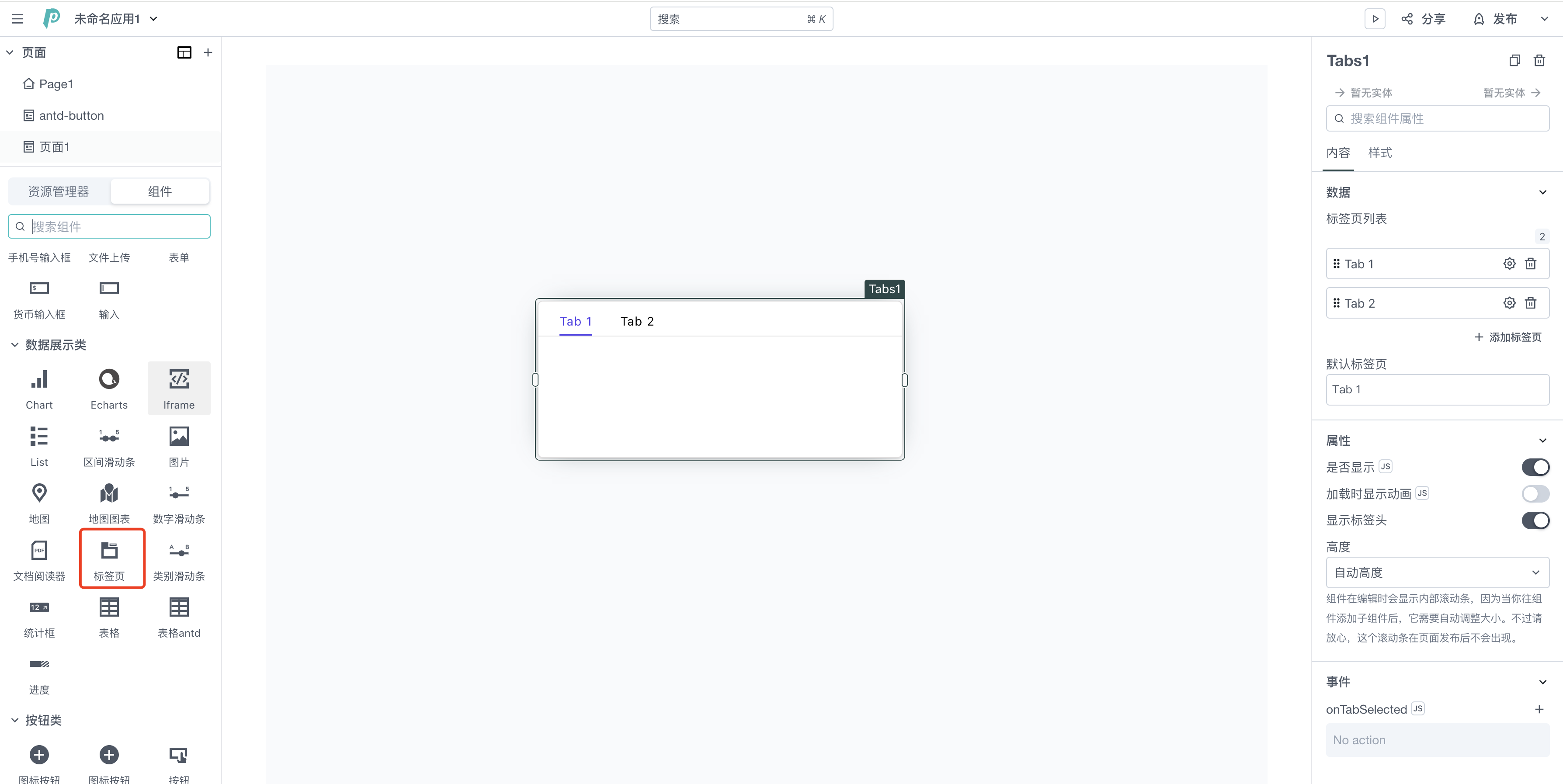
标签页(Tabs)组件
本文将介绍标签页(Tabs)组件的使用,标签页组件功能分【内容】及【样式】两块选项,用户根据自己的需求进行内容的编辑及样式的修改

一、内容
1、数据
1.1 标签页列表
可以设置标签页组件中的标签页名称、可见性及调整标签页面的循序


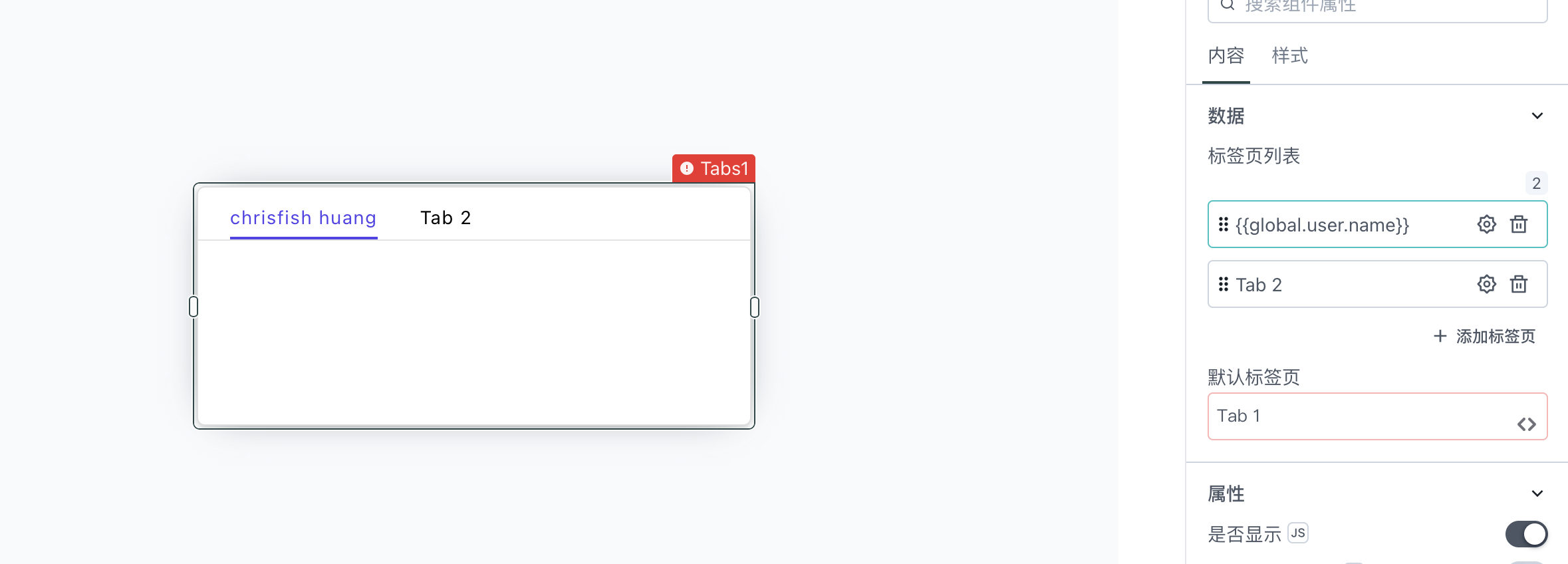
