按钮(Button)组件
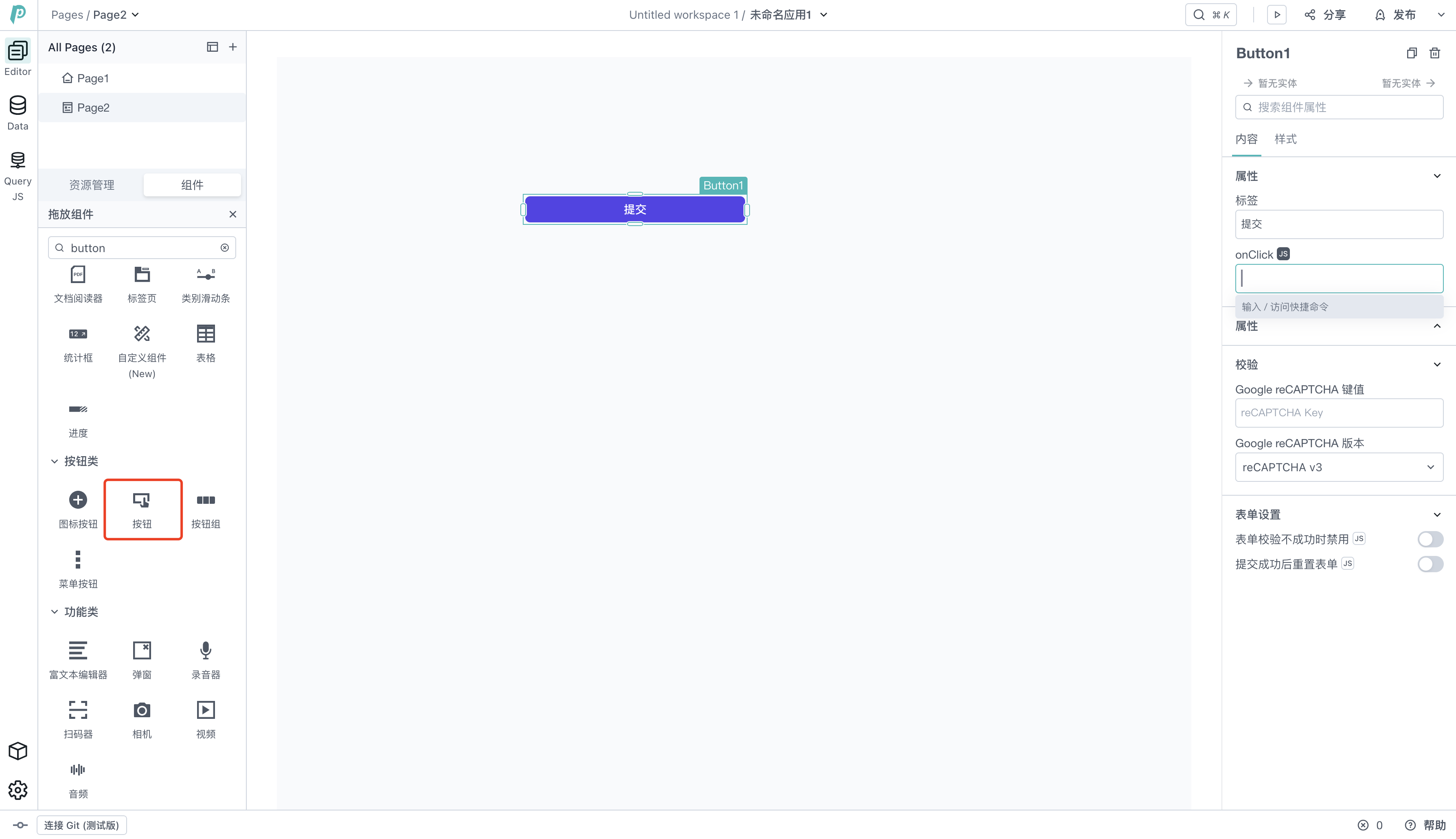
本文将介绍按钮(Button)组件的使用,按钮组件功能分【内容】及【样式】两块选项,用户根据自己的需求进行内容的编辑及样式的修改

一、内容
1、属性
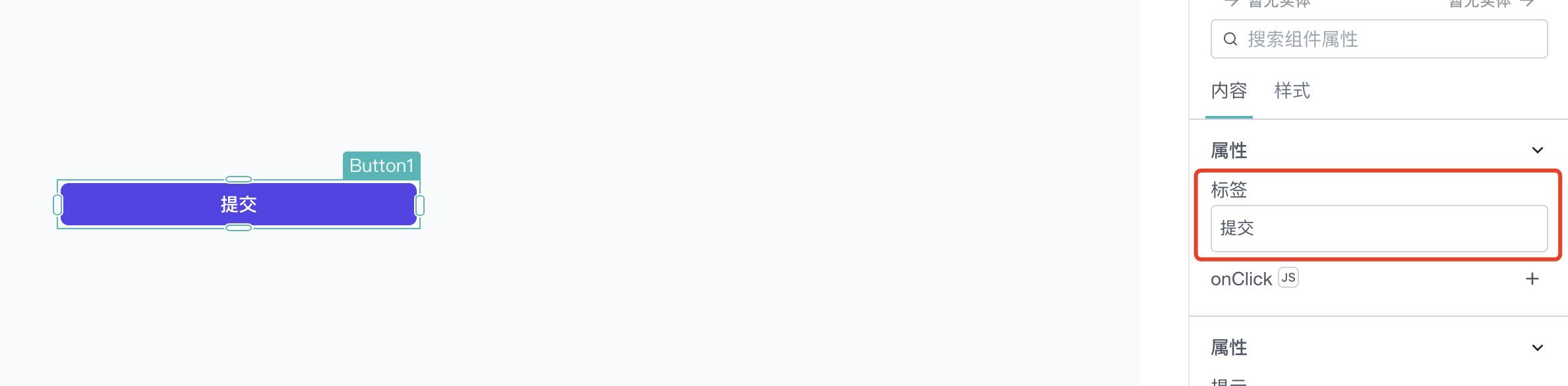
1.1 标签
可以配置按钮组件的文本标题,可以看下面的示例子:

