类别滑动条(CategorySlider)组件
本文将介绍类别滑动条(CategorySlider)组件的使用,类别滑动条组件功能分【内容】及【样式】两块选项,用户根据自己的需求进行内容的编辑及样式的修改

一、内容
1、数据
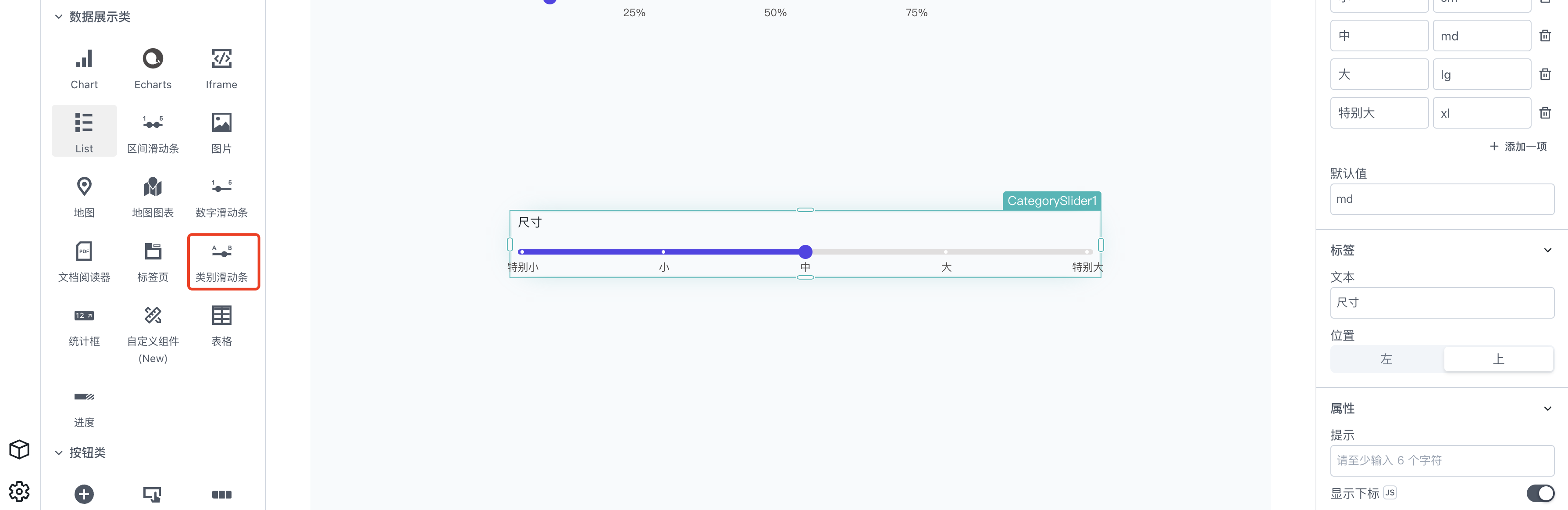
1.1 选项
选项这里可以通过【数据源查询】、【Api查询】动态将数据绑定到类别滑动条组件上,数据格式必须是具有label、value属性的对象数组

[
{
"label": "XS",
"value": "xs"
},
{
"label": "SM",
"value": "sm"
},
{
"label": "MD",
"value": "md"
},
{
"label": "LG",
"value": "lg"
},
{
"label": "XL",
"value": "xl"
}
]
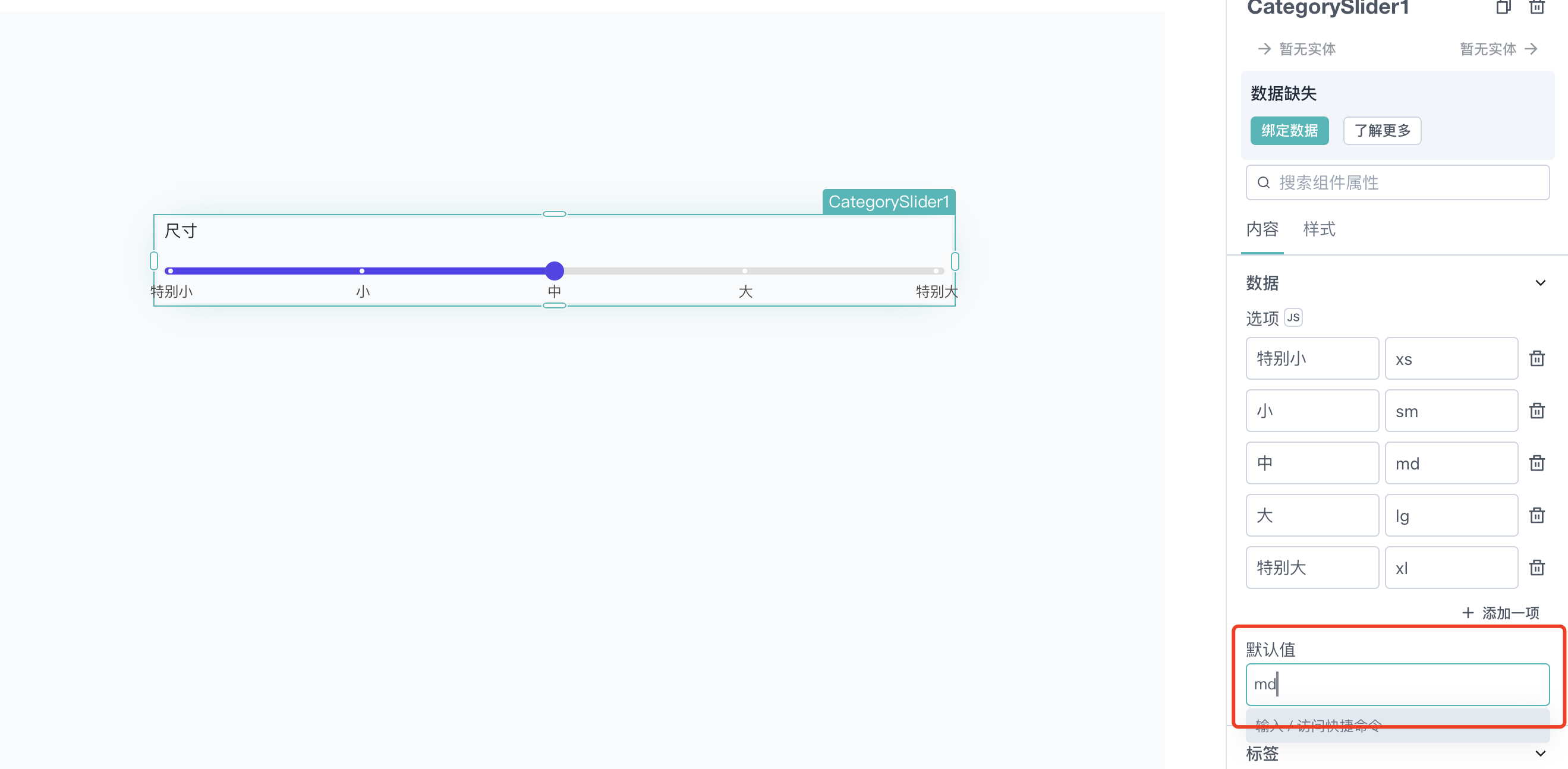
1.2 默认值
可以设置类别滑动条组件默认选中的初始值,需要配置value属性,可以看下面的示例:
也支持通过{{ }}方式进行使用

