表格(Table)组件
本文将介绍表格组件如何展示数据和表格数据交互的,表格的功能分【内容】及【样式】两块选项,用户根据自己的需求进行内容的编辑及样式的修改
一、内容
1、数据选项
1.1 数据
数据选项这里可以通过连接【数据源】、【数据源查询】、【Api 查询】动态将数据绑定到表格上,也支持绑定静态数据
例如:表格组件支持的数据格式为 JavaScript 对象数组的静态数据,例如该表具有三列:step、task、status
[
{
step: "#1",
task: "Drop a table",
status: "approved",
},
{
step: "#2",
task: "Create a query fetch_users with the Mock DB",
status: "pending",
},
{
step: "#3",
task: "Bind the query using => fetch_users.data",
status: "pending",
},
];
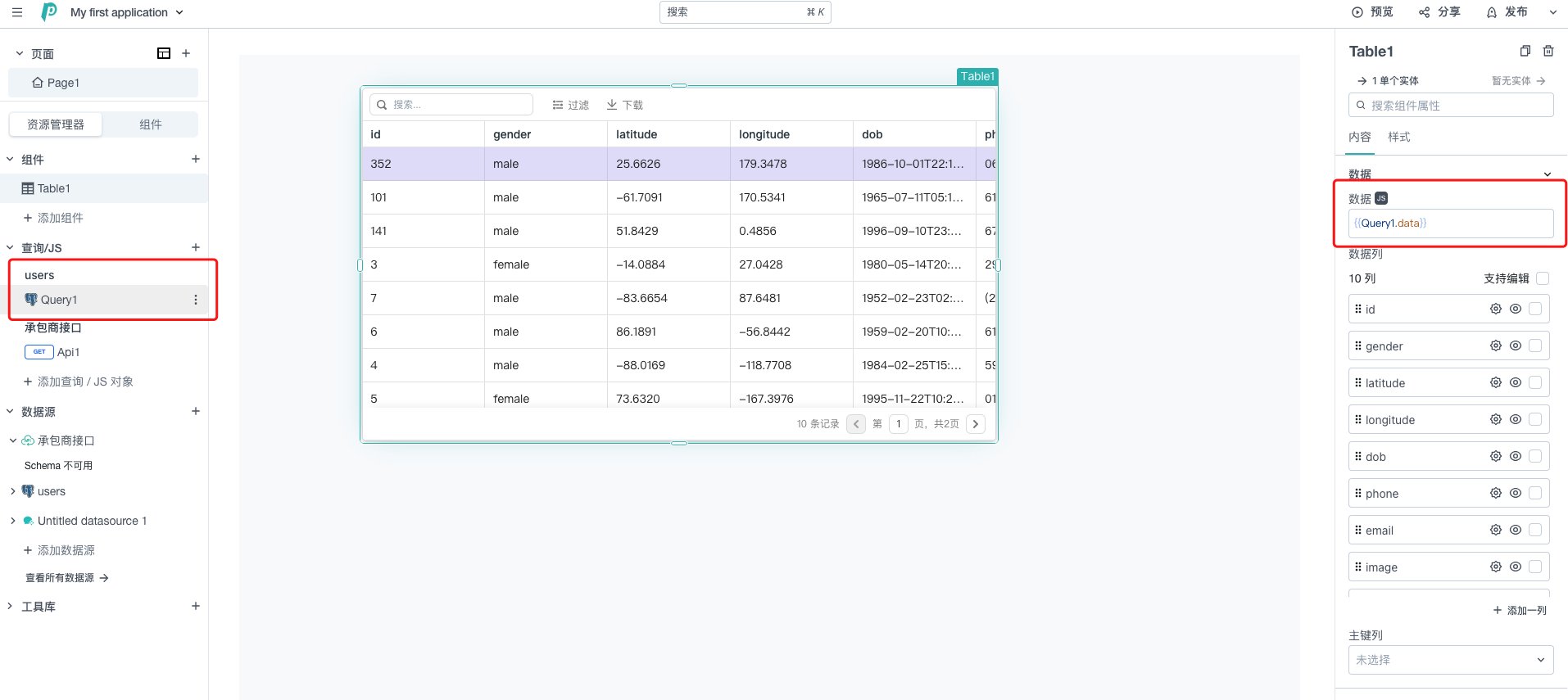
例如:将 User 数据库的 Query1 查询结果通过{{Query1.data}}绑定到表格组件上
点击【JS 图标】切换为手动编辑模式即可

如果检索到的数据不是所需的格式,你可以使用 JavaScript 来进行转换,再绑定到表格组件上,以刚刚{{Query1.data}}为例子
{
{
Query1.data.users.map((user) => {
return {
name: user.name,
email: user.email,
};
});
}
}
1.2 数据列
在数据列中有对展示的内容进行【设置】、【可见】、【可编辑】三种选项(对应右侧的三个 logo)
数据列的功能介绍及编辑的功能介绍将在【对数据列编辑设置】中介绍,可以点击跳转
1.3 更新模式
可以选择表格编辑后的内容如何进行保存,支持行更新及自定义更新
- 行更新
选择行更新,将在表格的最后一列出现保存/放弃的选项
- 自定义更新
可以通过使用列的 onSubmit 事件(点击对应列的设置按钮即可看见选项)或通过其他的按钮组件触发事件等来进行保存

1.4 主键列
允许您分配一个有助于维护 selectedRows 并 triggeredRows 基于其值的唯一列,此属性还会影响缓存数据集以加快加载和访问速度的性能。
2、分页配置选项
2.1 显示分页器
点击旁边的 JS 图标可以自行编写代码,通过 True/False 来控制是否开启该功能
可以控制在表格组件的右下角是否显示分页器功能
2.2 服务端分页
允许你通过限制每个查询请求获取的结果数量来实现分页效果
PagePlug 可以处理最大 5 MB 的查询响应。要显示大型数据集并优化性能,请使用服务器端分页。它可以使用基于偏移的分页或基于游标的分页来实现。

2.2.1 总行数
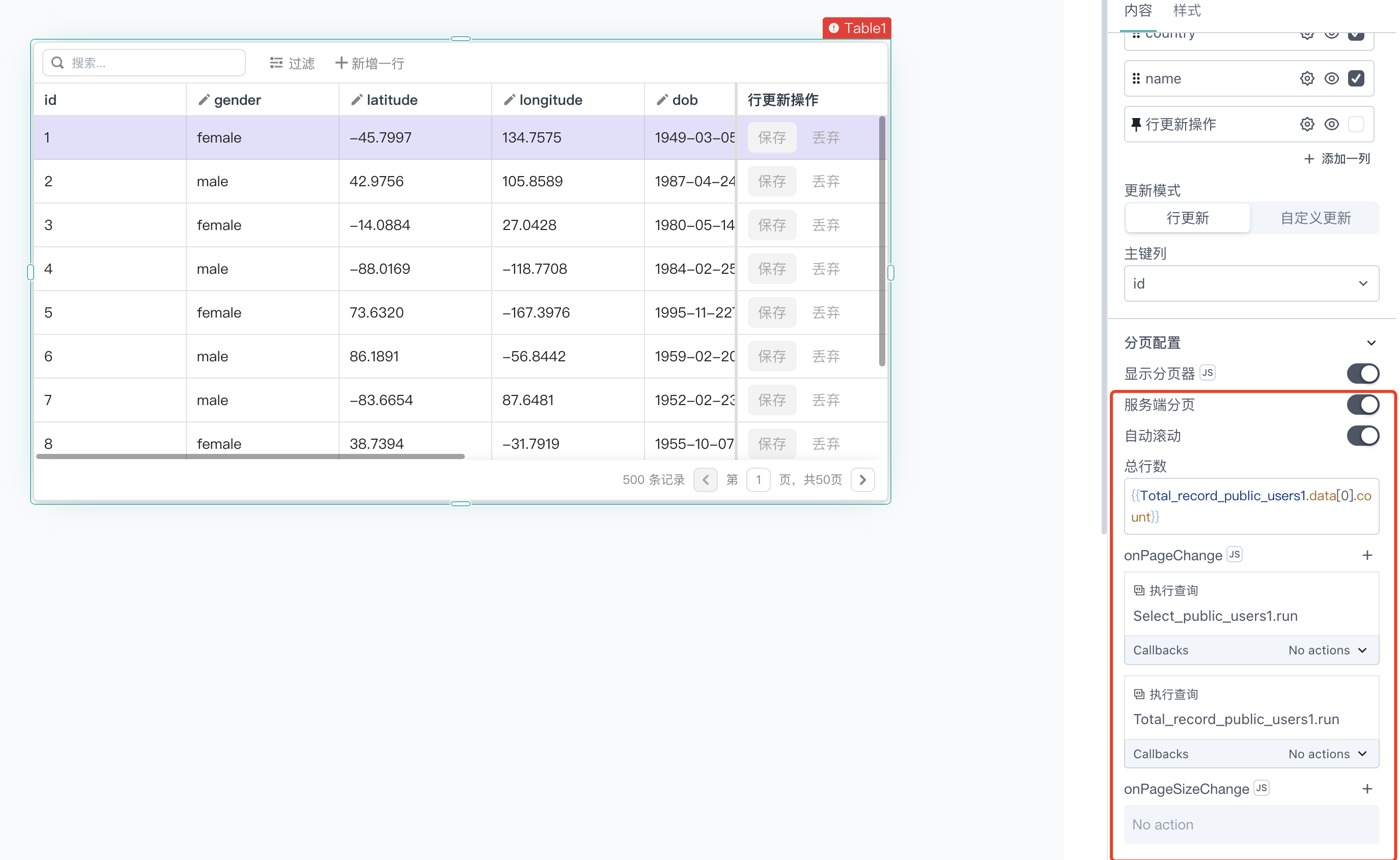
该功能只有服务端分页功能打开时才会出现
开启该功能后,可以在右下角显示数据表的总记录数,可以手动输入某个数值,也可以通过{{ }}动态的控制
2.2.2 onPageChange
该功能只有服务端分页功能打开时才会出现;点击旁边的 JS 图标可以自行编写代码
可以设置当用户点击表格组件右下角分页按钮导航到不同页面时,触发的事件动作
2.2.3 onPageSizeChange
该功能只有服务端分页功能打开时才会出现;点击旁边的 JS 图标可以自行编写代码
可以设置当表格高度发生改变时触发的事件动作
3、搜索过滤选项
3.1 允许搜索
点击旁边的 JS 图标可以自行编写代码,通过 True/False 来控制是否开启该功能
开启该功能后将显示搜索栏,允许用户搜索表中的特定数据。
3.2 前端搜索
开启该功能后,搜索栏将仅在表中当前加载的数据中进行搜索。如果禁用,搜索栏将搜索整个数据集。
3.3 默认搜索内容
设置搜索栏中默认显示的内容
3.4 onSearchTextChanged
点击旁边的 JS 图标可以自行编写代码
可以设置用户在表的搜索栏中搜索文本时触发的事件动作
3.5 支持过滤
点击旁边的 JS 图标可以自行编写代码,通过 True/False 来控制是否开启该功能
开启该功能后将显示过滤选项,允许用户筛选特定条件数据
4、勾选行配置
4.1 默认选中行
设置默认情况下在表中选择哪行内容,填写数字即可
4.2 支持多选
开启该功能后,允许同时选中表中的多行内容,且默认选中多行需要配置成相对应的数字数组启用后,可以通过引用属性 {{Table1.selectedRows}} 访问选定的行
4.3 onRowSelected
点击旁边的 JS 图标可以自行编写代码
可以设置用户在选择表中的一行或多行内容时触发的事件动作
5、排序
5.1 列排序
点击旁边的 JS 图标可以自行编写代码,通过 True/False 来控制是否开启该功能
开启该功能后,可以允许用户对列的内容进行升/降排序
5.2 onSort
该功能只有列排序功能打开时才会出现;点击旁边的 JS 图标可以自行编写代码
可以设置用户对表中的数值进行升降排序时触发的事件动作
6、新增行数据
6.1 允许新增一行
点击旁边的 JS 图标可以自行编写代码,通过 True/False 来控制是否开启该功能
开启该功能后将显示新增一行选项,允许用户添加一行新的数据内容(可以使用 OnSave 事件来更新表的数据源来保存用户新增的数据内容)
6.2 onSave
该功能只有允许新增一行功能打开时才会出现;点击旁边的 JS 图标可以自行编写代码
可以设置用户新增一行数据,点击保存按钮时触发的事件动作
6.3 onDiscard
该功能只有允许新增一行功能打开时才会出现;点击旁边的 JS 图标可以自行编写代码
可以设置用户新增一行数据,点击放弃按钮时触发的事件动作
6.4 默认行数据
设置用户开始创建新行时将自动填充新行的值,它需要一个与现有表数据中的列具有相同键的对象。例如:
7、属性
7.1 是否显示
点击旁边的 JS 图标可以自行编写代码,通过 True/False 来控制是否开启该功能
可以控制表格组件在页面上是否可见
7.2 加载时显示动画
点击旁边的 JS 图标可以自行编写代码,通过 True/False 来控制是否开启该功能
可以控制表格组件在数据加载渲染的时候是否显示动画效果
7.3 支持下载
点击旁边的 JS 图标可以自行编写代码,通过 True/False 来控制是否开启该功能
开启该功能后将显示下载选项,允许用户将表格的内容下载为.CSV文件或者Excel文件
7.4 允许固定列
点击旁边的 JS 图标可以自行编写代码,通过 True/False 来控制是否开启该功能
开启该功能后,可以允许用户将该列固定在左边/右边
7.5 CSV 分隔符
该功能只有支持下载功能打开时才会出现;点击旁边的 JS 图标可以自行编写代码
设置用户用于格式化下载.CSV文件的分隔符,默认是,
二、组件属性
表格组件支持多种属性供用户灵活开发,后面将挑选几个常用属性进行描述
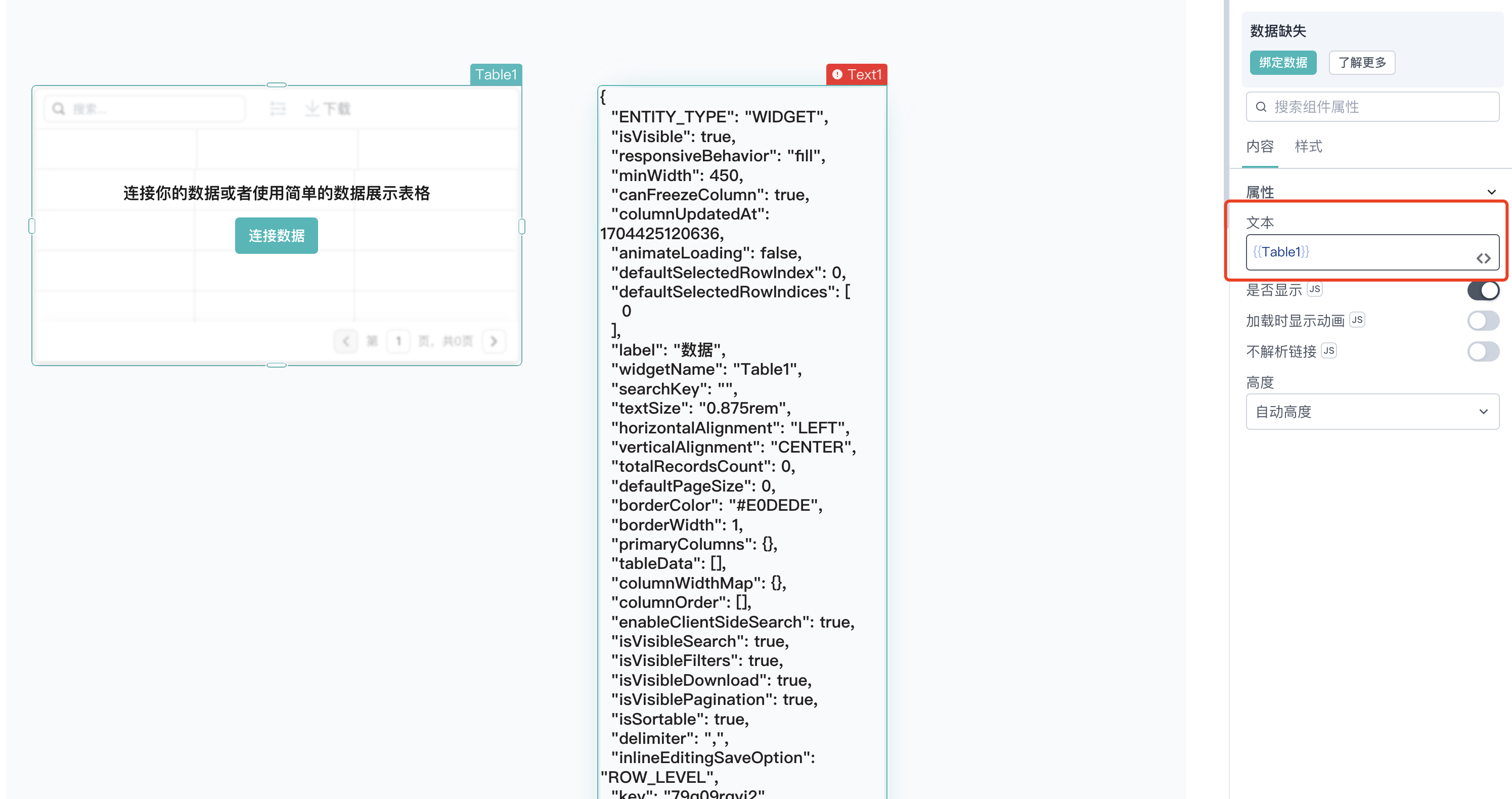
如需了解更多,可以在画布中拖入一个 text 文本组件,可以看下面的示例
{
{
Table1;
}
}

