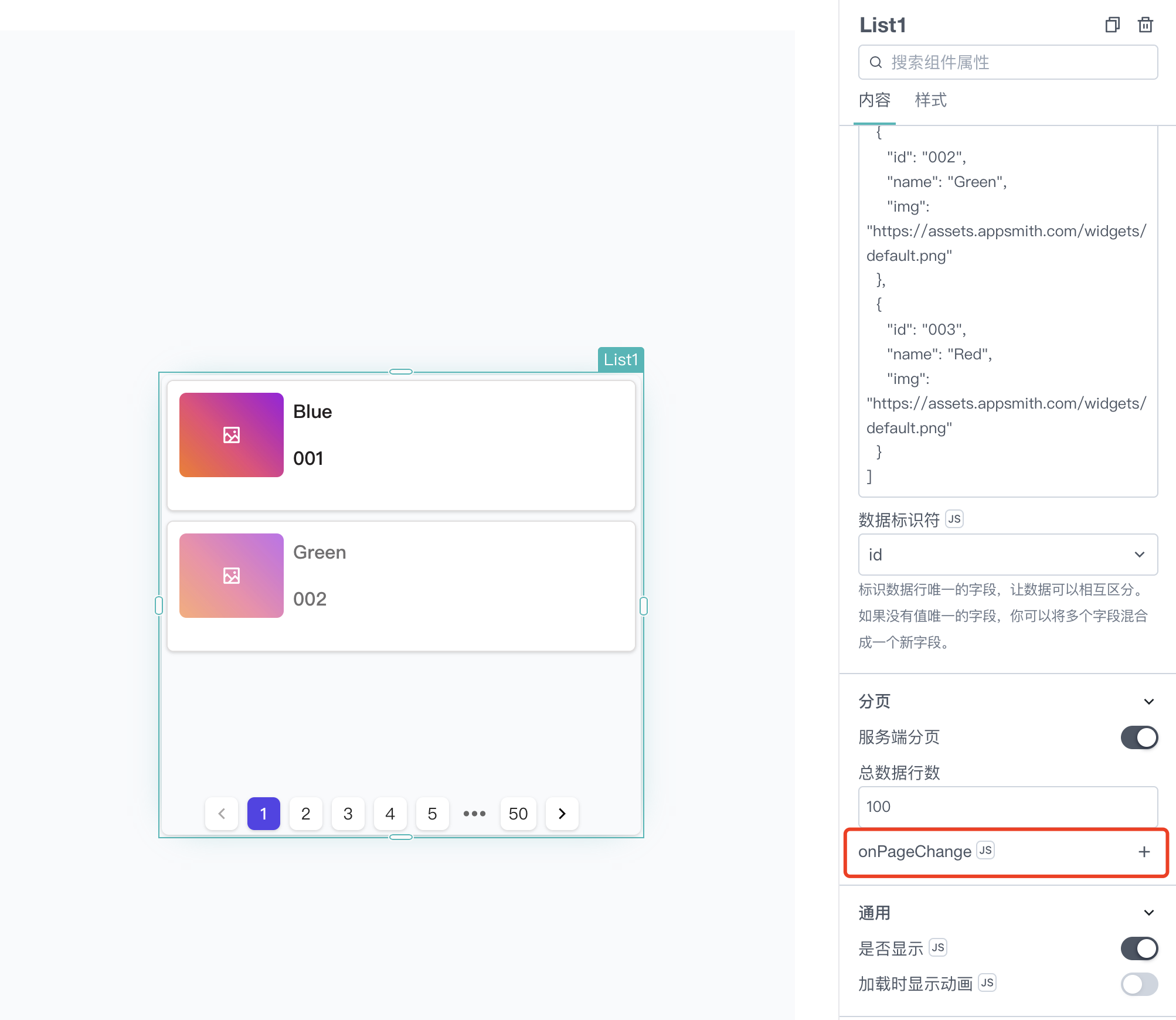
2.1.2 onPageChange
该功能只有服务端分页功能打开时才会出现,点击旁边的JS图标可以自行编写代码
可以设置当用户点击Lis组件中的分页按钮时触发的事件动作

3、通用
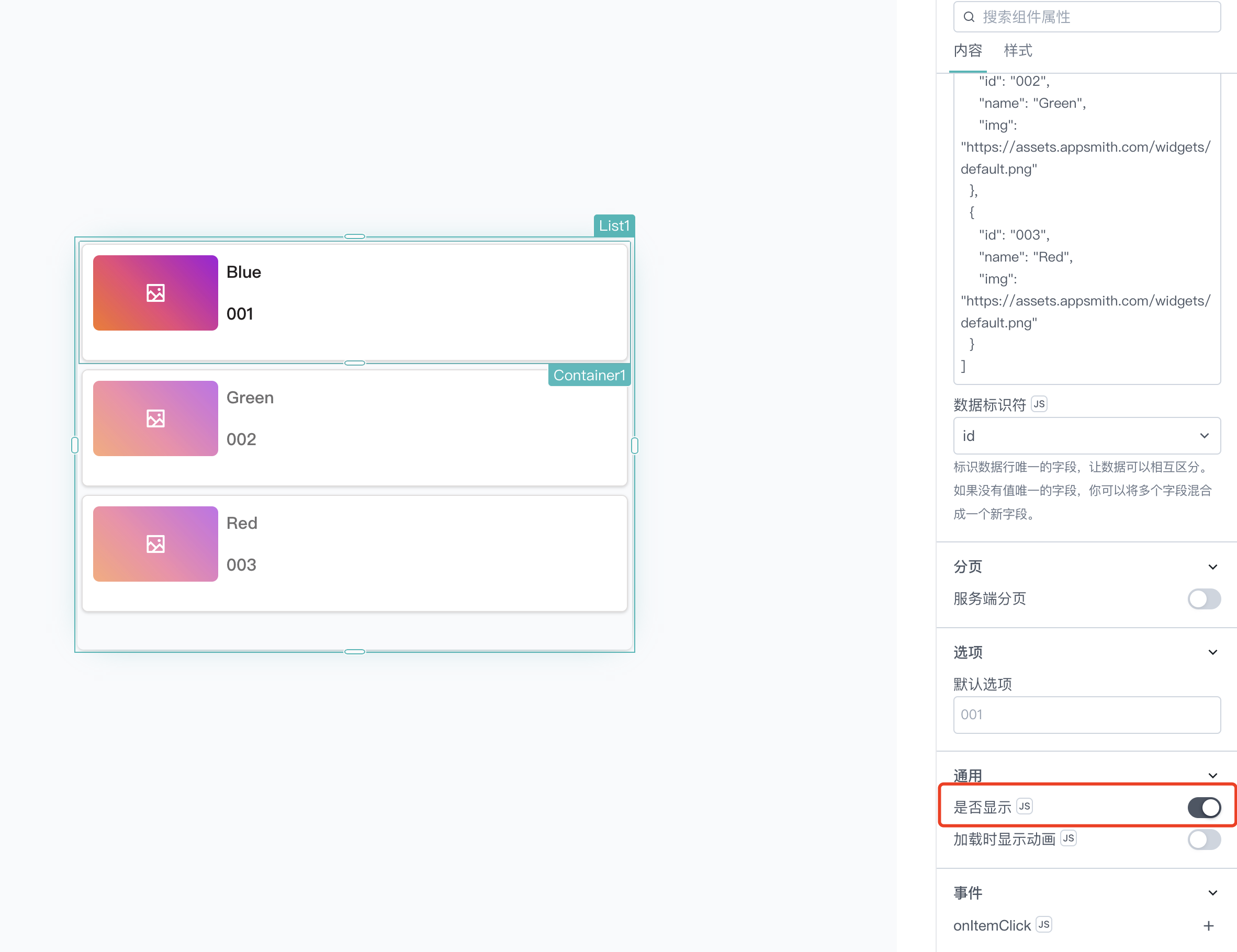
3.1 是否显示
点击旁边的JS图标可以自行编写代码,通过True/False来控制是否开启该功能
可以控制List组件在页面上是否可见