2、标签
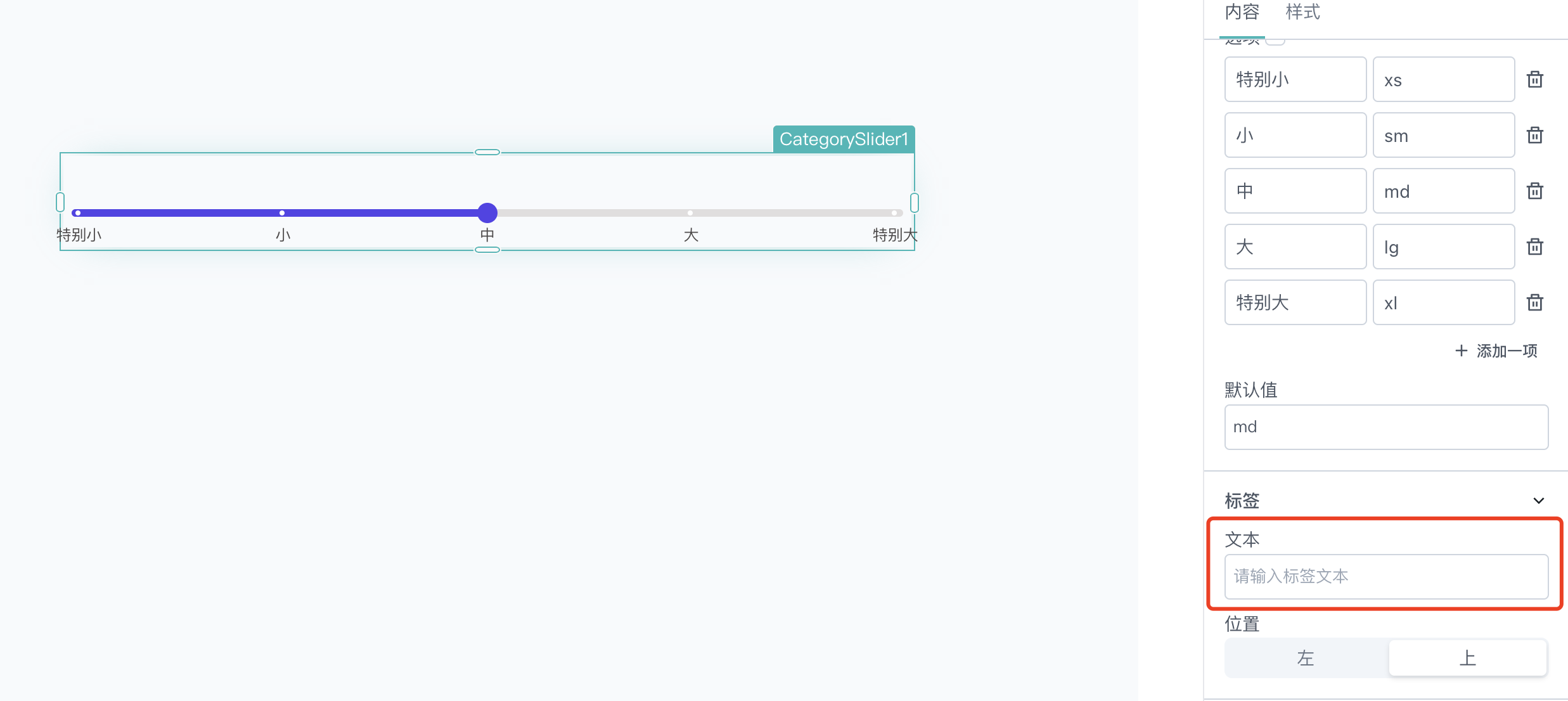
2.1 文本
可以配置类别滑动条组件的文本标题,如果不需要显示文本,选项为空即可,可以看下面的示例子:

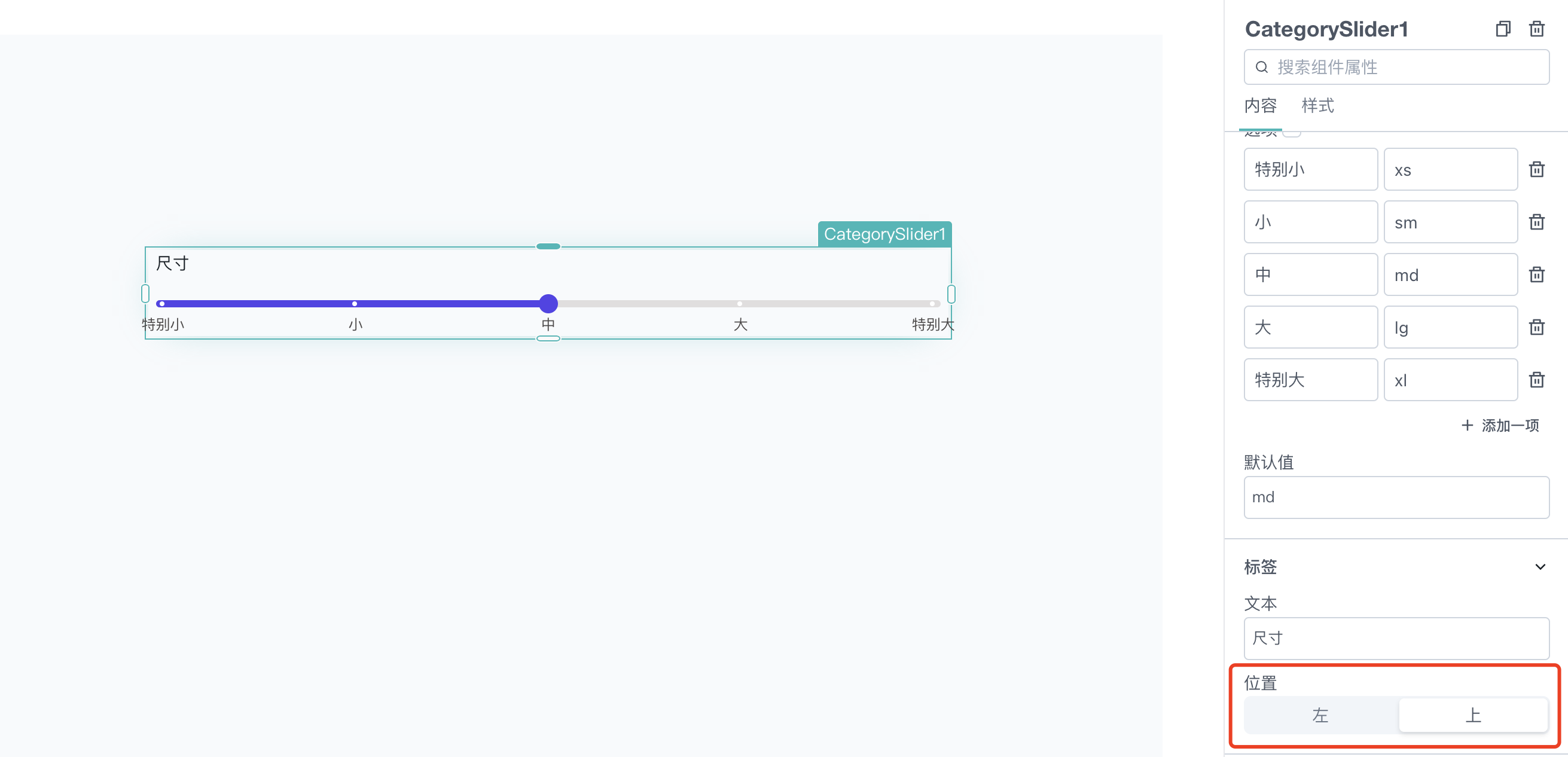
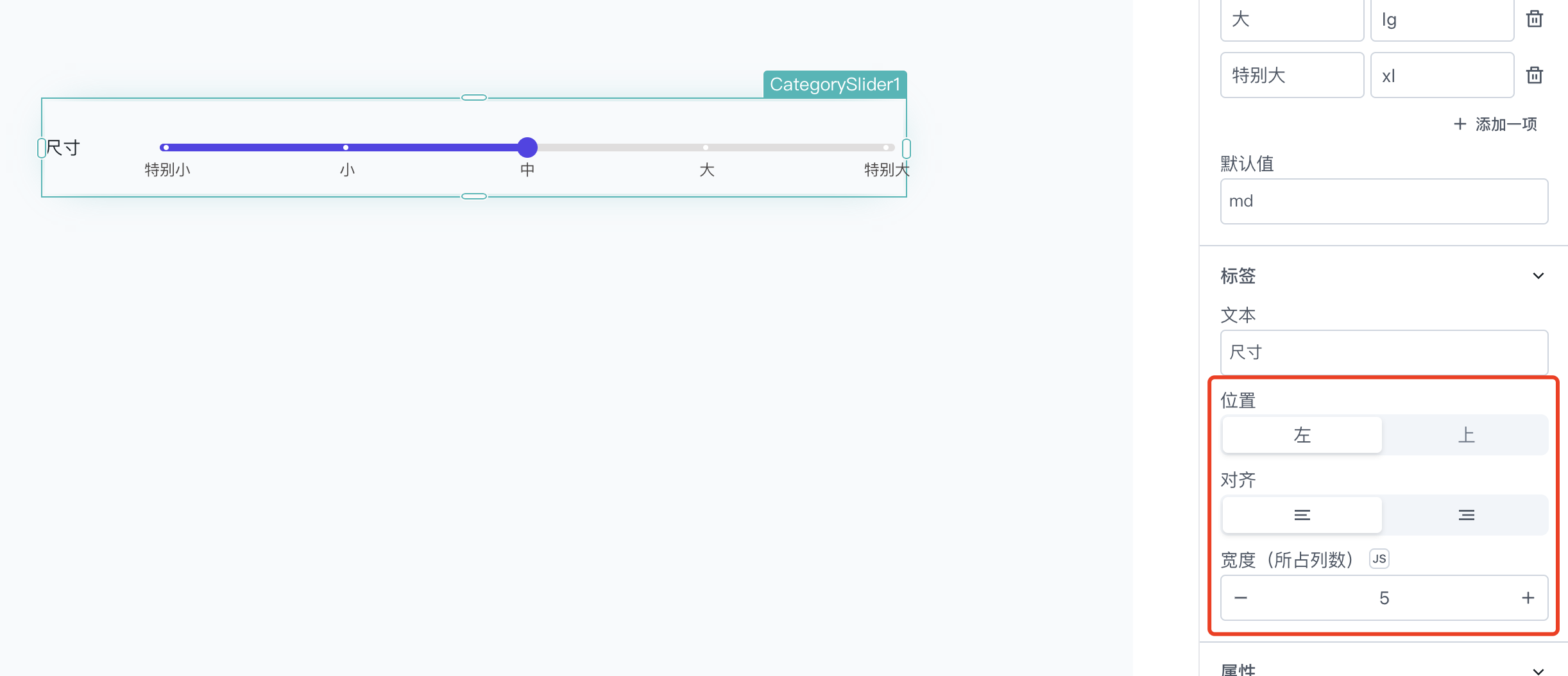
2.2 位置
可以设置类别滑动条组件标题的位置,有2类选项可选择:左、上
| 名称 | 描述 |
|---|---|
| 左 | 文本标题摆在组件的左侧 |
| 上 | 文本标题摆在组件的顶部 |