2.1 selectedRow
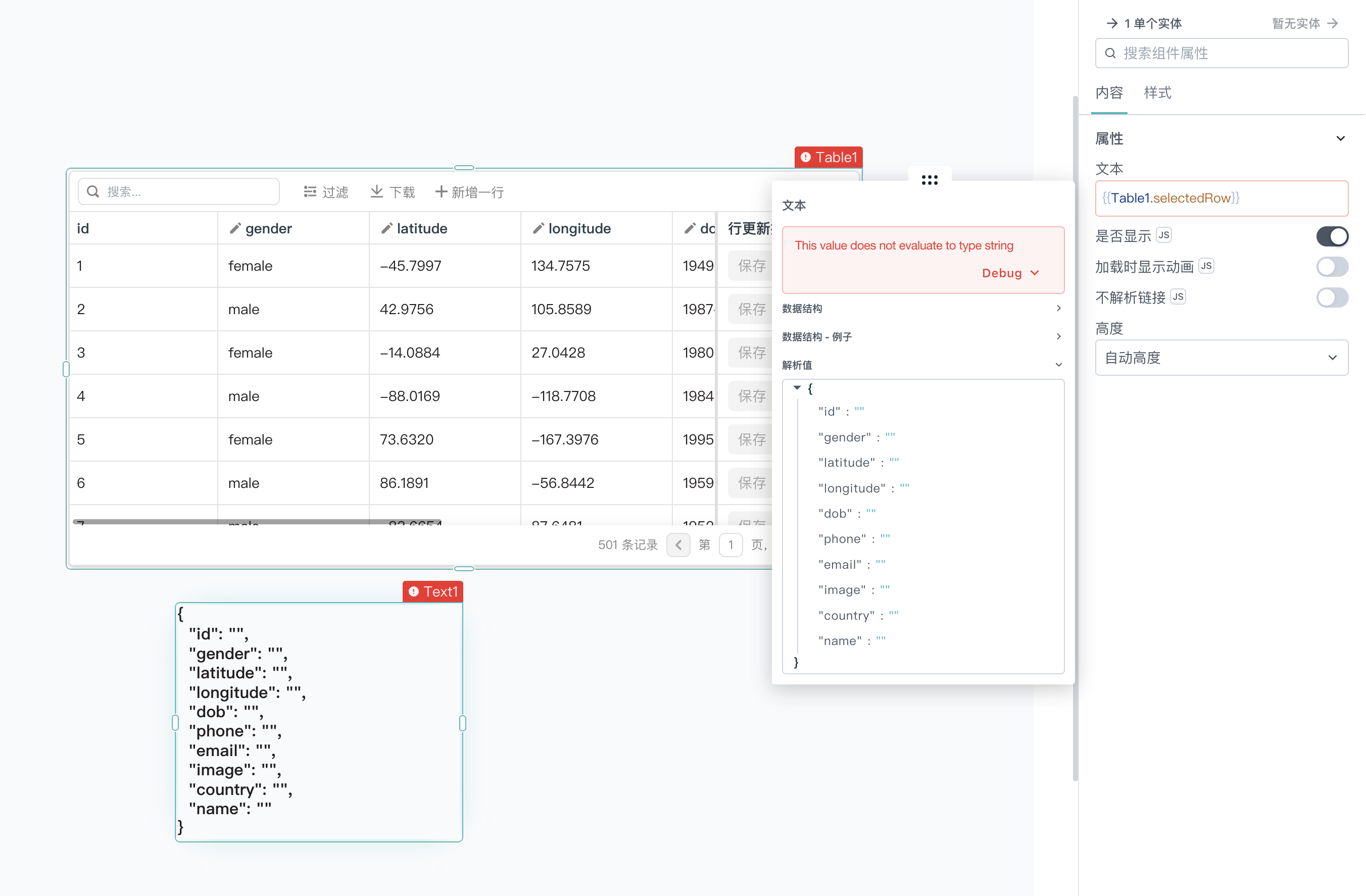
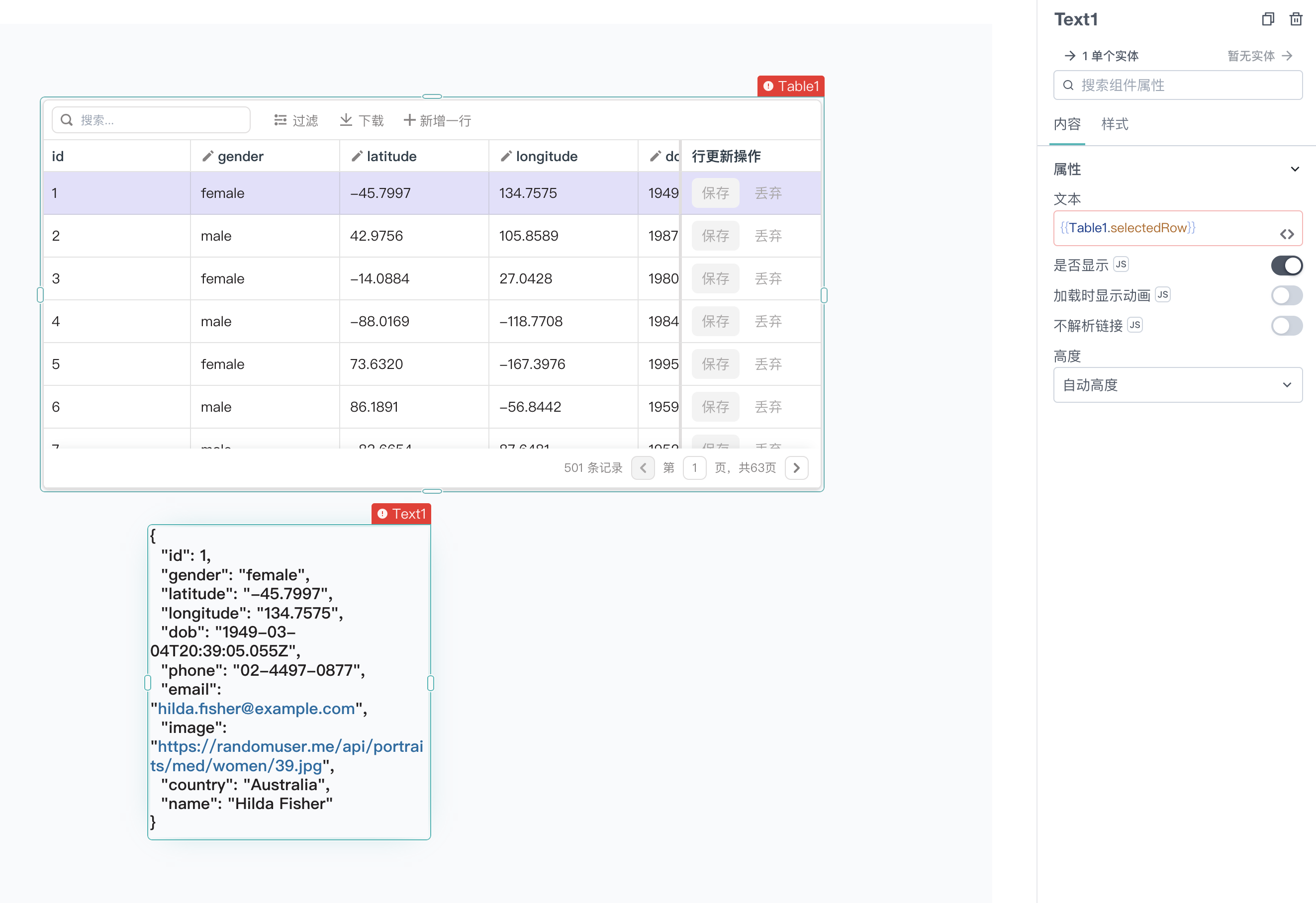
该属性可以获取到当前行的数据,如果没有选择任何行,他是一个空的对象组,可以查看下面示例:
//如果获取当前行的数据,可以通过下列方式:
{
{
Table1.selectedRow;
}
}
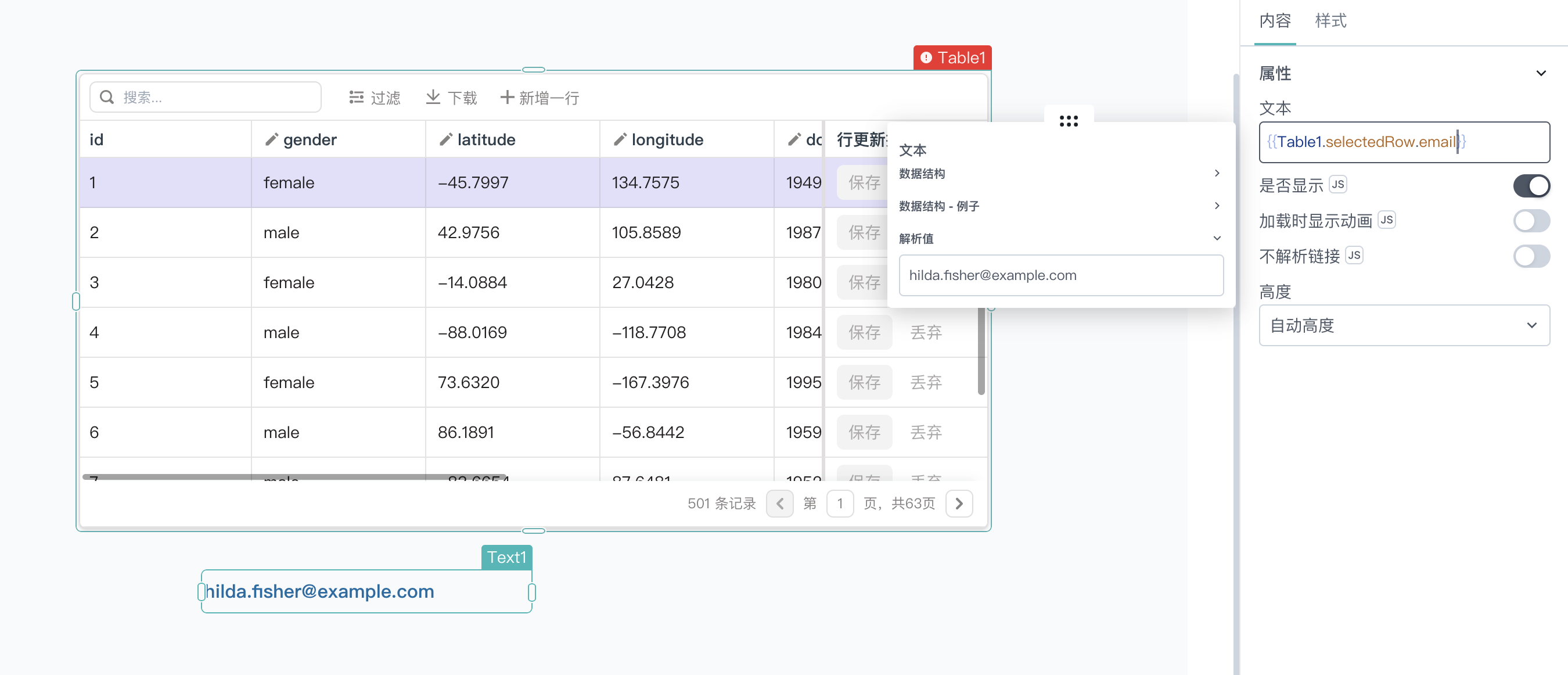
//如果要获取当前行数据中的某个值,例如email,可以通过下列方式
{
{
Table1.selectedRow.email;
}
}
- 未选择时,为空对象组

