菜单按钮(MenuButton)组件
本文将介绍菜单(Menu Button)按钮组件的使用,菜单按钮组件功能分【内容】及【样式】两块选项,用户根据自己的需求进行内容的编辑及样式的修改
一、内容
1.1 标签
可以配置菜单按钮组件的文本标题,可以看下面的示例子:
1.2 菜单项数据源
可以设置菜单按钮组件下拉选项是静态的还是通过查询绑定动态显示
1.2.1 静态
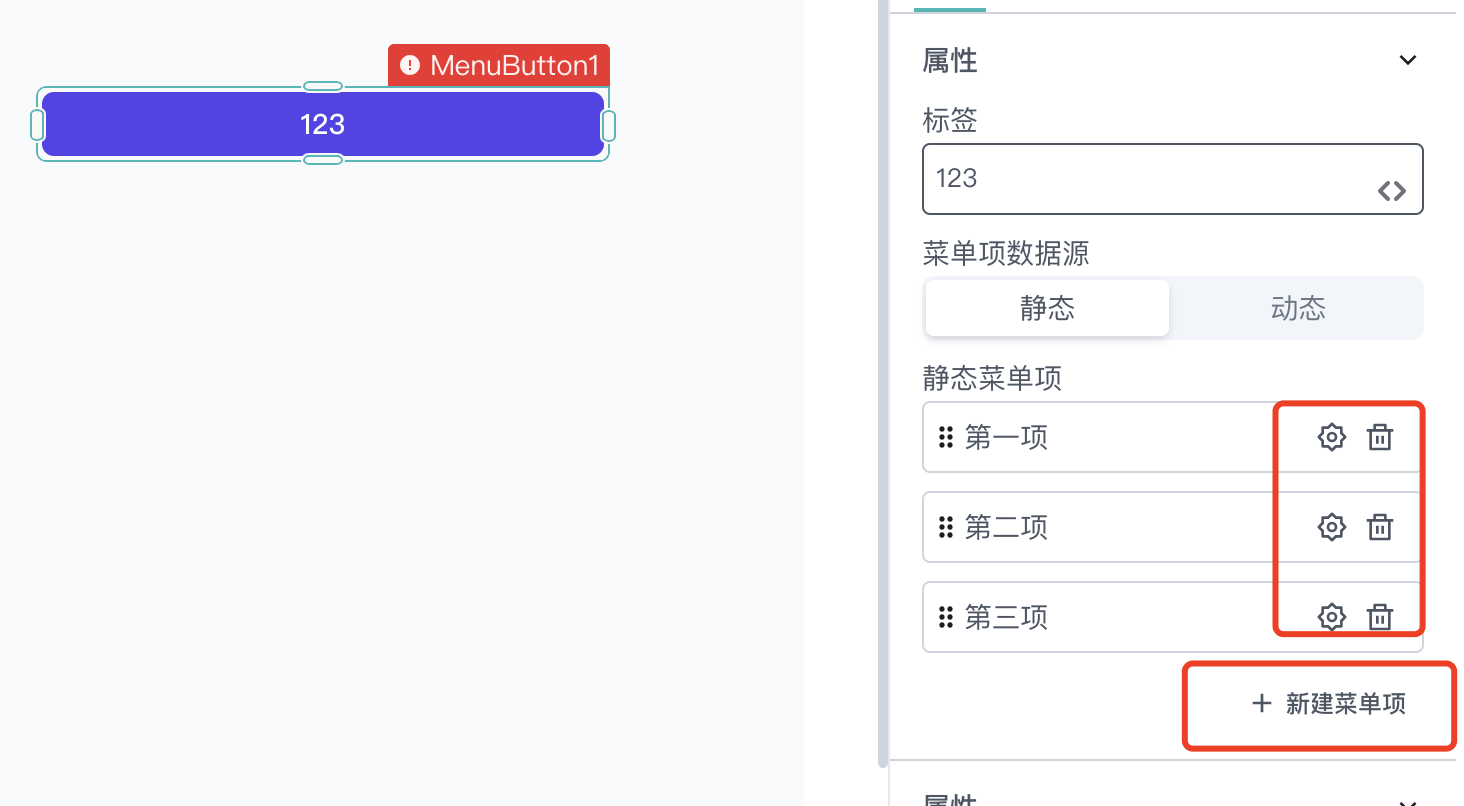
可以点击右下角的新建菜单项
- 如需对菜单的点击效果(配置 onClick 事件)及文本修改,可以点击旁边的设置按钮