当位置为【左】时,支持配置文本的【对齐】、【宽度】

3、属性
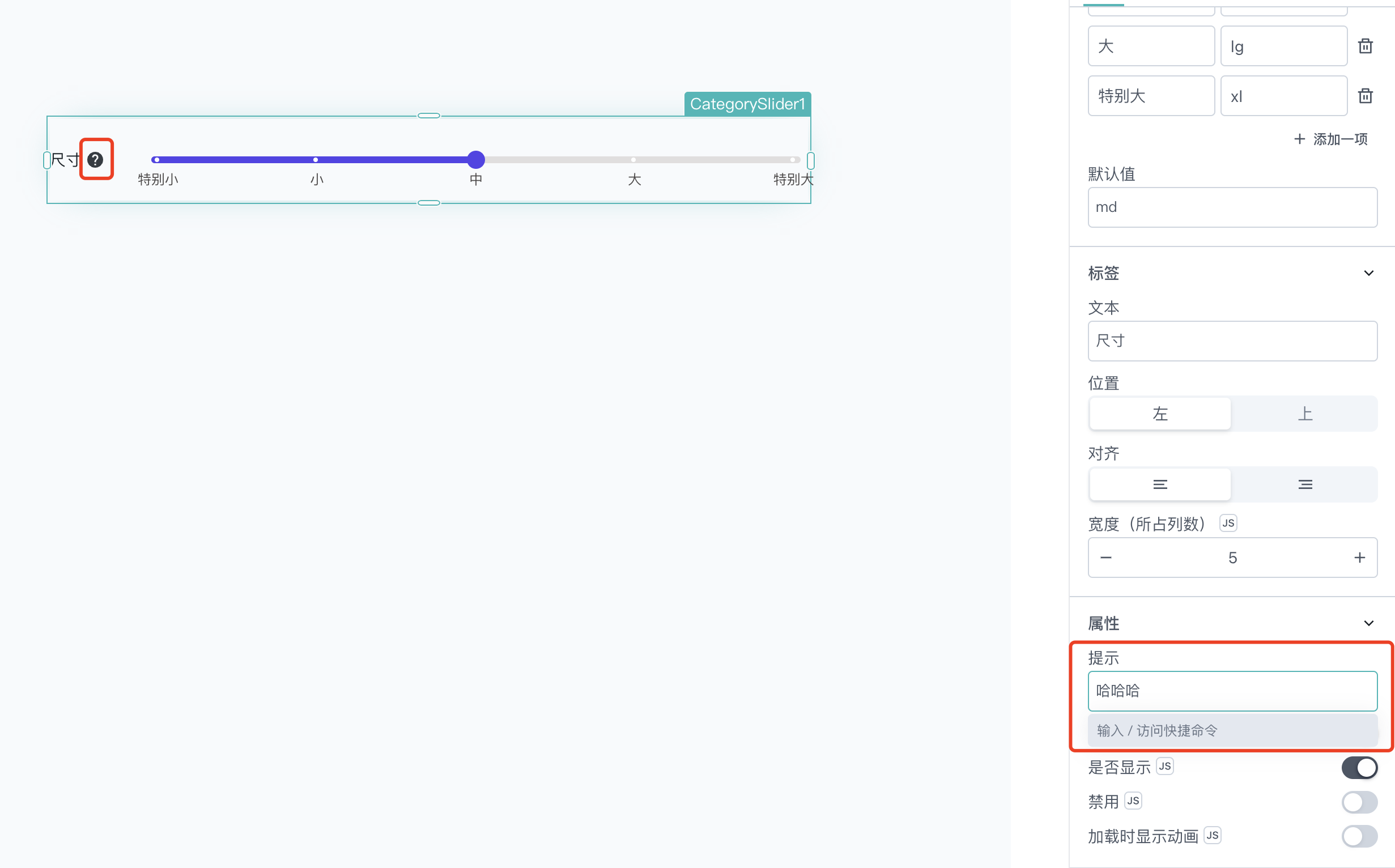
3.1 提示
该功能需要有文本标题的情况下才可使用
开启该功能后,在文本标题右侧会有一个❓号的提示标识,供用户查看提示消息