标签页名称也可以通过{{ }}方式进行定义,例如:

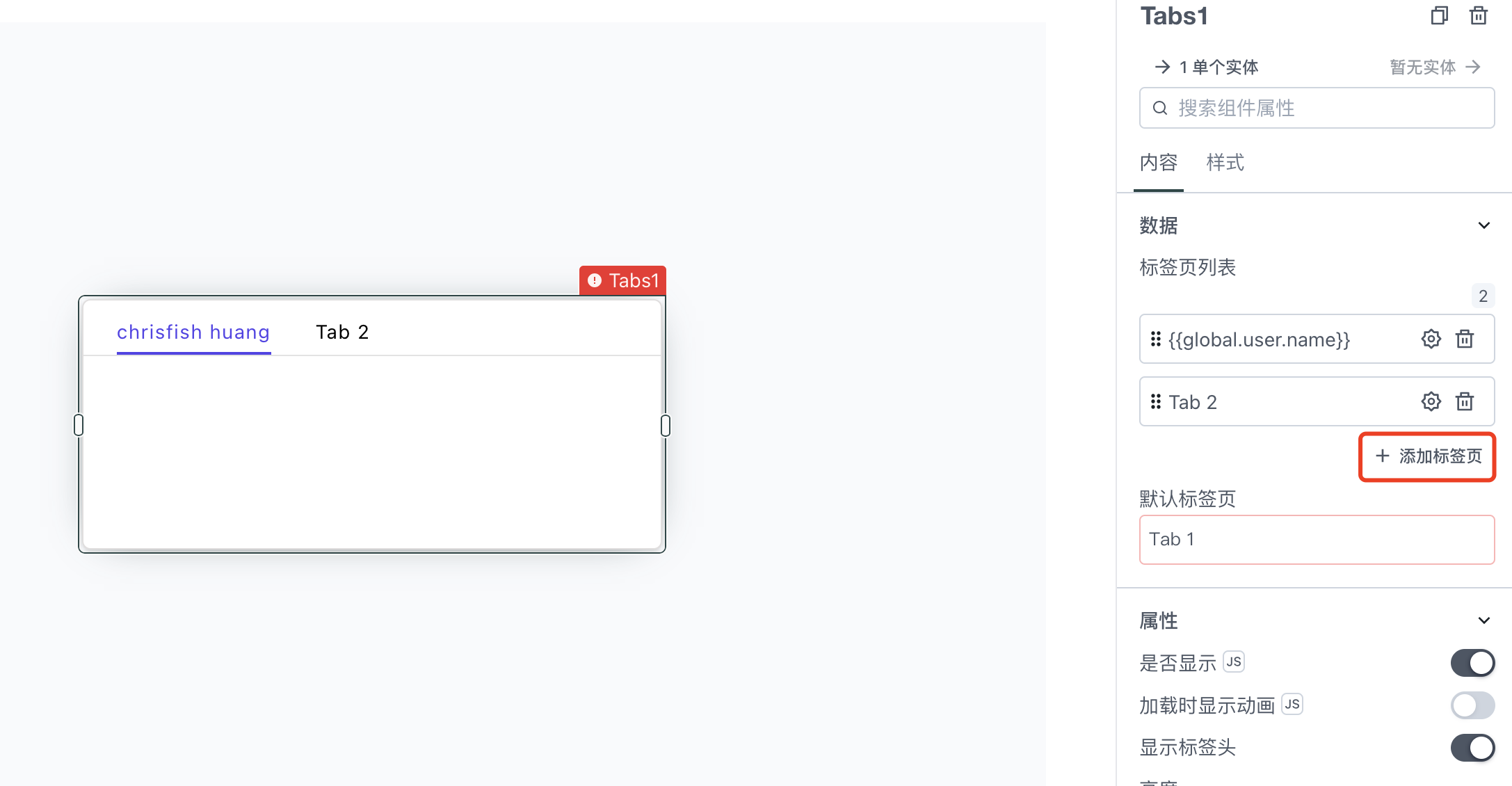
1.2 添加标签页
在Tab组件中,新增一个标签页内容

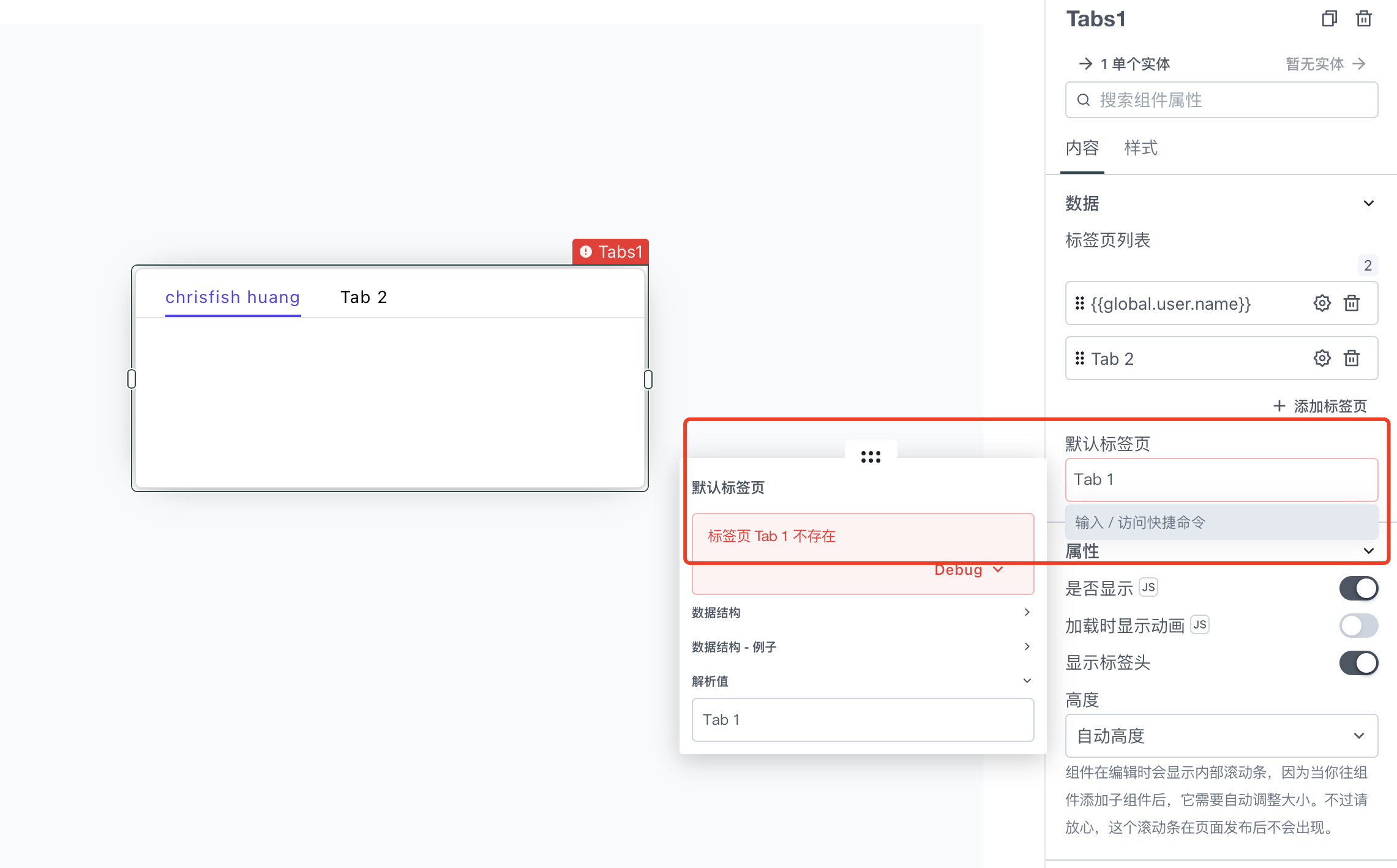
1.3 默认标签页
可以设置页面加载后默认显示的标签页,请注意,填写的标签页名称需要与标签页列表对应上

