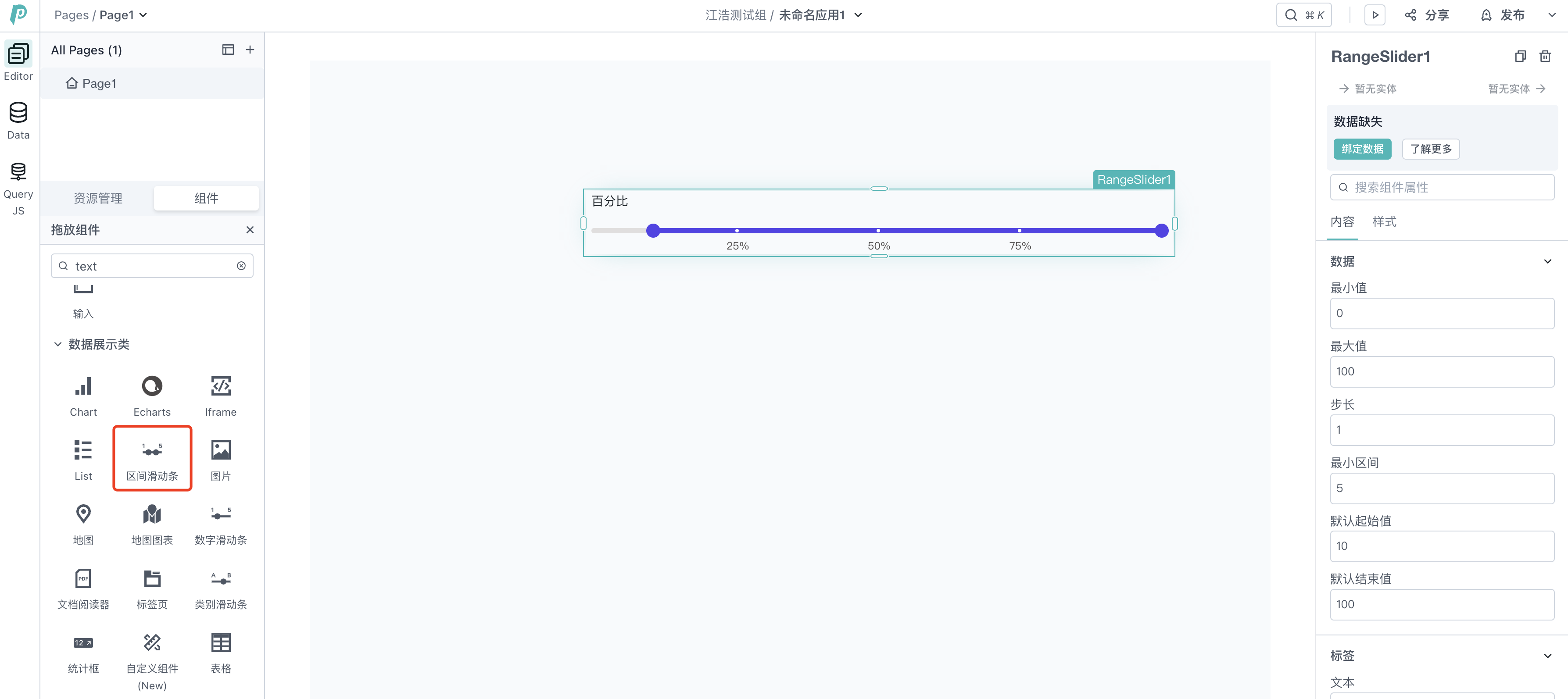
区间滑动条(RangeSlider)组件
本文将介绍区间滑动条(RangeSlider)组件的使用,区间滑动条组件功能分【内容】及【样式】两块选项,用户根据自己的需求进行内容的编辑及样式的修改

一、内容
1、数据
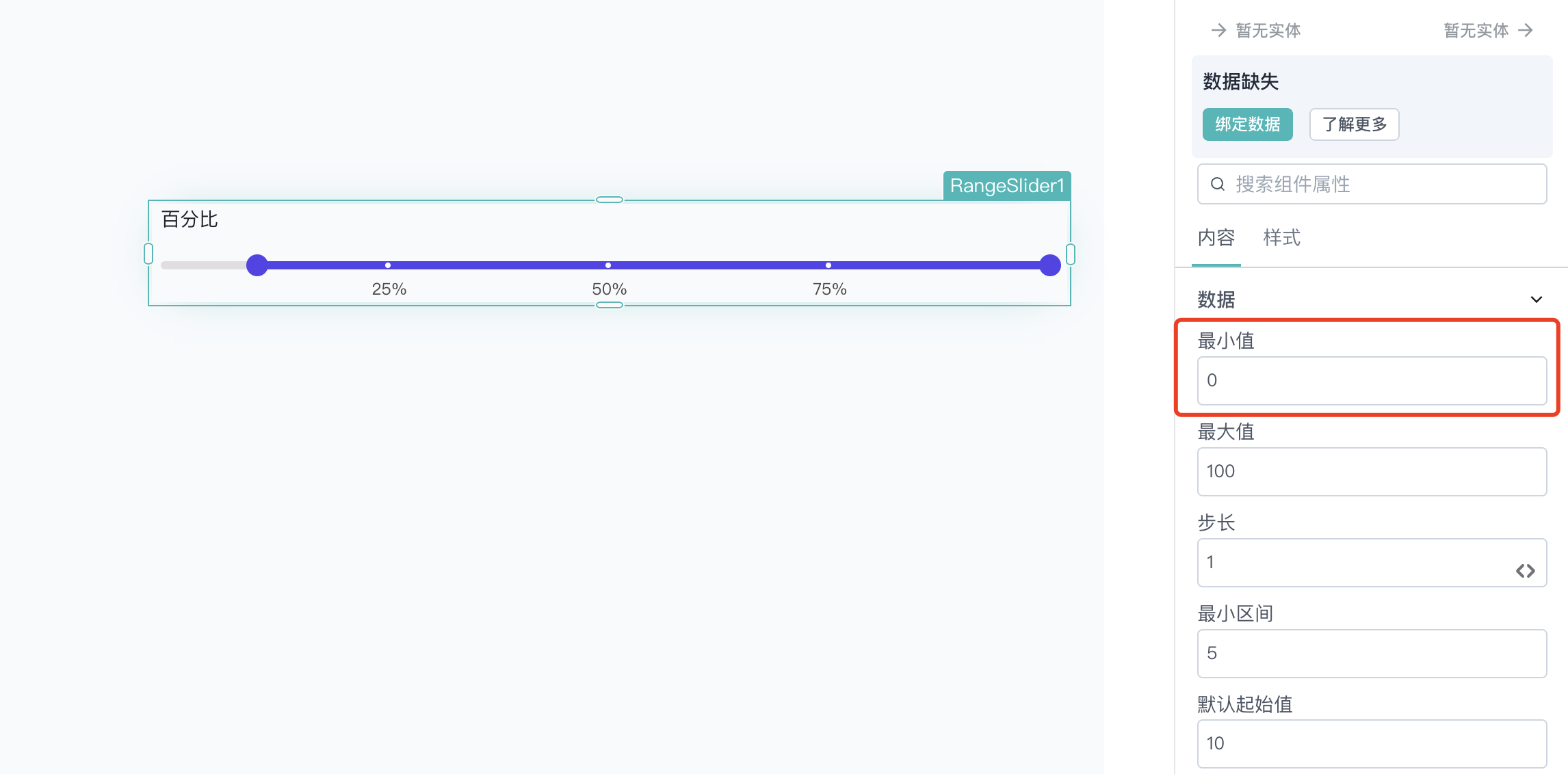
1.1 最小值
可以设置区间滑动条组件的最小起始值,该值可以是小数、正数、负数,但必须小于最大值