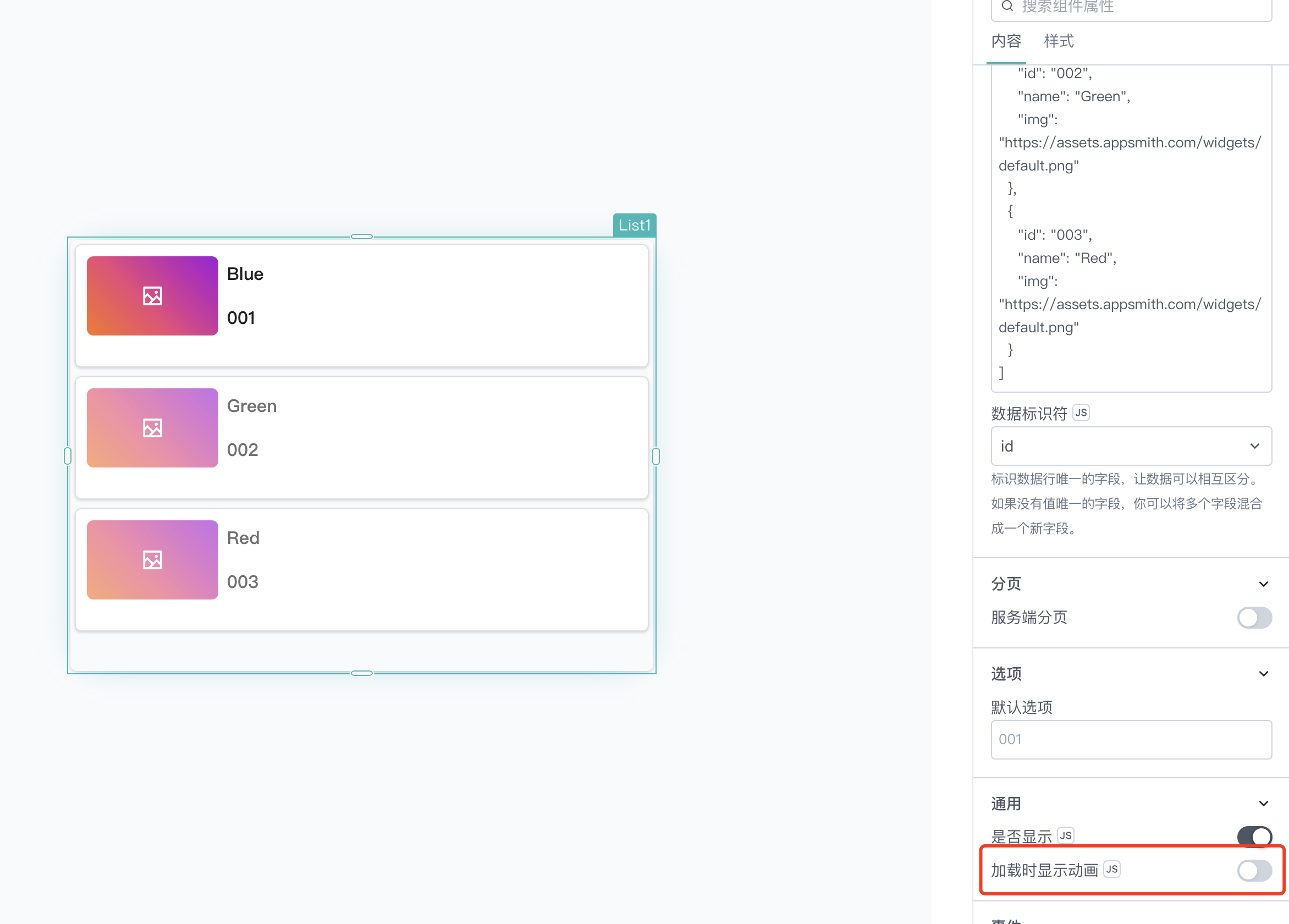
3.2 加载时显示动画
可以控制List组件在数据加载渲染的时候是否显示动画效果

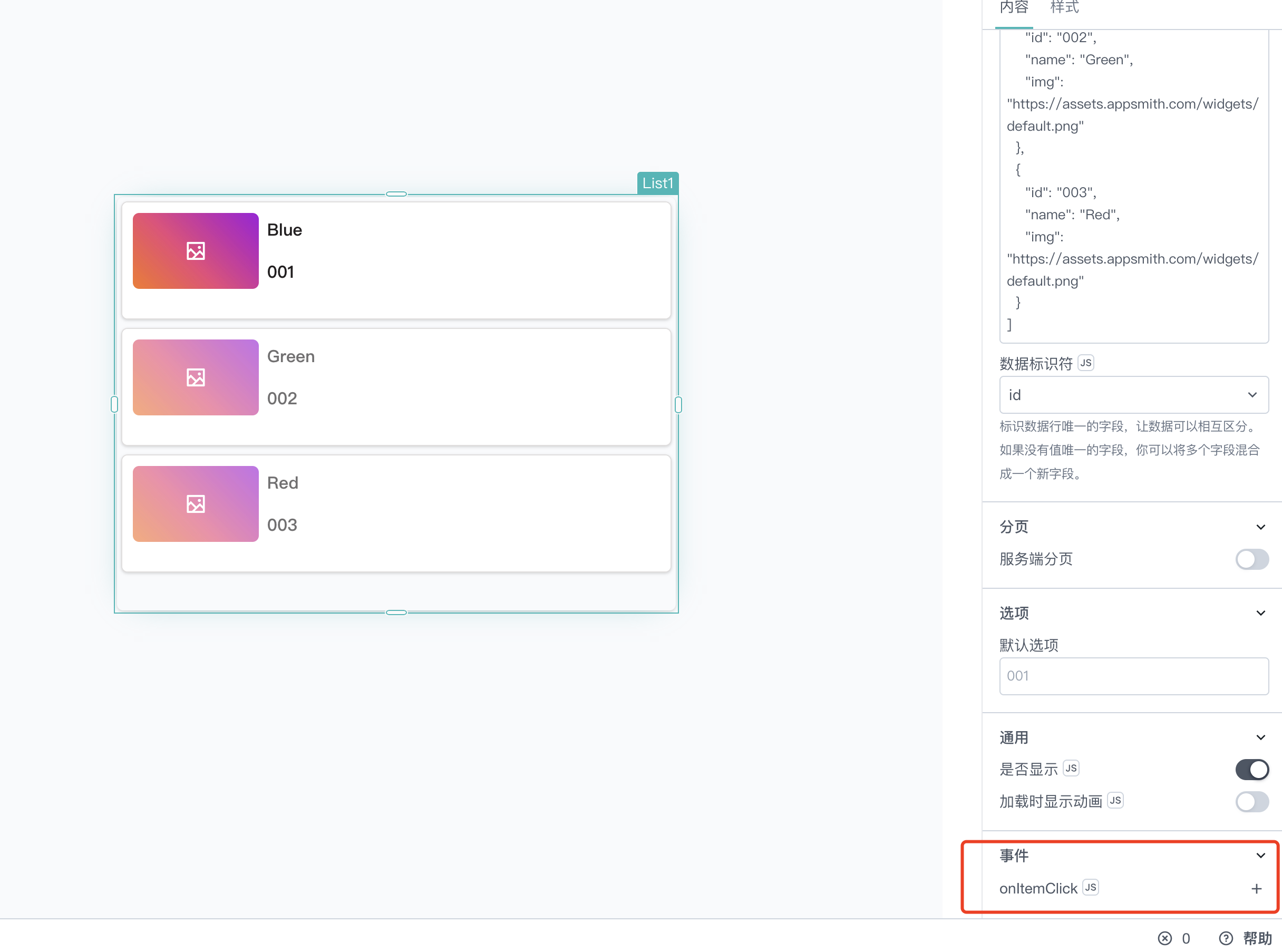
4、事件
4.1 onItemClick
点击旁边的JS图标可以自行编写代码
可以设置用户点击List组件中的列表项,触发的事件动作