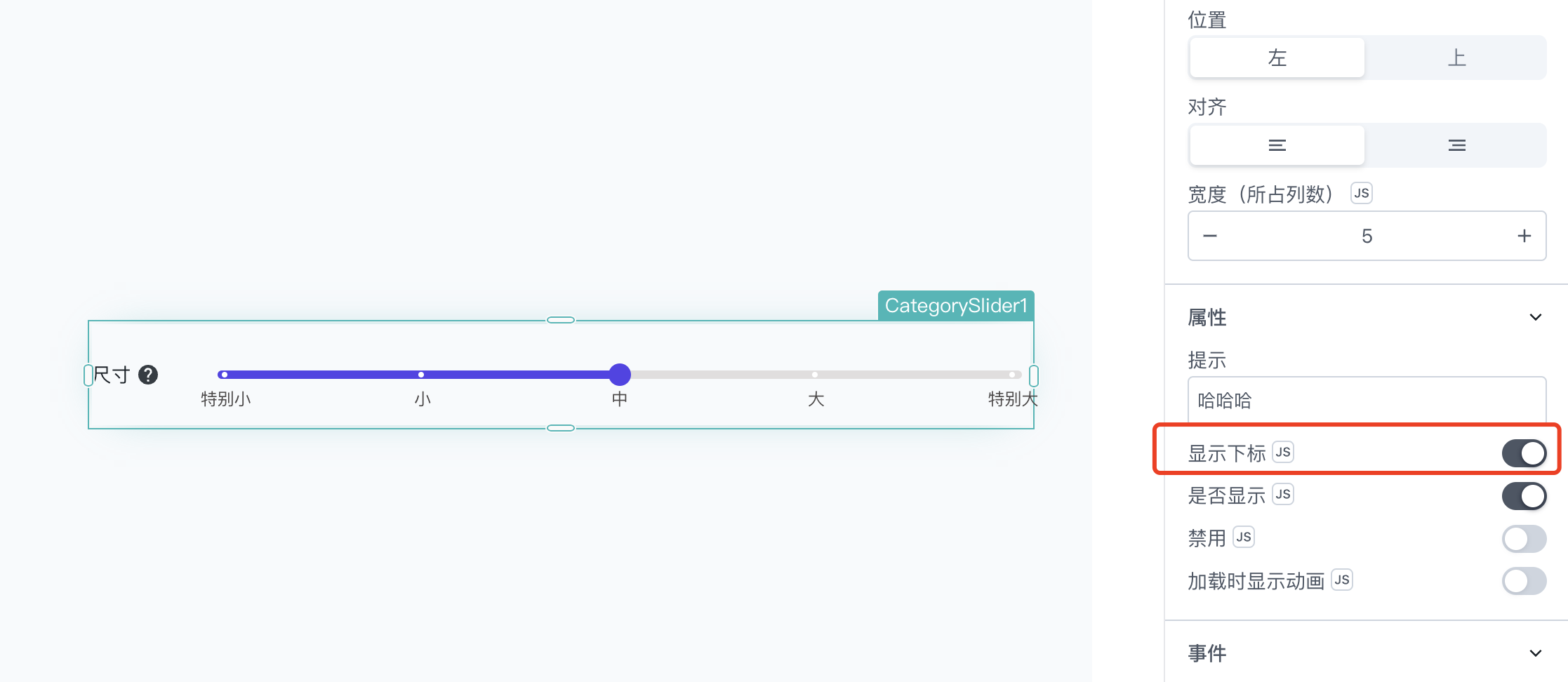
3.2 显示下标
点击旁边的JS图标可以自行编写代码,通过True/False来控制是否开启该功能
可以控制类别滑动条组件下方是否显示Label值

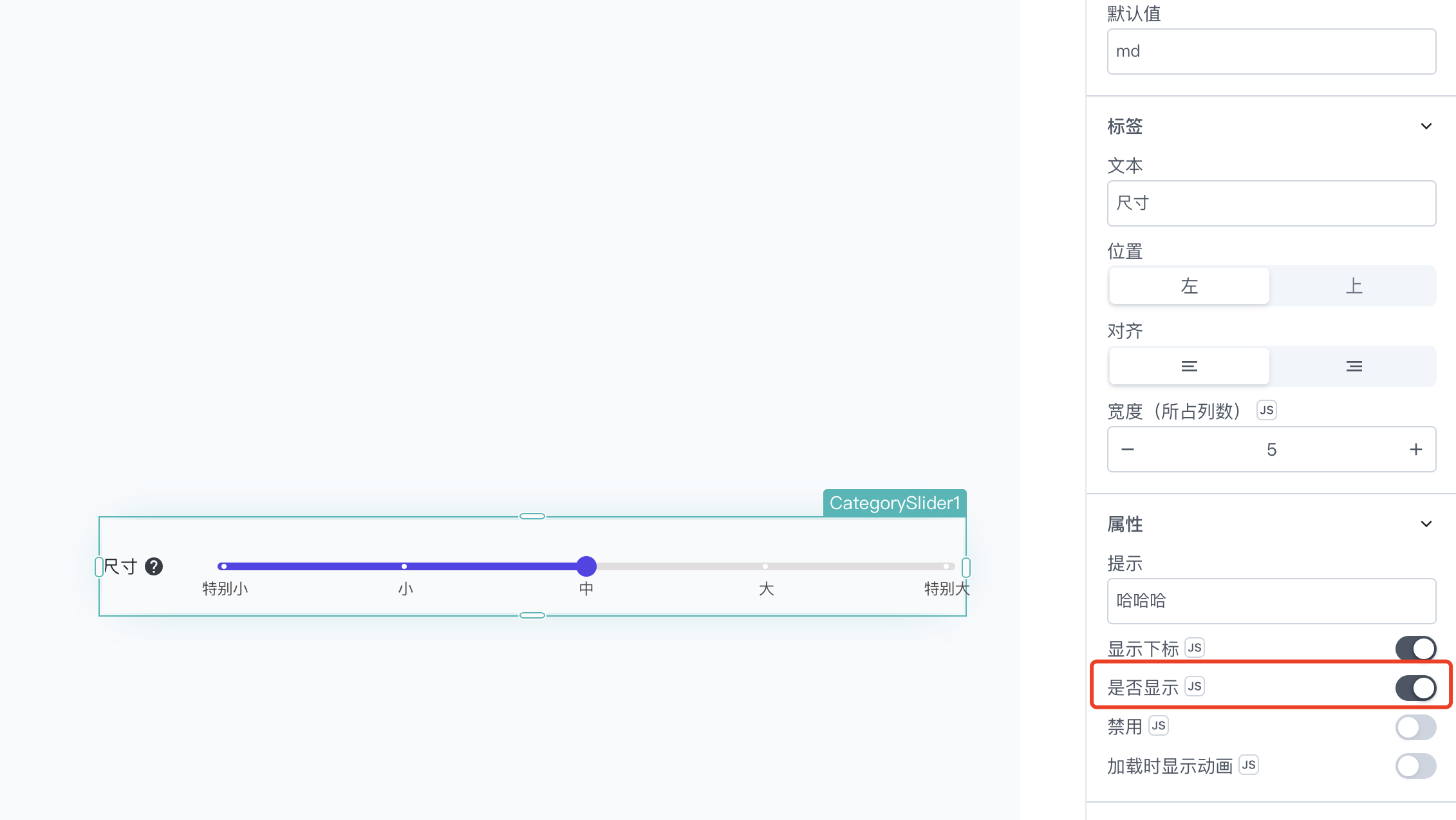
3.3 是否显示
点击旁边的JS图标可以自行编写代码,通过True/False来控制是否开启该功能
可以控制类别滑动条组件在页面上是否可见