2、属性
2.1 是否显示
点击旁边的JS图标可以自行编写代码,通过True/False来控制是否开启该功能
可以控制标签页组件在页面上是否可见

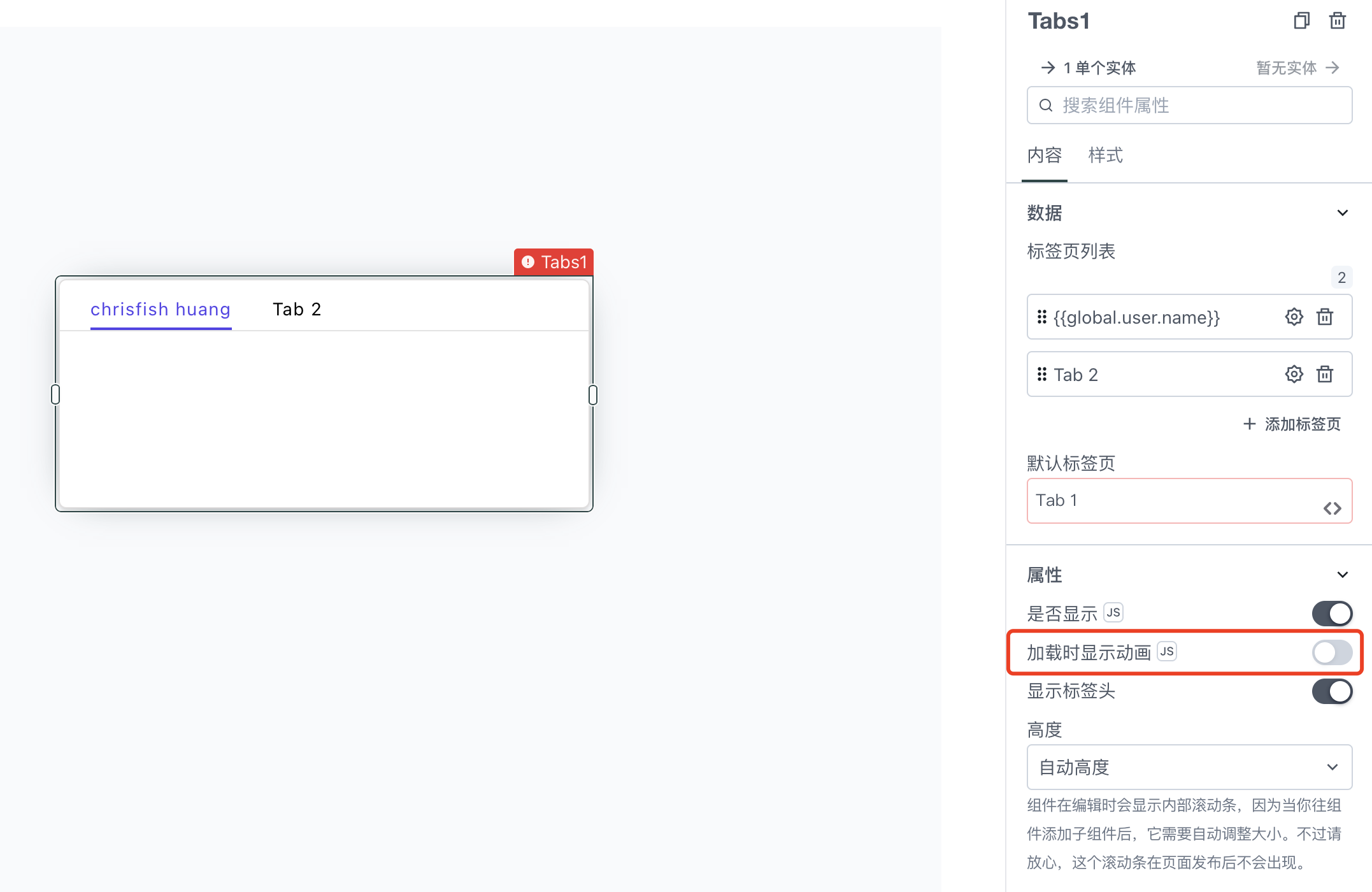
2.2 加载时显示动画
点击旁边的JS图标可以自行编写代码,通过True/False来控制是否开启该功能
可以控制标签页组件在数据加载渲染的时候是否显示动画效果