- 如需删除当前菜单,可点击旁边的删除按钮

1.2.2 动态
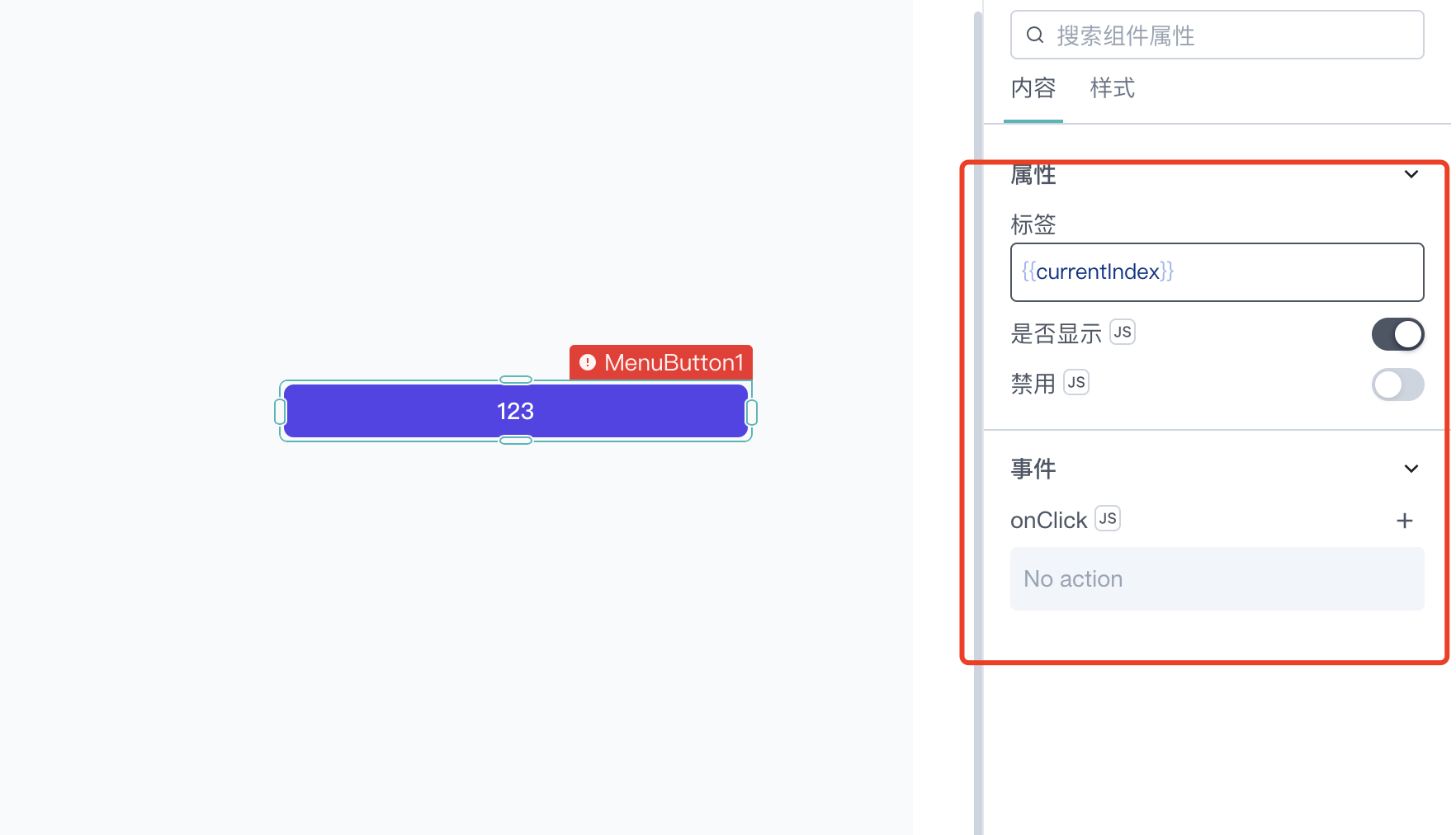
可以在动态菜单项中通过{{ }}的方式将其他组件的数据向当前菜单传递,例如:
- 如需对菜单的点击效果及文本修改等,可以点击下方的配置按钮进行设置


1.3 是否显示
点击旁边的 JS 图标可以自行编写代码,通过 True/False 来控制是否开启该功能
可以控制菜单按钮组件是否可见
1.4 禁用
点击旁边的 JS 图标可以自行编写代码,通过 True/False 来控制是否开启该功能
可以控制菜单按钮组件是否可用
1.5 加载时显示动画