二、组件属性
List组件支持多种属性供用户灵活开发,后面将挑选几个常用属性进行描述
如需了解更多,可以在画布中拖入一个text文本组件,可以看下面的示例
{{List1}}

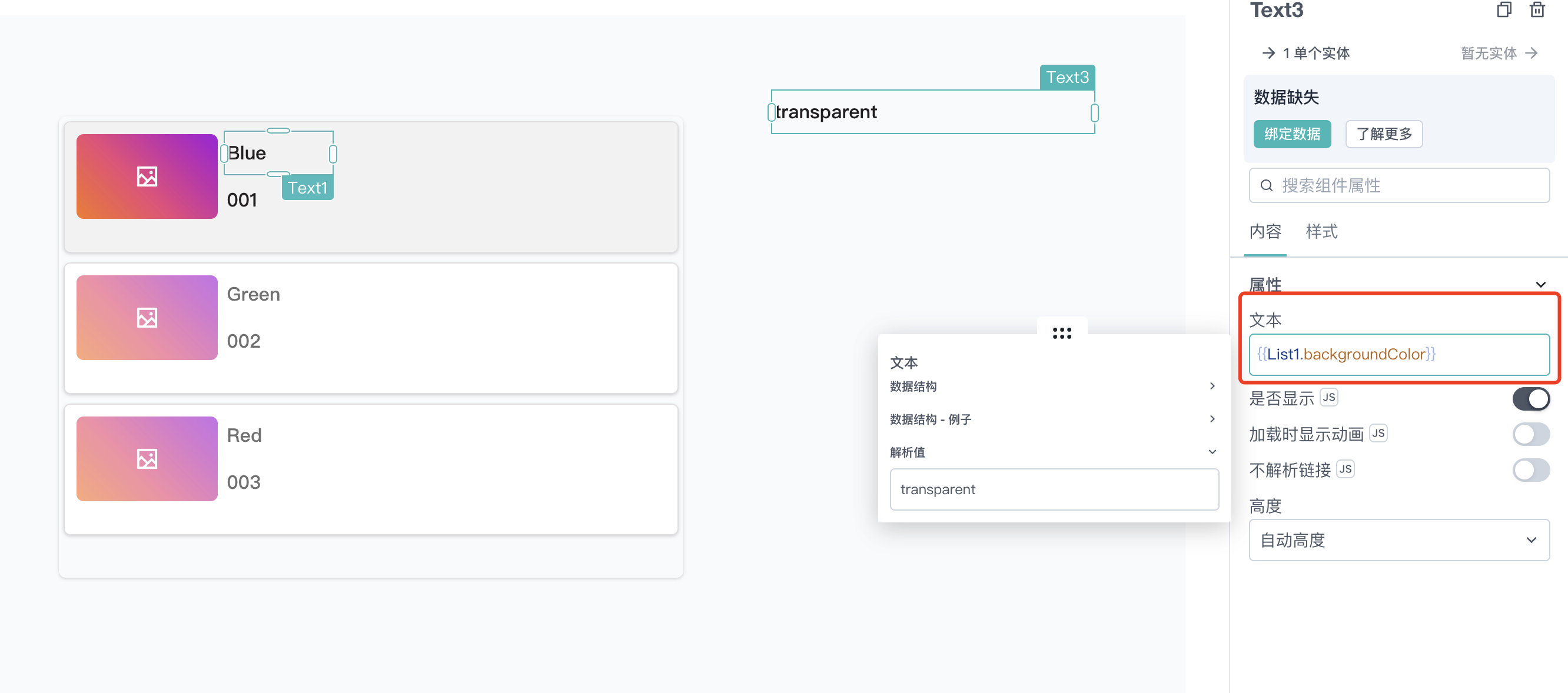
2.1 backgroundColor
该属性可以获取到当前List组件背景颜色的值,可以看下面的示例:
{{List1.backgroundColor}}

2.2 currentItemView
该属性可以获取到当前List组件中列表项的数据信息,信息内容是一个对象数组,可以看下面的示例:
{{List1.currentItemsView}}

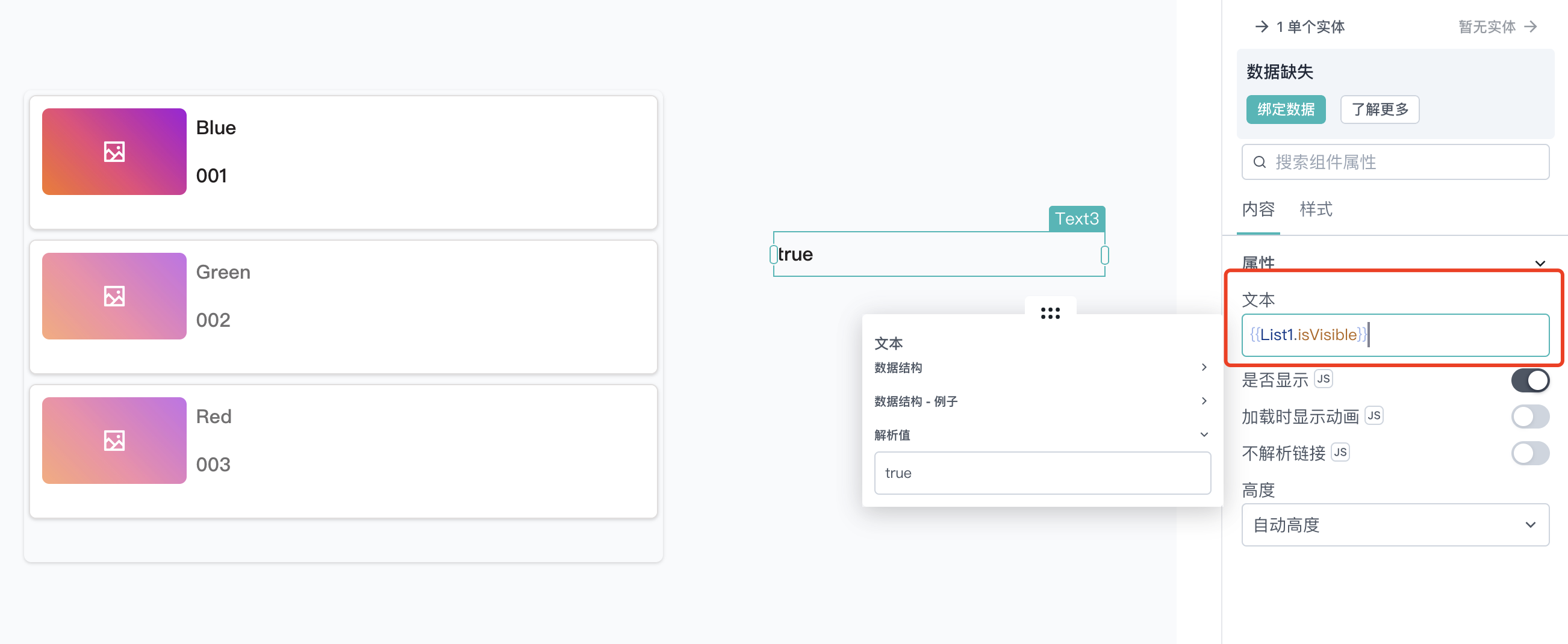
2.3 isVisible
该属性可以反应组件的可见状态,是True还是False,可以看下下面的示例:
{{List1.isVisible}}