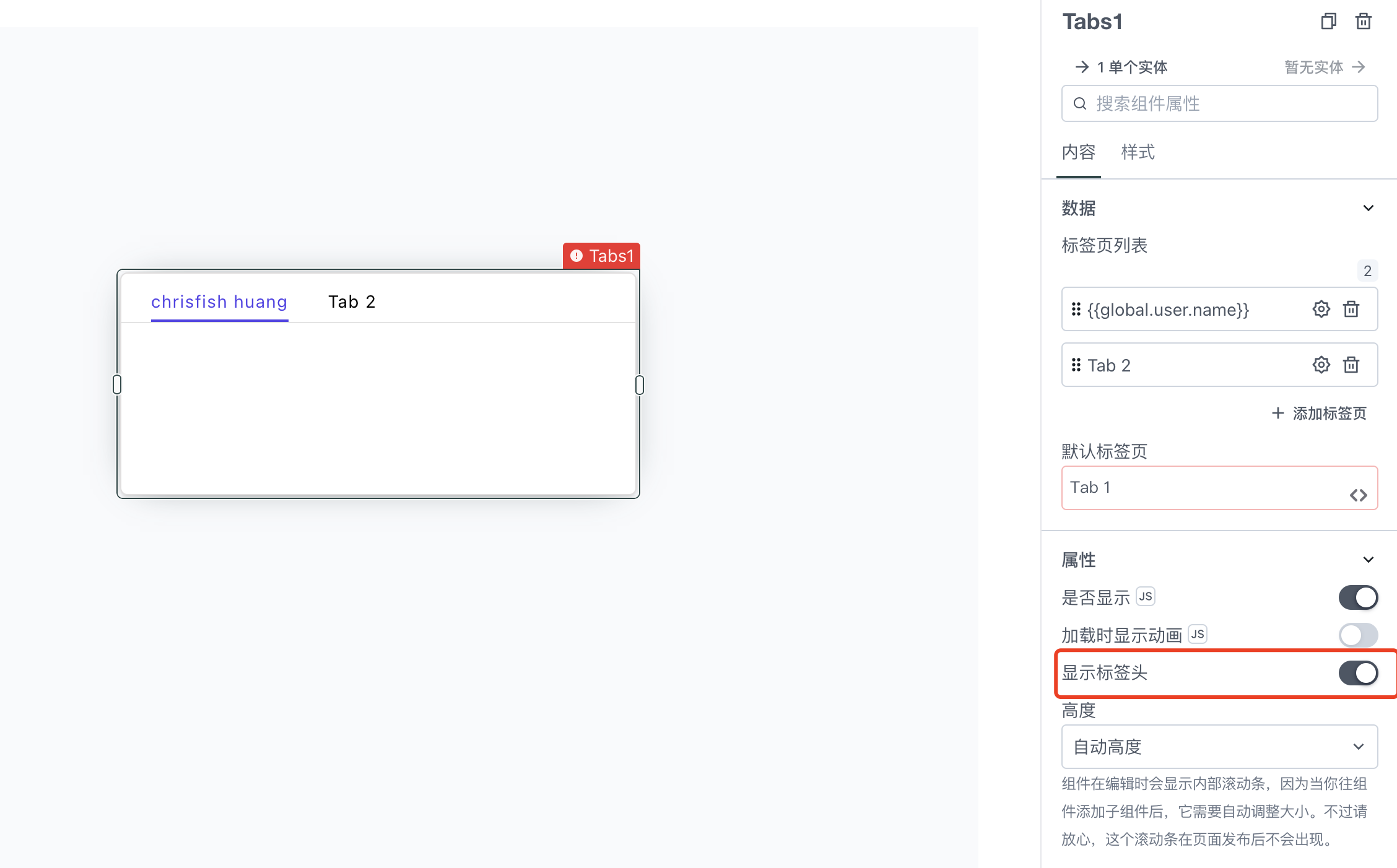
2.3 显示标签头
可以控制标签页组件是否显示标签页

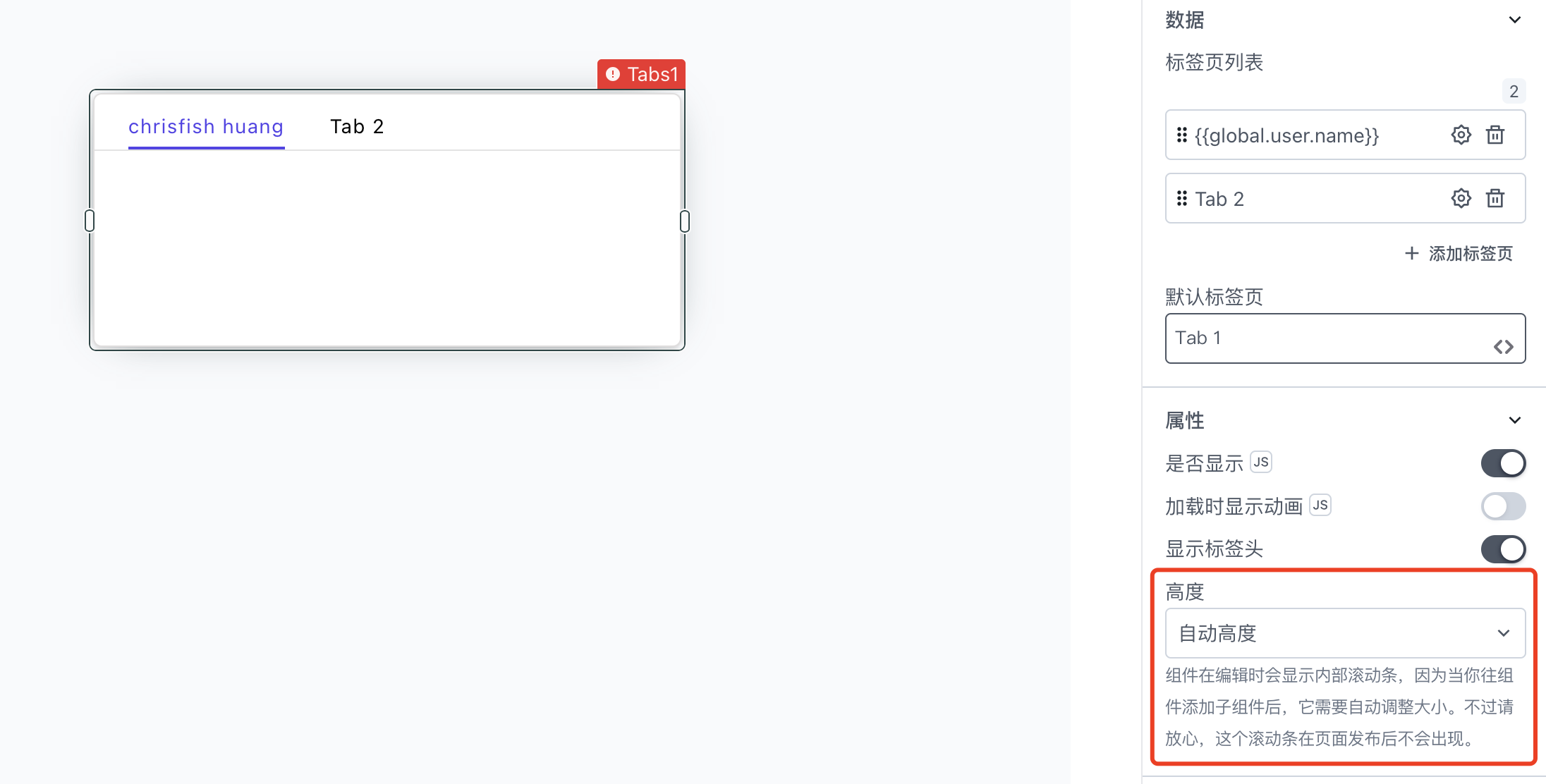
2.4 高度
该功能可以配置下拉单选组件的高度大小
| 名称 | 描述 |
|---|---|
| 固定高度 | 通过拖拽边框来控制组件的大小,使其固定不变 |