点击旁边的 JS 图标可以自行编写代码,通过 True/False 来控制是否开启该功能
可以控制菜单按钮组件在数据加载渲染的时候是否显示动画效果
1.6 紧凑模式
点击旁边的 JS 图标可以自行编写代码,通过 True/False 来控制是否开启该功能
可以控制菜单按钮组件的下拉选项是紧凑还是宽松的
二、组件属性
菜单按钮支持多种属性供用户灵活开发,后面将挑选几个常用属性进行描述
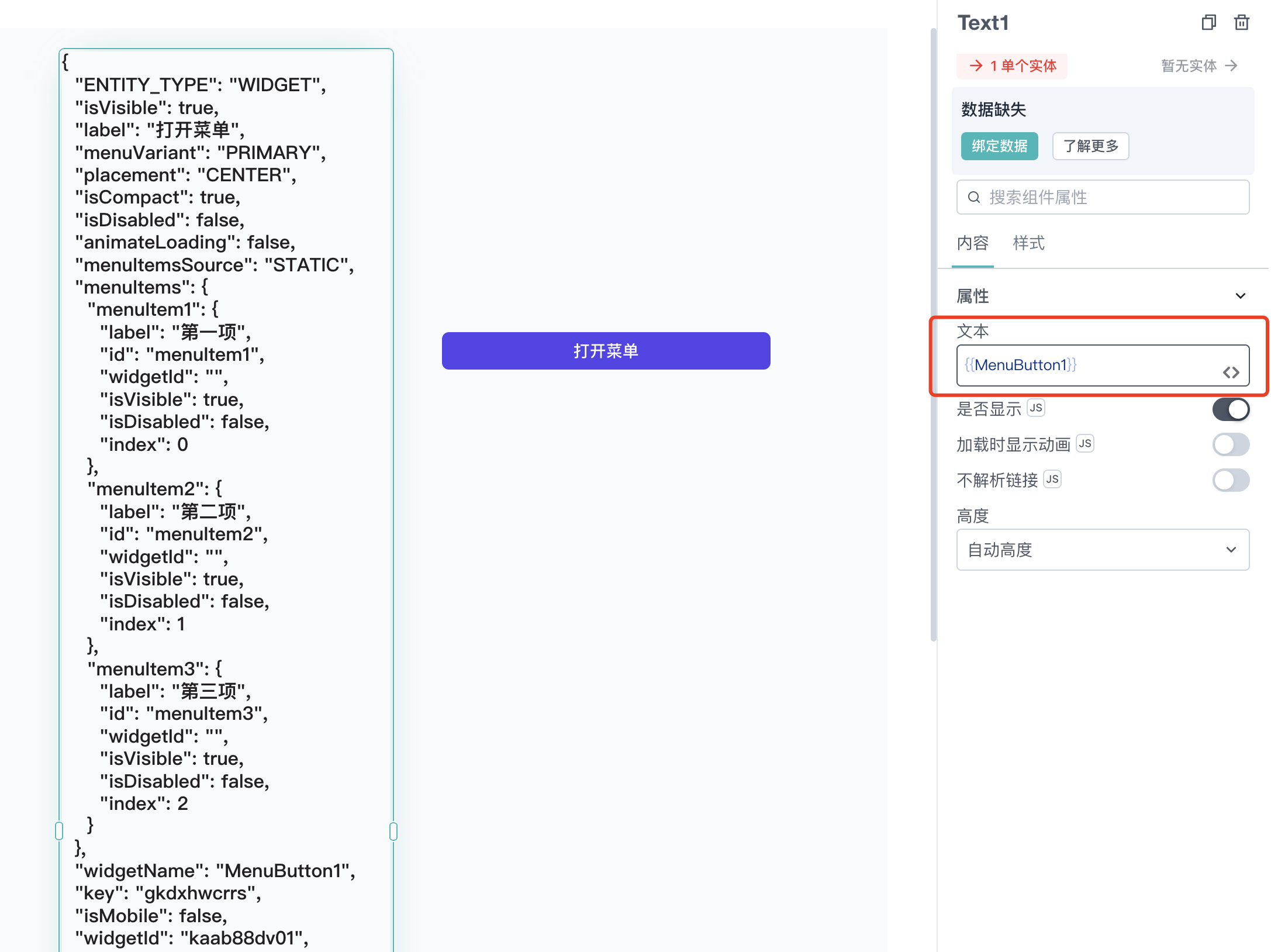
如需了解更多,可以在画布中拖入一个 text 文本组件,可以看下面的示例
{
{
MenuButton1;