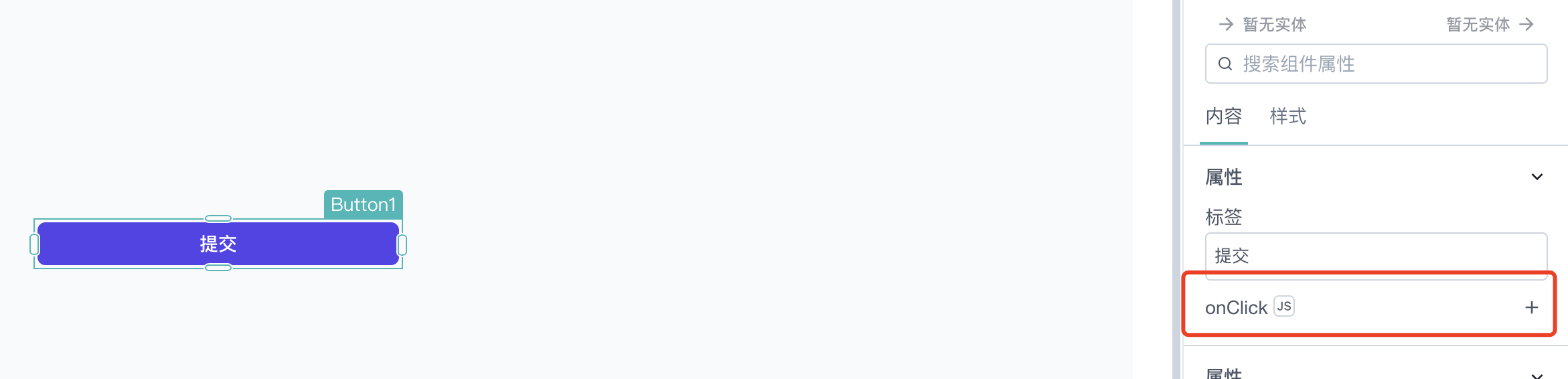
1.2 onClick
点击旁边的JS图标可以自行编写代码
可以设置用户点击按钮时触发的事件动作

2、属性
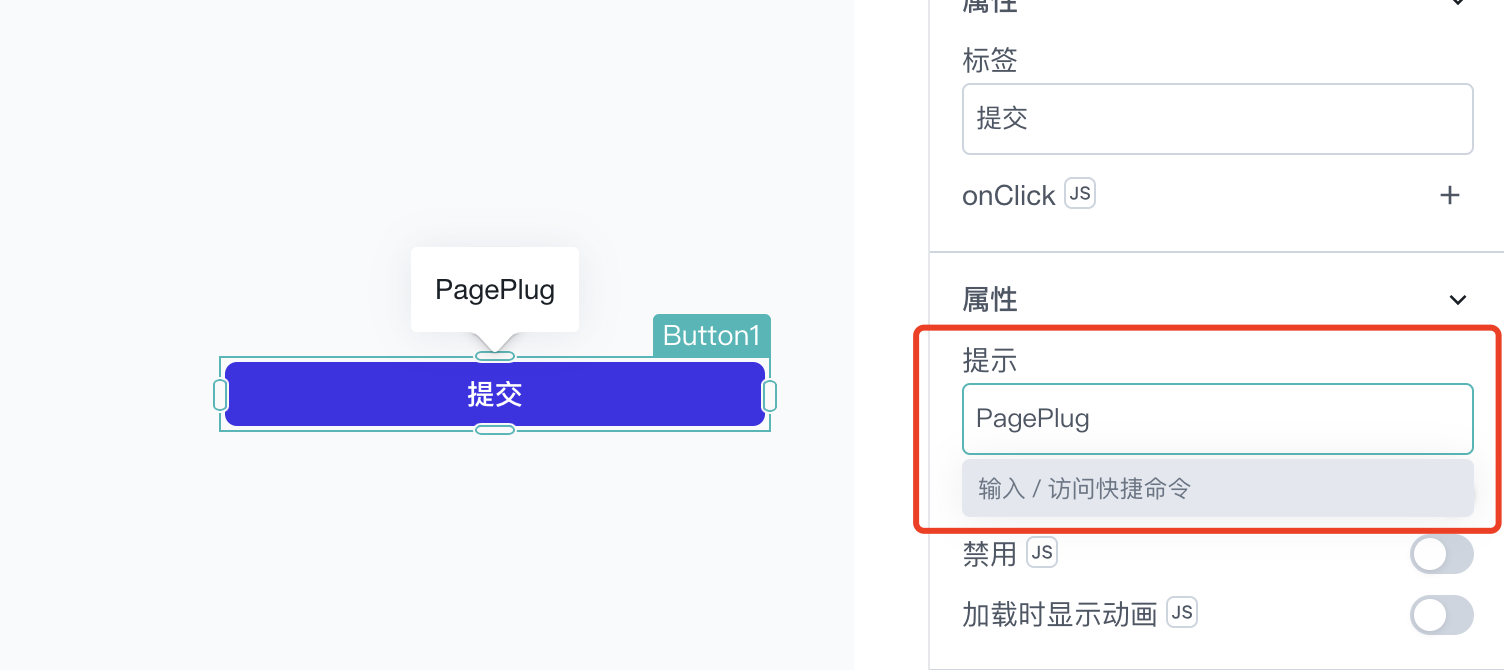
2.1 提示
可以配置气泡提醒的文本内容,如果没有配置文本内容,则不显示气泡提醒效果;可以看下面的示例子:

2.2 是否显示