| 自动高度 | 组件根据画布内容及其他情况可以自行动态调整 |
| 区间自动高度 | 与自动高度差不多,支持设置组件占用的最小、最大行数 |

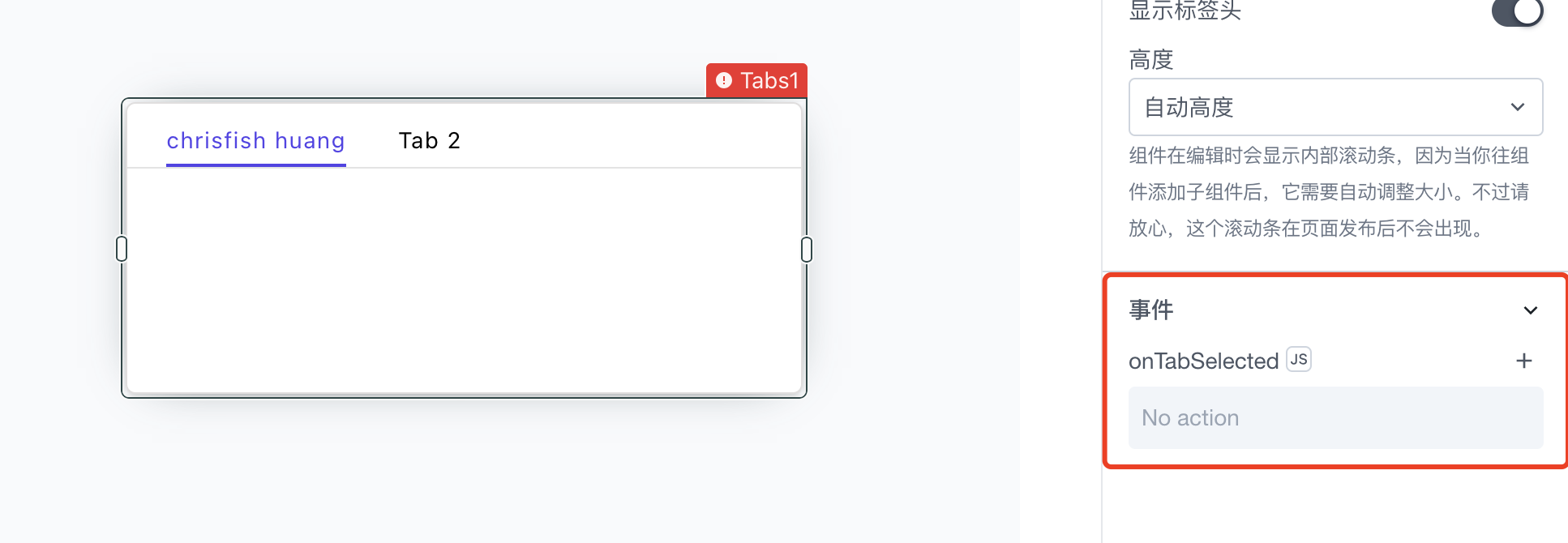
3、事件
3.1 onTabSelected
点击旁边的JS图标可以自行编写代码
可以设置用户选择标签页时触发的事件动作

二、组件属性
