按钮组(ButtonGroup)组件
本文将介绍按钮组(Button Group)组件的使用,按钮组组件功能分【内容】及【样式】两块选项,用户根据自己的需求进行内容的编辑及样式的修改
一、内容
1、数据
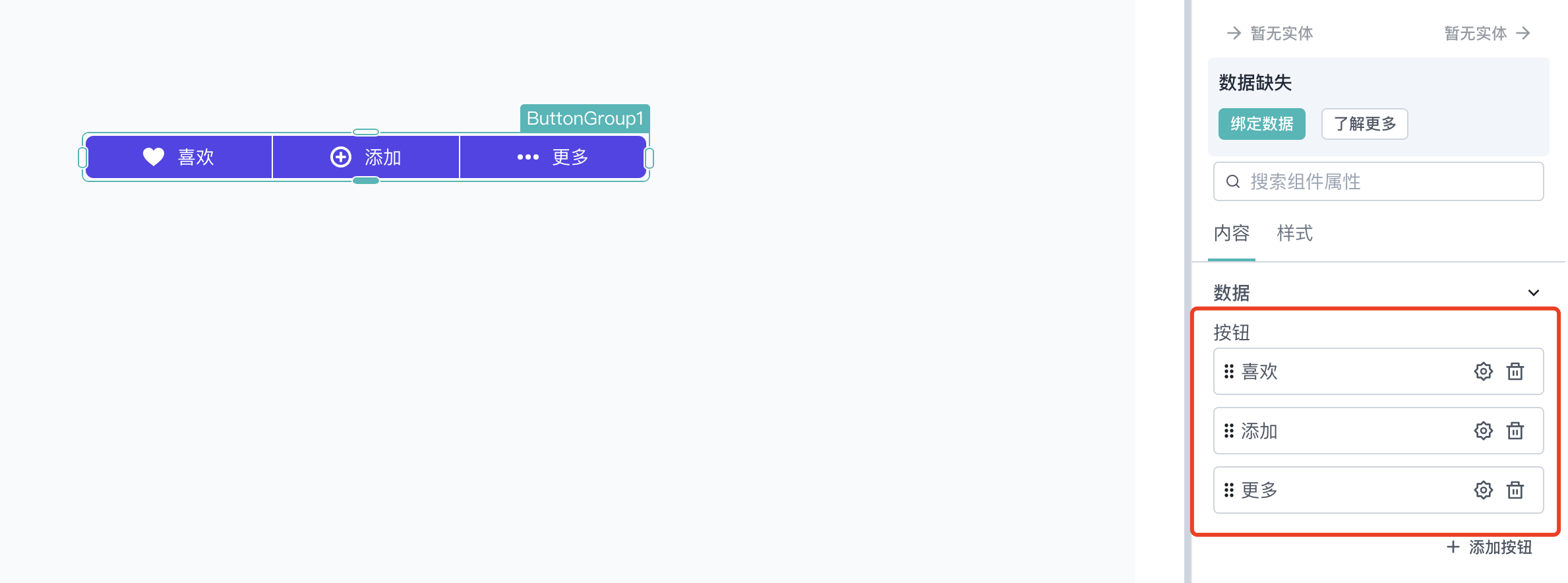
1.1 按钮
- 按钮名称:可以对按钮组中的按钮名称进行编辑、
- 按钮设置:可以对按钮的类型进行编辑,支持配置静态按钮或菜单按钮,也支持对静态按钮及菜单按钮中的选项配置 onClick 事件、功能禁用、可见等
- 按钮删除:可以从按钮组中删除该按钮

1.2 添加按钮
可以点击右下角的添加按钮为按钮组添加一个按钮
2、属性
2.1 是否显示