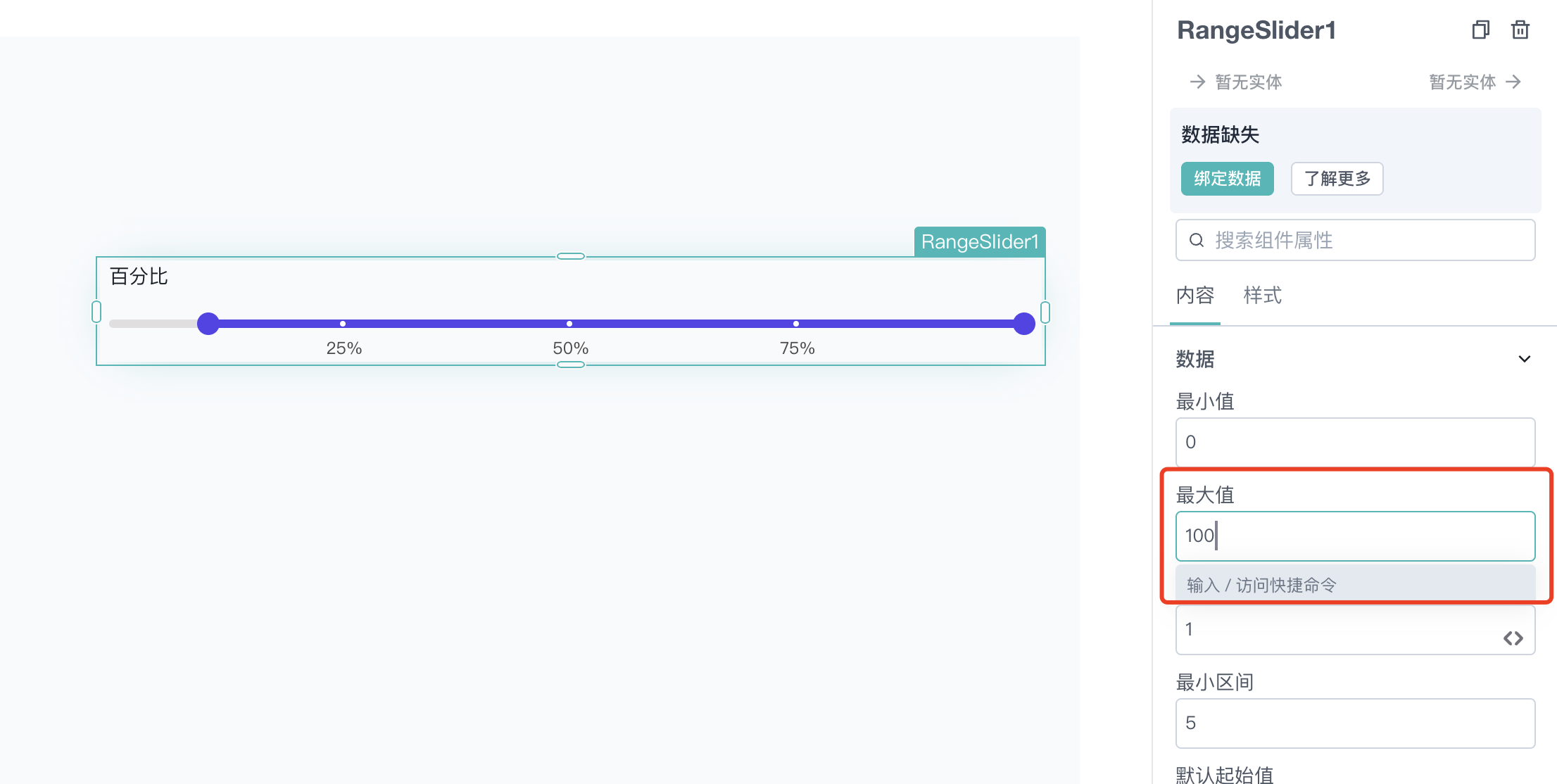
1.2 最大值
可以设置区间滑动条组件的最大上限值,该值可以是小数、正数、负数,但必须大于最小值

1.3 步长
可以设置拖动区间滑动条时,以多少的长度进行拖动,长度最少为0.1,并且不得超过最小区间

1.4 最小区间
可以设置区间滑动条的开始端点和结束端点的间距,该值必须大于或等于步长

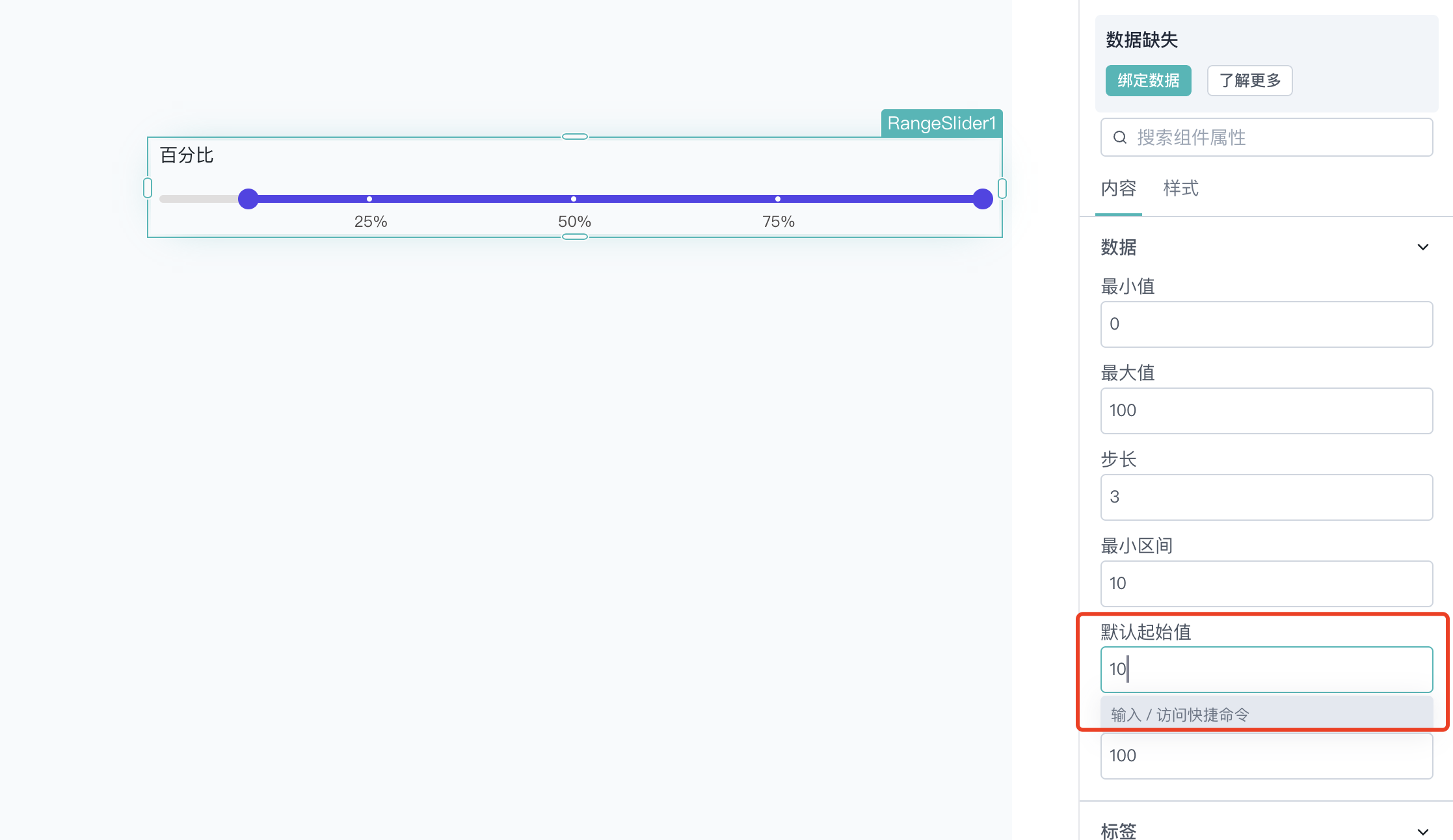
1.5 默认起始值
可以设置区间滑动条组件开始端点的初始值

1.6 默认结束值
可以设置区间滑动条组件结束端点的初始值

2、标签
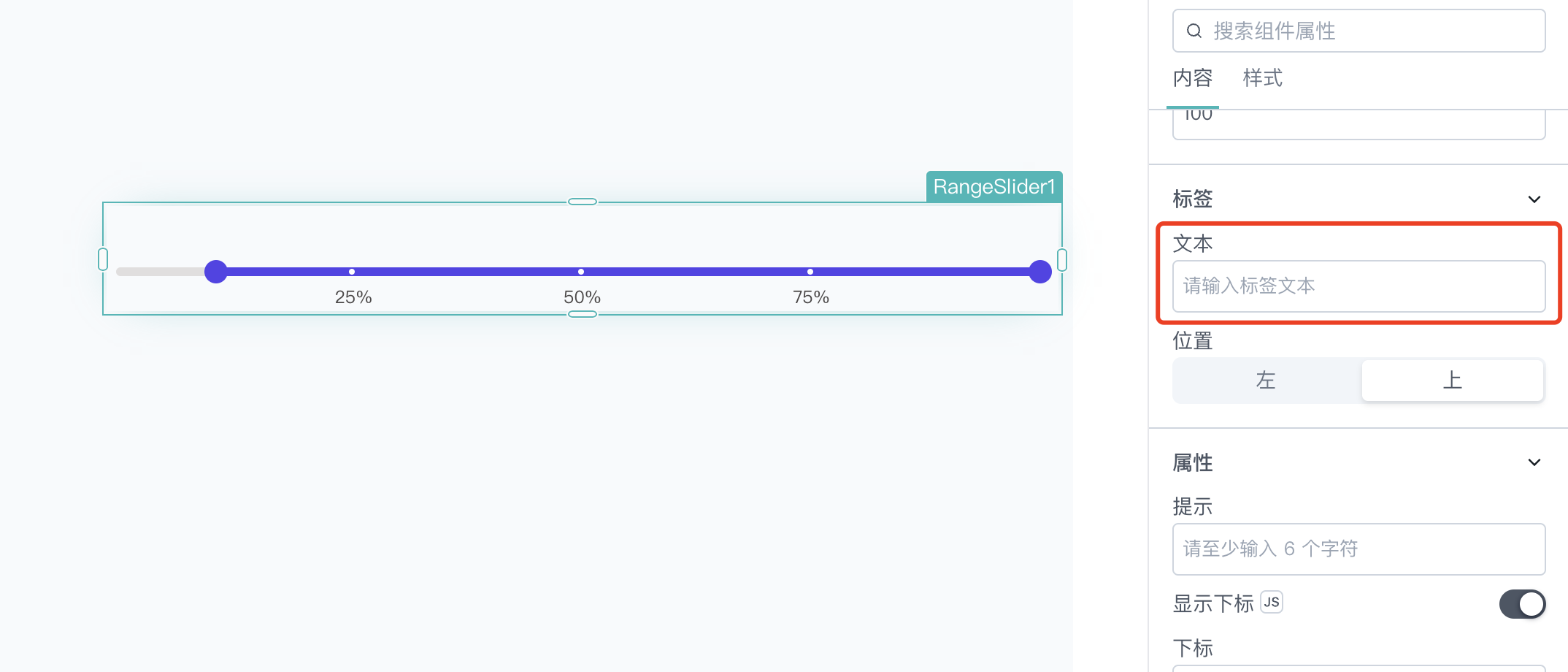
2.1 文本
可以配置区间滑动条组件的文本标题,如果不需要显示文本,选项为空即可,可以看下面的示例子:

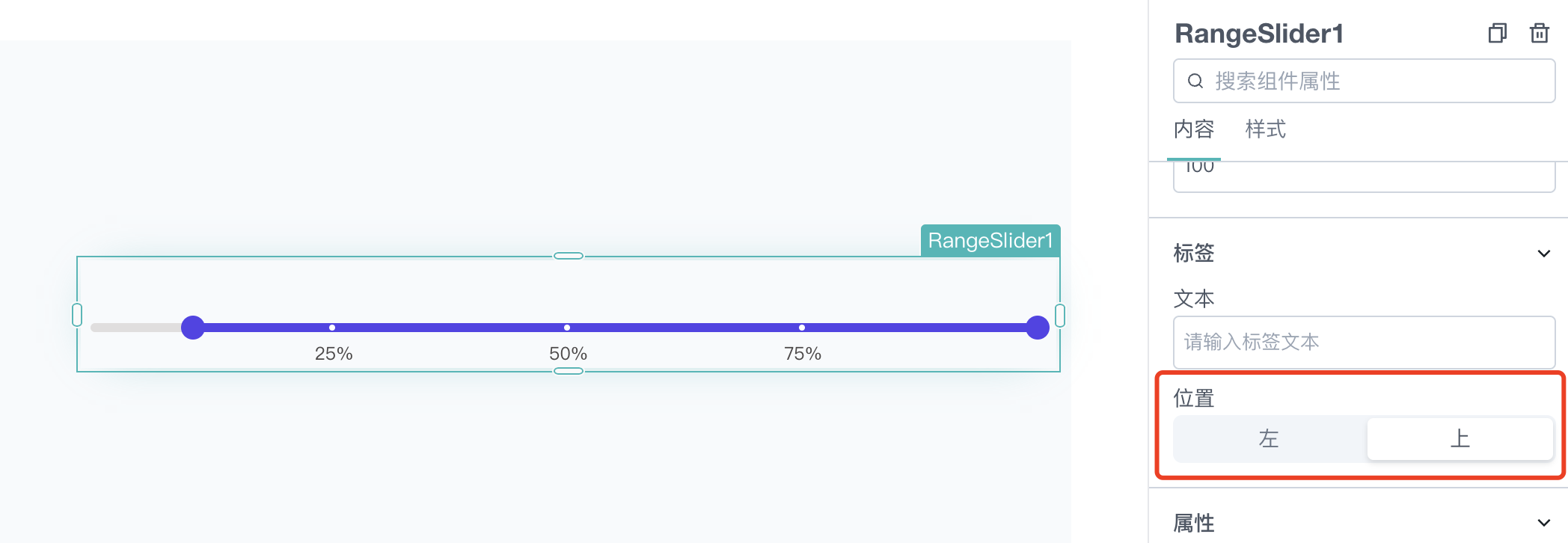
2.2 位置
可以设置类别滑动条组件标题的位置,有2类选项可选择:左、上
| 名称 | 描述 |
|---|---|
| 左 | 文本标题摆在组件的左侧 |
| 上 | 文本标题摆在组件的顶部 |