- 选择了某一行时

- 获取当前行 email 的值

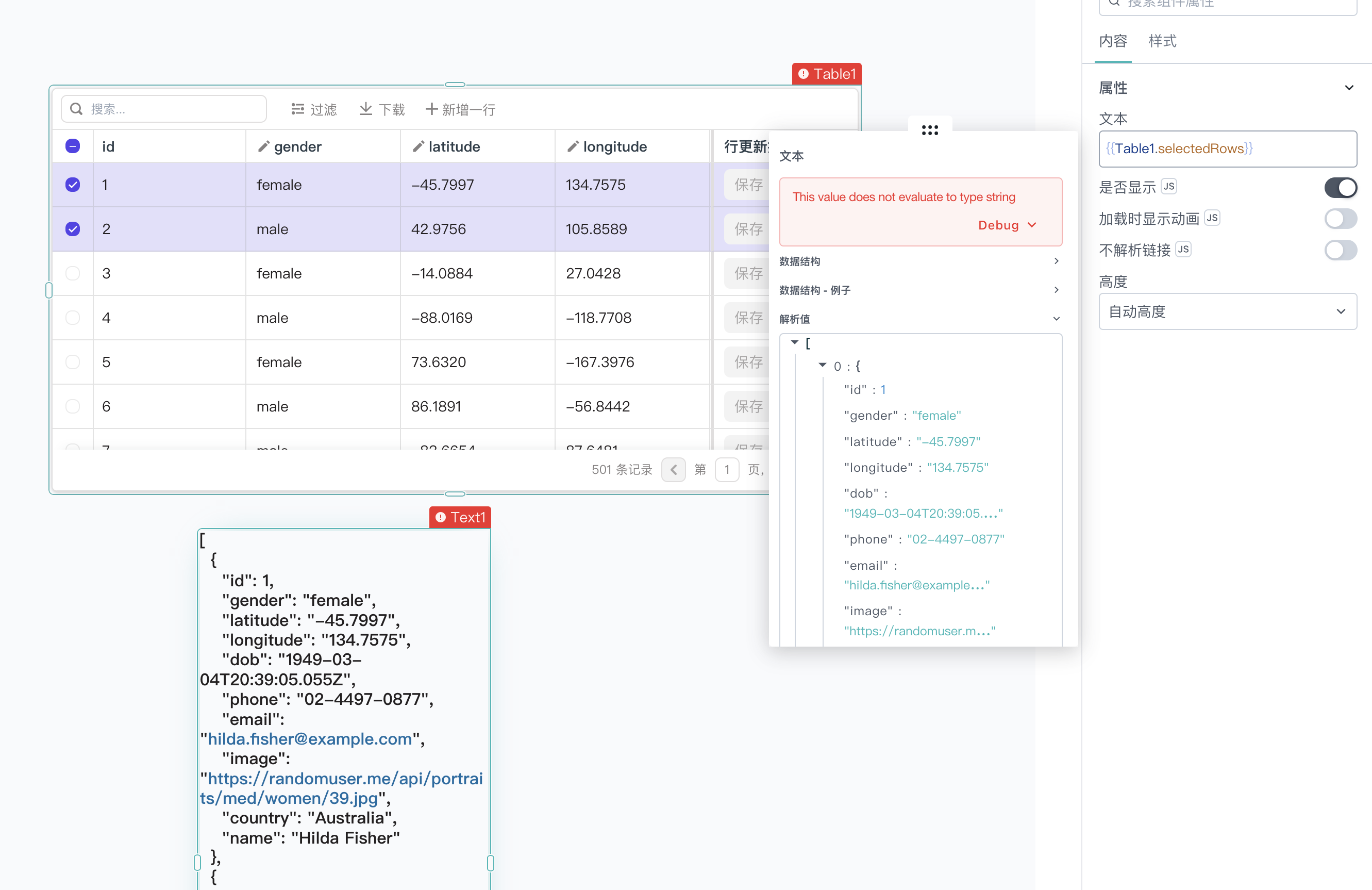
2.2 selectedRows
该属性可以获取开启了多选功能时,用户选择多行的数据组,如果解析值为[ ],则代表没有选择任何行,可以查看下面示例:
//如果获取当前多选行的数据,可以通过下列方式:
{
{
Table1.selectedRows;
}
}
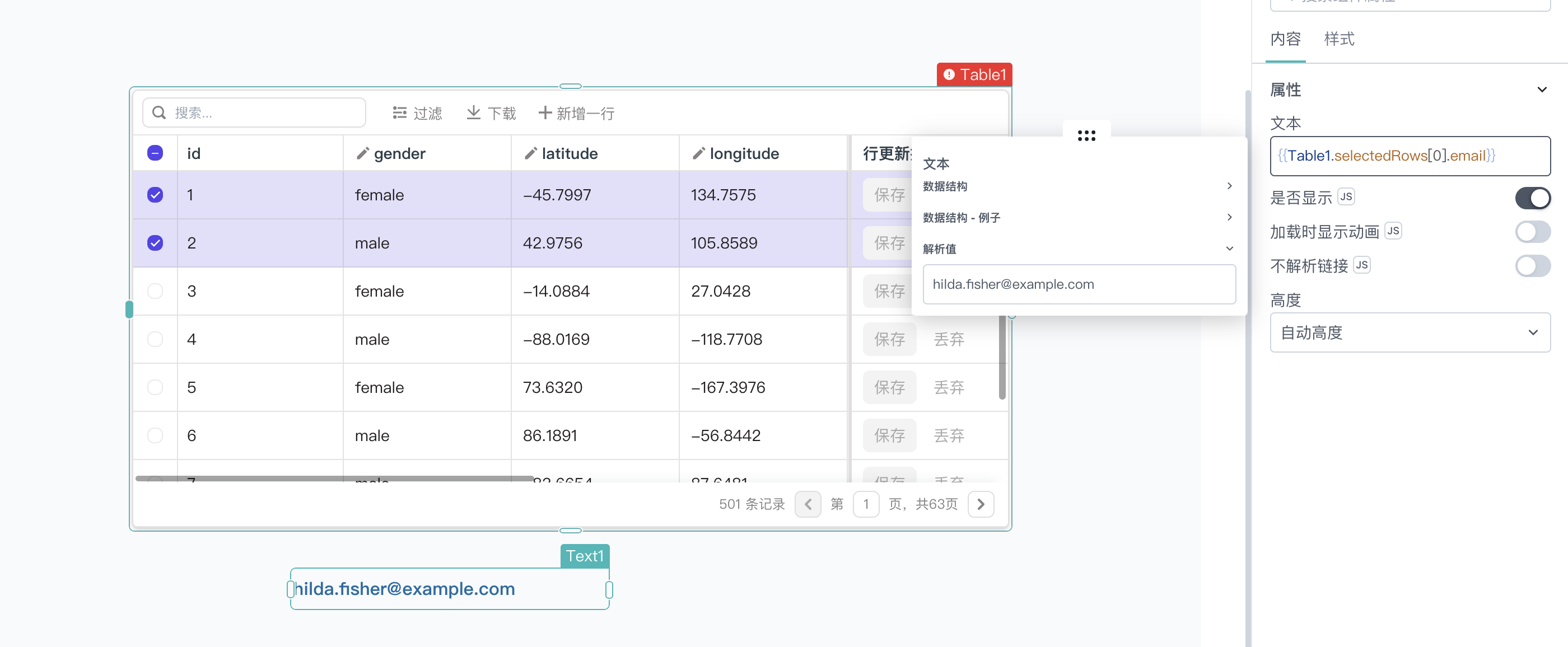
//如果想从多选行的数据组中获取某个值,可以通过下列方式:
{
{
Table1.selectedRows[0].email;
}
}
- 未选择行时,解析值为[ ]

- 获取到当前多选行的数据组

- 获取数据组中的某个值

2.3 triggeredRow
该属性在用户与表格中的组件发生交互行为时(例如按钮组件发生点击时),可以获取到该列的数据,可以看下下面的示例:
//获取当前表格中发生交互行为当前行的数据,可以通过下列方式:
{
{
Table1.triggeredRow;
}
}
//如果从当前行的数据中获取某个值,可以通过下列方式:
{
{
Table1.triggeredRow.email;
}
}

2.4 isVisible
该属性可以反应组件的可见状态,是 True 还是 False,可以看下下面的示例:
{
{
Table1.isVisible;
}
}

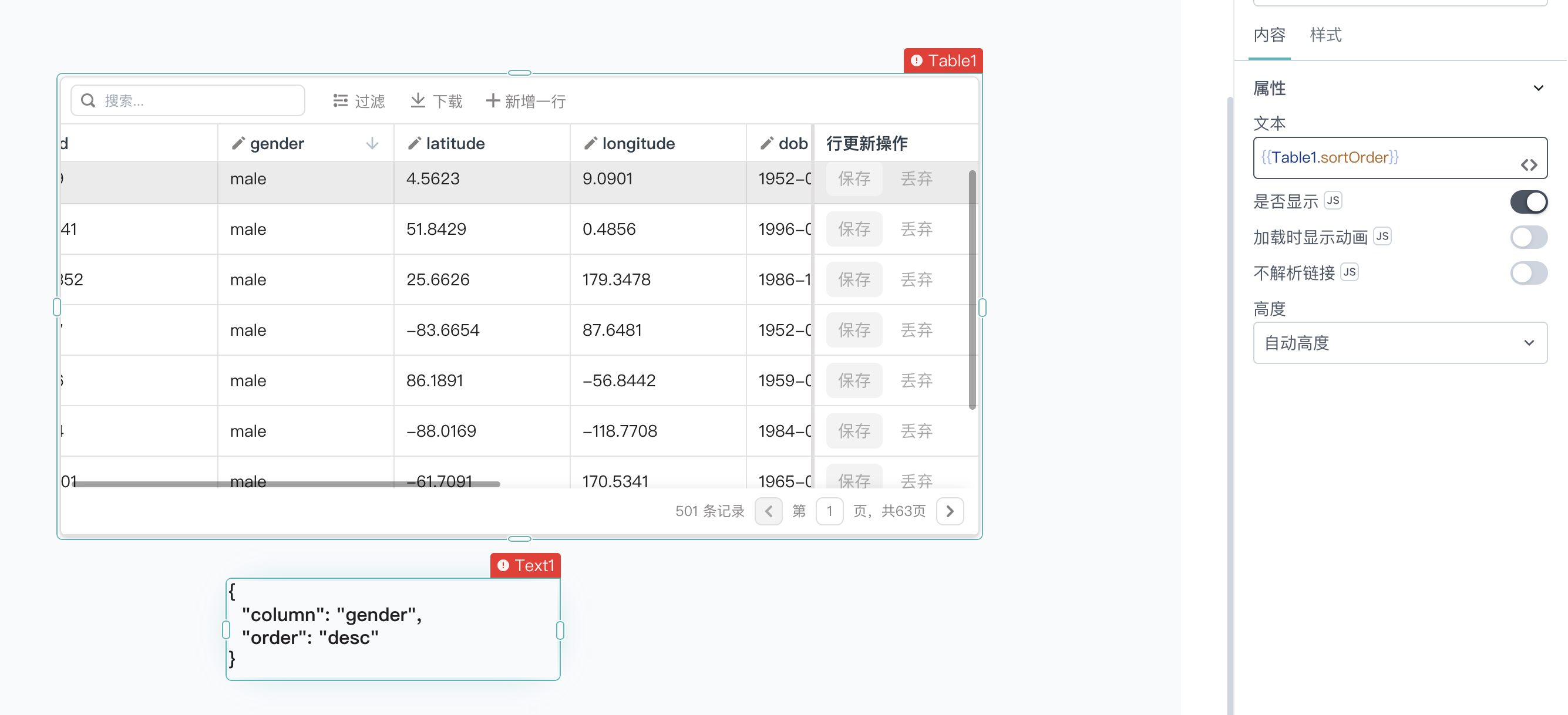
2.5 sortOrder
该属性可以反应组件的排序标准,可以看下面的示例:
{
{
Table1.sortOrder;
}
}
- 当前排序的是 gender 列,是降序排序