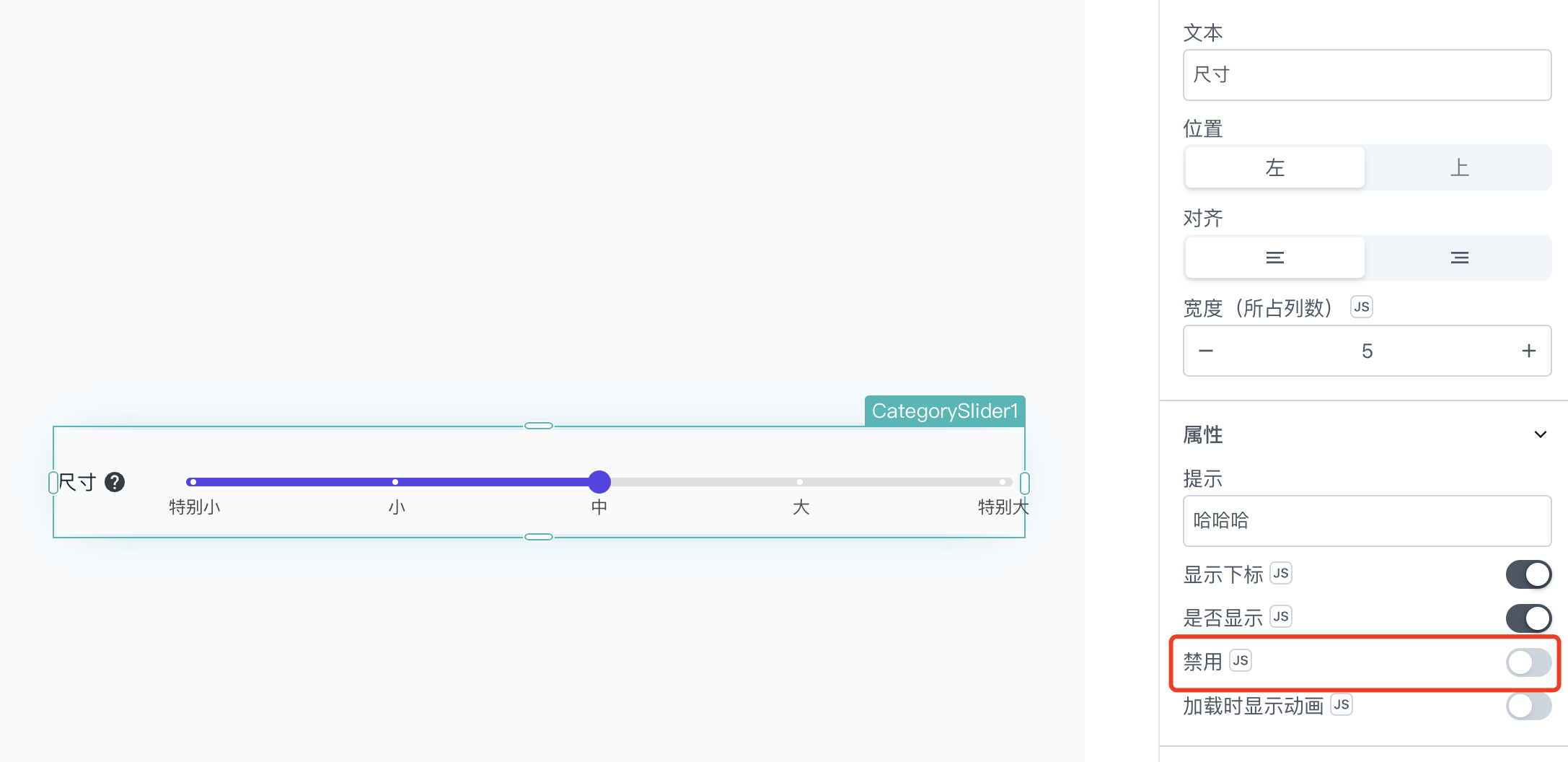
3.4 禁用
点击旁边的JS图标可以自行编写代码,通过True/False来控制是否开启该功能
可以控制类别滑动条组件在页面上是否可用

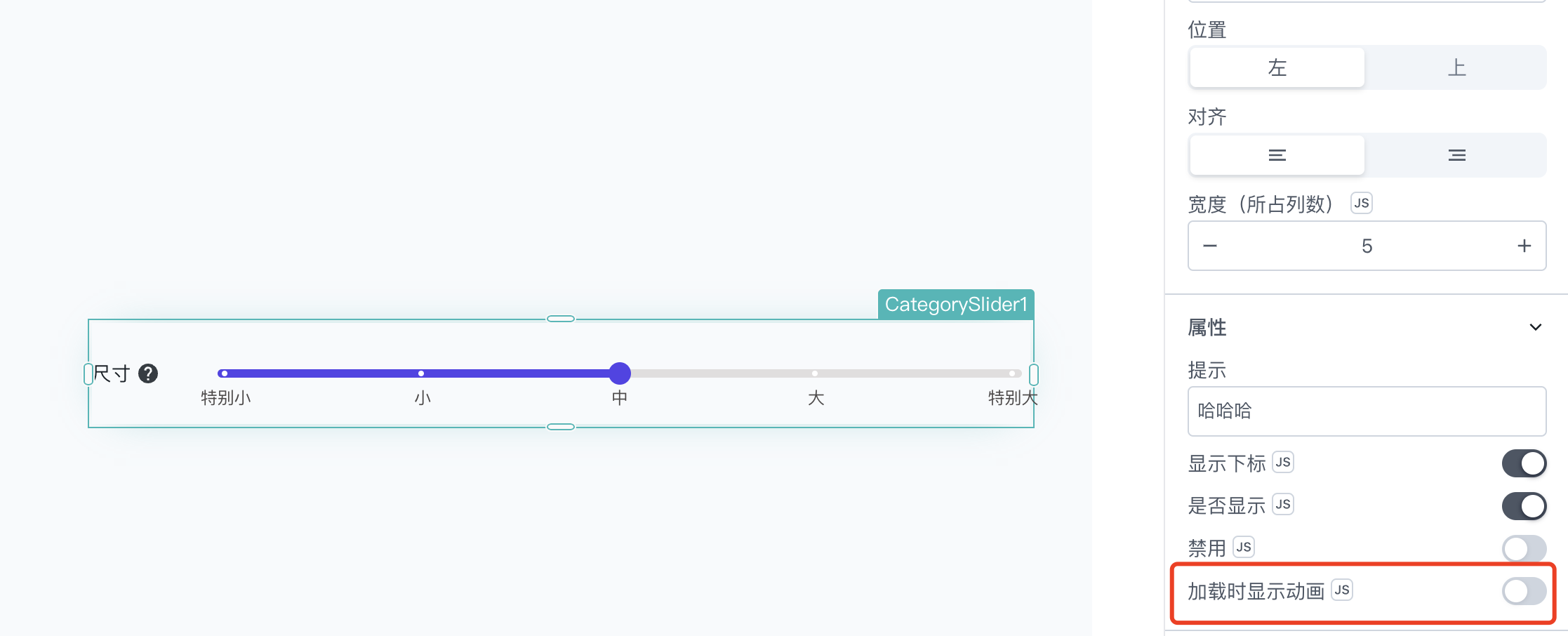
3.5 加载时显示动画
点击旁边的JS图标可以自行编写代码,通过True/False来控制是否开启该功能
可以控制类别滑动条组件在数据加载渲染的时候是否显示动画效果