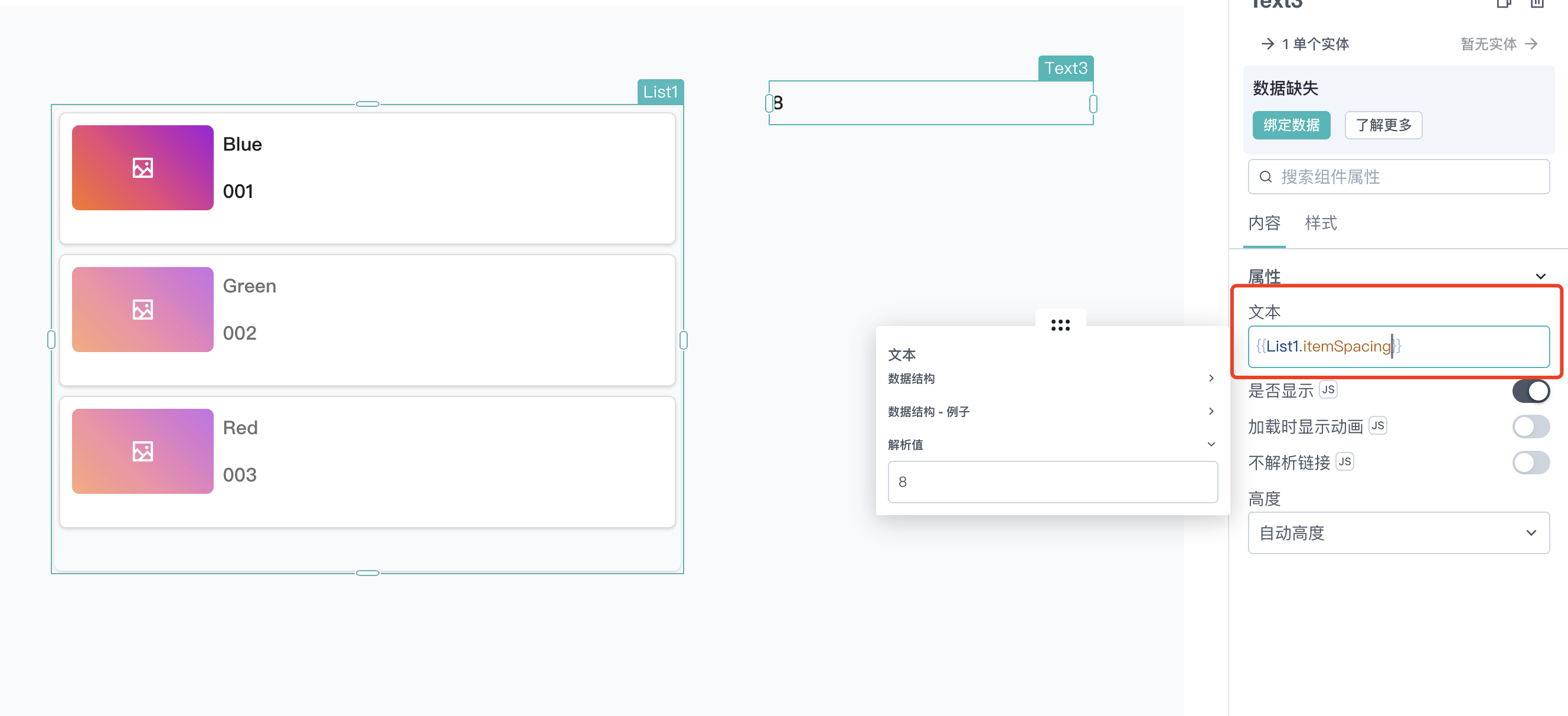
2.4 itemSpacing
该属性可以获取到当前List组件中列表项与列表项之间的高度间距,可以看下面的示例:
{{List1.itemSpacing}}

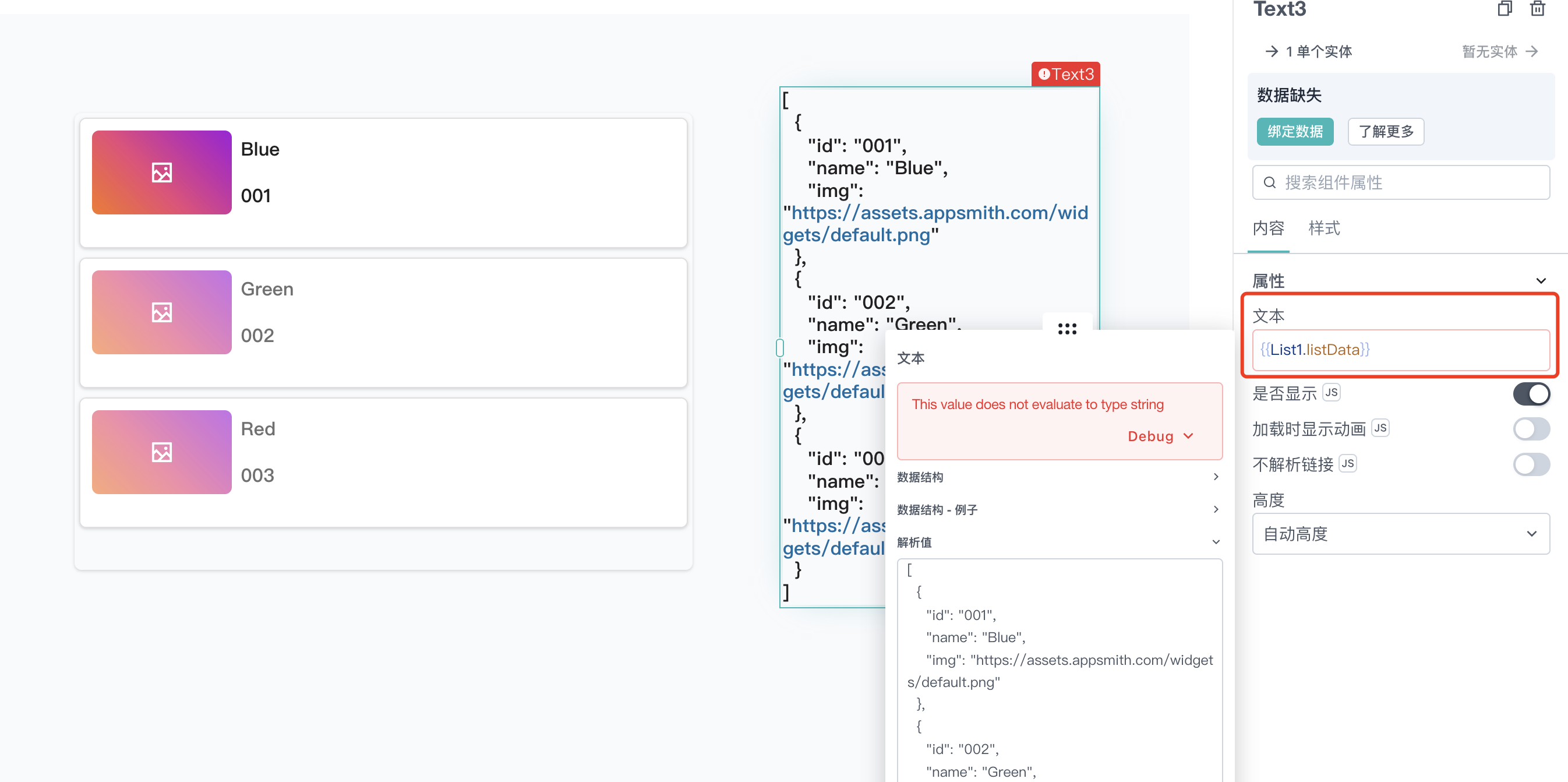
2.5 listData
该属性可以获取到当前List组件中列表项的数据信息,是一个对象数组,可以看下面的示例:
{{List1.listData}}