点击旁边的JS图标可以自行编写代码,通过True/False来控制是否开启该功能
可以控制按钮组件在页面上是否可见

2.3 禁用
点击旁边的JS图标可以自行编写代码,通过True/False来控制是否开启该功能
可以控制按钮组件是否可用

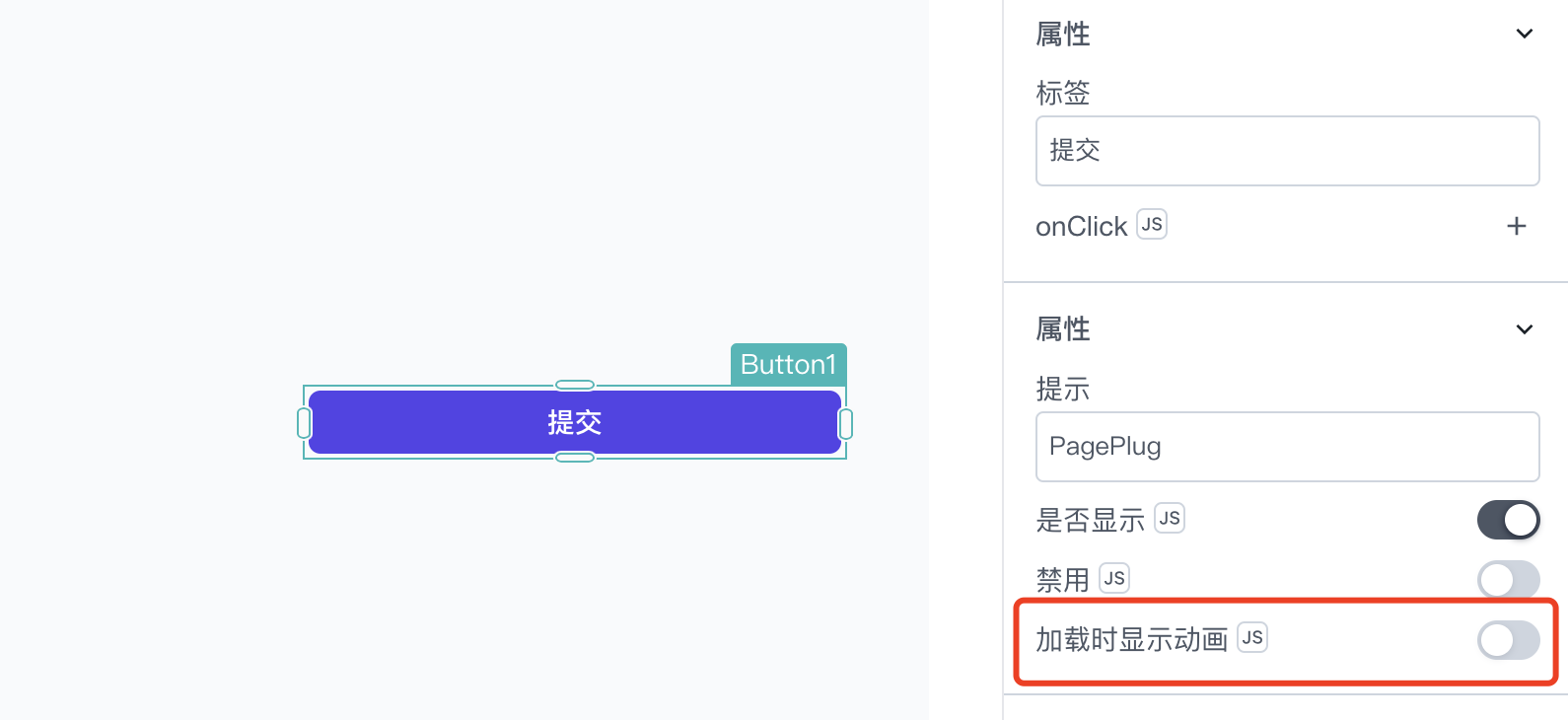
2.4 加载时显示动画
点击旁边的JS图标可以自行编写代码,通过True/False来控制是否开启该功能
可以控制按钮组件在数据加载渲染的时候是否显示动画效果