标签页组件支持多种属性供用户灵活开发,后面将挑选几个常用属性进行描述
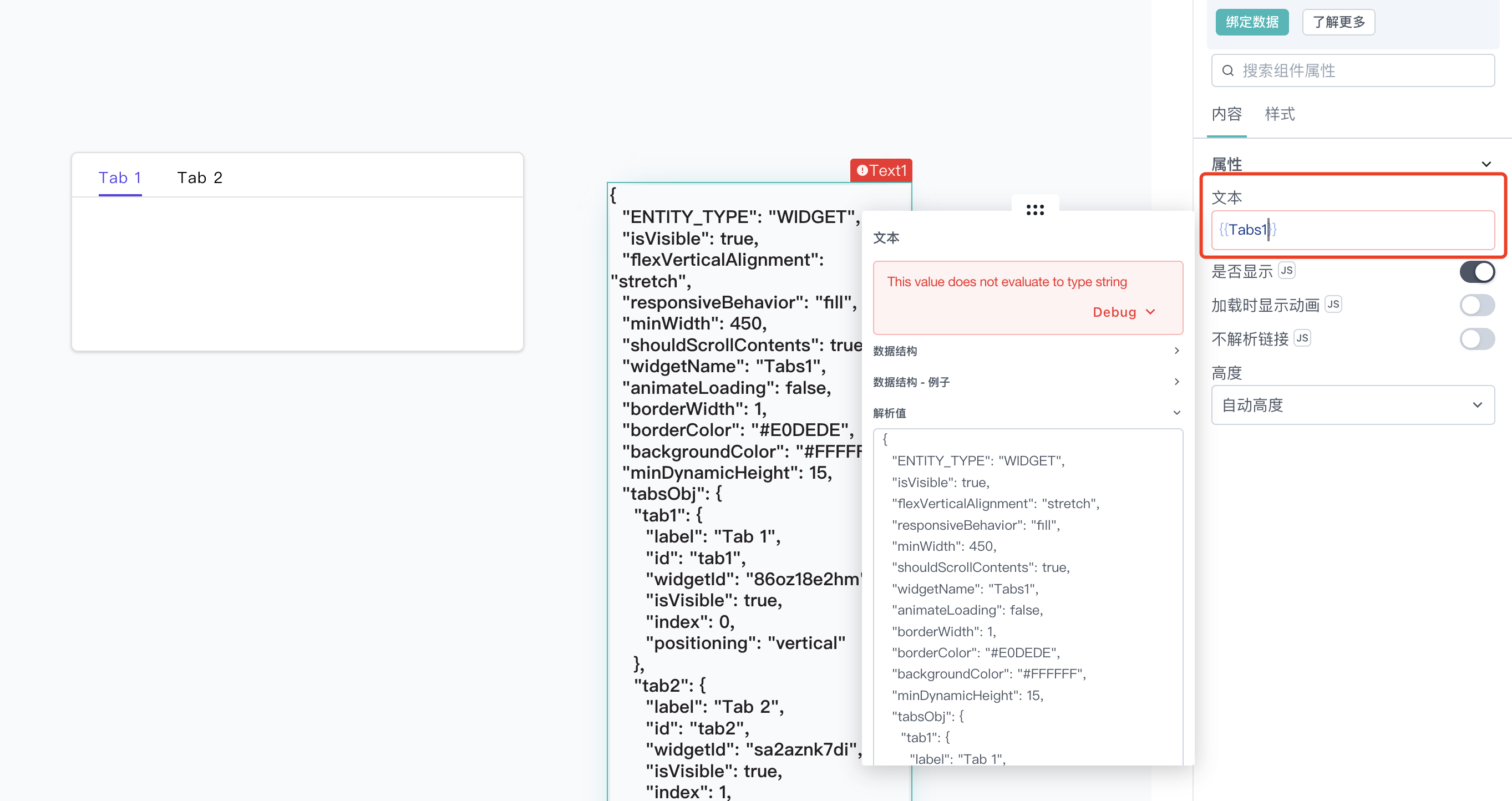
如需了解更多,可以在画布中拖入一个text文本组件,可以看下面的示例
{{Tabs1}}

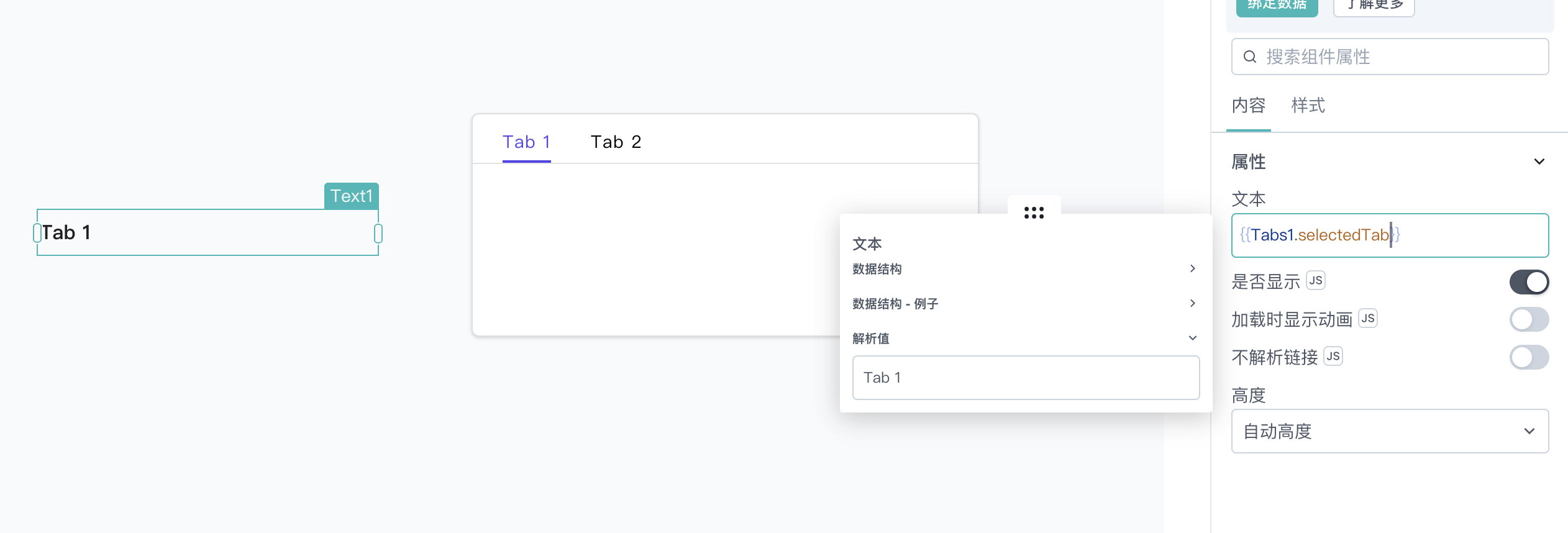
2.1 selectedTab
该属性可以获取当前选择的标签页名称,可以看下面的示例:
{{Tabs1.selectedtab}}

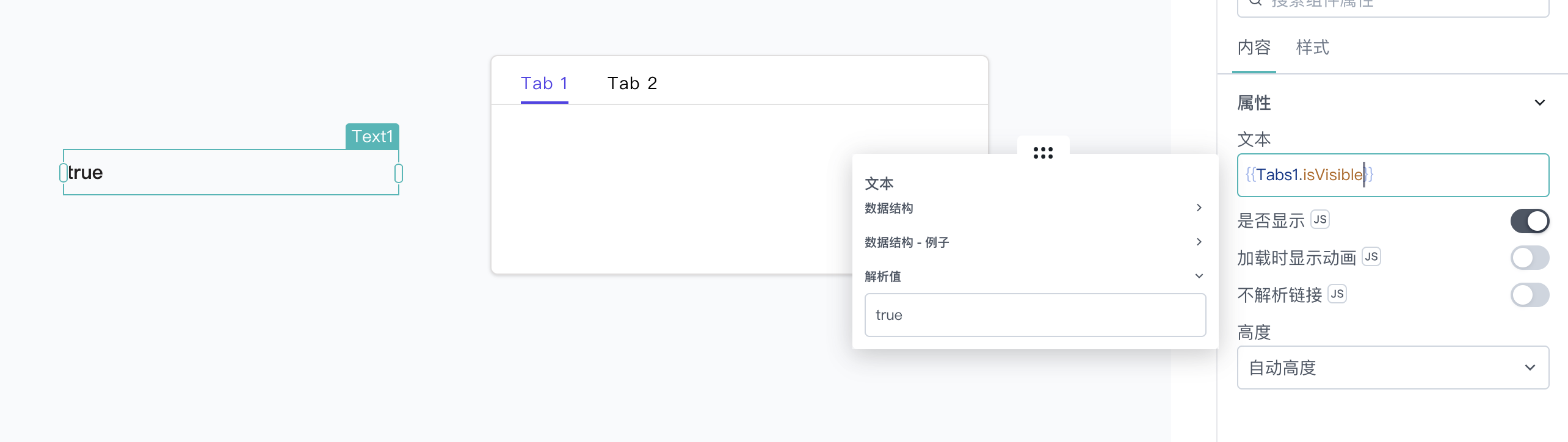
2.2 isVisible
该属性可以反应组件的可见状态,是True还是False,可以看下面的示例:
{{Tabs1.isVisible}}

三、组件属性设置方法
该方法支持在应用运行的过程中对组件属性的值进行修改,这些方法是异步的并返回Promise。