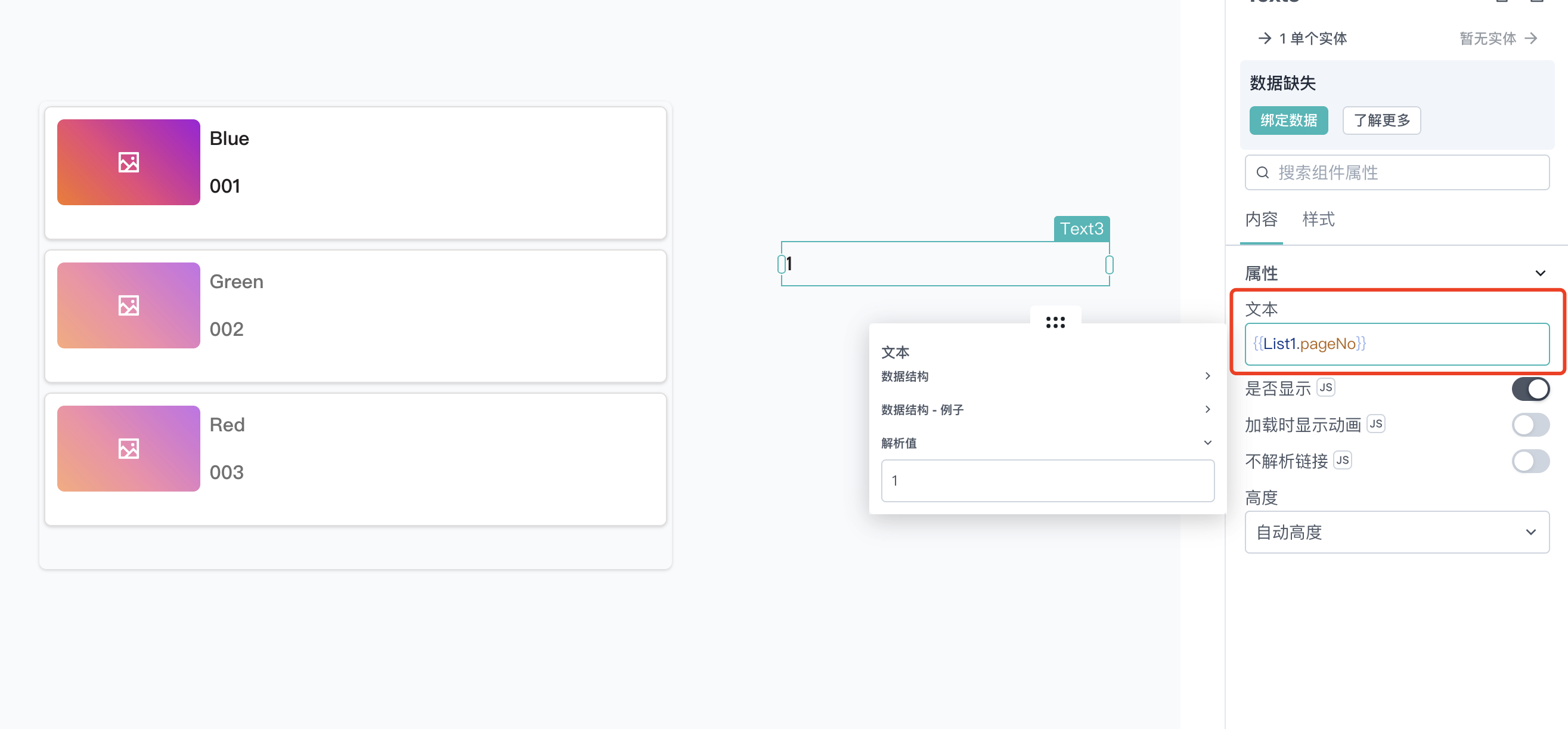
2.6 pageNo
该属性可以获取到List组件的当前页数,可以看下面的示例:
{{List1.pageNo}}

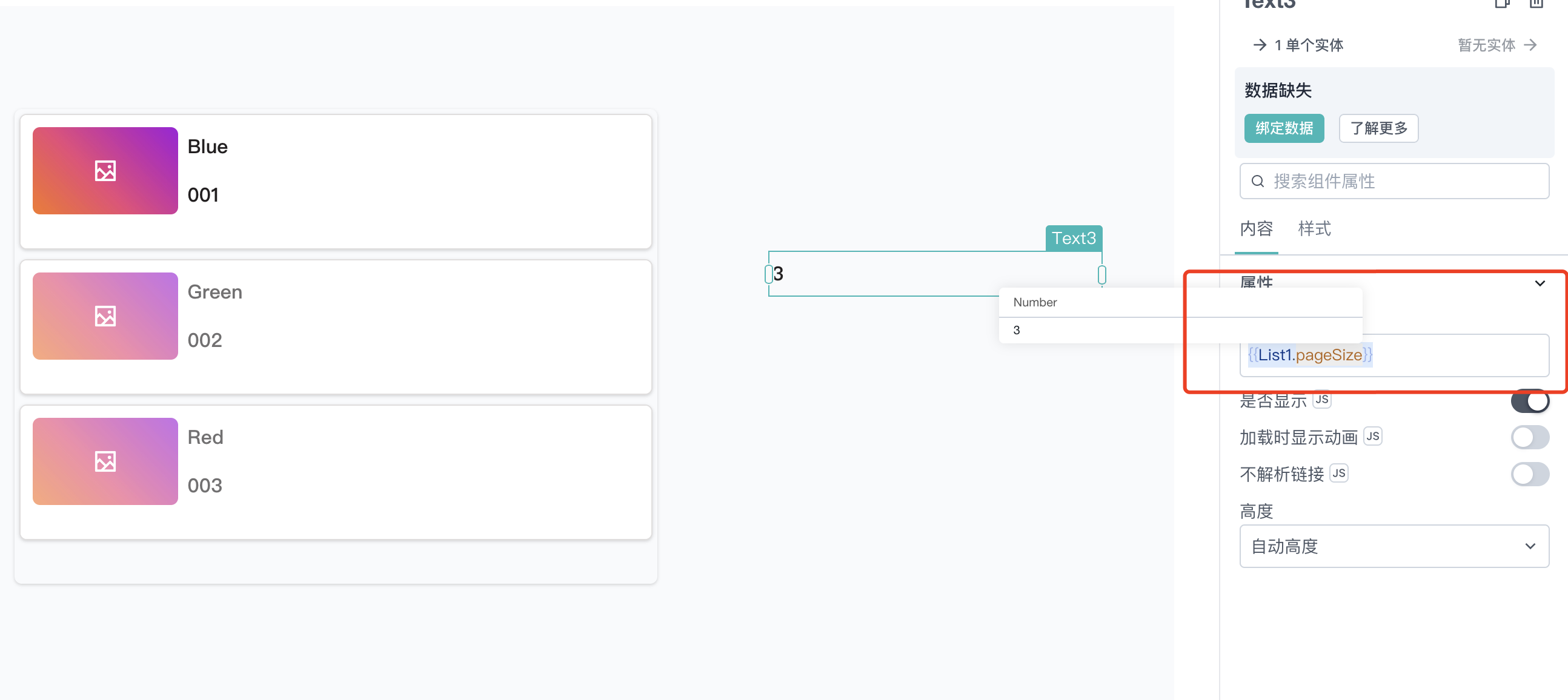
2.7 pageSize
该属性可以获取到当前List组件中列表项的数量,可以看下面的示例:
{{List1.pageSize}}