3、校验
3.1 Google reCAPTCHA 键值
3.2 Google reCAPTCHA版本
4、表单设置
4.1 表单校验不成功时禁用
4.2 提交成功后重置表单
二、组件属性
按钮组件支持多种属性供用户灵活开发,后面将挑选几个常用属性进行描述
如需了解更多,可以在画布中拖入一个text文本组件,可以看下面的示例

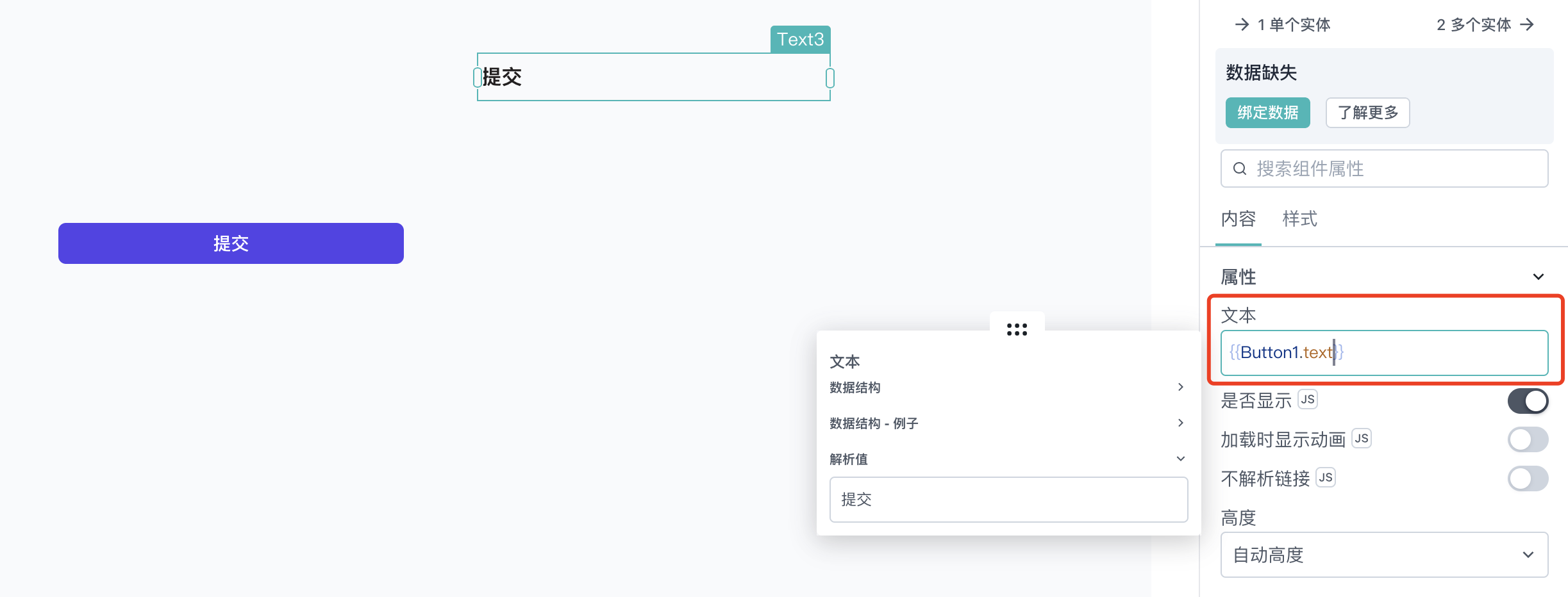