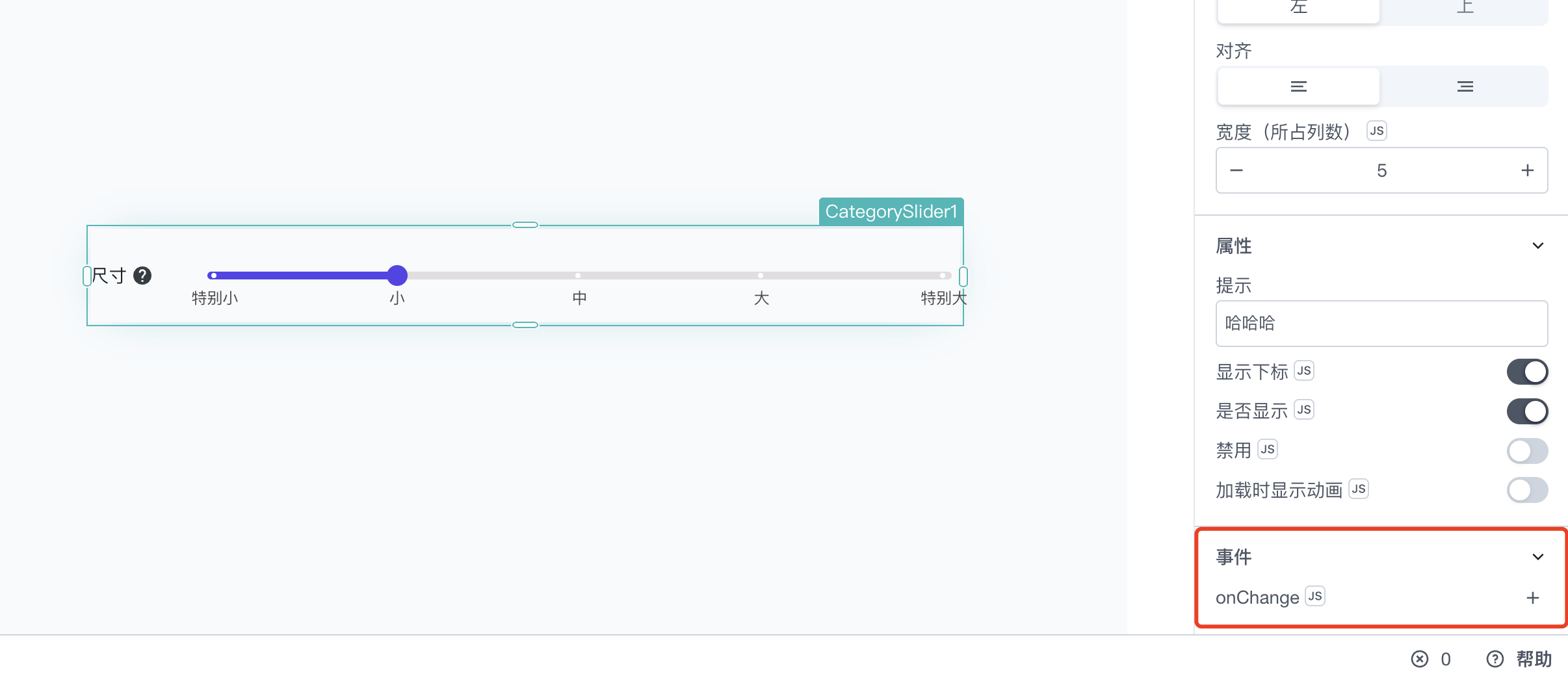
4、事件
4.1 onChange
点击旁边的JS图标可以自行编写代码
可以设置用户调整滑动条时触发的事件动作

二、组件属性
类别滑动条组件支持多种属性供用户灵活开发,后面将挑选几个常用属性进行描述
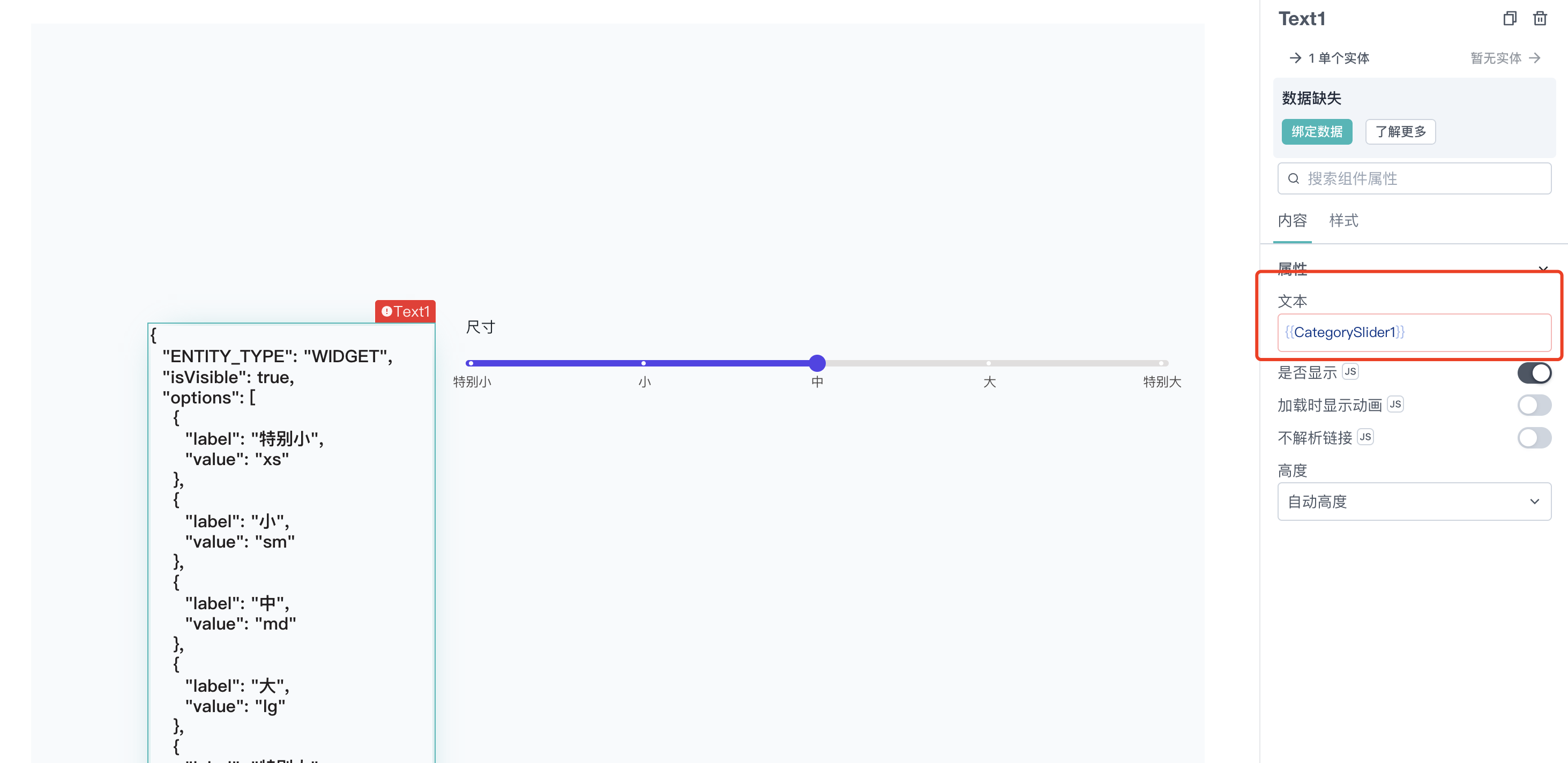
如需了解更多,可以在画布中拖入一个text文本组件,可以看下面的示例
{{CategorySlider1}}

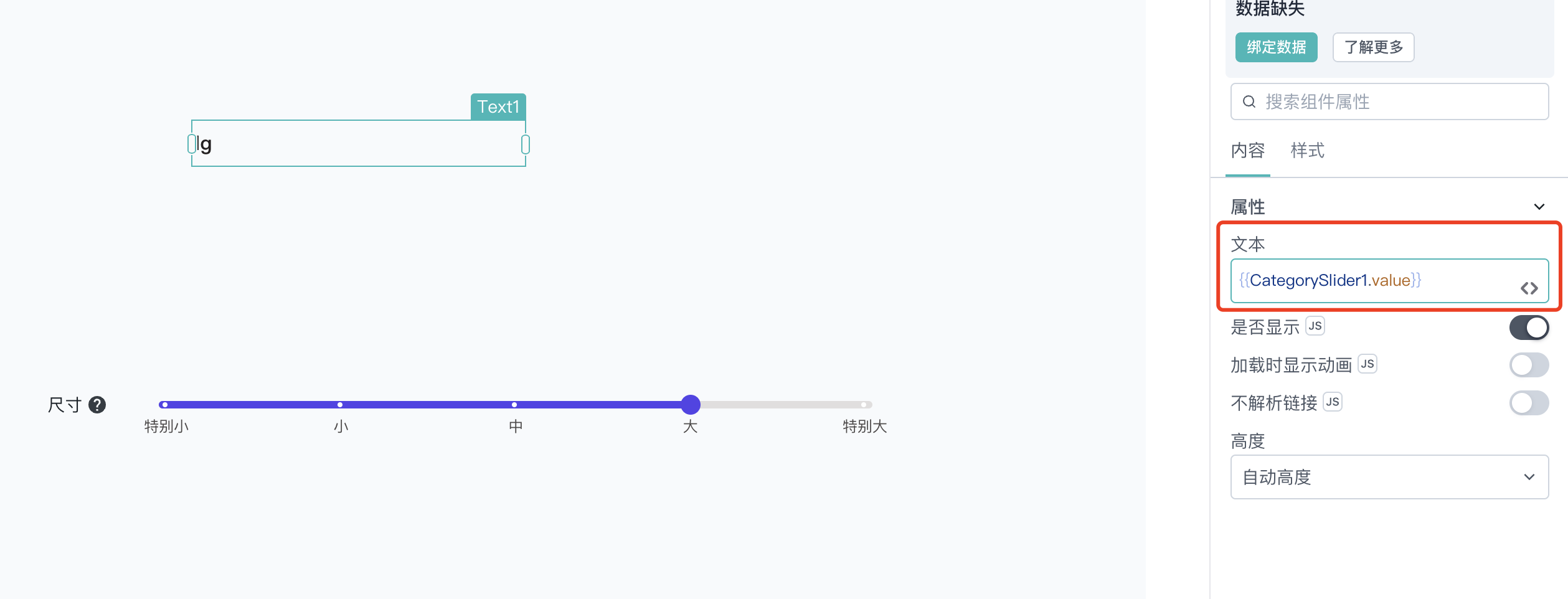
2.1 value
该属性可以获取类别滑动条组件当前选择的值,可以看下面的示例:
{{CategorySlider1.value}}