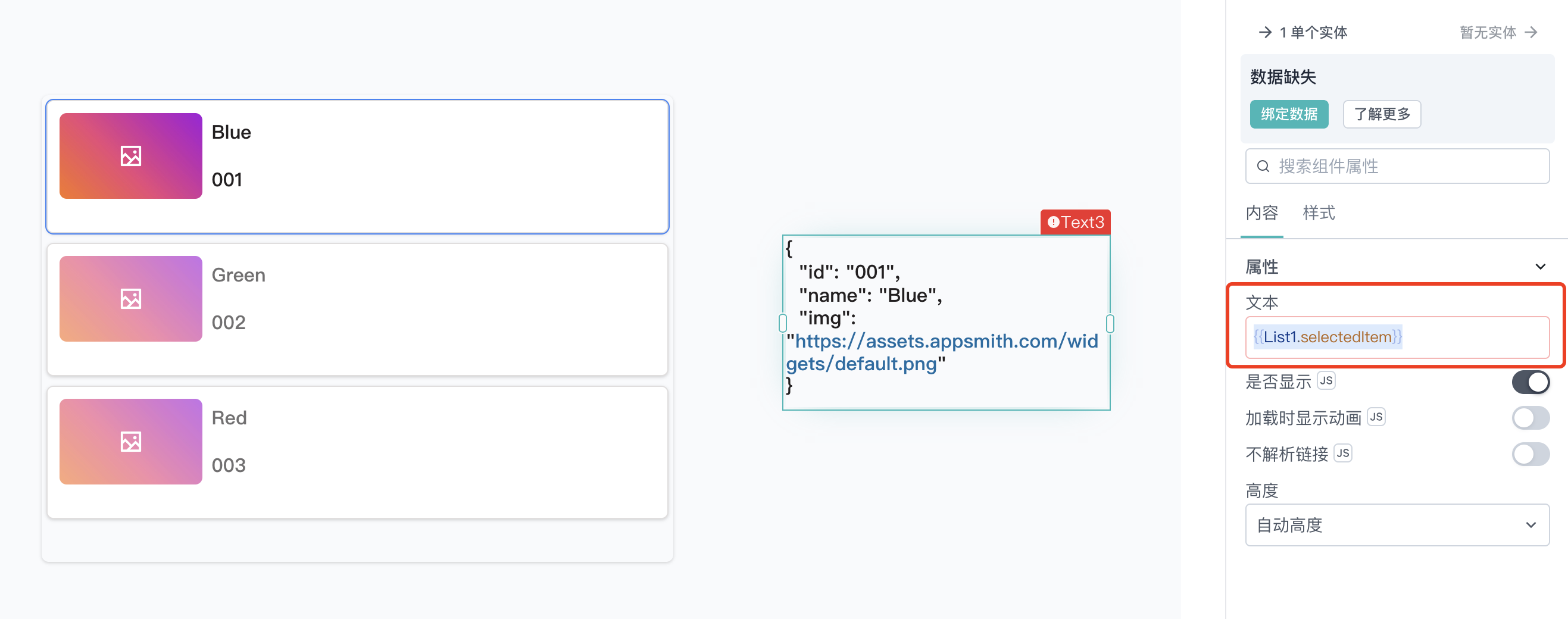
2.8 selectedItem
该属性可以获取到当前选择的列表项数据,可以看下面的示例:
{{List1.selectedItem}}

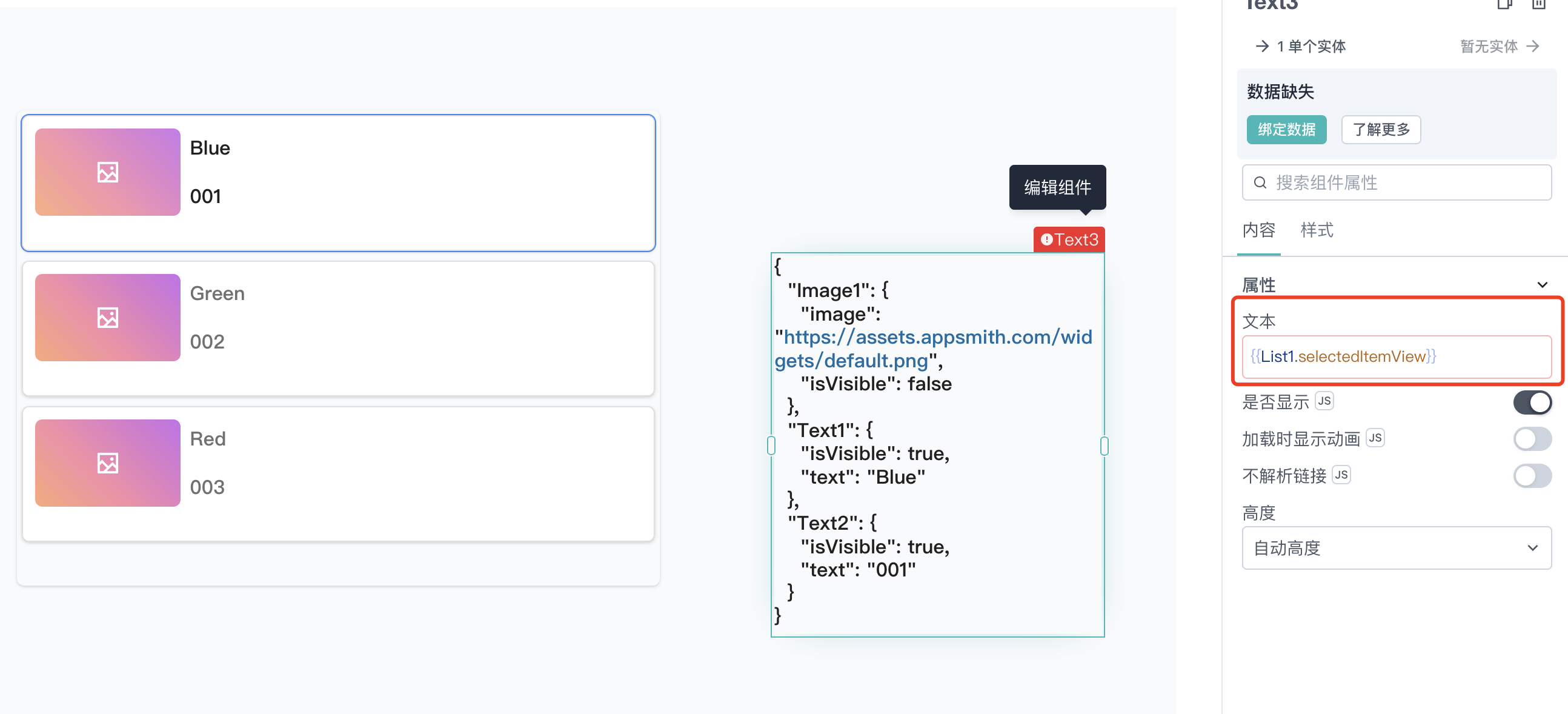
2.9 selectedItemView
该属性可以获取到当前选择列表项中组件的属性信息,可以看下面的示例:
{{List1.selectedItemView}}