点击旁边的 JS 图标可以自行编写代码,通过 True/False 来控制是否开启该功能
可以设置按钮组组件在页面上中是否可见
2.2 禁用
点击旁边的 JS 图标可以自行编写代码,通过 True/False 来控制是否开启该功能
可以设置按钮组组件在页面上中是否可用
2.3 加载时显示动画
点击旁边的 JS 图标可以自行编写代码,通过 True/False 来控制是否开启该功能
可以设置按钮组组件在数据加载渲染的时候是否显示动画效果
二、组件属性
按钮组组件支持多种属性供用户灵活开发,后面将挑选几个常用属性进行描述
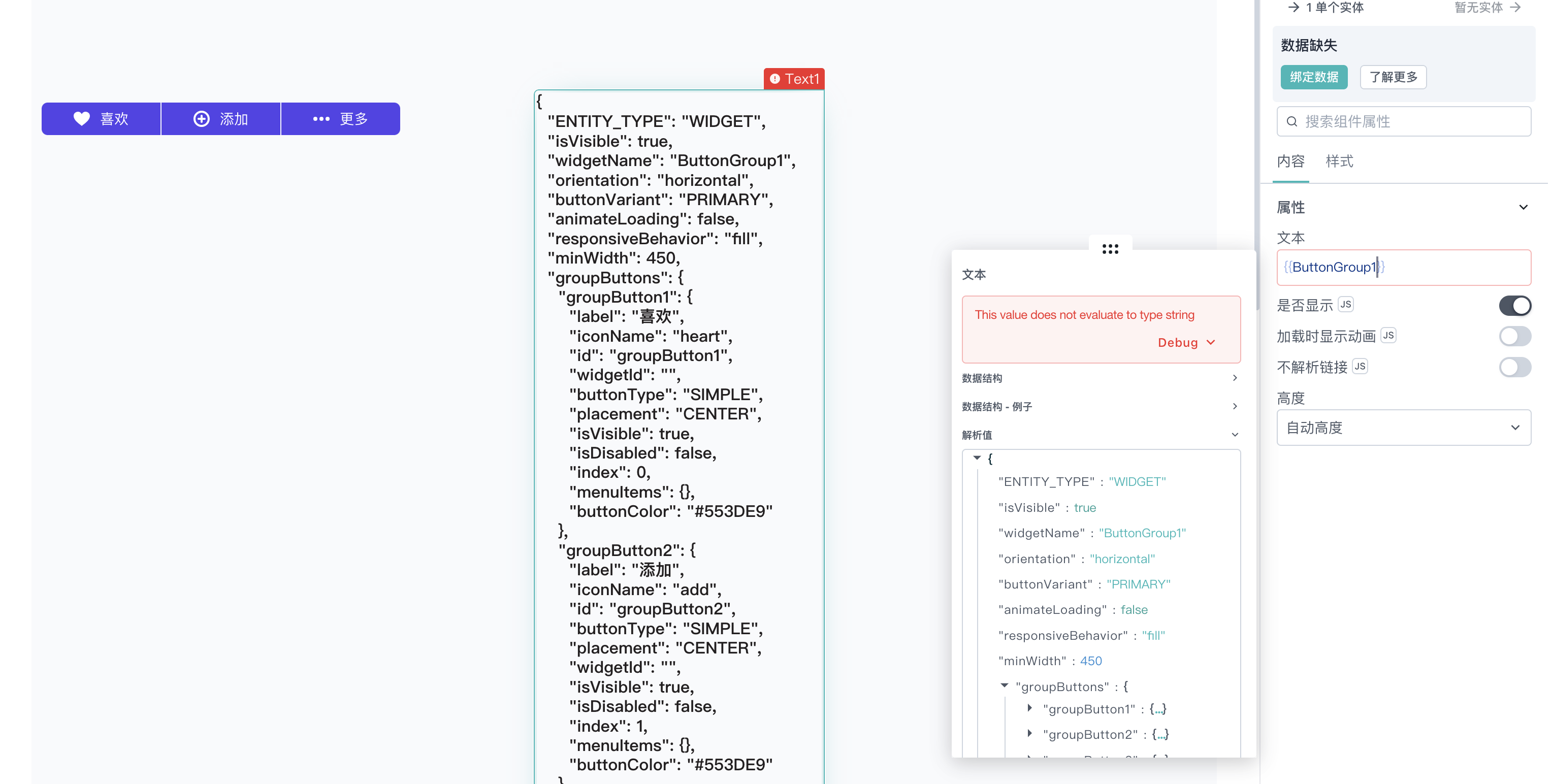
如需了解更多,可以在画布中拖入一个 text 文本组件,可以看下面的示例