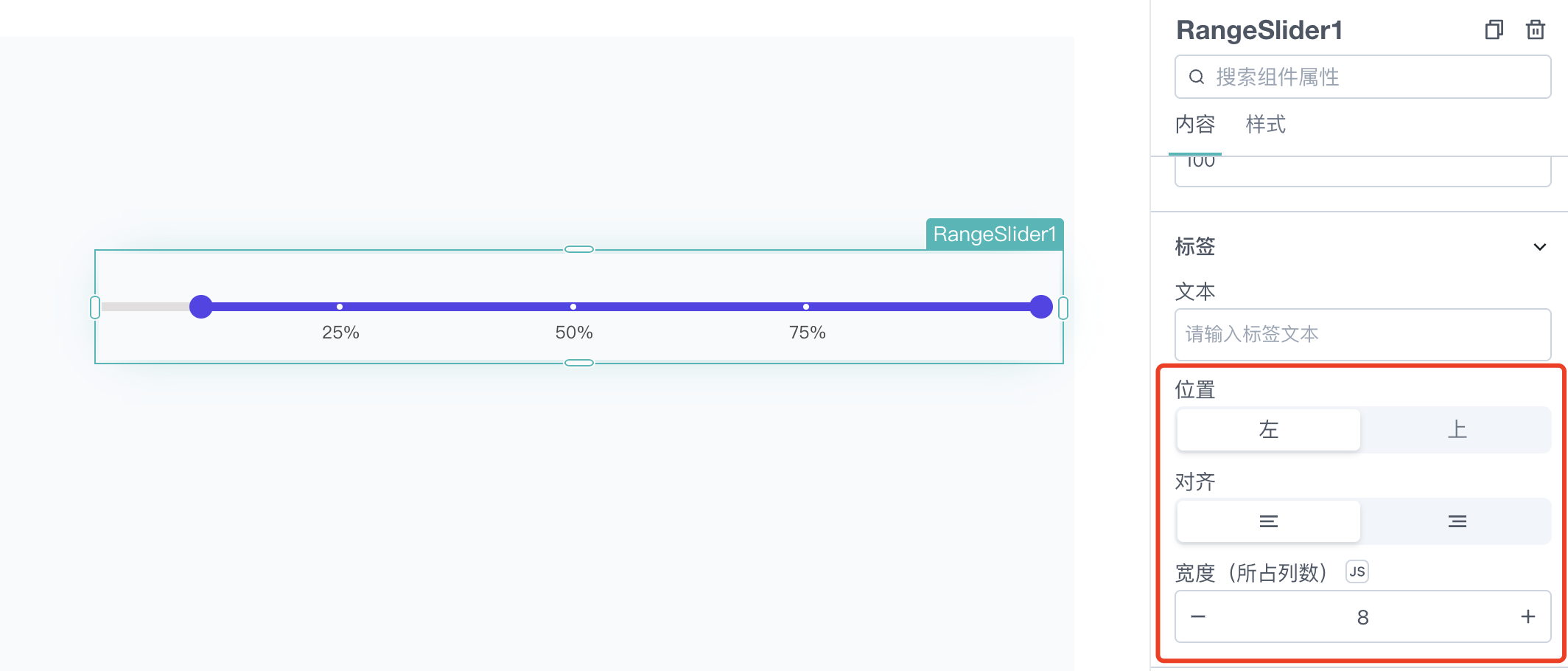
当位置为【左】时,支持配置文本的【对齐】、【宽度】

3、属性
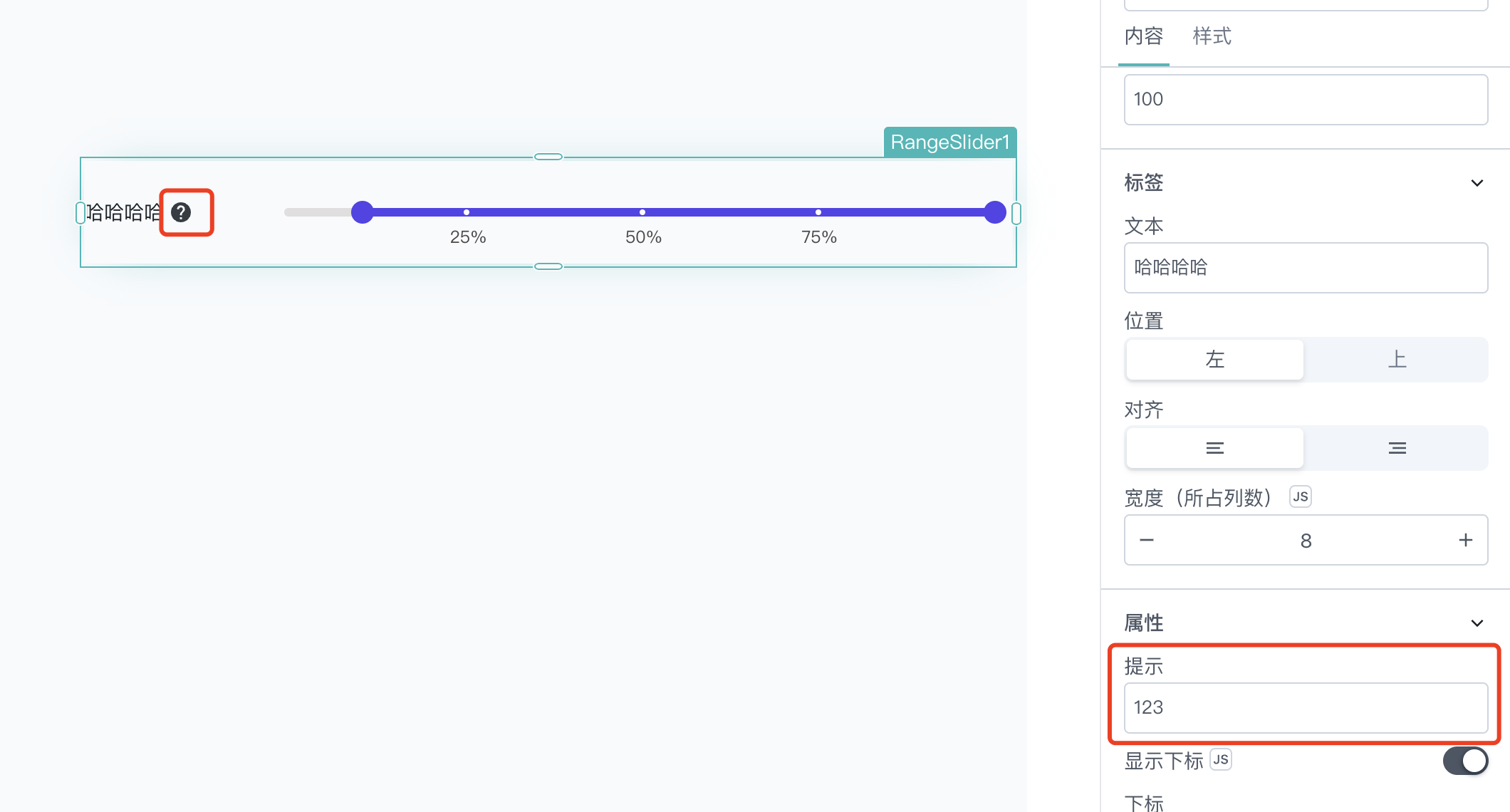
3.1 提示
该功能需要有文本标题的情况下才可使用
开启该功能后,在文本标题右侧会有一个❓号的提示标识,供用户查看提示消息

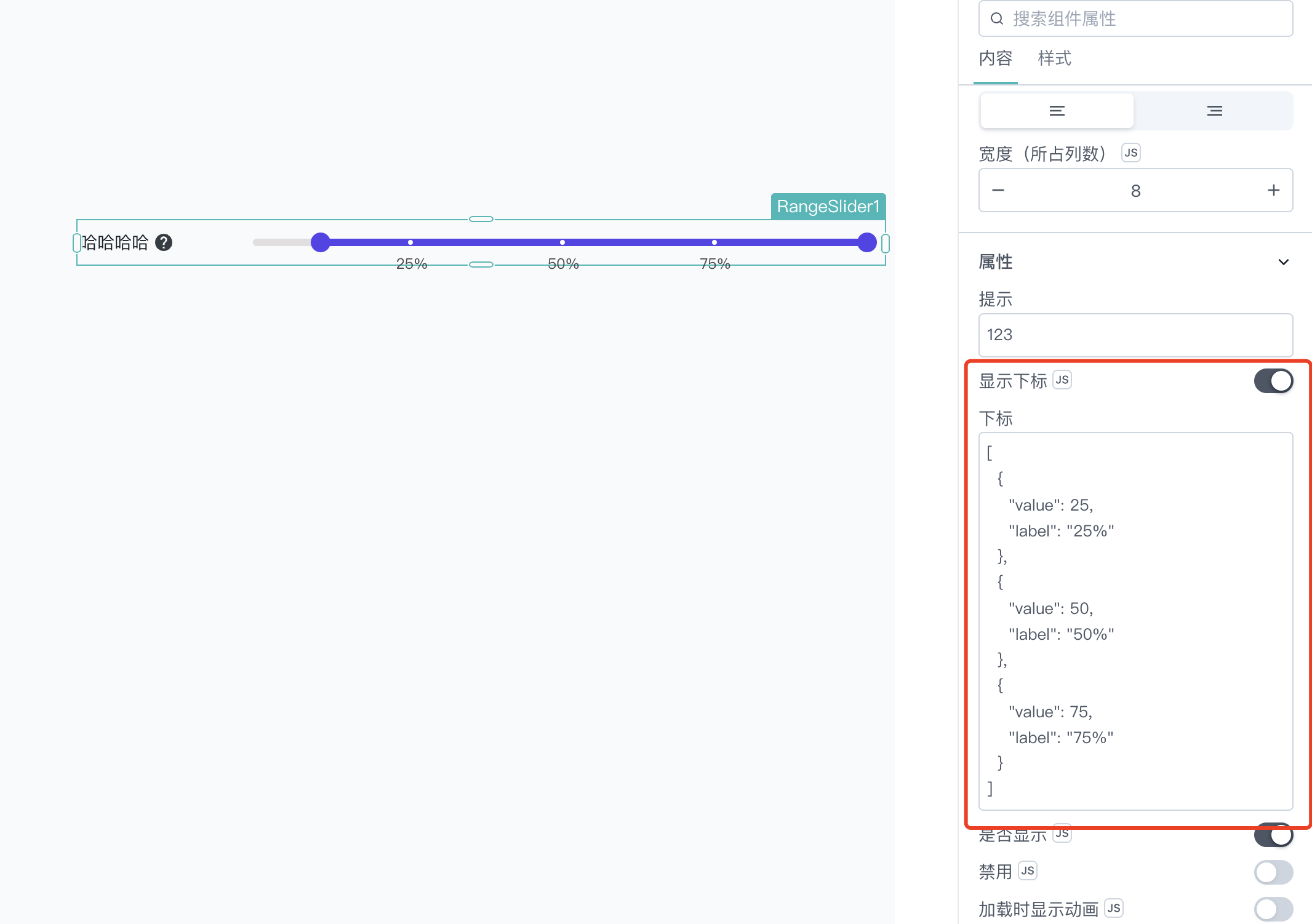
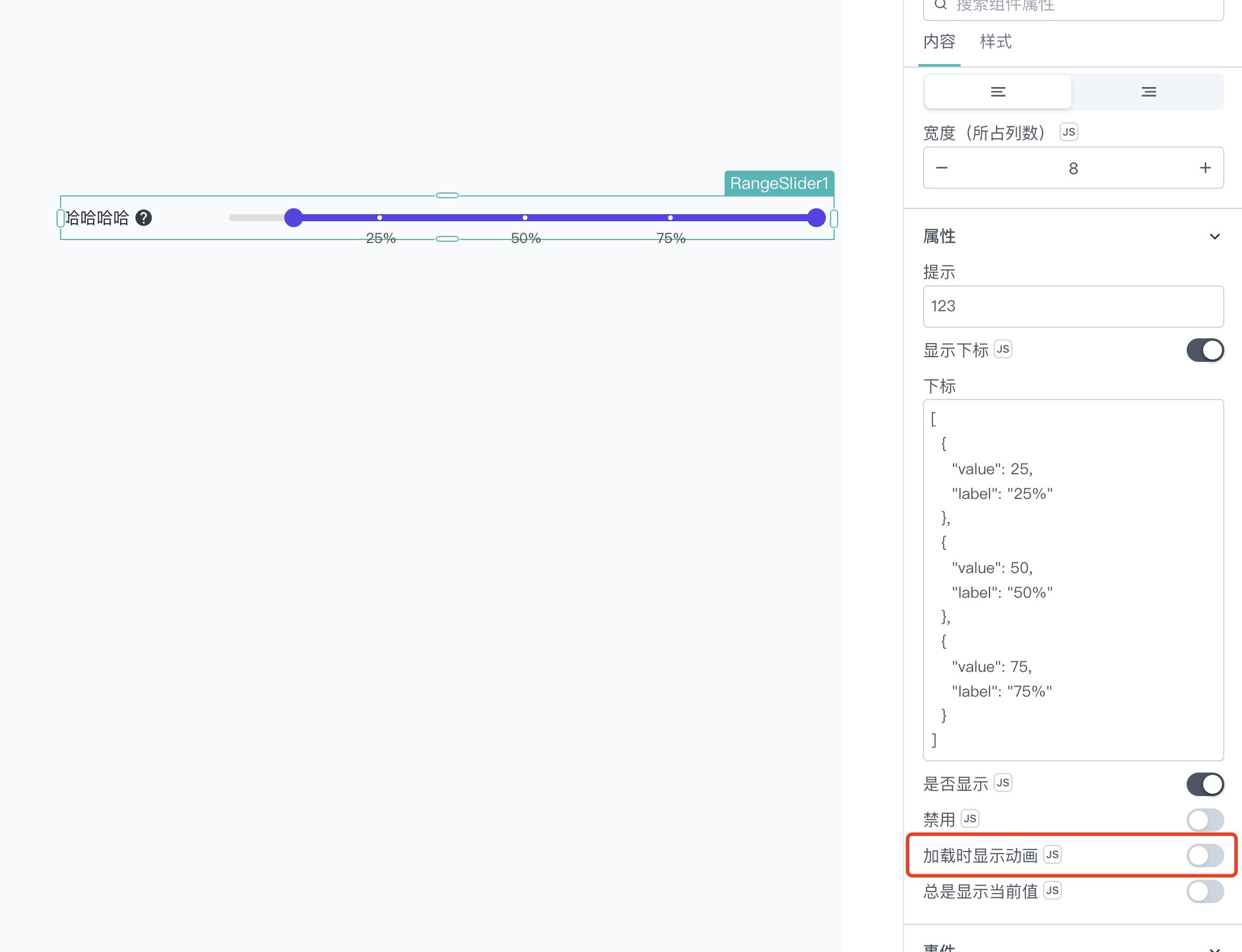
3.2 显示下标
点击旁边的JS图标可以自行编写代码,通过True/False来控制是否开启该功能
可以控制区间滑动条组件下方是否显示Label值,支持通过【数据源】、【数据源查询】、【Api查询】动态数据及静态数据,数据格式可以查看下面示例:
[
{
"value": 25,
"label": "25%"
},
{
"value": 50,
"label": "50%"
},
{
"value": 75,
"label": "75%"
}
]