}
}

2.1 label
该属性可以获取菜单按钮组件的文本,可以看下面的示例:
{
{
MenuButton1.label;
}
}

2.2 isVisible
该属性可以反应组件的可见状态,是 True 还是 False,可以看下面的示例:
{
{
MenuButton1.isVisible;
}
}

2.3 menuItems
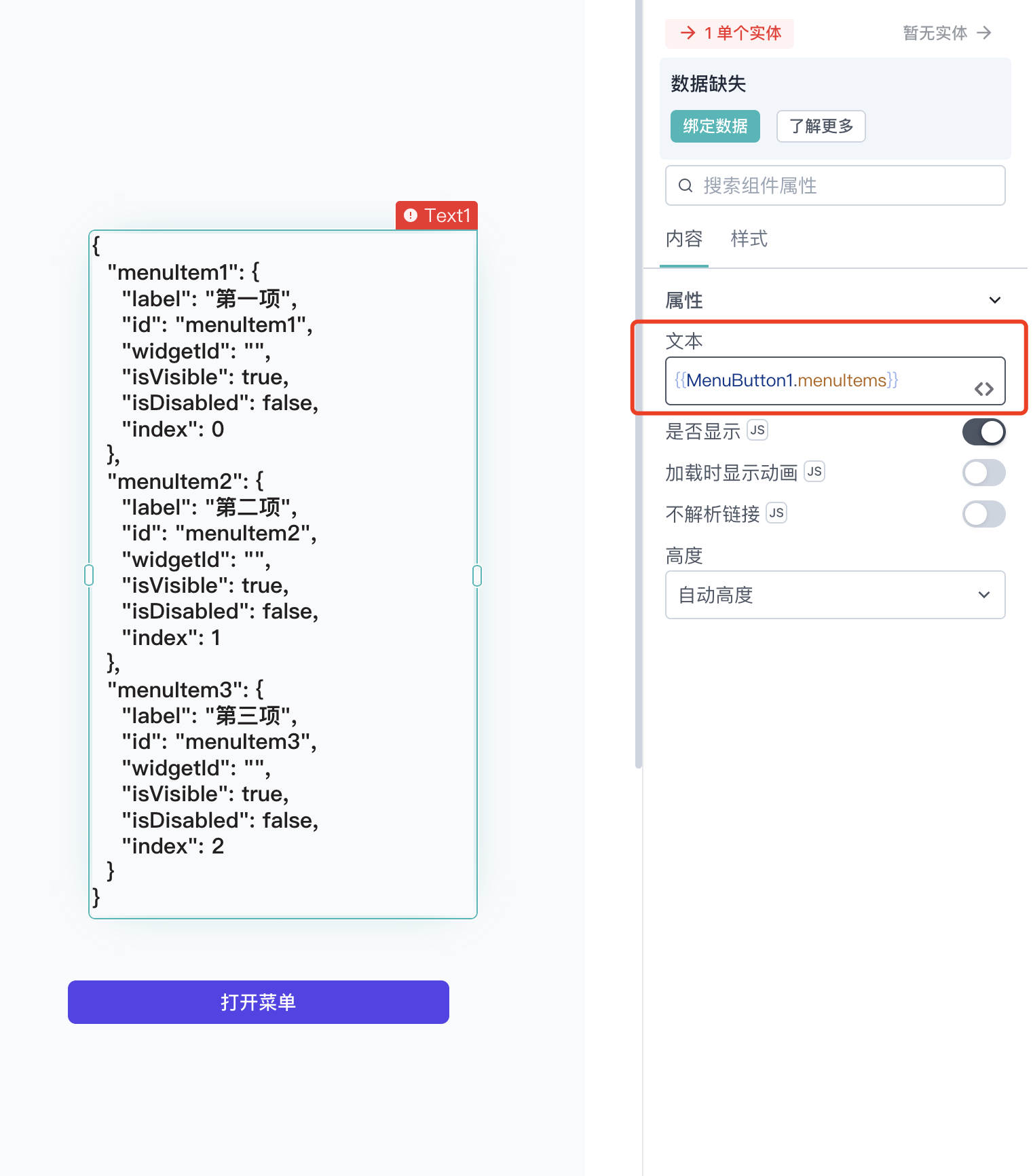
该属性可以获取菜单按钮组件下拉选项的数组信息,可以看下面的示例:
{
{
MenuButton1.menuItems;
}
}