{
{
ButtonGroup1;
}
}

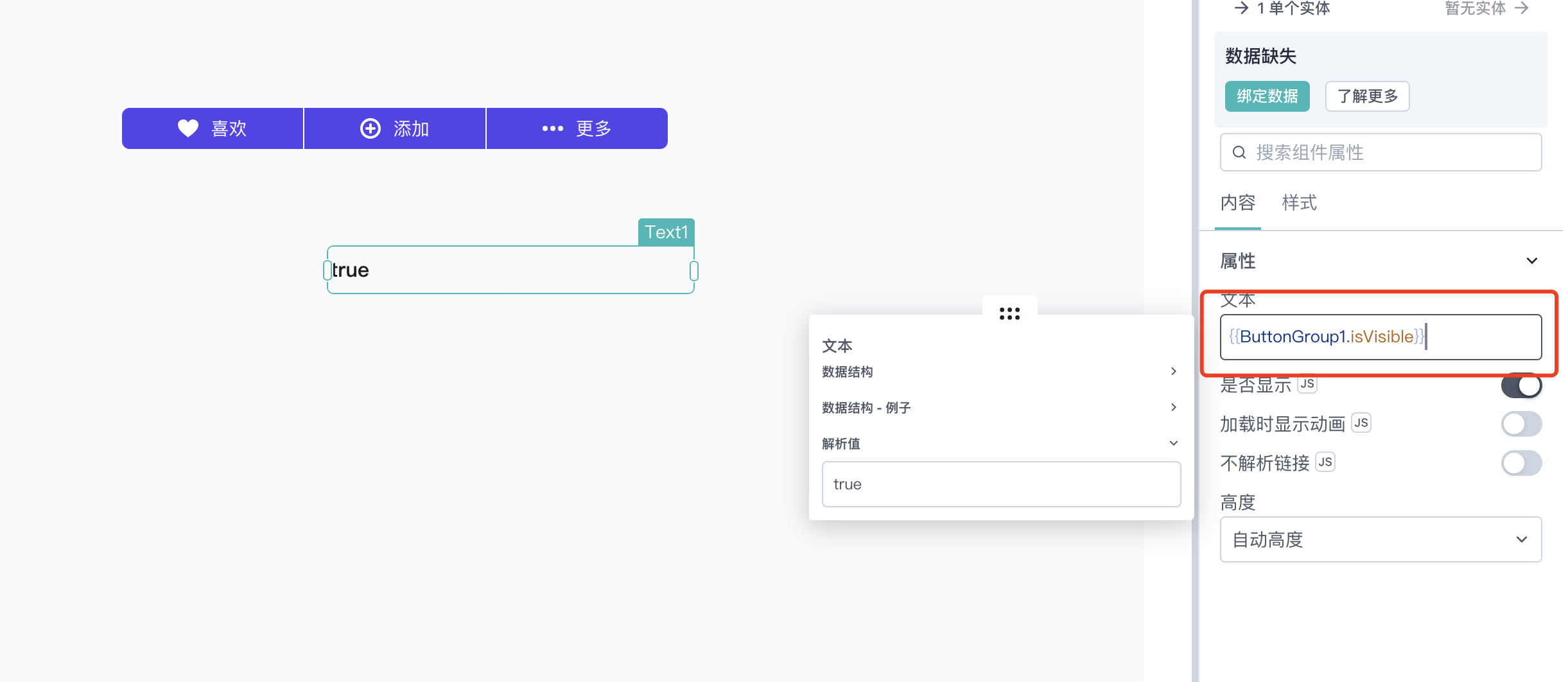
2.1 isVisible
该属性可以反应组件的可见状态,是 True 还是 False,可以看下面的示例:
{
{
ButtonGroup1.isVisible;
}
}

三、组件属性设置方法
该方法支持在应用运行的过程中对组件属性的值进行修改,这些方法是异步的并返回 Promise。你可以使用.then()来确保 PagePlug 中后续代码行的执行和排序
3.1 setVisibility
该方法可以设置 isVisible 属性的值,可以看下面的示例:
{
{