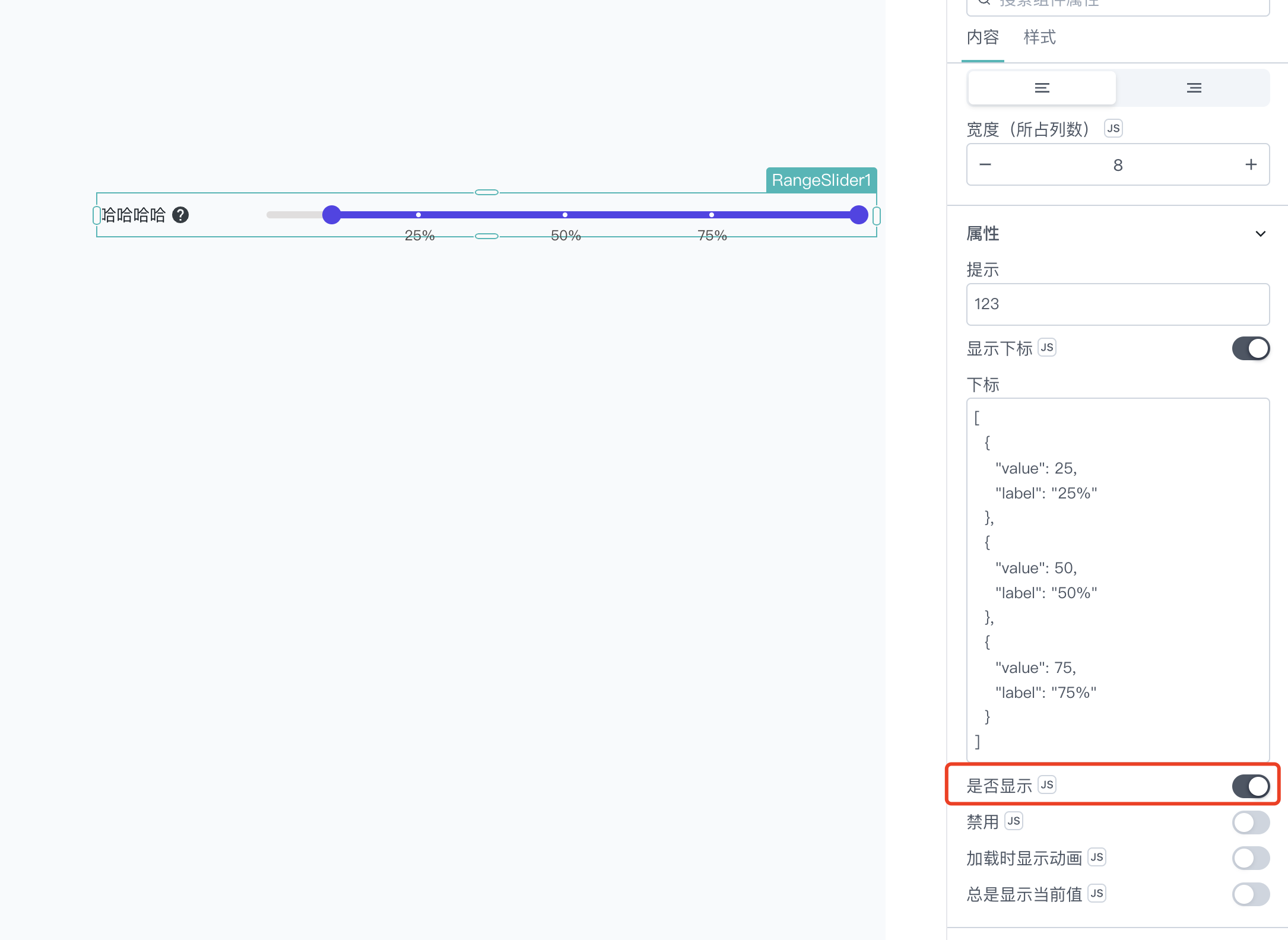
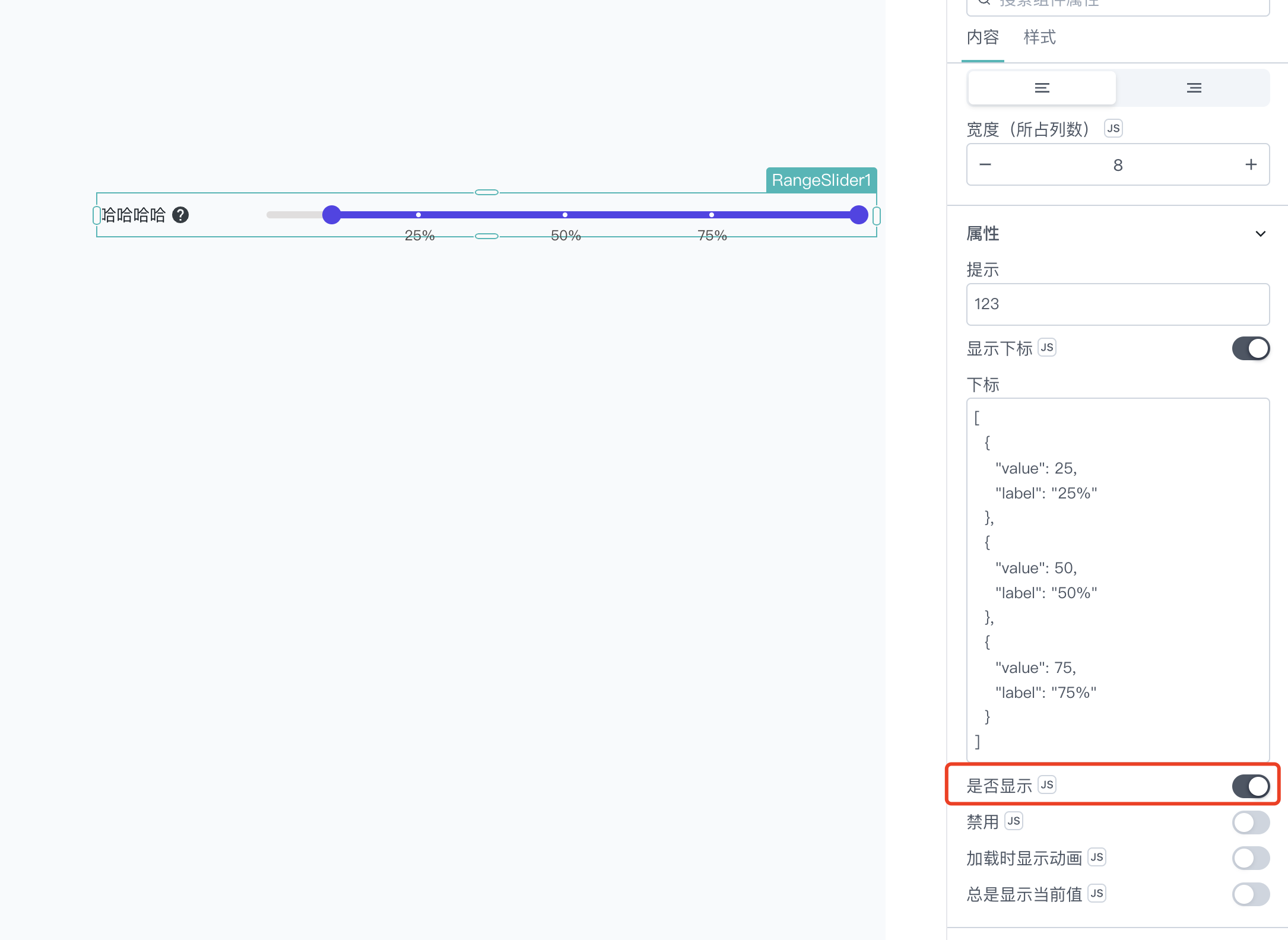
3.3 是否显示
点击旁边的JS图标可以自行编写代码,通过True/False来控制是否开启该功能
可以控制区间滑动条组件在页面上是否可见
 