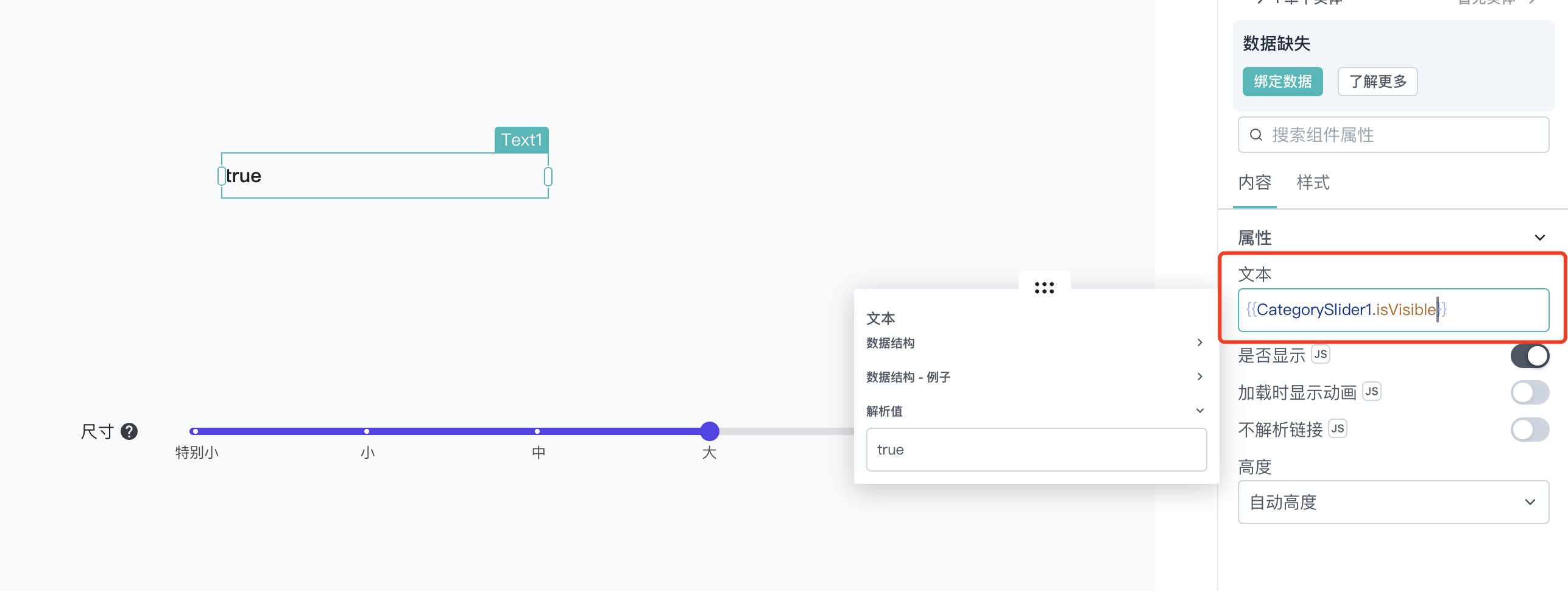
2.2 isVisible
该属性可以反应组件的可见状态,是True还是False,可以看下面的示例:
{{CategorySlider1.isVisible}}

三、组件属性设置方法
该方法支持在应用运行的过程中对组件属性的值进行修改,这些方法是异步的并返回Promise。你可以使用.then()来确保PagePlug中后续代码行的执行和排序
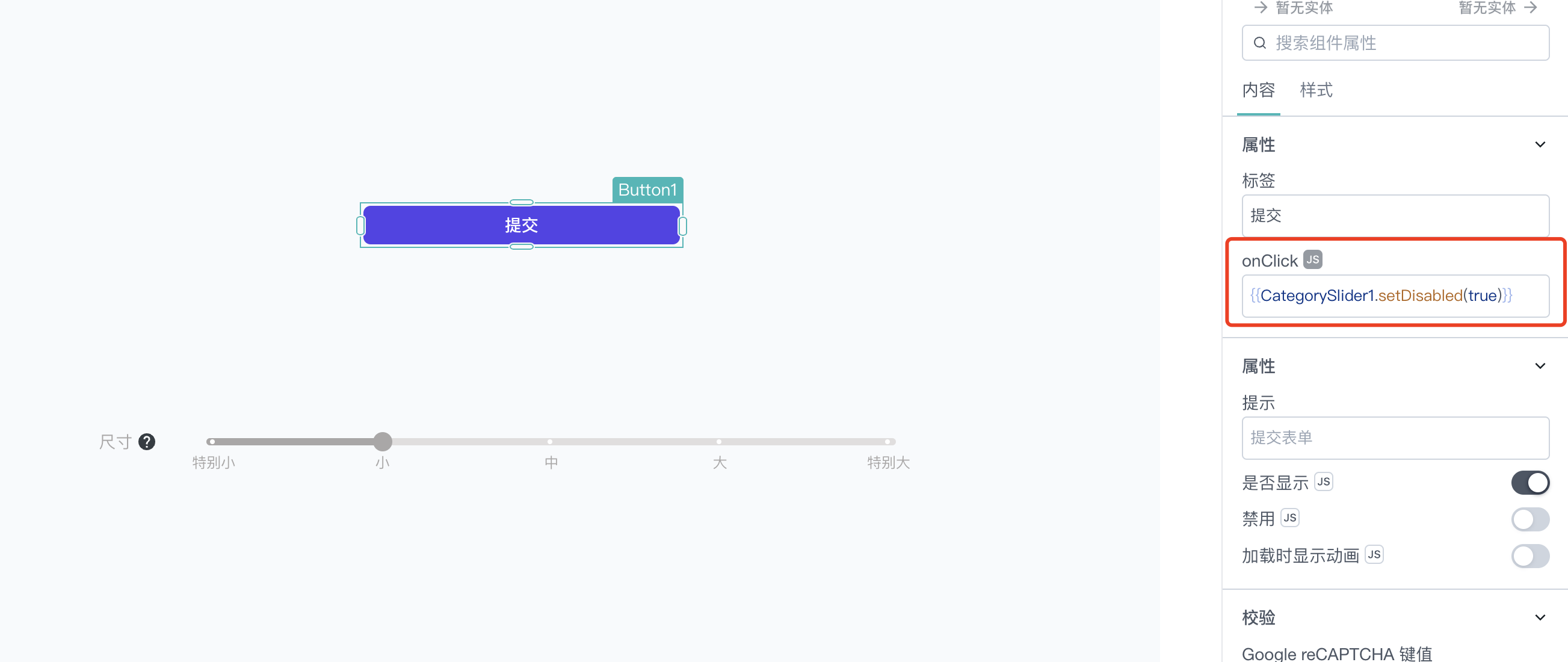
3.1 setDisabled
该方法可以设置isDisabled属性的值,可以看下面的示例:
{{CategorySlider1.setDisabled(true)}}