- 如果想获取某个数组中的信息,可以看下面的示例:
{
{
MenuButton1.menuItems.menuItem1.label;
}
}

三、组件属性设置方法
该方法支持在应用运行的过程中对组件属性的值进行修改,这些方法是异步的并返回 Promise。你可以使用.then()来确保 PagePlug 中后续代码行的执行和排序
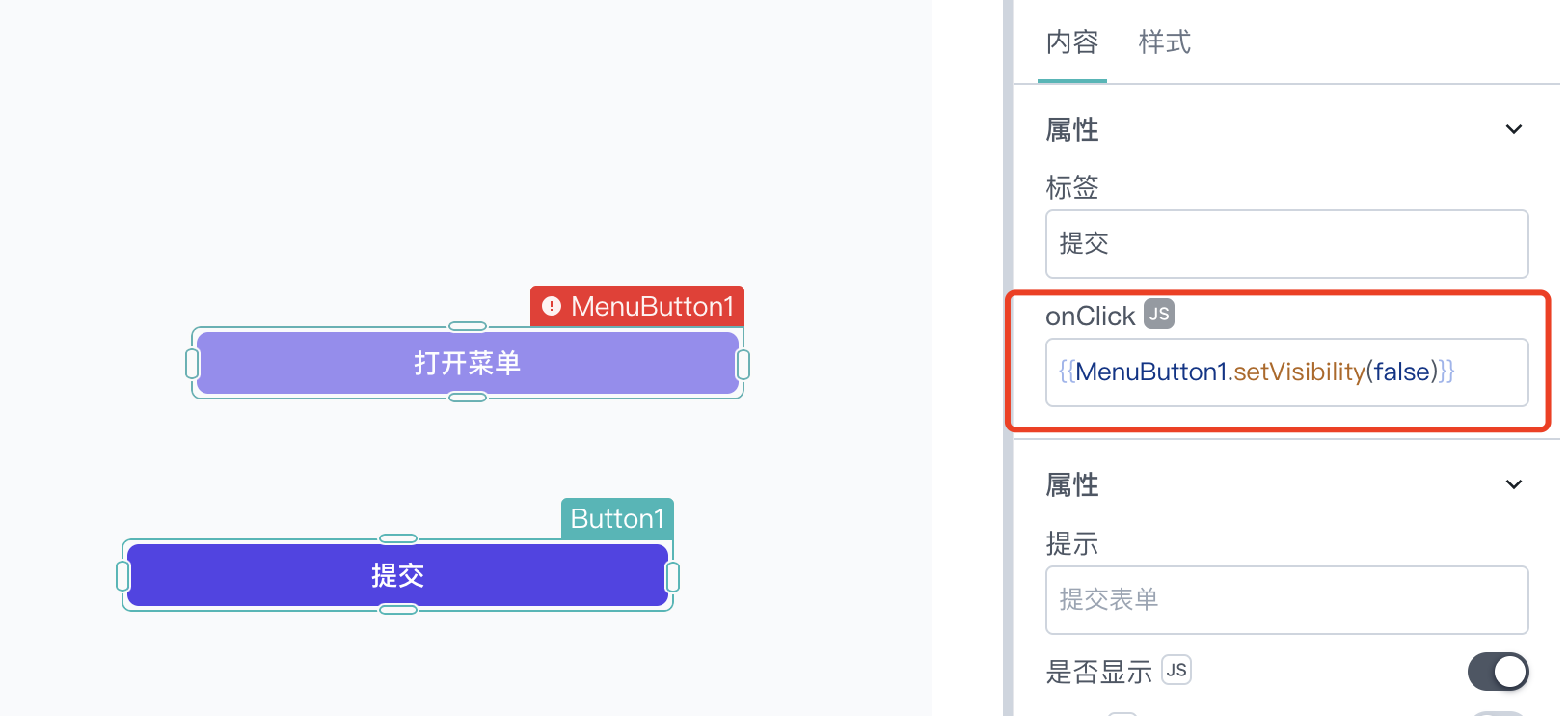
3.1 setVisibility
该方法可以设置 isVisible 属性的值,可以看下面的示例:
{
{
MenuButton1.setVisibility(false);
}