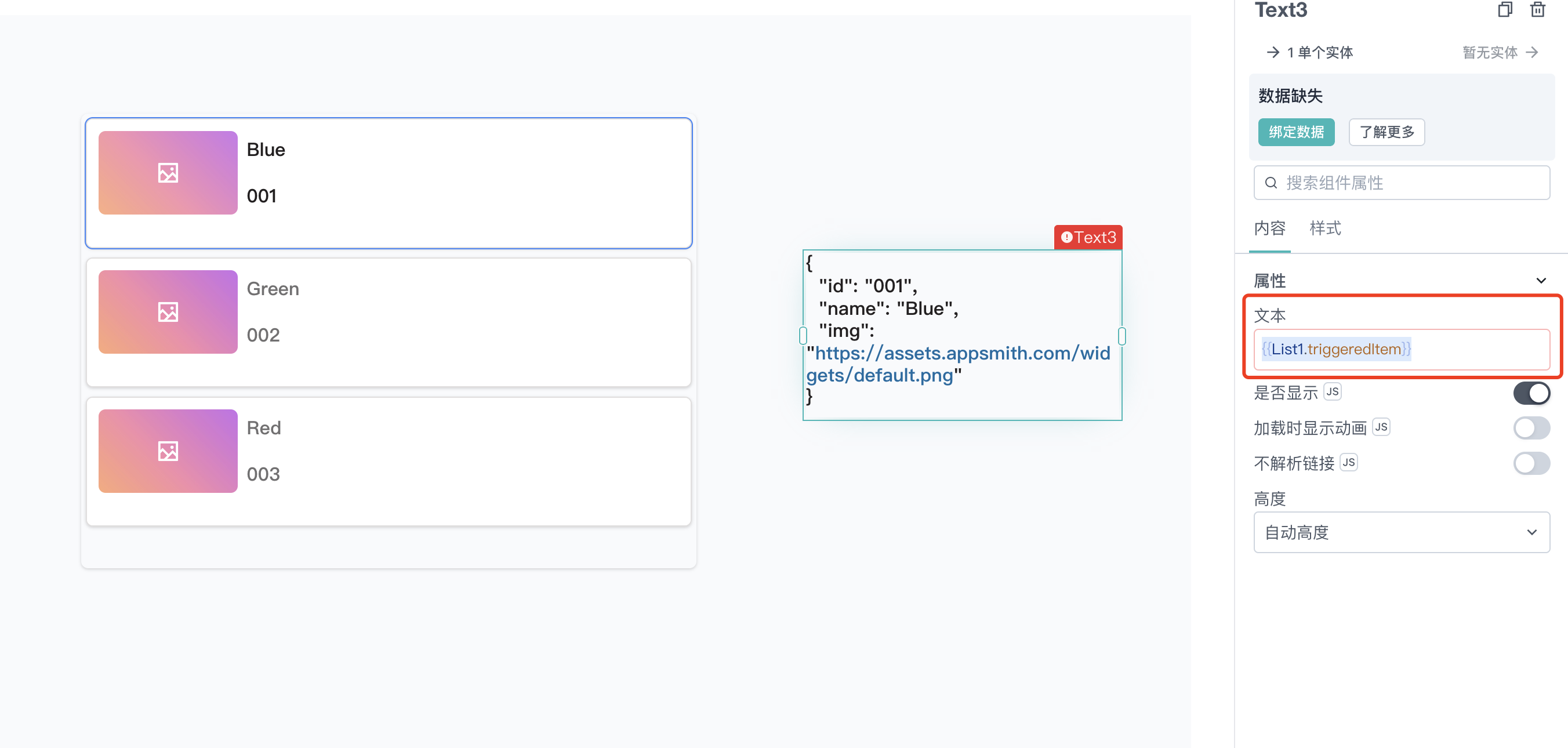
2.10 triggeredItem
该属性可以获取到当前选择列表项中的数据信息,可以看下面的示例:
{{List1.triggeredItem}}

三、列表项的属性
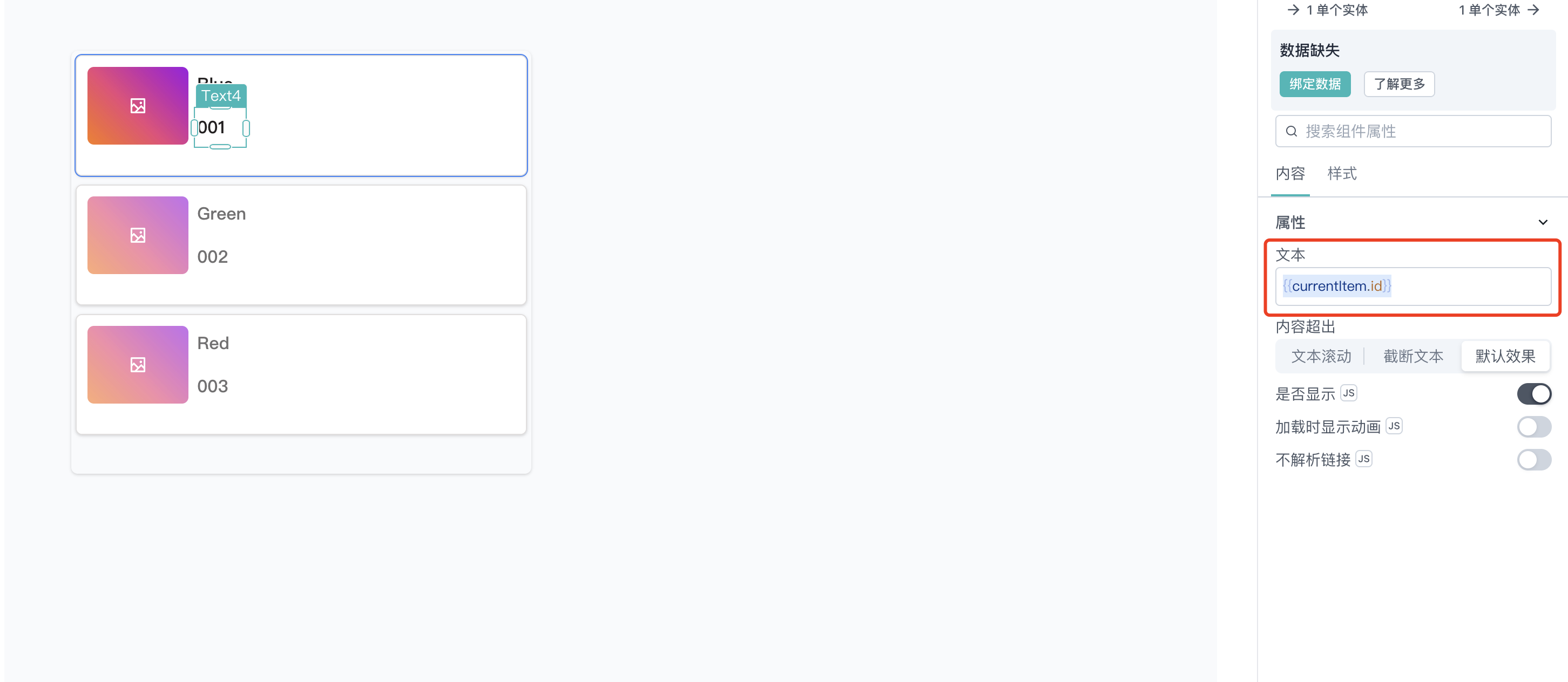
3.1 currentItem
该属性可以获取到list组件的数据,可以看下面的示例:
{{currentItem.id}}

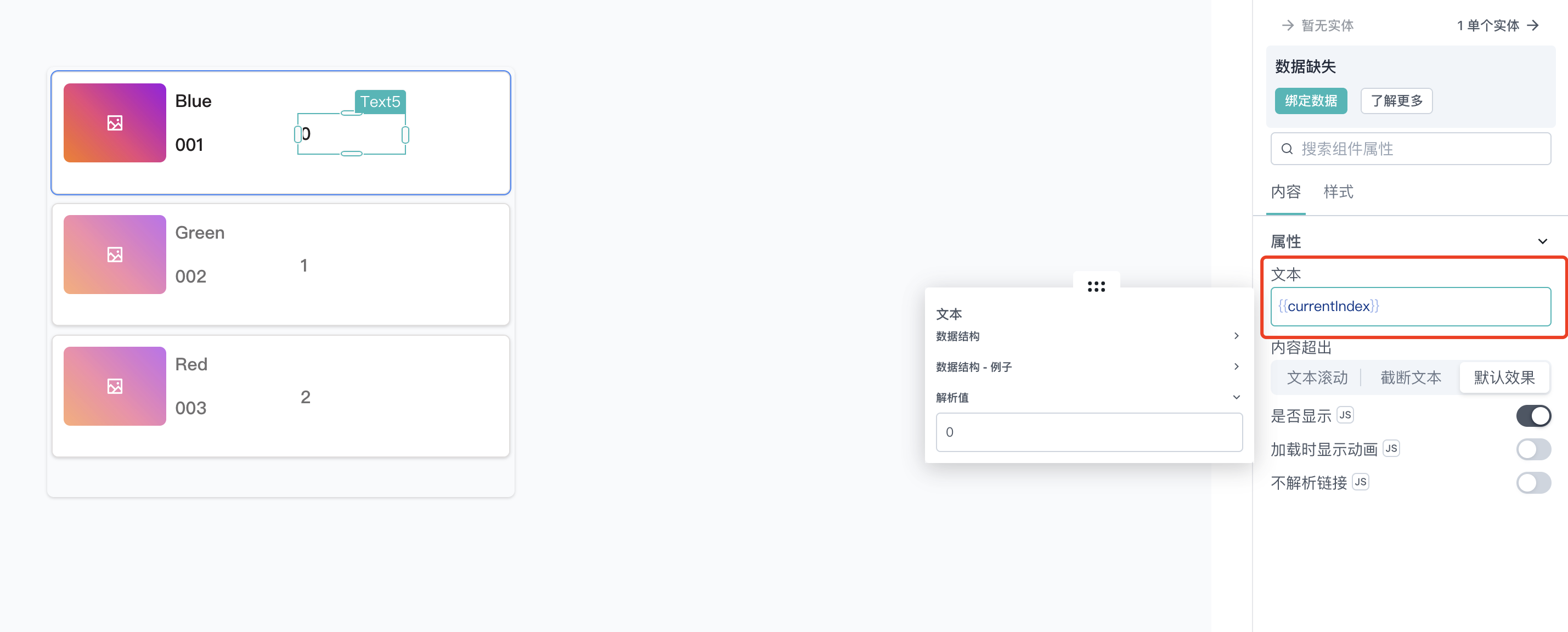
3.2 currentIndex
 该属性可以获取到,可以看下面的示例:
该属性可以获取到,可以看下面的示例:{{currentIndex}}