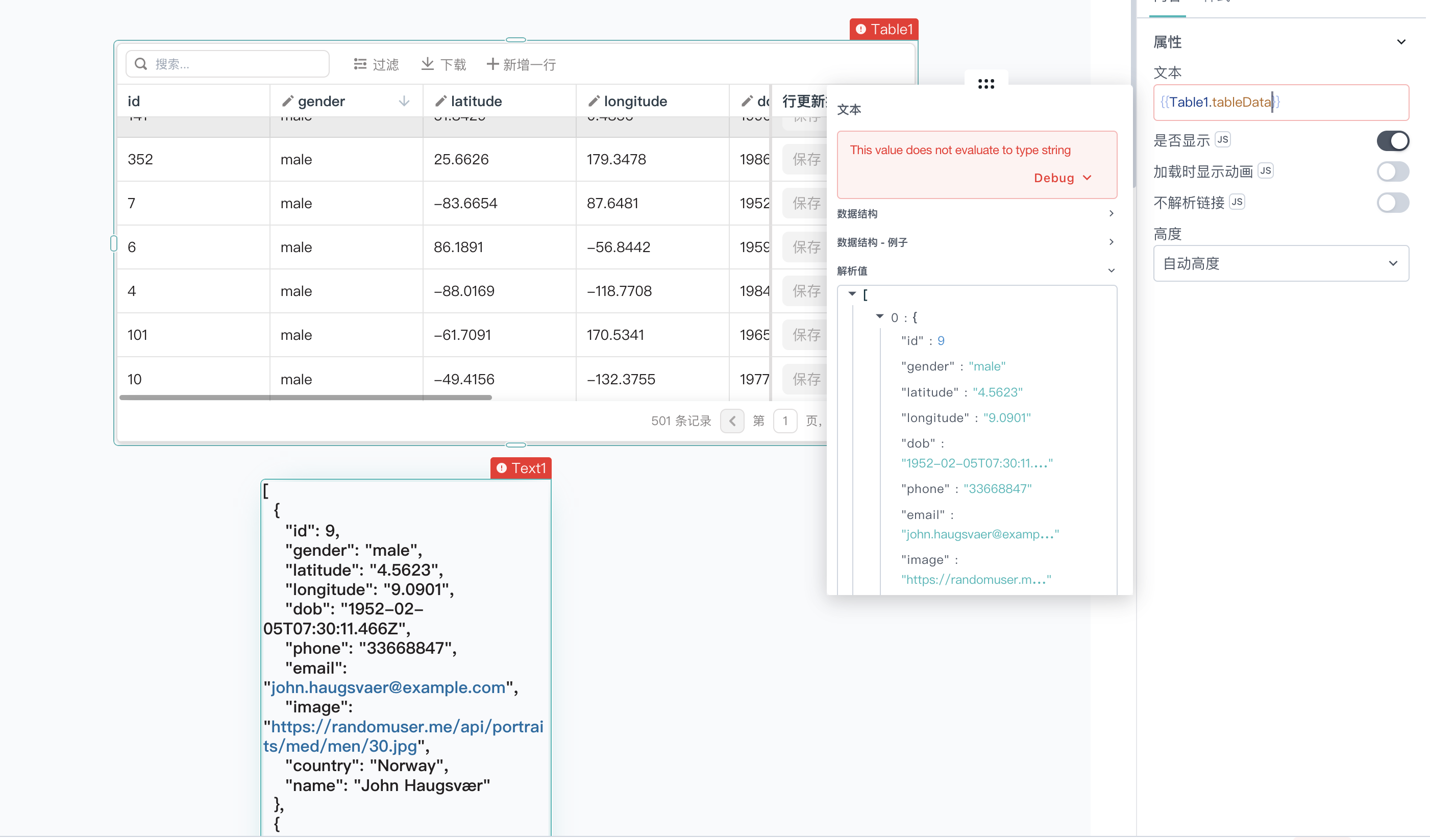
2.6 tableData
该属性可以获取包含 JSON 格式的所有表数据,可以看下面的示例:
{
{
Table1.tableData;
}
}

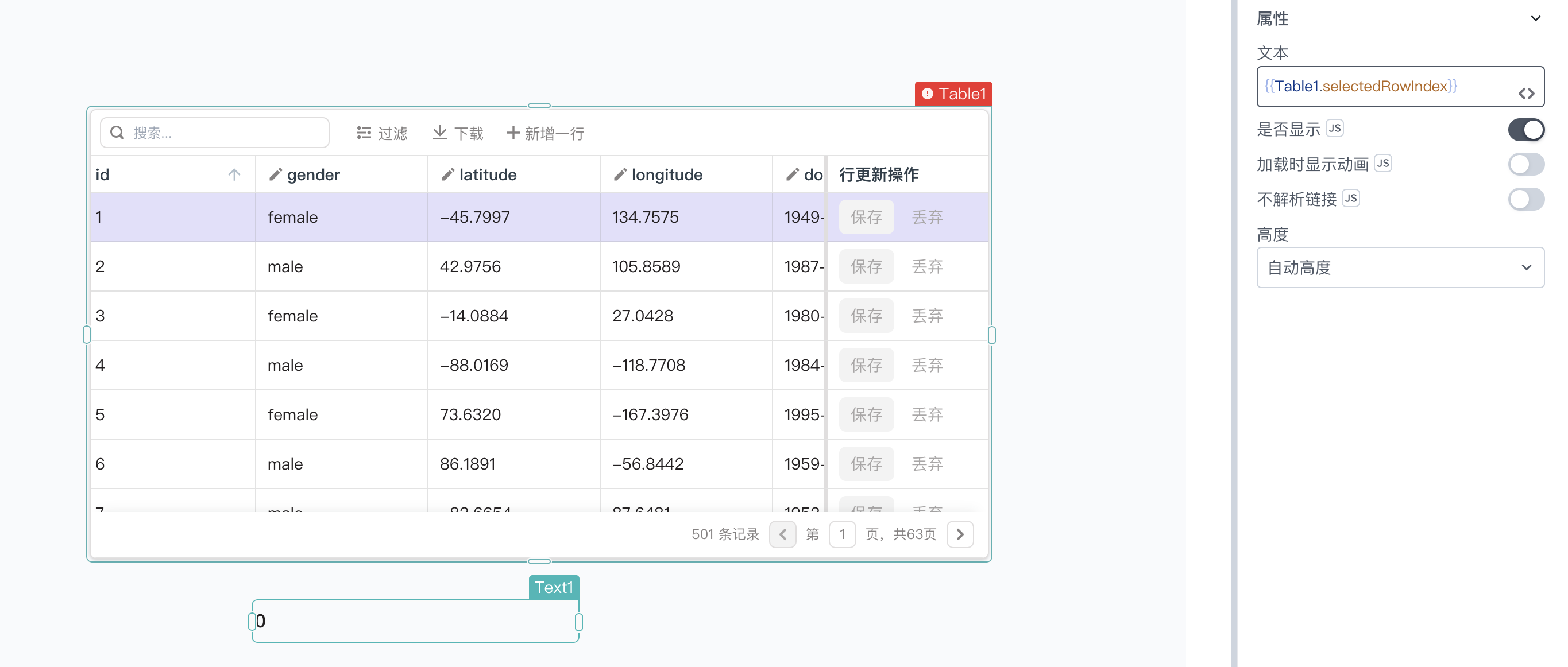
2.7 selectedRowIndex
该属性可以获取当前选择行的索引,选择多行时该属性不适用,可以看下面的示例:
{
{
Table1.selectedRowIndex;
}
}

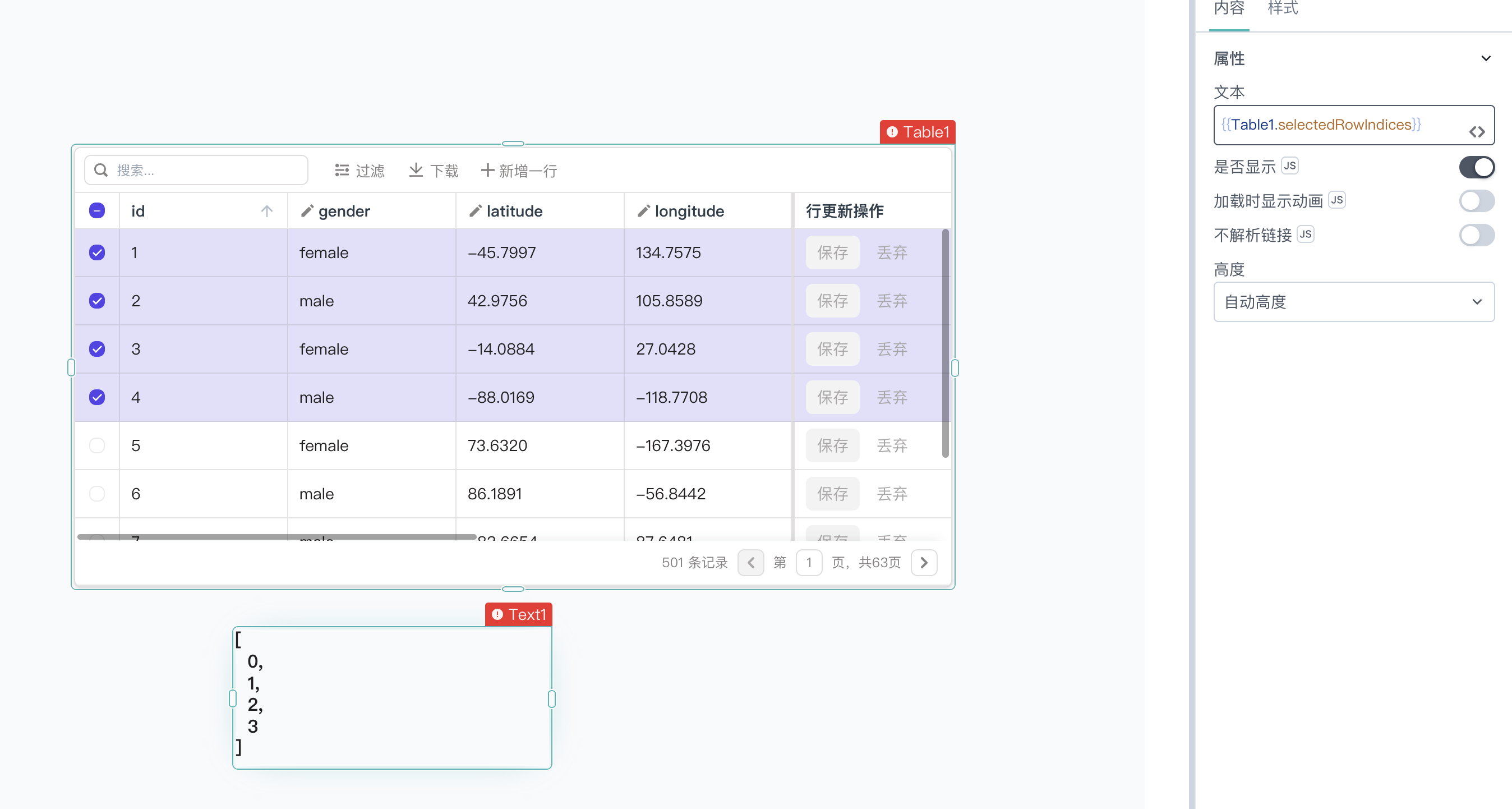
2.8 selectedRowIndices
该属性可以获取多选行的索引,前提需要开启支持多选功能,可以看下面的示例:
{
{
Table1.selectedRowIndices;
}
}

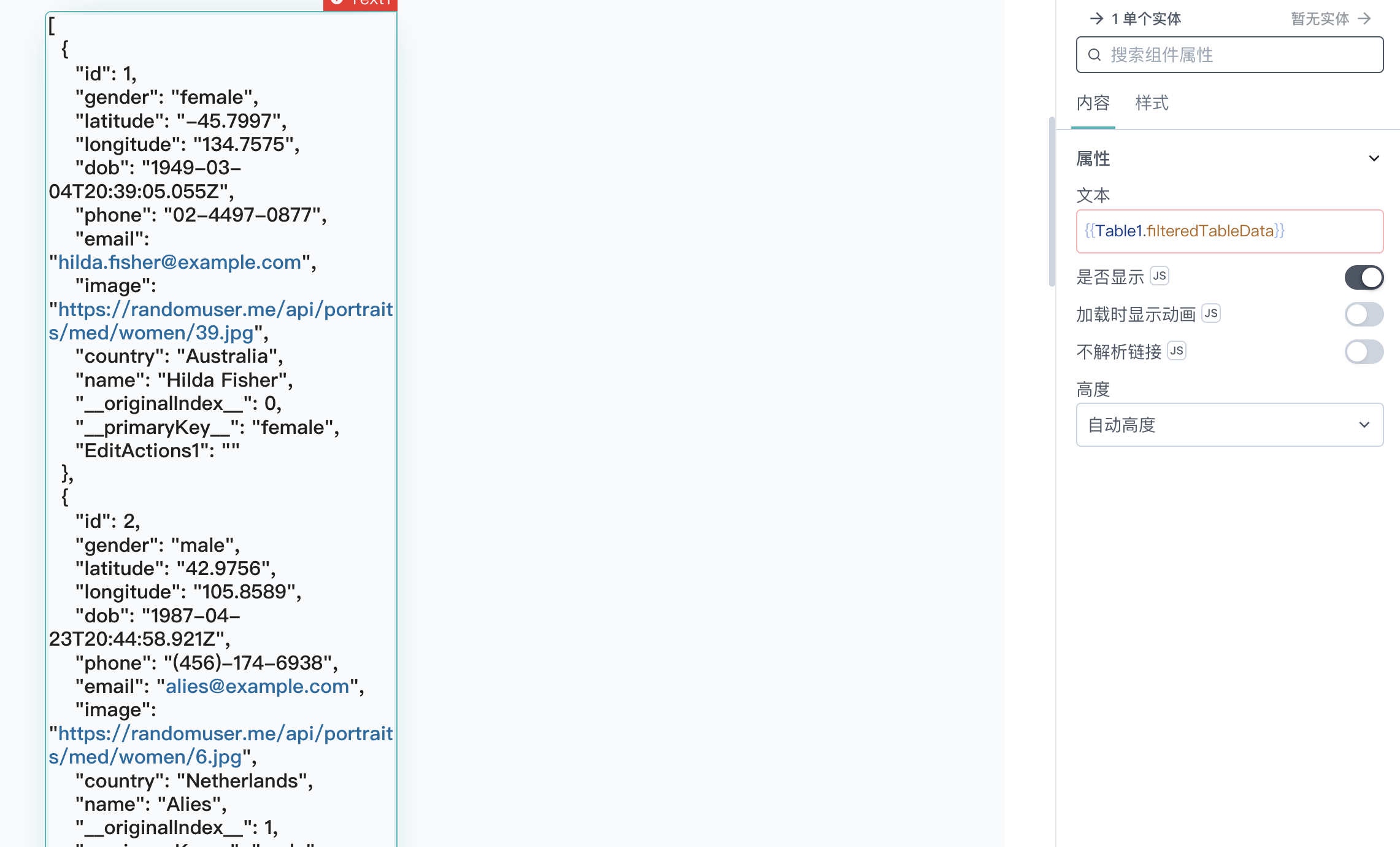
2.9 filterTableData
该属性可以获取表格组件使用过滤功能、排序或搜索词后,当前表格展示的数据,可以看下面的示例:
{
{
Table1.filteredTableData;
}
}