3.4 禁用
点击旁边的JS图标可以自行编写代码,通过True/False来控制是否开启该功能
可以控制区间滑动条组件在页面上是否可用

3.5 加载时显示动画
点击旁边的JS图标可以自行编写代码,通过True/False来控制是否开启该功能
可以控制区别滑动条组件在数据加载渲染的时候是否显示动画效果

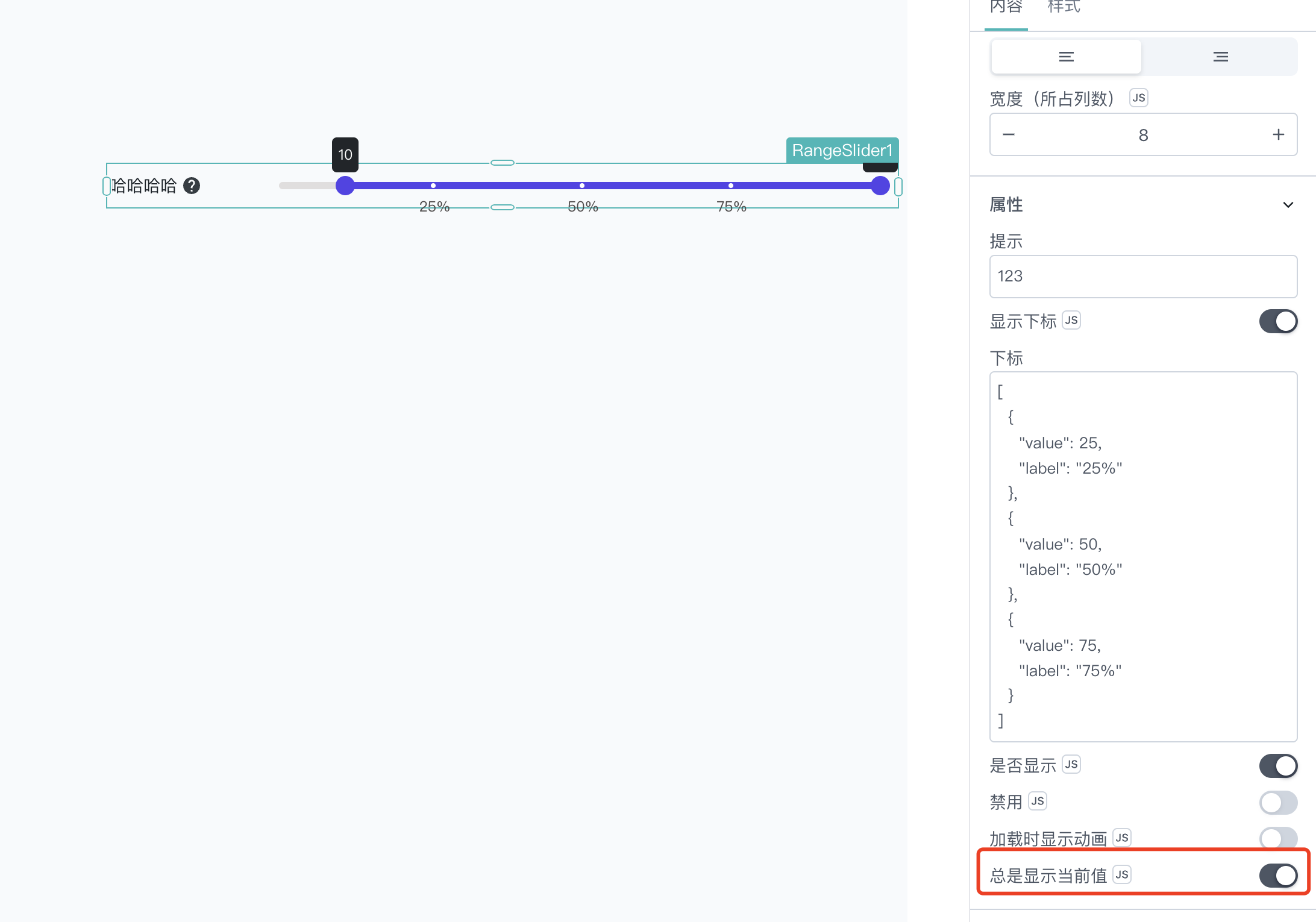
3.6 总是显示当前值
点击旁边的JS图标可以自行编写代码,通过True/False来控制是否开启该功能
可以控制区间滑动条组件是否会有气泡提示,显示当前所选择的值

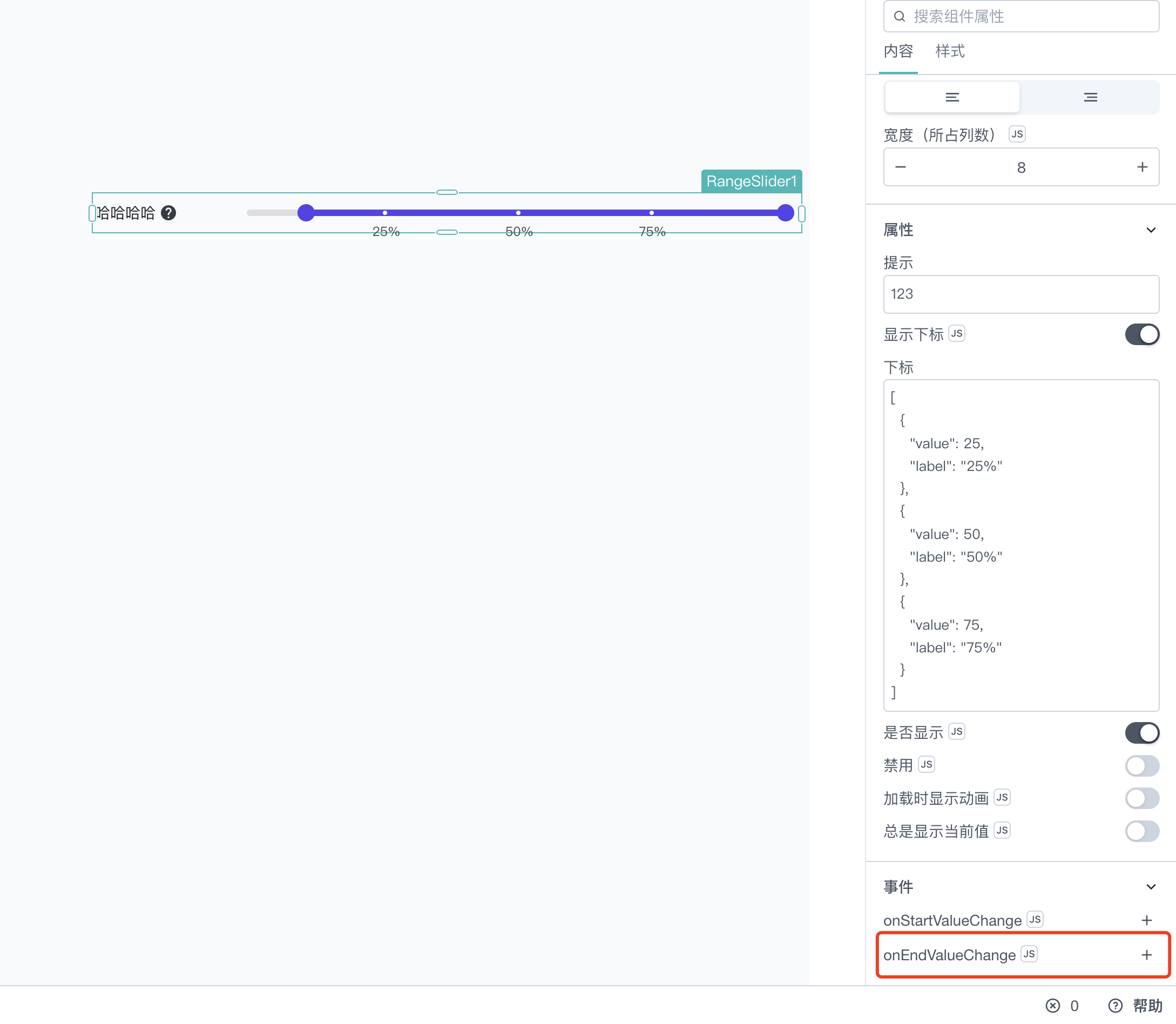
4、事件
### 4.1 onStartValueChange > **点击旁边的JS图标可以自行编写代码**可以设置用户调整开始端点时触发的事件动作