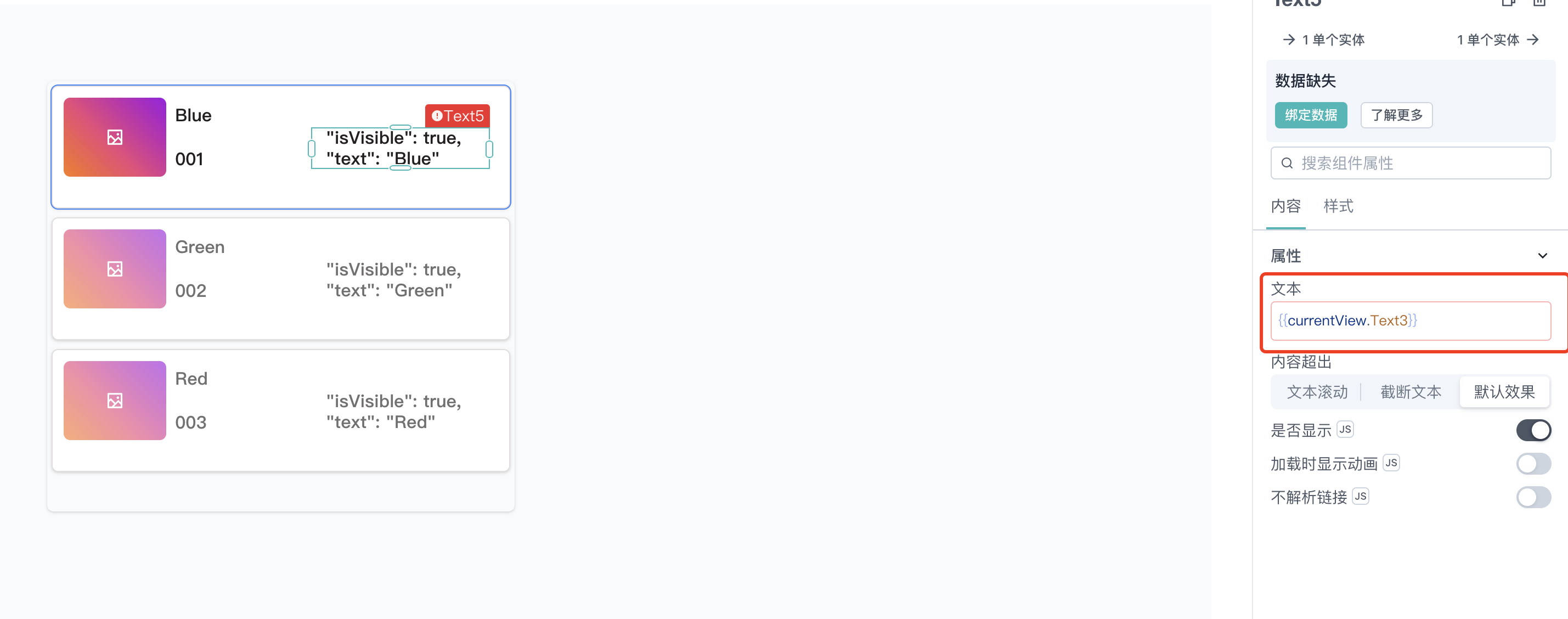
3.3 currentView
该属性可以获取到当前列表项中组件的属性信息,可以看下面的示例:
{{currentView.Text3}}

四、组件属性设置方法
该方法支持在应用运行的过程中对组件属性的值进行修改,这些方法是异步的并返回Promise。你可以使用.then()来确保PagePlug中后续代码行的执行和排序
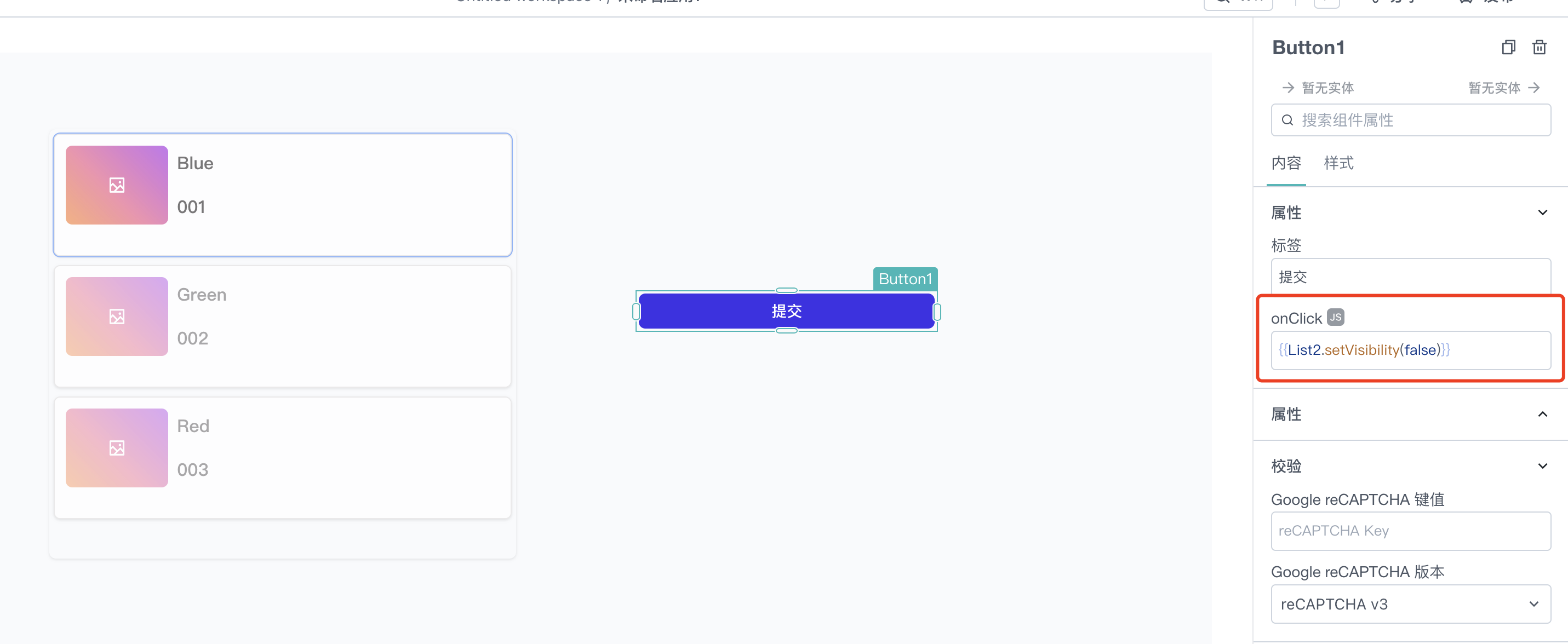
4.1 setVisibility
该方法可以设置isVisible属性的值,可以看下面的示例:
{{List1.setVisibility(false)}}

如果要执行顺序操作,请使用.then(),可以看下面的示例:
{{List1.setVisibility(false)}}.then(() => {
})