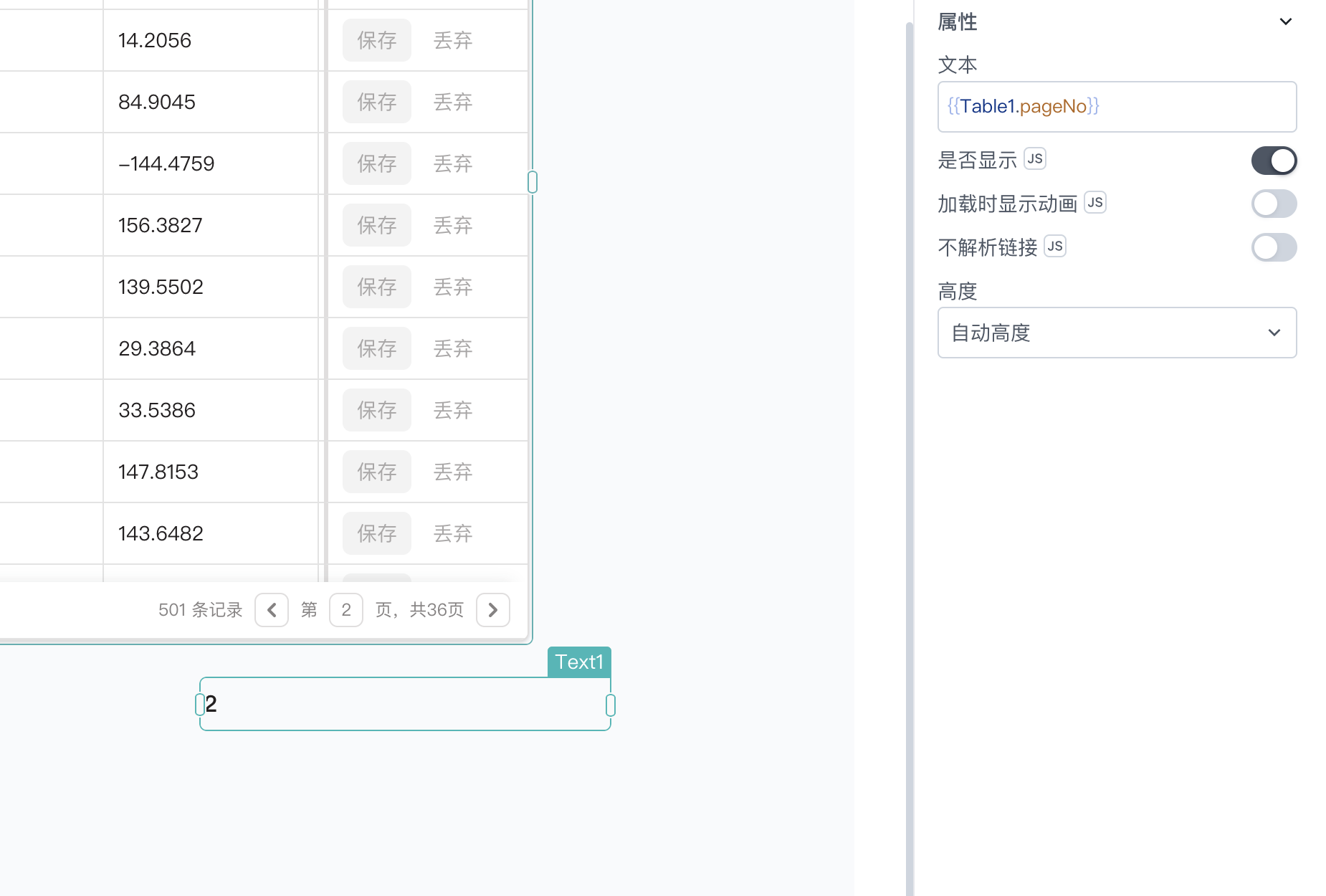
2.10 pageNo
该属性可以获取当前表格组件所在的页码,或者在调用 API 或编写 sql 的时候可以使用这个属性,将其用于分页,可以看下面的示例:
{
{
Table1.pageNo;
}
}

比如
https://mock-api.appsmith.com/users?page={{Table1.pageNo}}
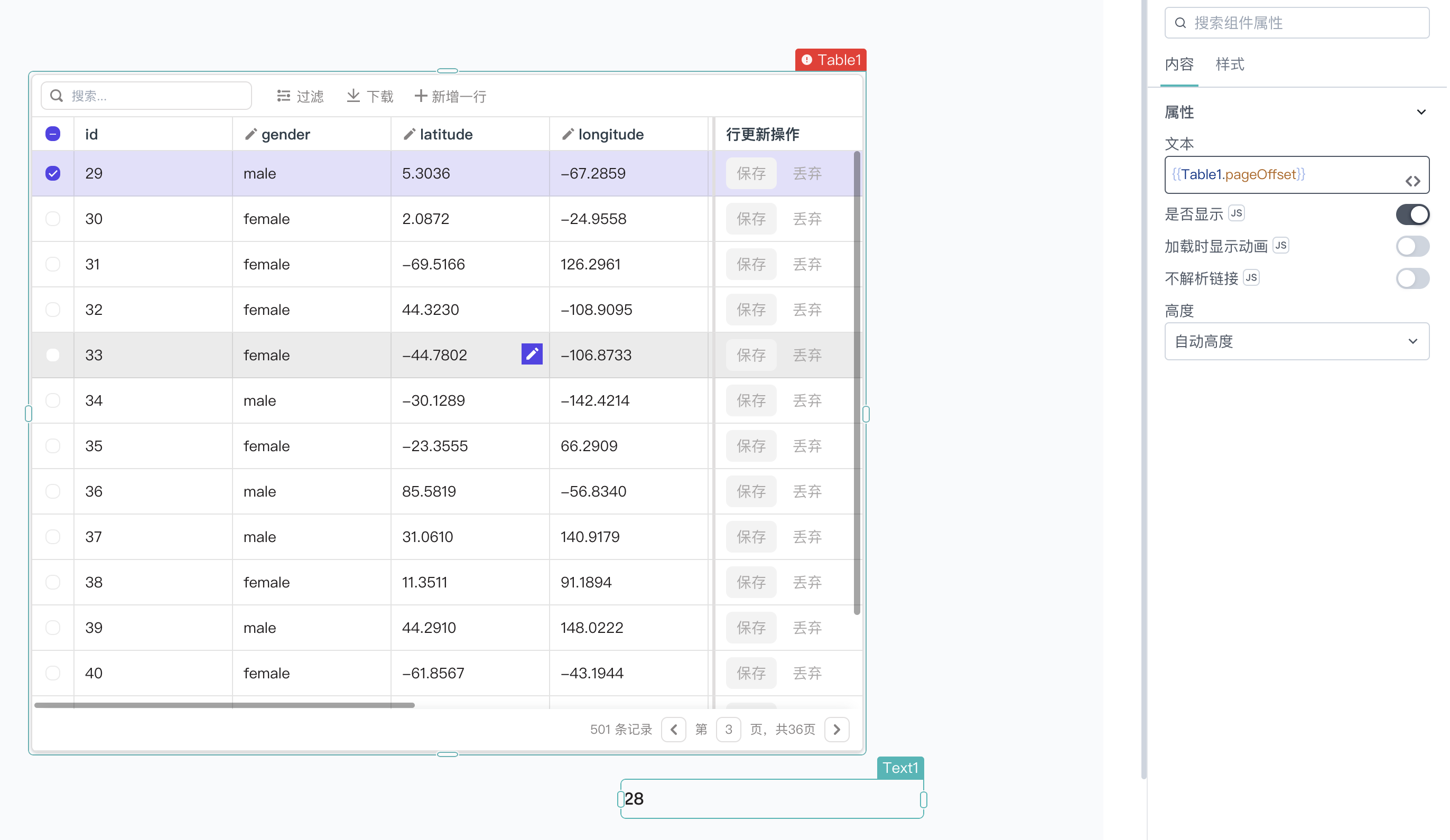
2.11 pageOffset
该属性可以获取当前表格组件前面页数的数据总数,如果在第一页则会显示为 0;在数据源的查询中使用此值可以来获取正确的结果集,可以看下面的示例:
{
{
Table1.pageOffset;
}
}
- 例如当前的 id 是 29,{{Table1.pageOffset}}会记录前面的数据总数

2.12 pageSize
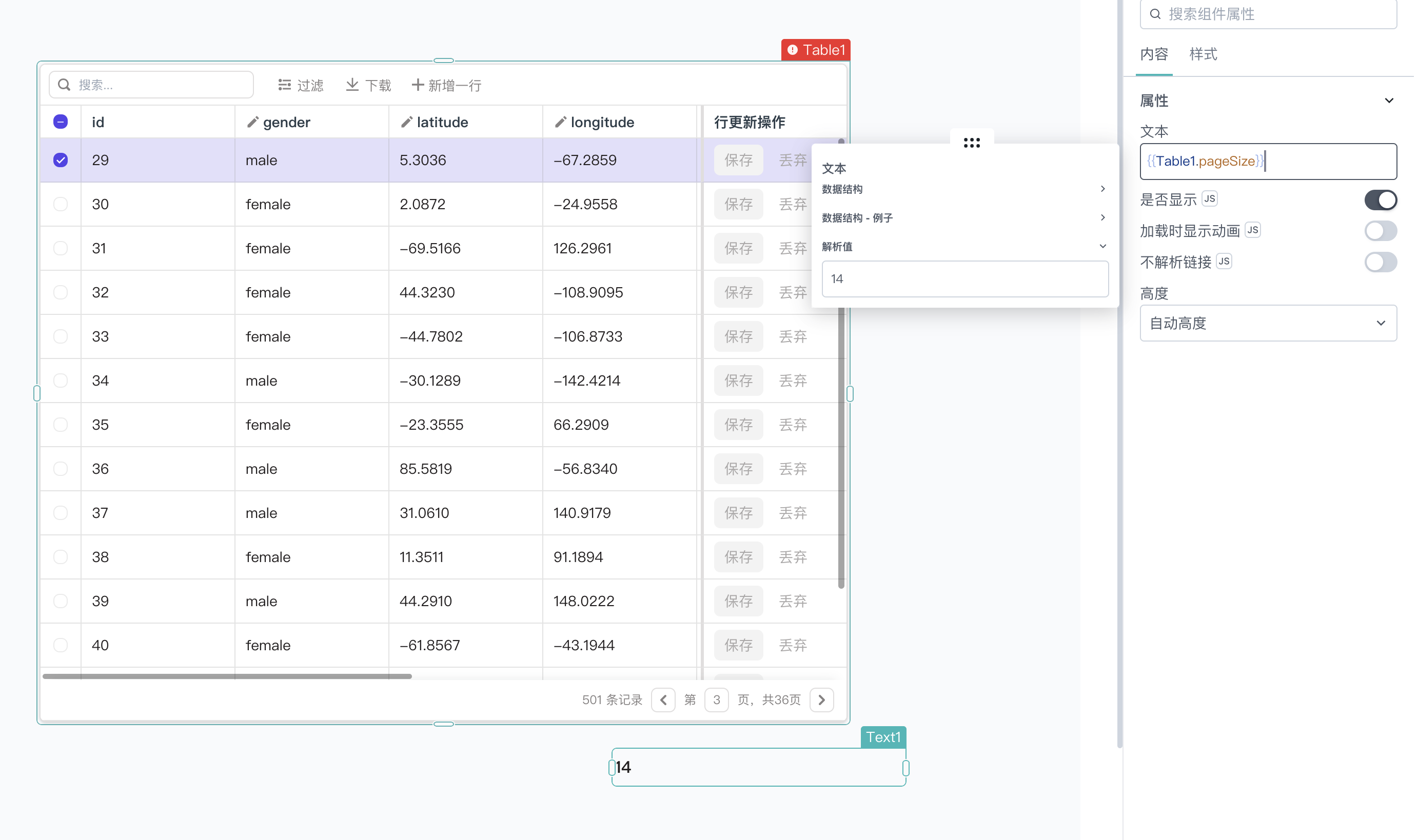
该属性可以获取当前表格组件的行数,随表格的高度和行高变化,该数值也会变化,可以看下面的示例:
{
{
Table1.pageSize;
}
}