4.2 onEndValueChange
点击旁边的JS图标可以自行编写代码
可以设置用户调整结束端点时触发的事件动作

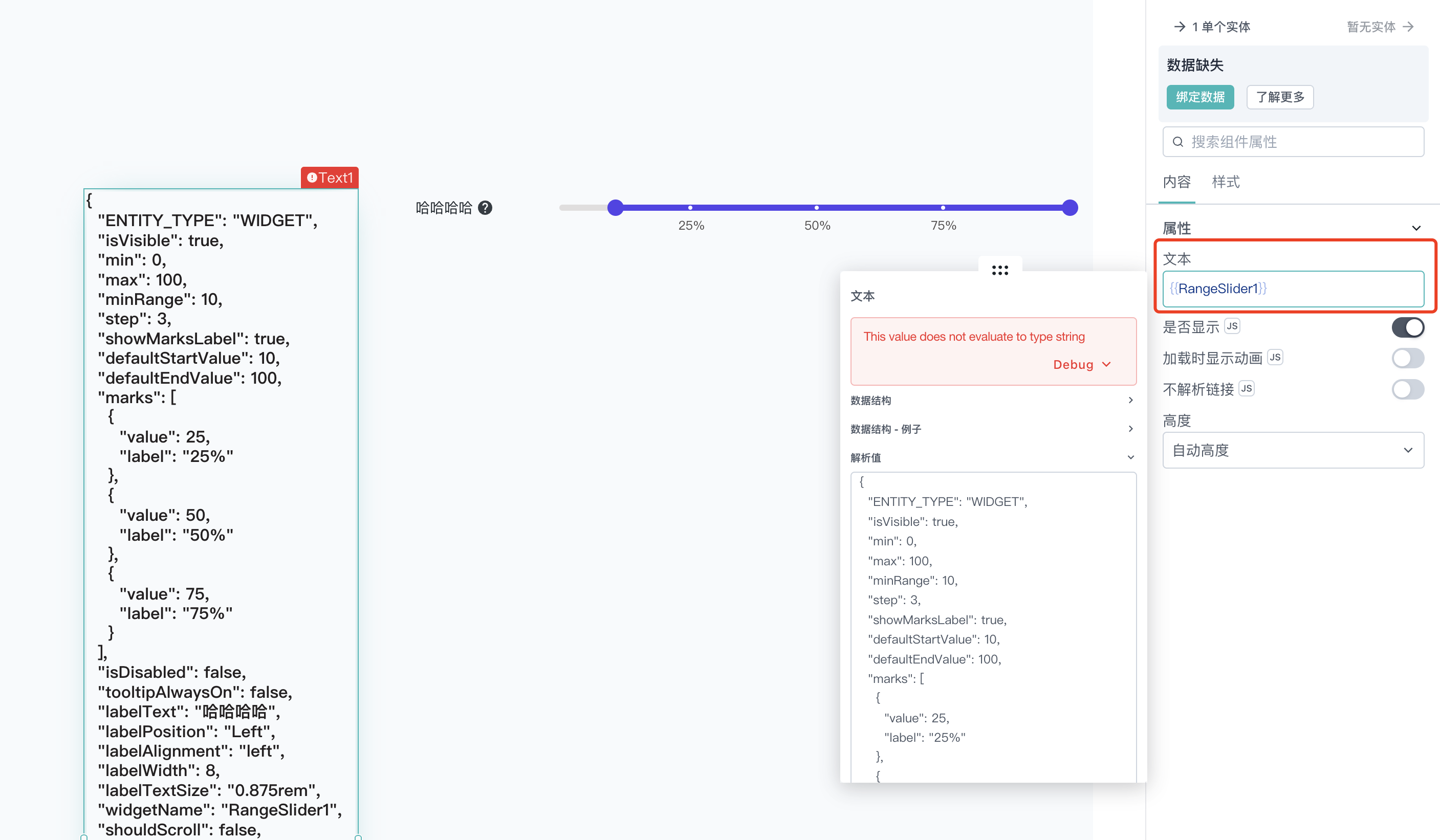
二、组件属性
区间滑动条组件支持多种属性供用户灵活开发,后面将挑选几个常用属性进行描述
如需了解更多,可以在画布中拖入一个text文本组件,可以看下面的示例
{{RangeSlider1}}

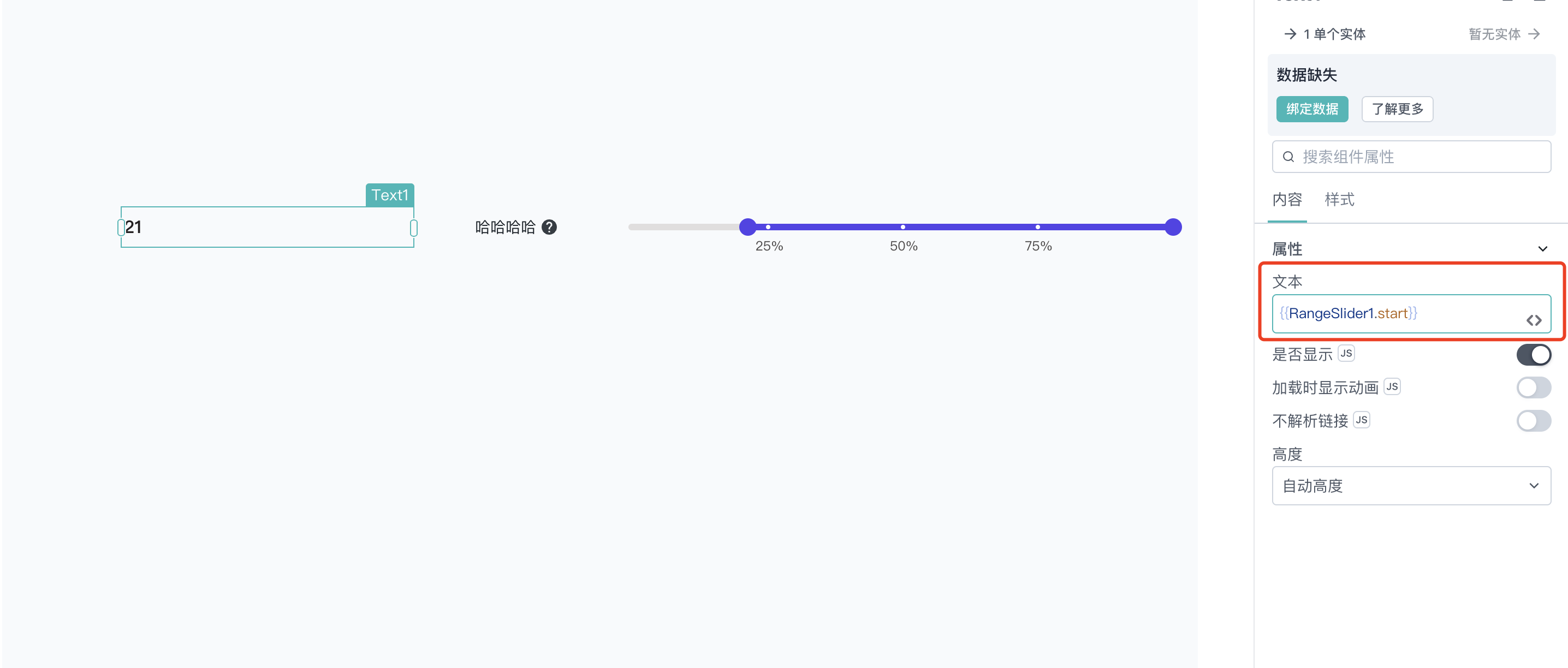
2.1 start
该属性可以获取区间滑动条组件,当前开始端点选择的值,可以看下面的示例:
{{RangeSlider1.start}}