2.1 text
该属性可以获取当前按钮的标签文本值,可以看下面的示例:
{{Button1.text}}

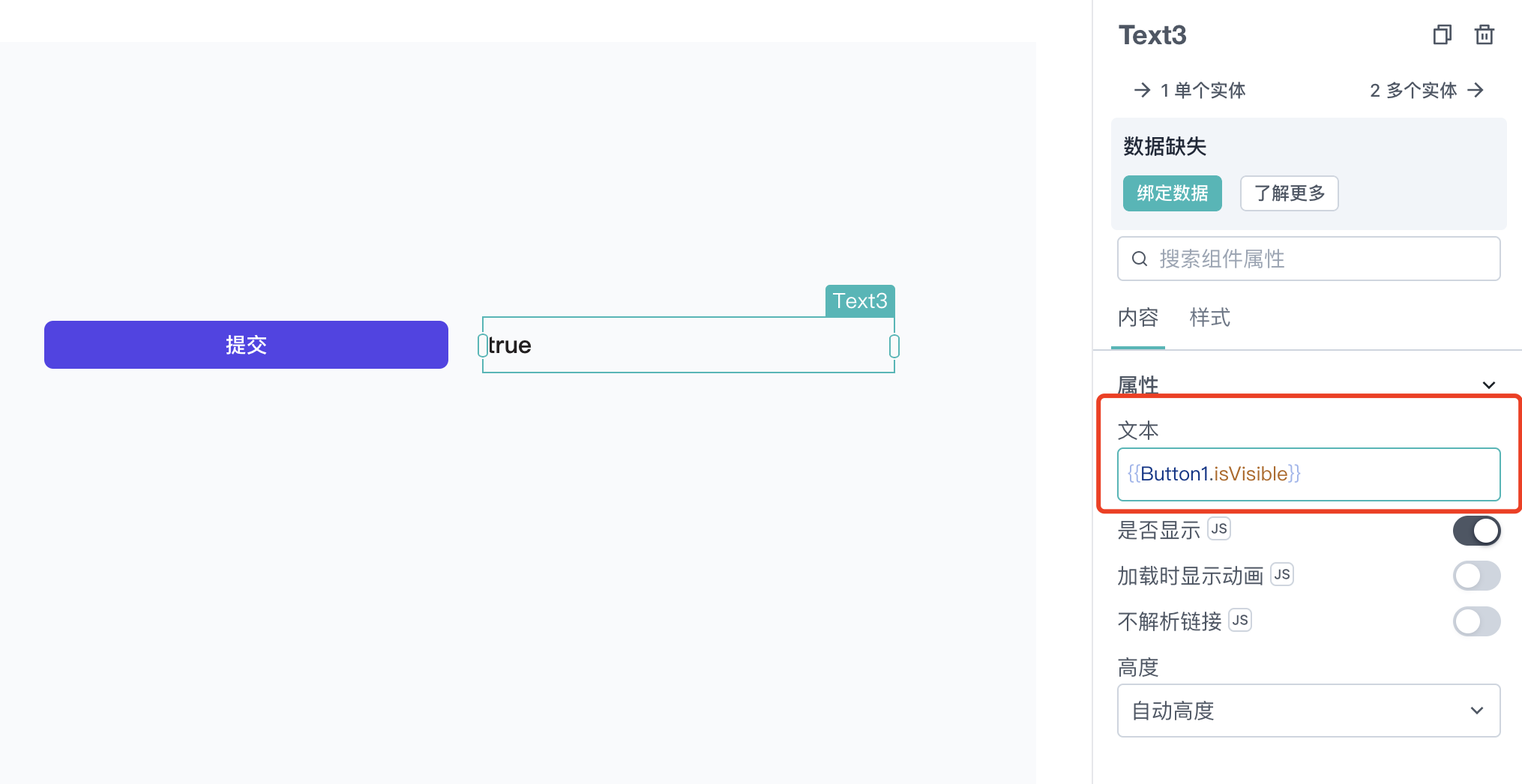
2.2 isVisible
该属性可以反应组件的可见状态,是True还是False,可以看下面的示例:
{{Button1.isVisible}}

2.3 isDisabled