2.13 searchText
该属性可以获取用户当前表格组件搜索栏中输入的文本信息,可以看下面的示例:
{
{
Table1.searchText;
}
}

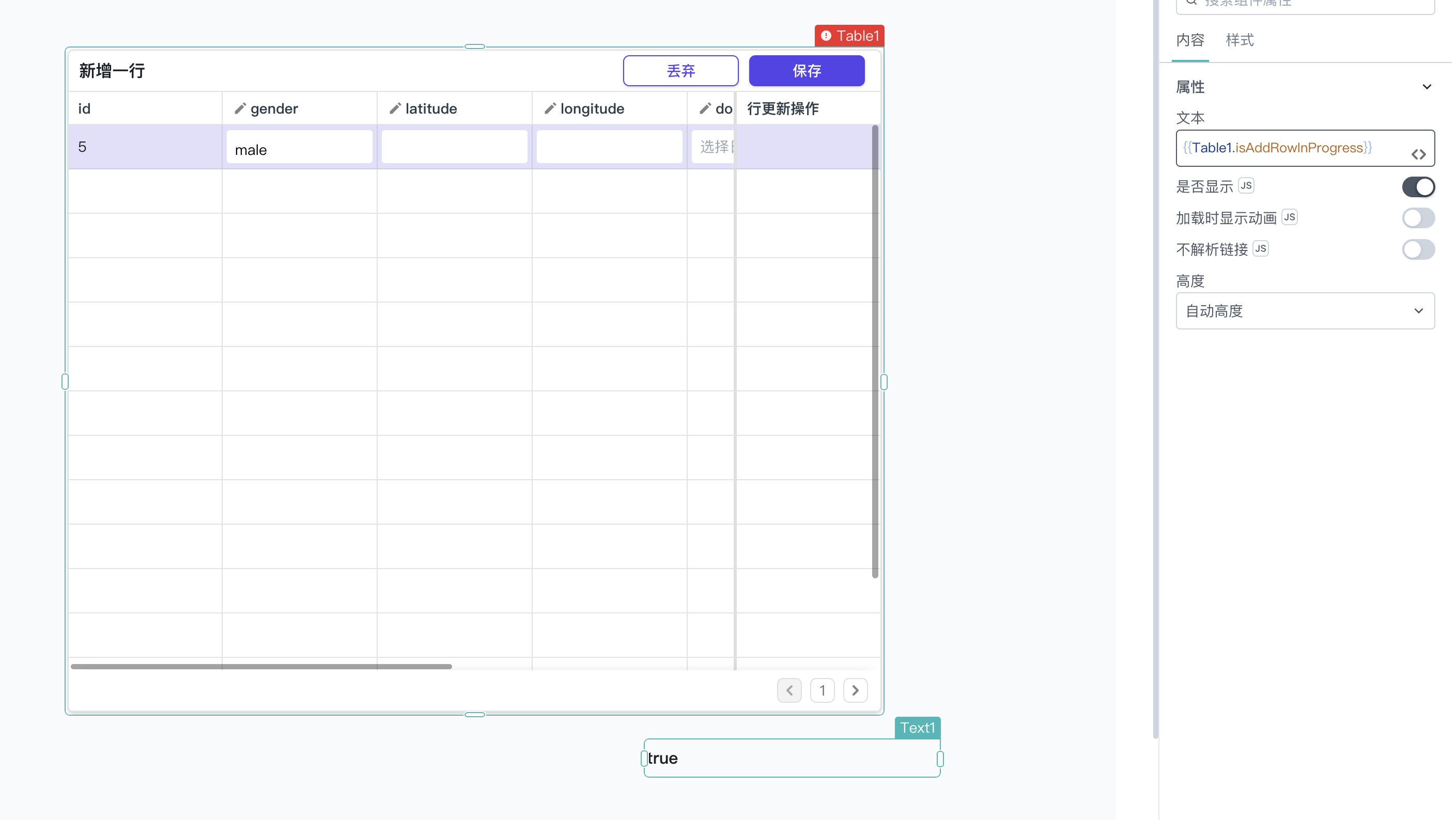
2.14 isAddRowInProgres
该属性可以判断用户是否在使用新增一行的功能,如果是,则为 True,反之为 False,可以看下面的示例:
{
{
Table1.isAddRowInProgress;
}
}

2.15 newRow
该属性可以获取用户在新增一行时,填写的相关数据信息,可以看下面的示例:
{
{
Table1.newRow;
}
}

2.16 nextPageVisited
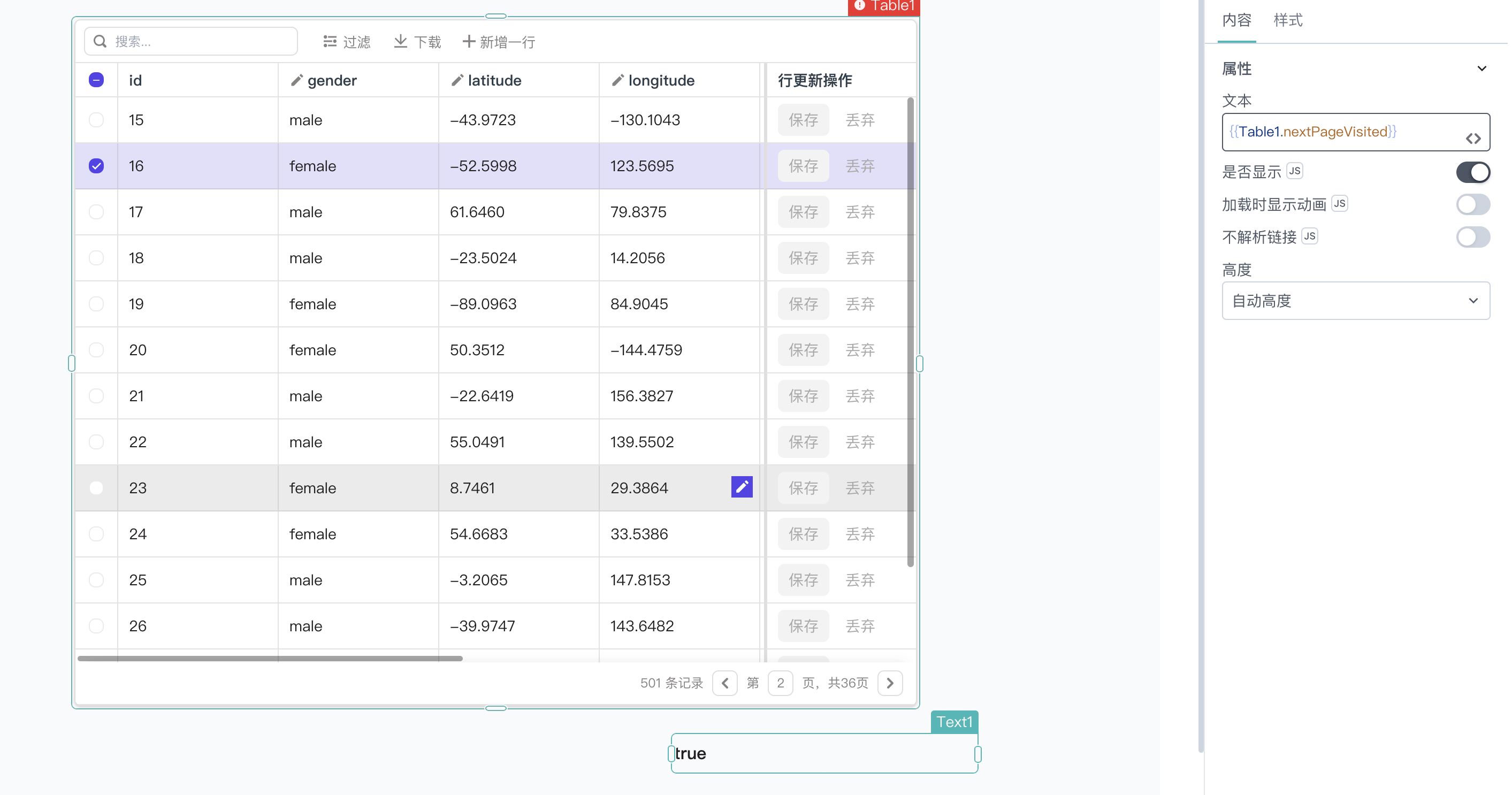
该属性可以判断用户是否访问过下一页的数据,如果是则为 True,反之为 False,可以看下面的示例:
{
{
Table1.nextPageVisited;
}
}

2.17 previouPageVisited
该属性可以判断用户是否访问过上一页的数据,如果是则为 True,反之为 False,可以看下面的示例:
{
{
Table1.previousPageVisited;
}
}

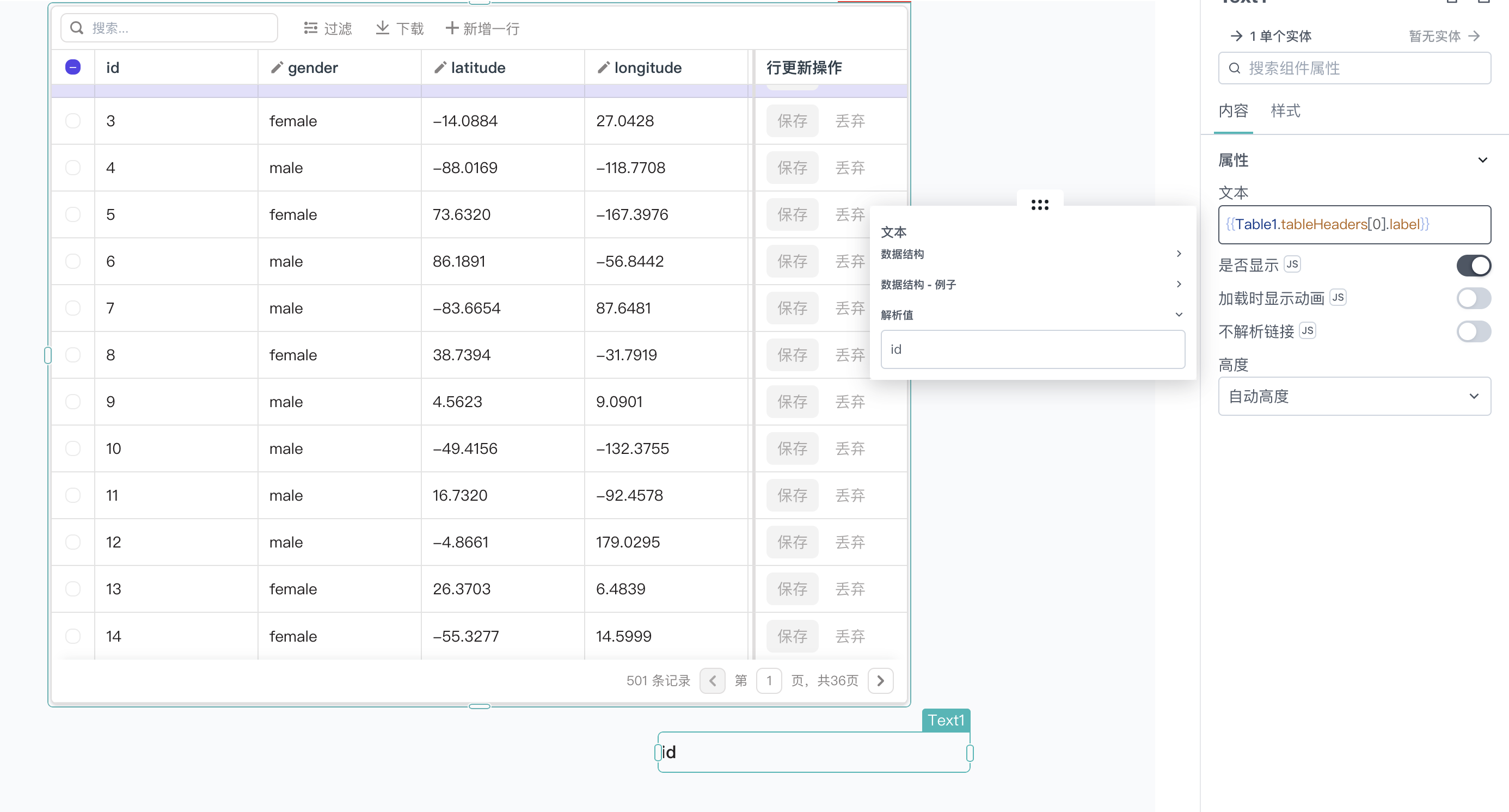
2.18 tableHeaders
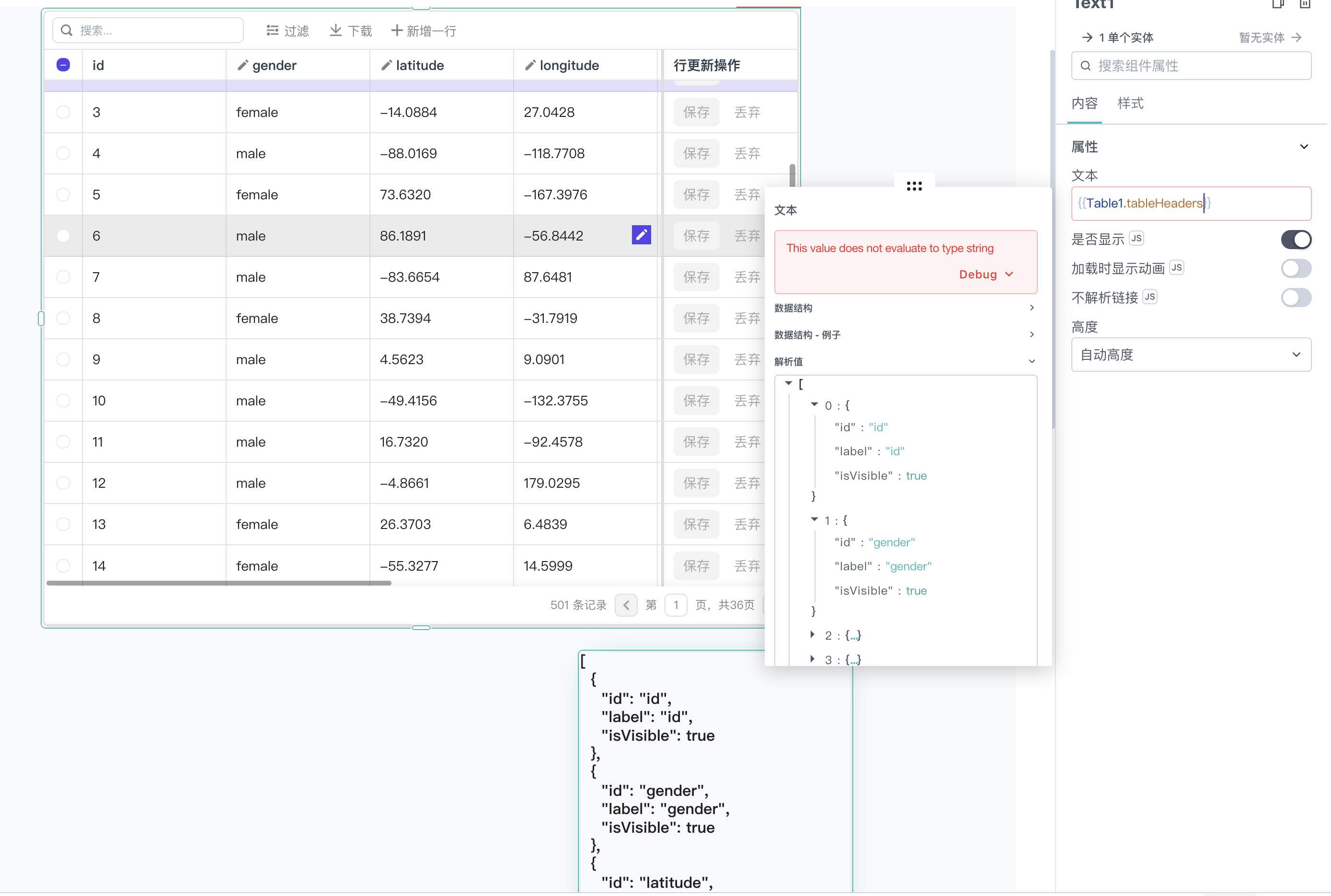
该属性可以获取表格组件当前表头的信息,包含对应的 id、label、isVisible,可以看下面的示例:
//如果获取当前表头的信息,可以通过下列方式:
{
{
Table1.tableHeaders;
}
}
//如果想从表头的数据组中获取某个值,可以通过下列方式:
{
{
Table1.tableHeaders[0].label;
}
}
- 获取表格组件当前的表头信息