如果要执行顺序操作,请使用.then(),可以看下面的示例:
CategorySlider1.setDisabled(true).then(() => {
})
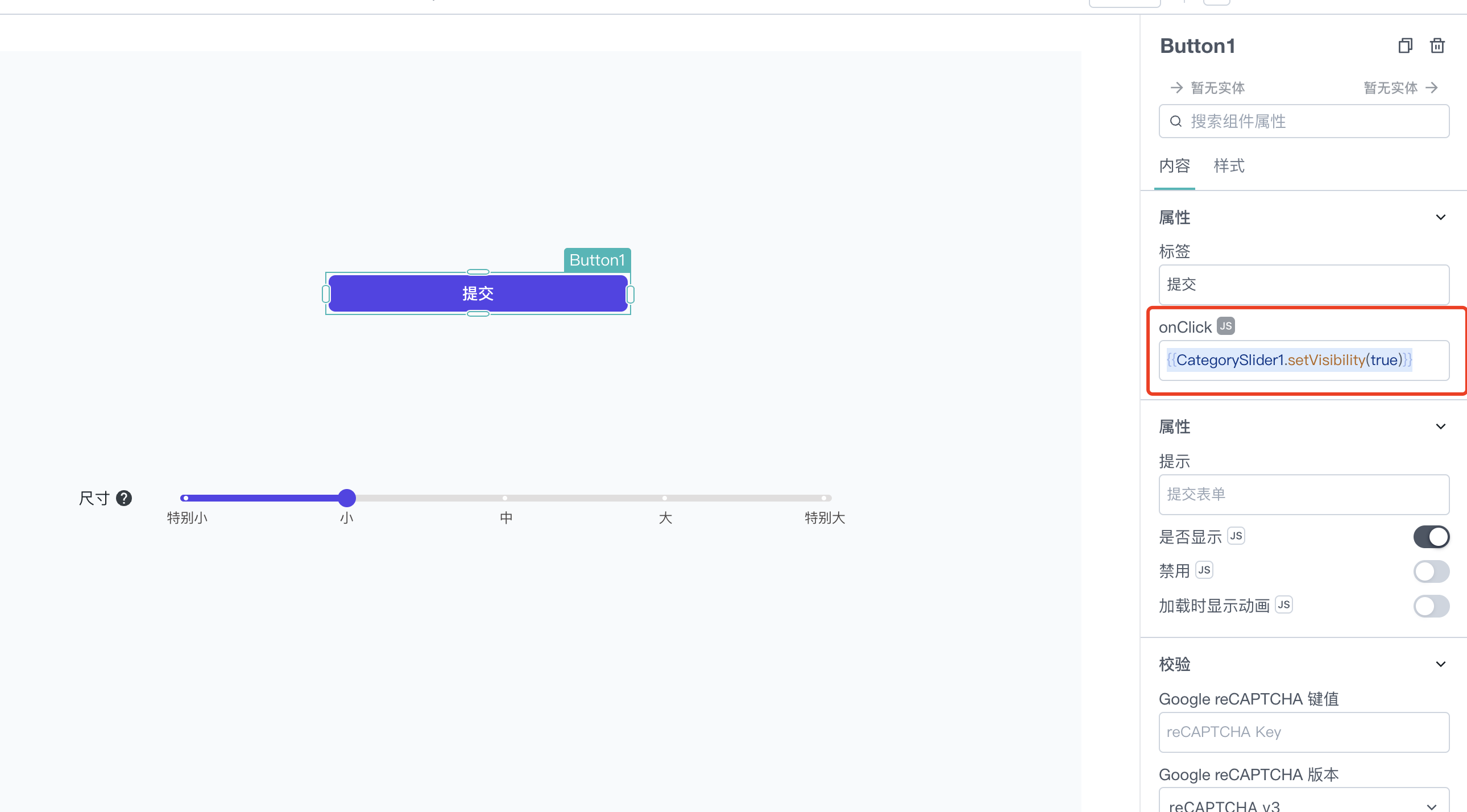
3.2 setVisibility
该方法可以设置isVisible属性的值,可以看下面的示例:
{{CategorySlider1.setVisibility(true)}}

如果要执行顺序操作,请使用.then(),可以看下面的示例:
CategorySlider1.setVisibility(true).then(() => {
})
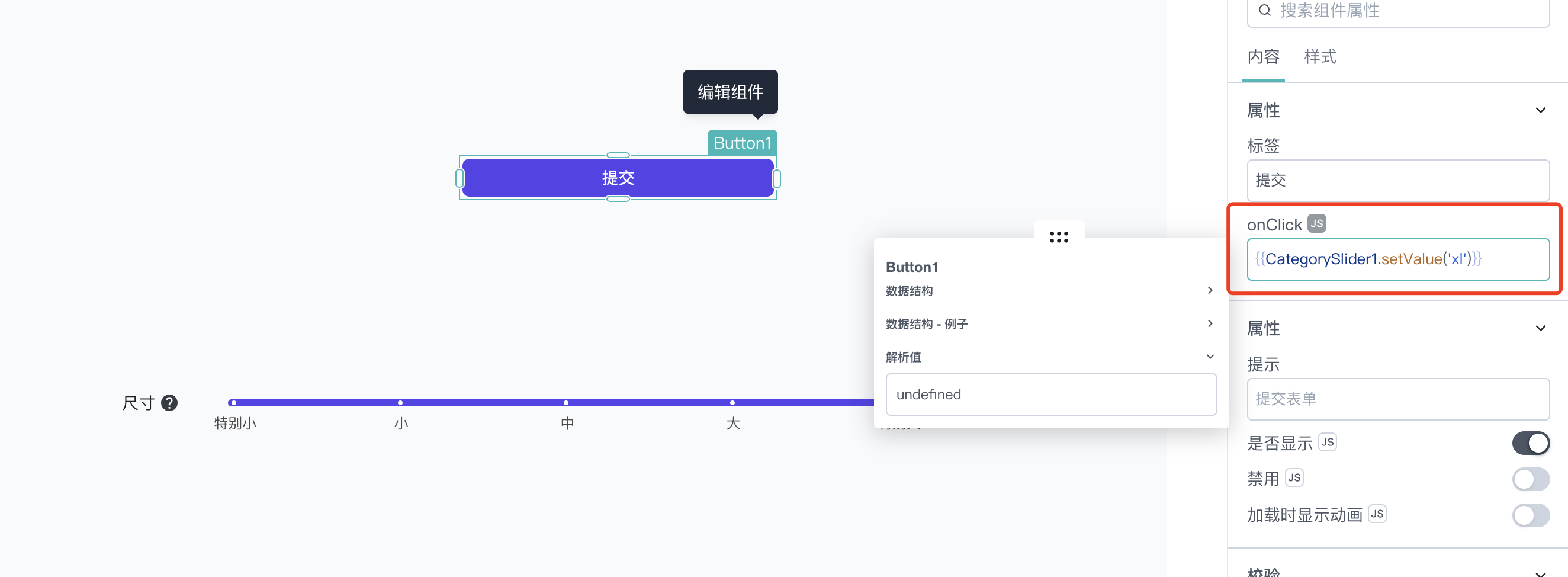
3.3 setValue
方法可以设置value属性的值,可以看下面的示例:
{{CategorySlider1.setValue('xl')}}

如果要执行顺序操作,请使用.then(),可以看下面的示例:
CategorySlider1.setValue('xl').then(() => {
})