你可以使用.then()来确保PagePlug中后续代码行的执行和排序
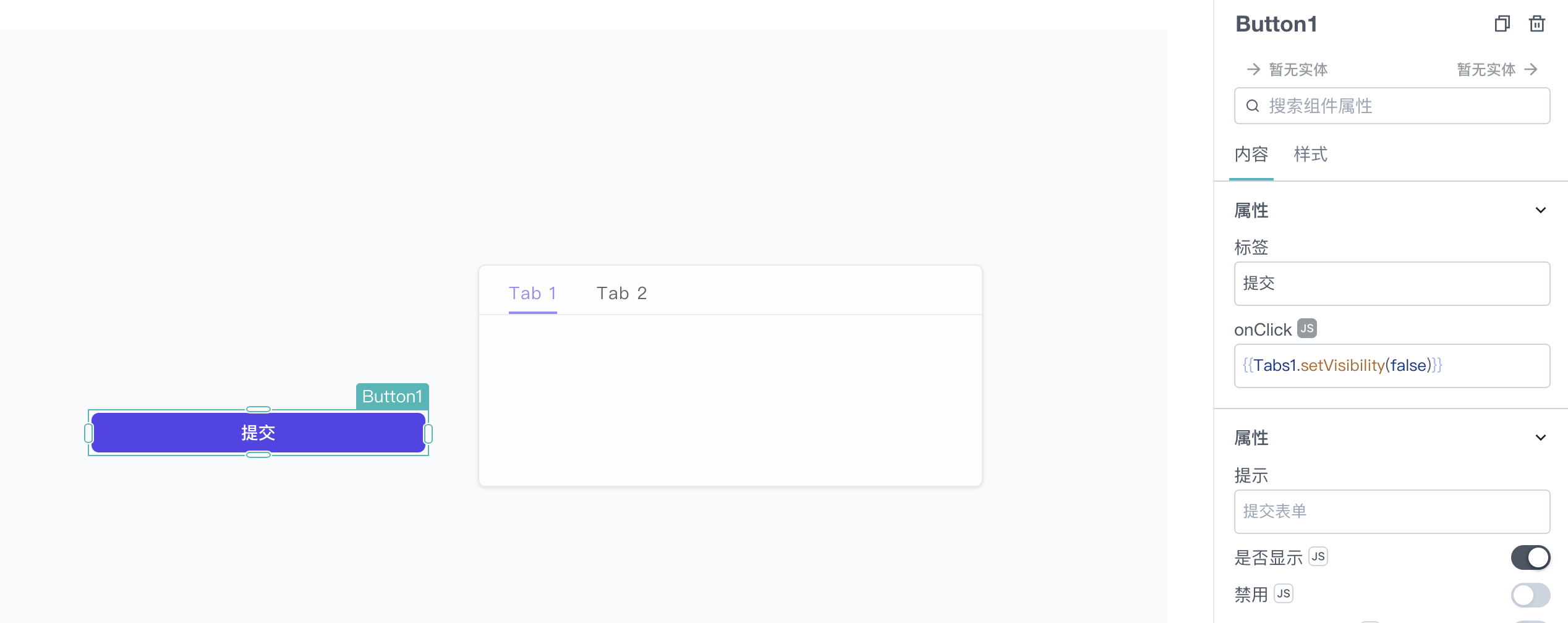
3.1 setVisibility
该方法可以设置isVisible属性的值,可以看下面的示例:

如果要执行顺序操作,请使用.then(),可以看下面的示例:
Tabs1.setVisibility(false).then(() => {
})