- 获取数据组中的某个值

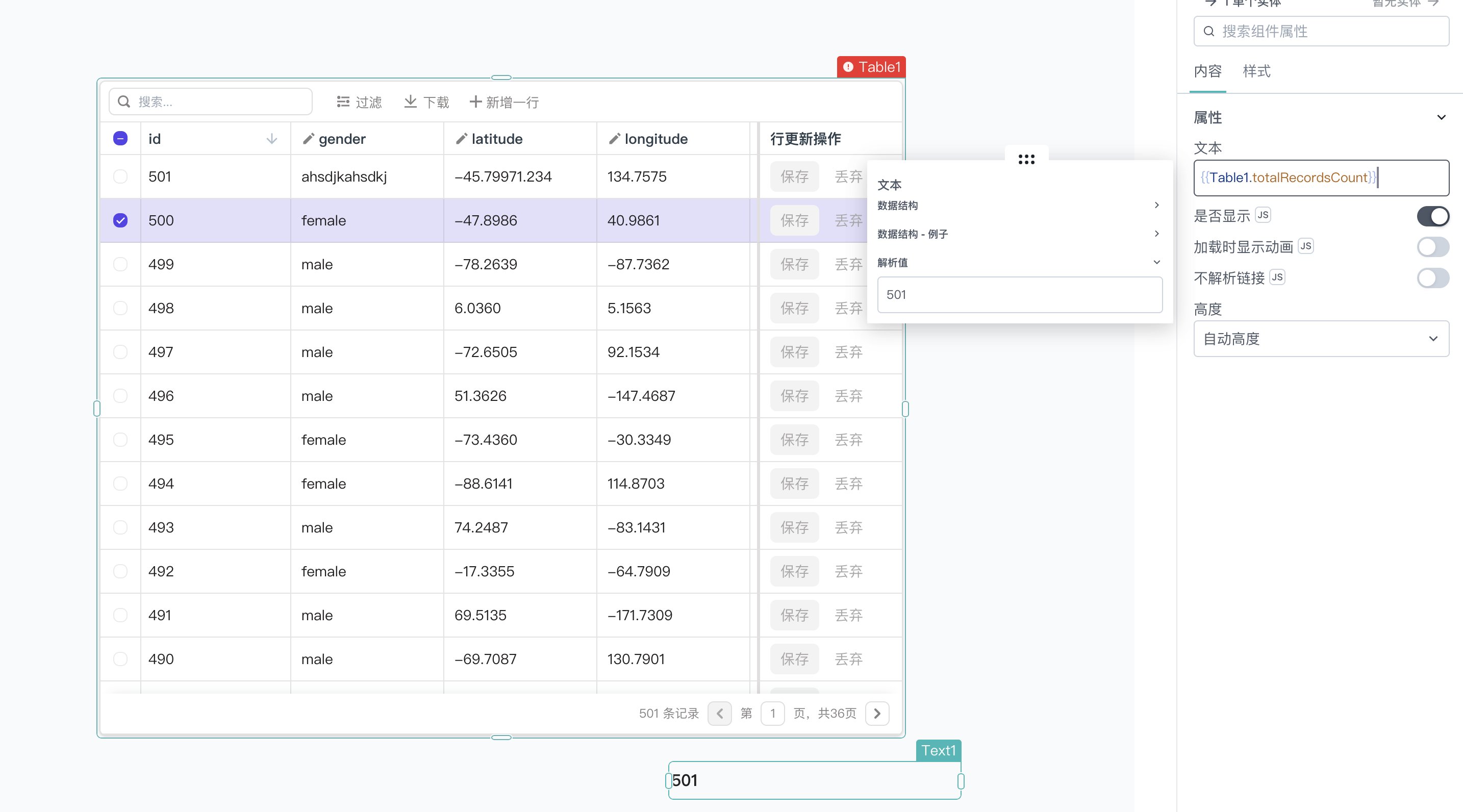
2.19 totalRecordsCount
该属性可以获取当前表格的数据总数,可以看下面的示例:
{
{
Table1.totalRecordsCount;
}
}

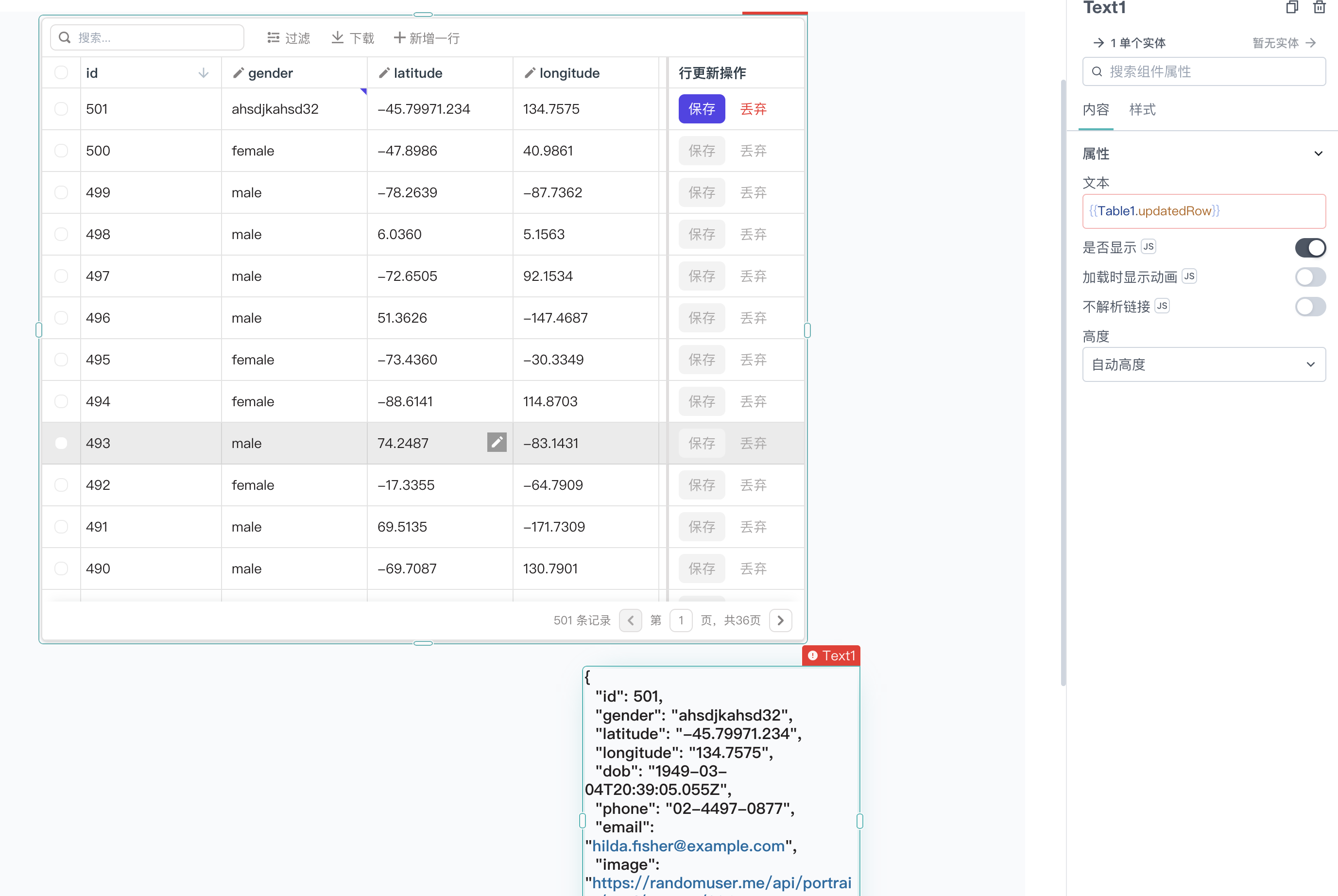
2.20 updatedRow
该属性可以获取当前表格组件最新更新行的数据信息,可以看下面的示例:
{
{
Table1.updatedRow;
}
}

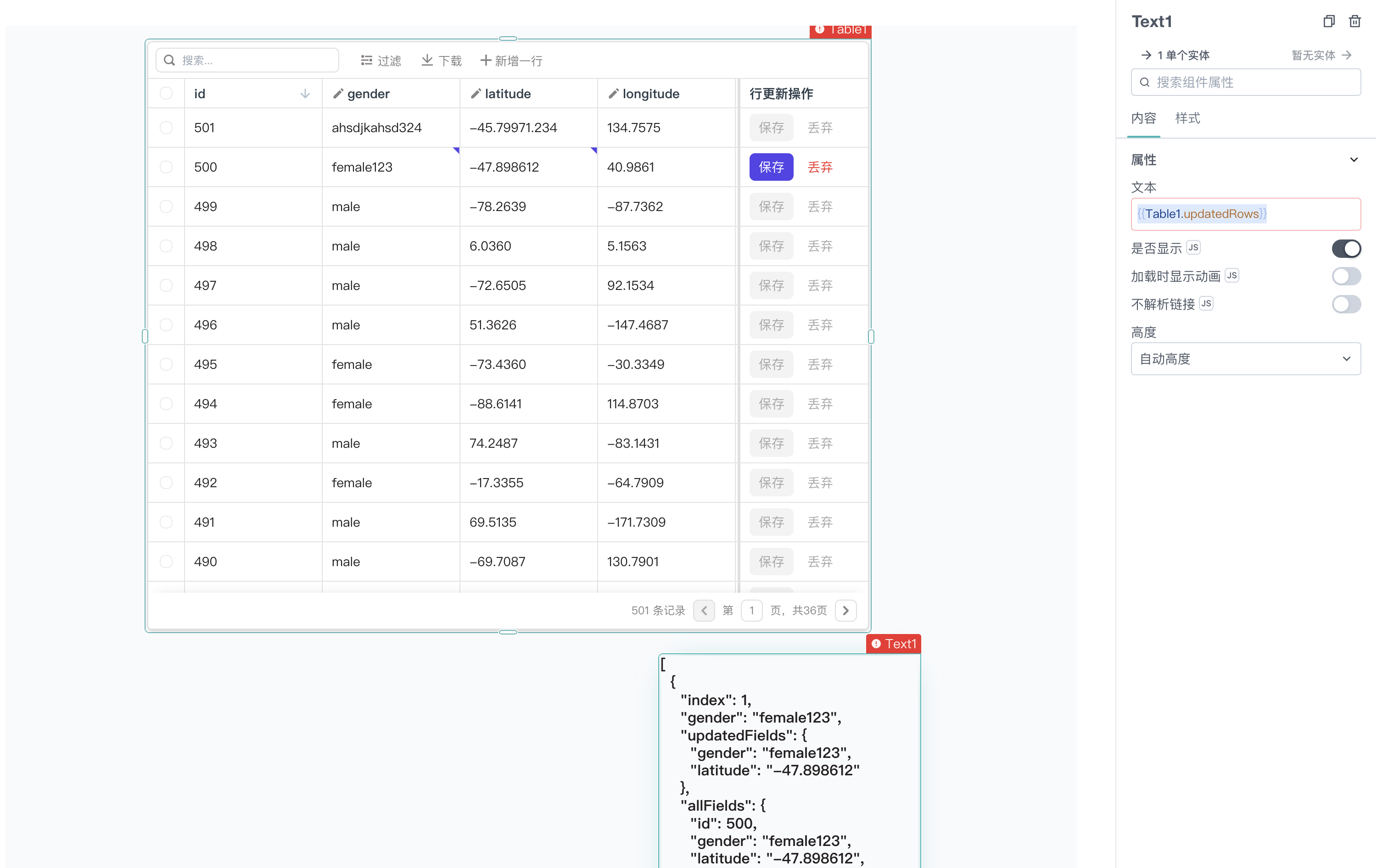
2.21 updatedRows
该属性可以获取当前表格组件更详细、最新更新行的数据信息,多了 index、gender、updatedFields,可以看下面的示例:
{
{
Table1.updatedRows;
}
}