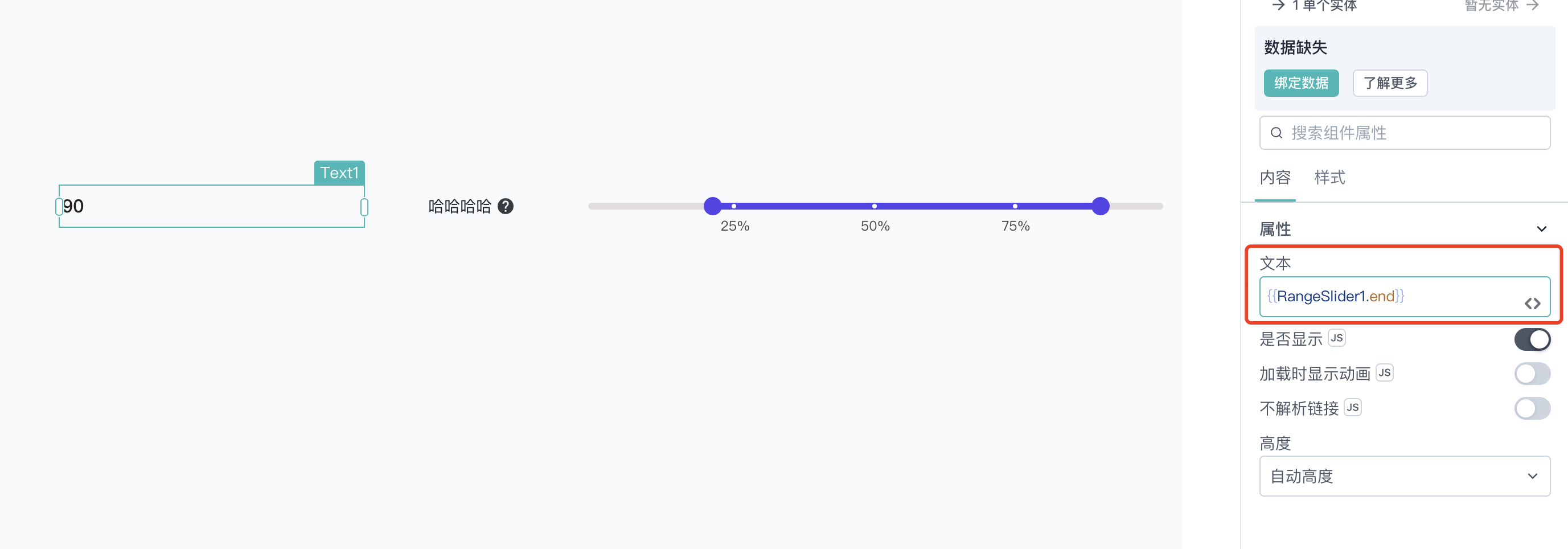
2.2 end
该属性可以获取区间滑动条组件,当前结束端点选择的值,可以看下面的示例:
{{RangeSlider1.end}}

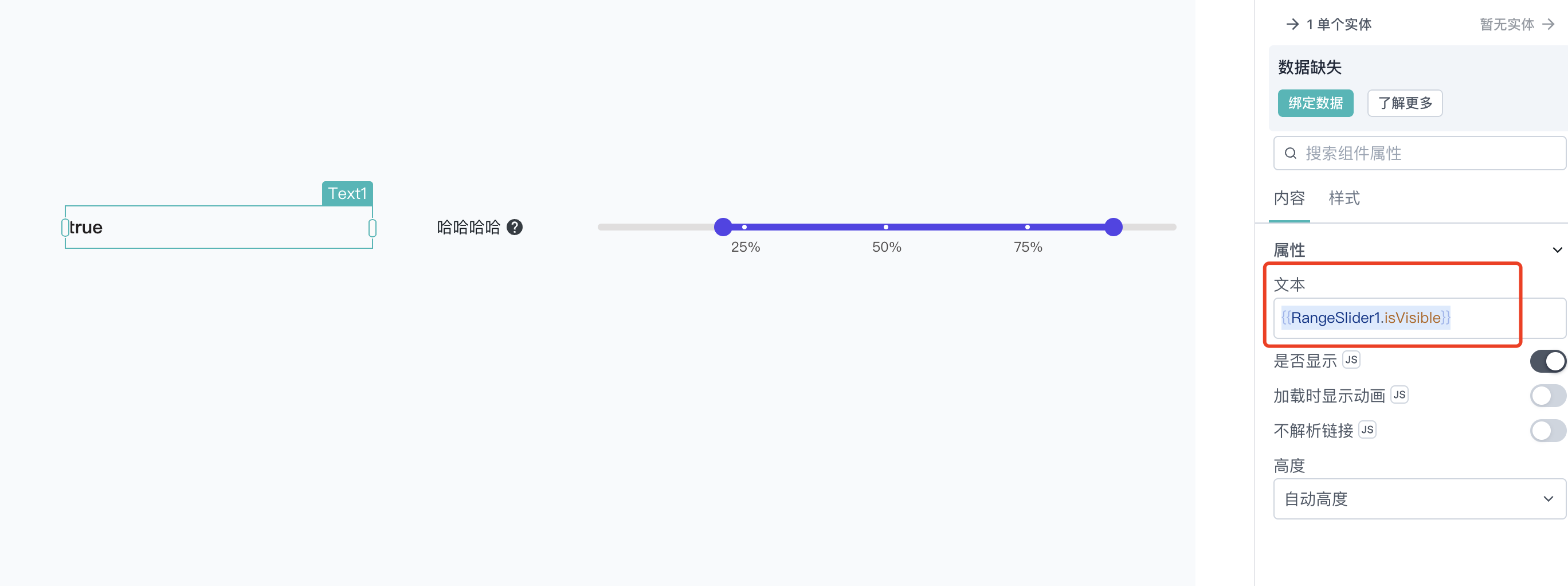
2.3 isVisible
该属性可以反应组件的可见状态,是True还是False,可以看下面的示例:
{{RangeSlider1.isVisible}}

三、组件属性设置方法
该方法支持在应用运行的过程中对组件属性的值进行修改,这些方法是异步的并返回Promise。你可以使用.then()来确保PagePlug中后续代码行的执行和排序
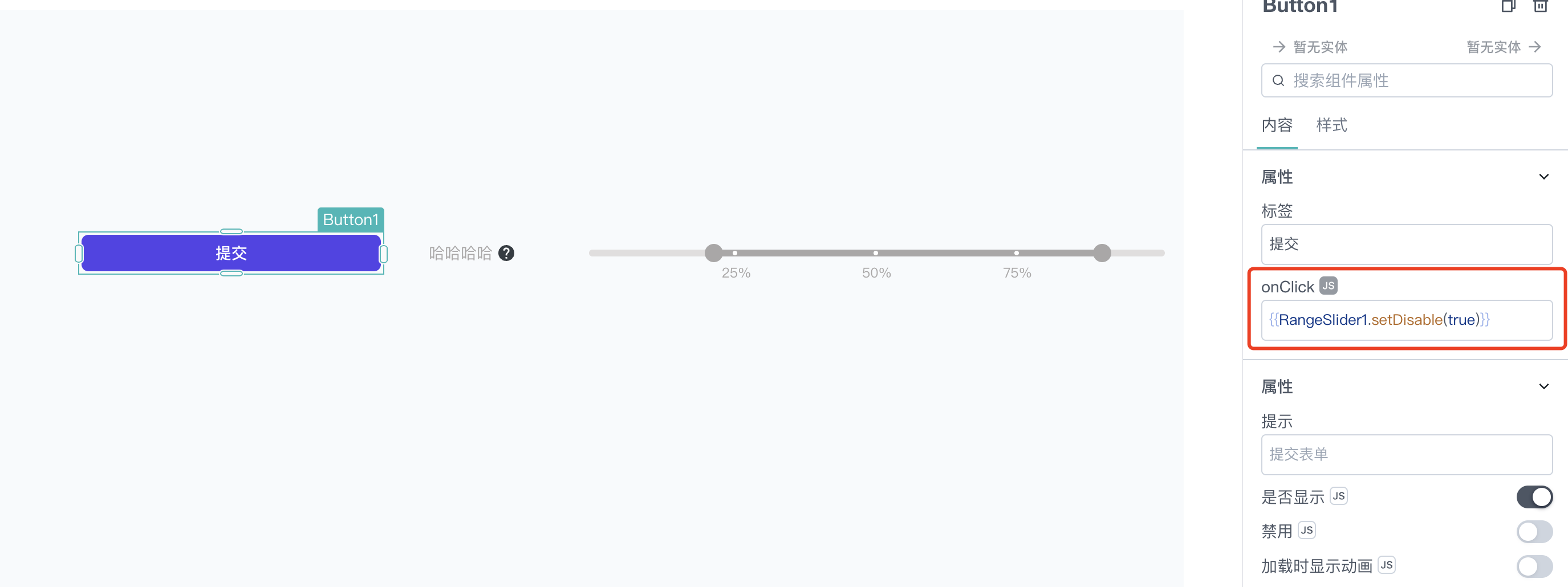
3.1 setDisabled
该方法可以设置isDisabled属性的值,可以看下面的示例:
{{RangeSlider1.setDisable(true)}}

如果要执行顺序操作,请使用.then(),可以看下面的示例:
RangeSlider1.setDisable(true).then(() => {
})
3.2 setVisibility
该方法可以设置isVisible属性的值,可以看下面的示例:
{{RangeSlider1.setVisibility(true)}}

如果要执行顺序操作,请使用.then(),可以看下面的示例:
RangeSlider1.setVisibility(true).then(() => {
})