ButtonGroup1.setVisibility(false);
}
}

如果要执行顺序操作,请使用.then(),可以看下面的示例:
ButtonGroup1.setVisibility(true).then(() => {});
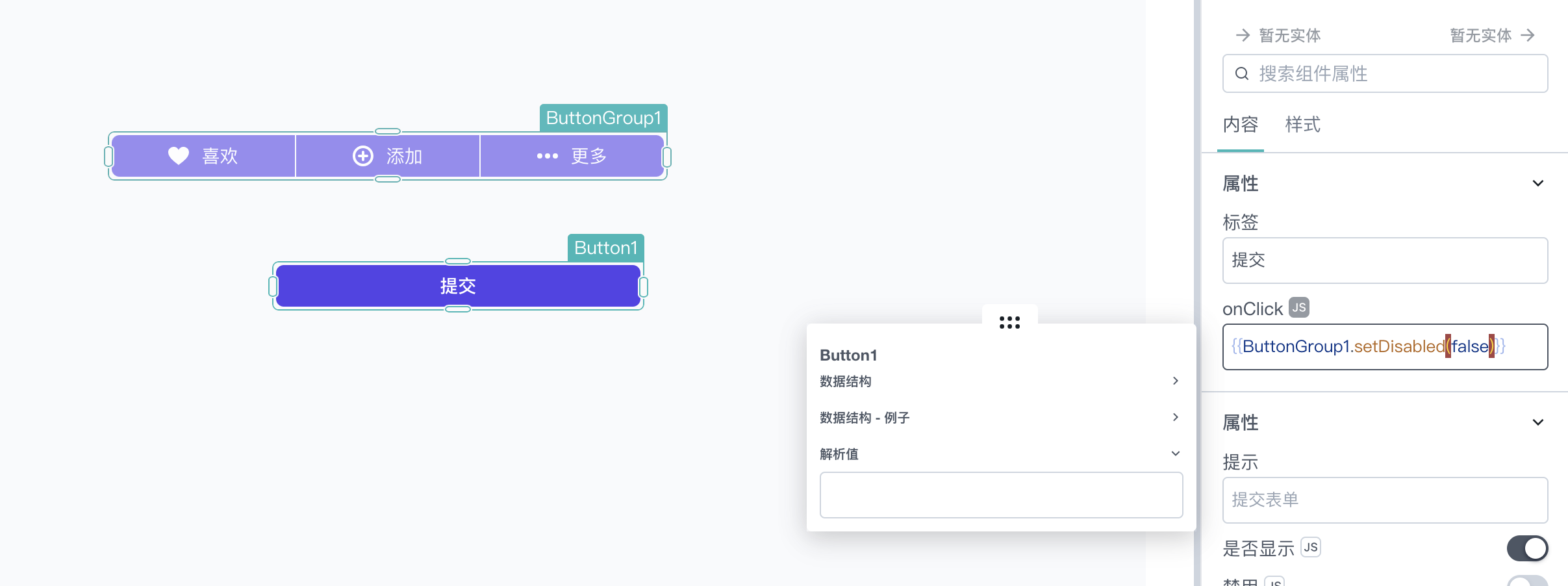
3.2 setDisabled
该方法可以设置 isDisabled 属性的值,可以看下面的示例:
{
{
ButtonGroup1.setDisabled(false);
}
}

如果要执行顺序操作,请使用.then(),可以看下面的示例:
ButtonGroup1.setDisabled(false).then(() => {});