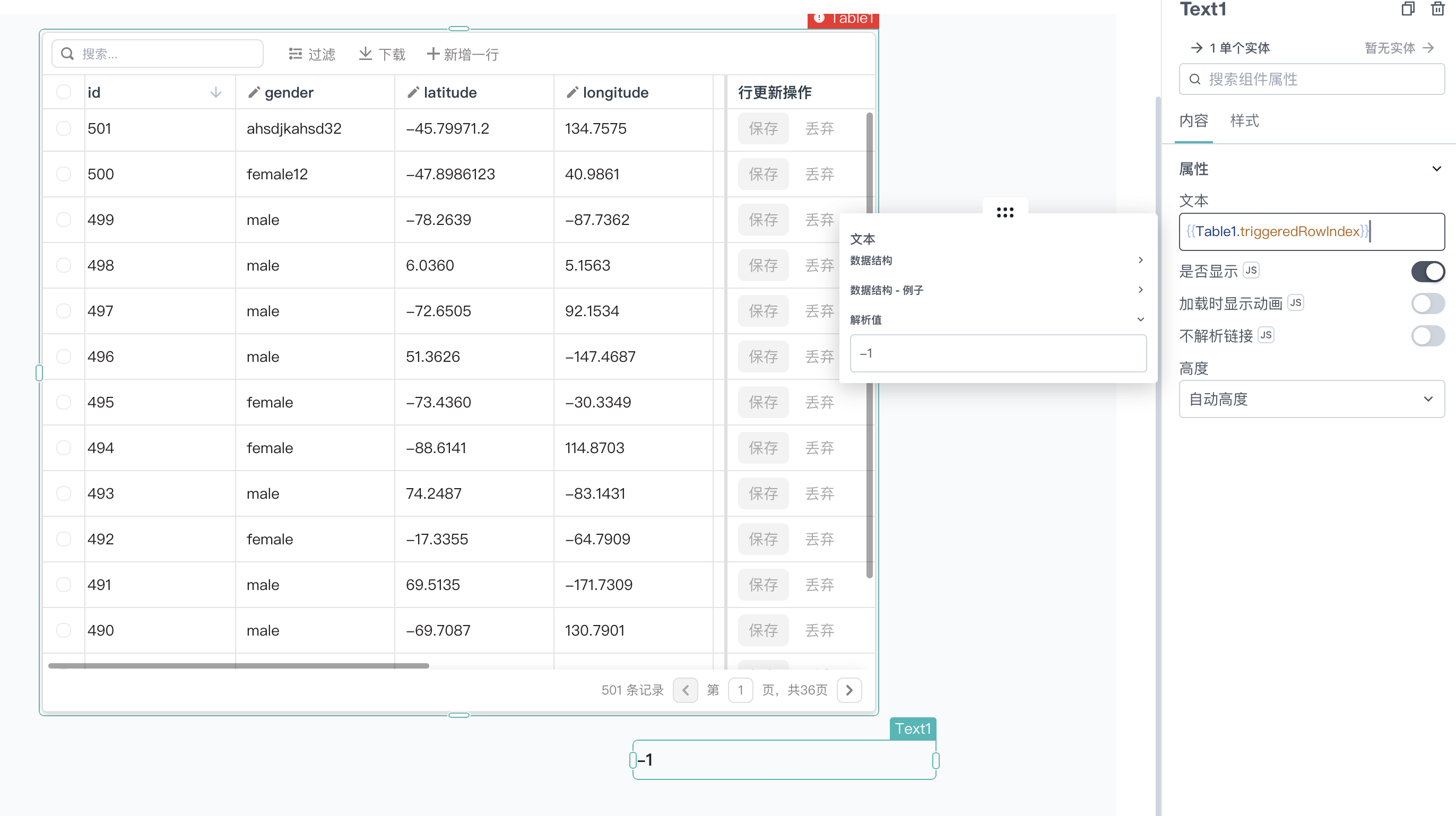
2.22 triggeredRowIndex
该属性可以获取当前表格组件更新后对应行的索引,默认值为-1,可以看下面的示例子:
{
{
Table1.triggeredRowIndex;
}
}

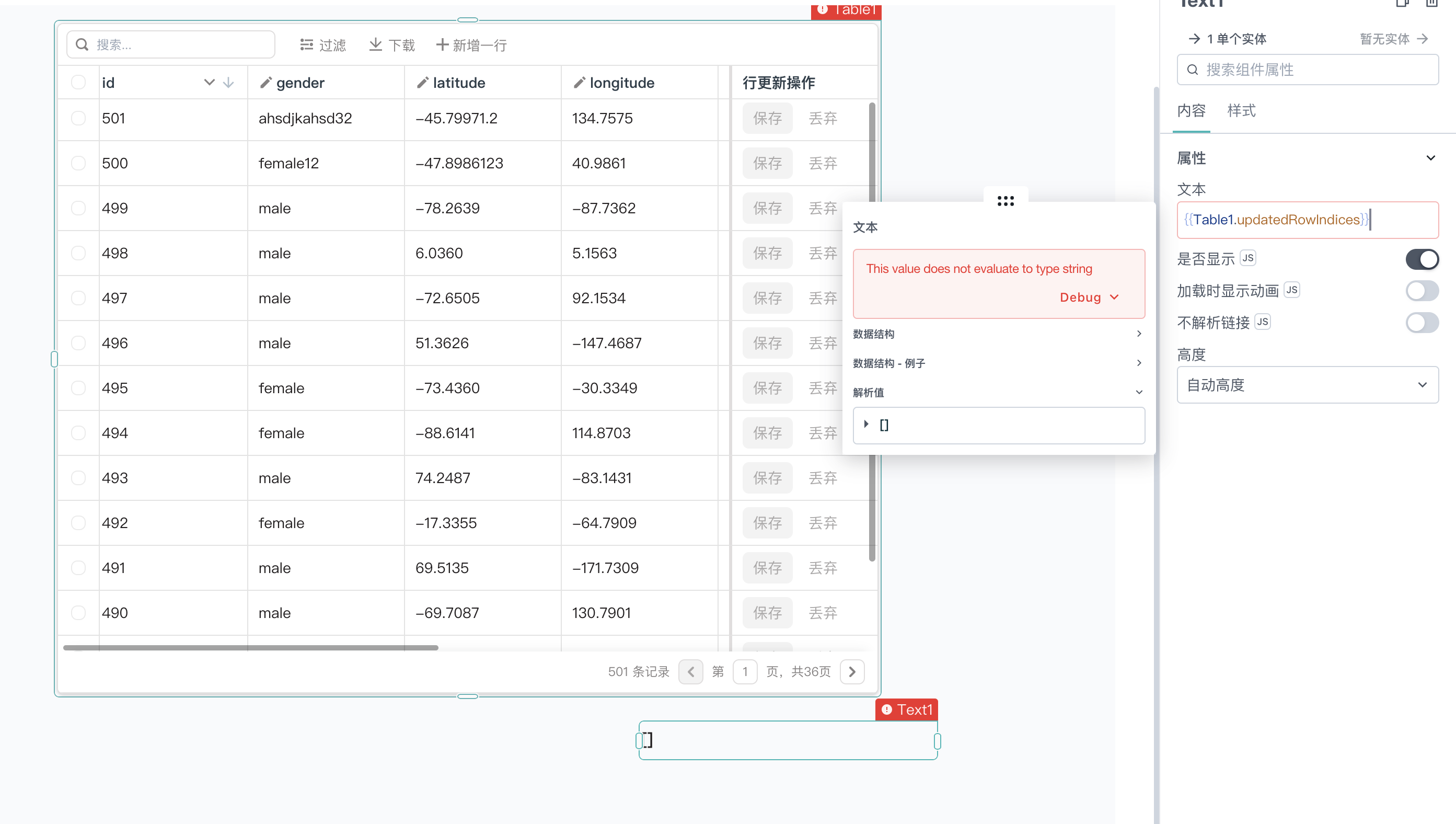
2.23 updatedRowIndices
该属性可以获取当前表格组件更新后对应行的索引数组,为空时默认为[ ],可以看下面的示例子:
{
{
Table1.updatedRowIndices;
}
}

三、组件属性设置方法
该方法支持在应用运行的过程中对组件属性的值进行修改,这些方法是异步的并返回 Promise。你可以使用.then()来确保 PagePlug 中后续代码行的执行和排序
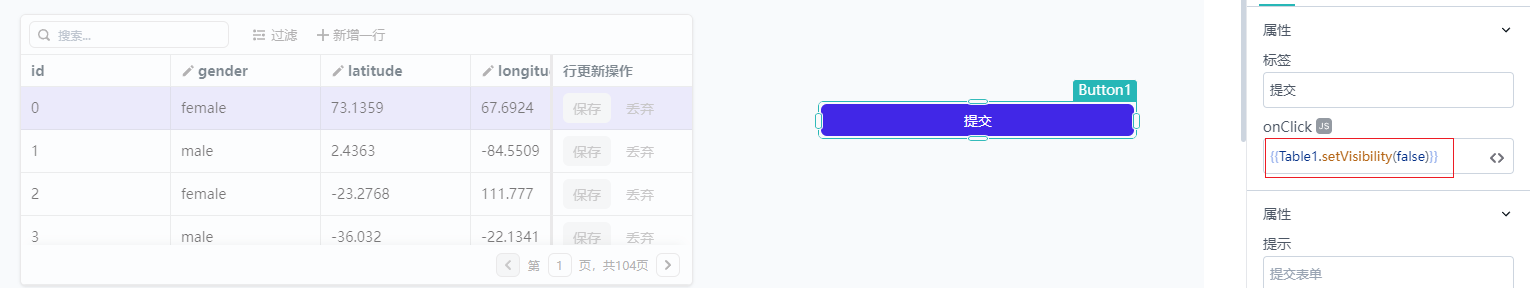
3.1 setVisibility
该方法可以设置 isVisible 属性的值,可以看下面的示例:
Table1.setVisibility(true);

如果要执行顺序操作,请使用.then(),可以看下面的示例:
Table1.setVisibility(true).then(() => {});
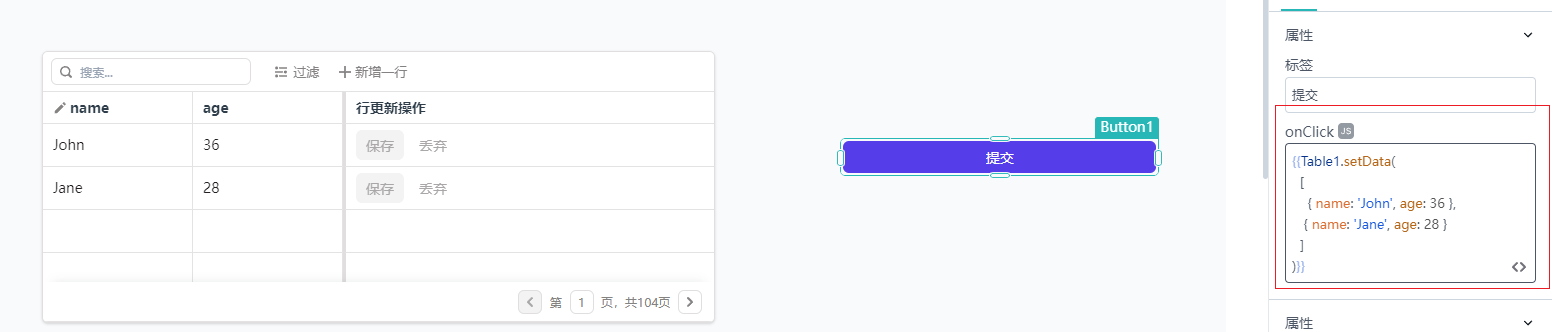
3.2 setData
该方法可以设置 data 属性的值,可以看下面的示例:
Table1.setData([
{ name: "John", age: 36 },
{ name: "Jane", age: 28 },
]);

如果要执行顺序操作,请使用.then(),可以看下面的示例:
Table1.setData([
{ name: "John", age: 36 },
{ name: "Jane", age: 28 },
]).then(() => {});
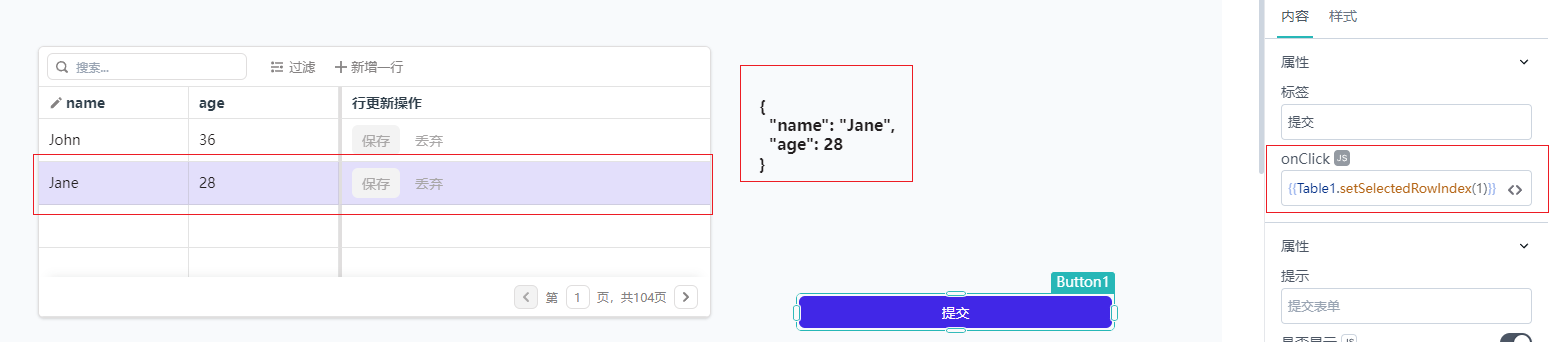
3.3 setSelectedRowIndex
该方法可以设置表格组件的选定行的索引,可以看下面的示例:
Table1.setSelectedRowIndex(1);

如果要执行顺序操作,请使用.then(),可以看下面的示例:
Table1.setSelectedRowIndex(1).then(() => {});