}

如果要执行顺序操作,请使用.then(),可以看下面的示例:
MenuButton1.setVisibility(true).then(() => {});
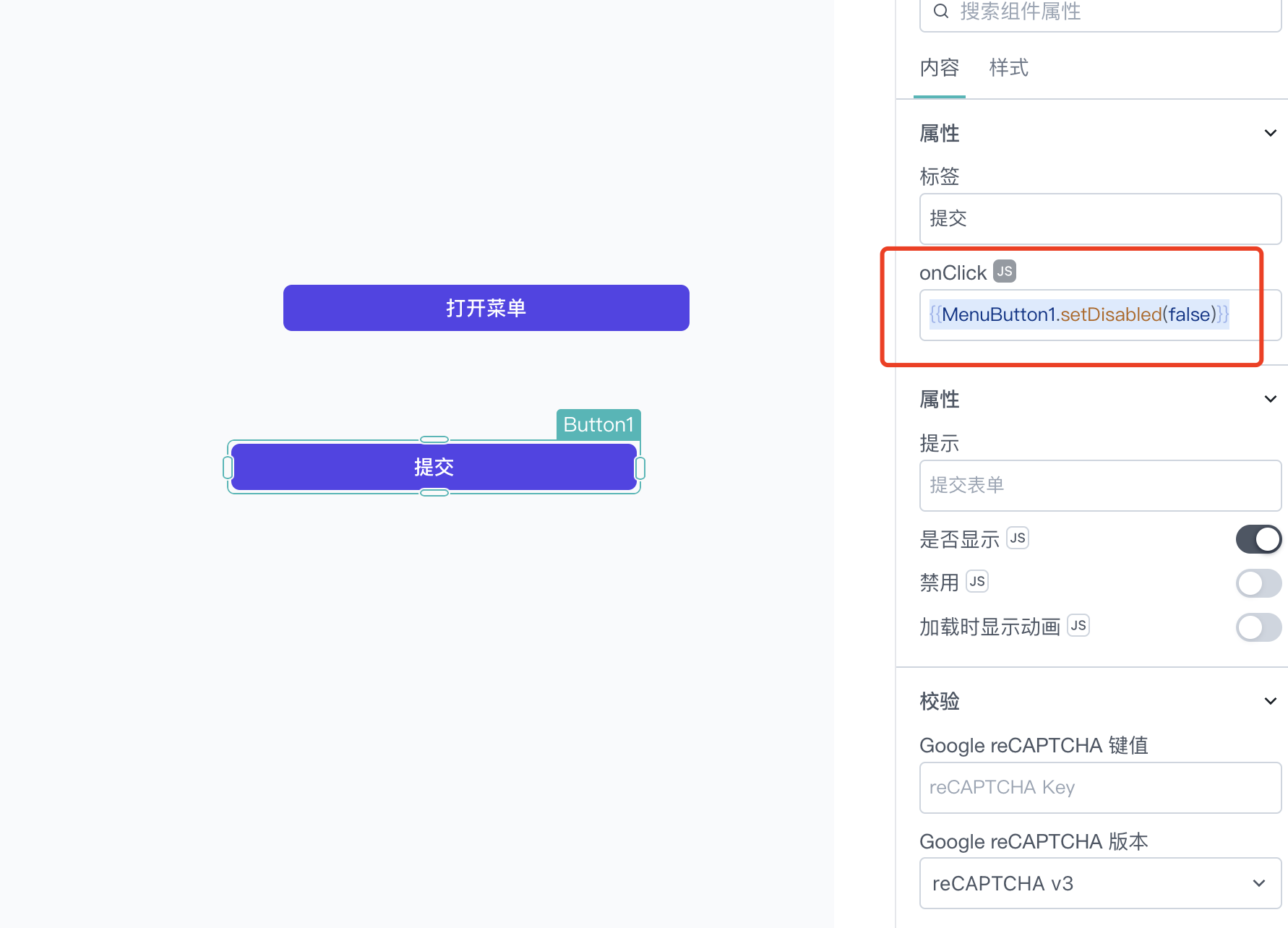
3.2 setDisabled
该方法可以设置 isDisabled 属性的值,可以看下面的示例:
{
{
MenuButton1.setDisabled(false);
}
}

如果要执行顺序操作,请使用.then(),可以看下面的示例:
MenuButton1.setDisabled(false).then(() => {});