该属性可以反应组件的可用状态,是True还是False,可以看下面的示例:
{{Button1.isDisabled}}

三、组件属性设置方法
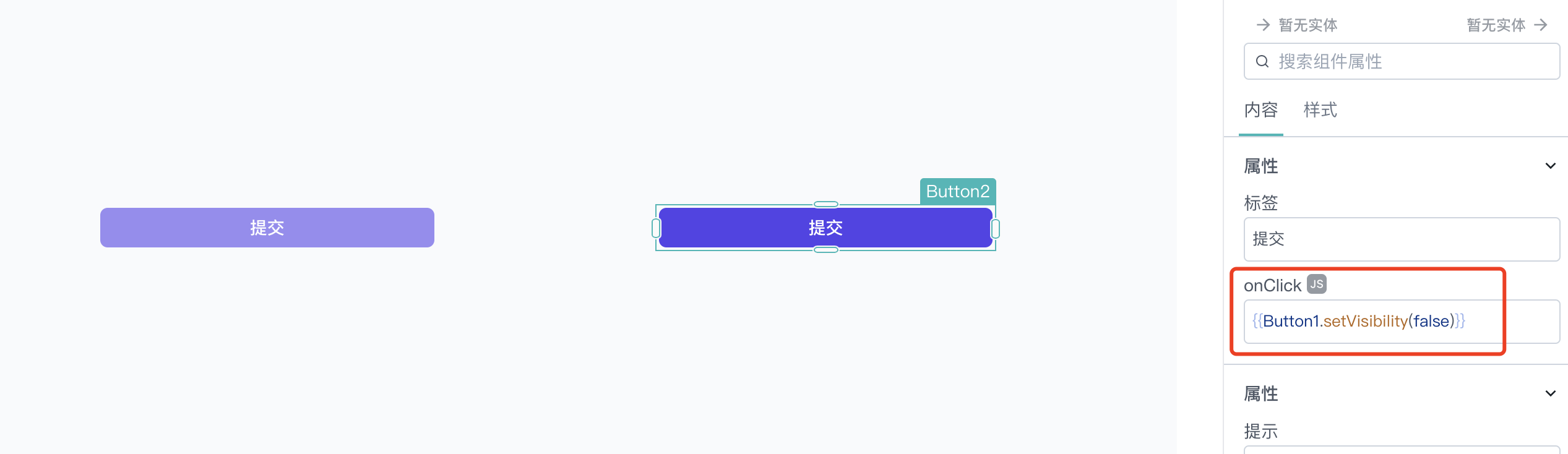
3.1 setVisibility
该方法可以设置isVisible属性的值,可以看下面的示例:
{{Button1.setVisibility(false)}}

如果要执行顺序操作,请使用.then(),可以看下面的示例:
Button1.setVisibility(false).then(() => {
})
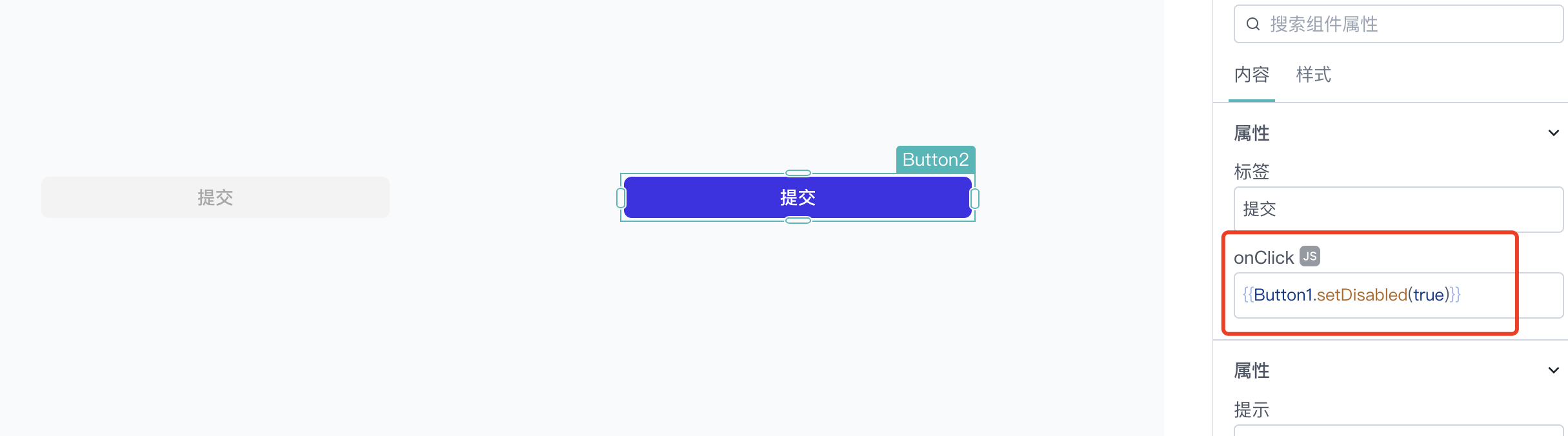
3.2 setDisabled
该方法可以设置isDisabled属性的值,可以看下面的示例:
{{Button1.setDisabled(true)}}

如果要执行顺序操作,请使用.then(),可以看下面的示例:
Button1.setDisabled(true).then(() => {
})
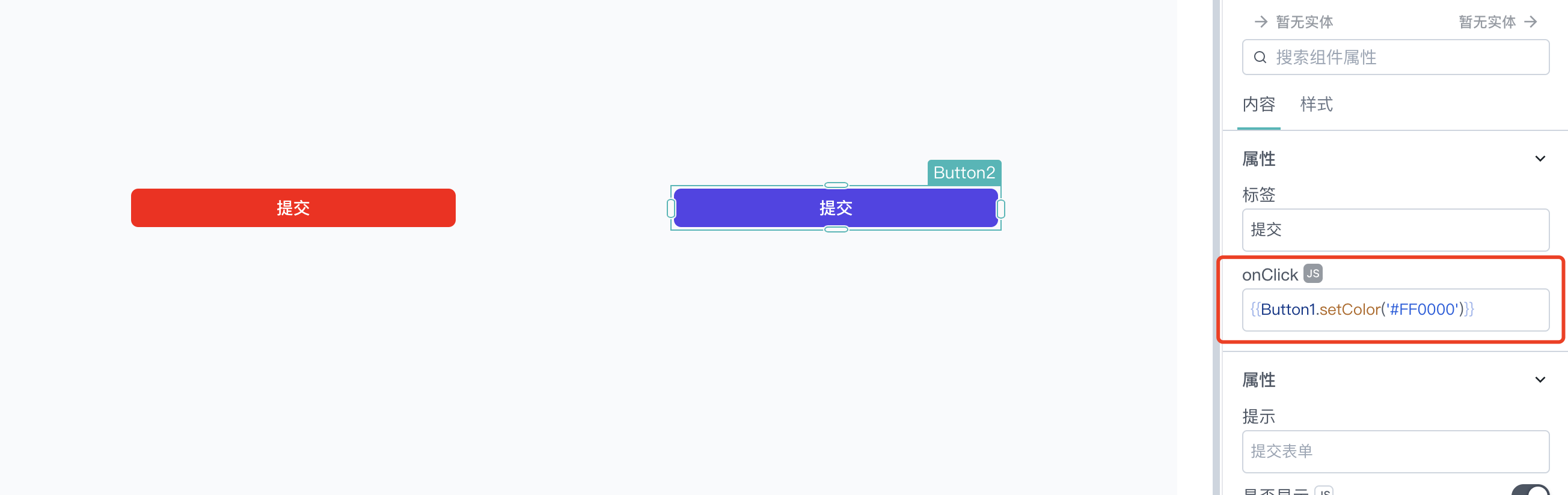
3.3 setColor
该方法可以设置按钮的颜色,可以看下面的示例:
{{Button1.setColor('#FF0000')}}

如果要执行顺序操作,请使用.then(),可以看下面的示例:
Button1.setColor('#FF0000').then(() => {
})
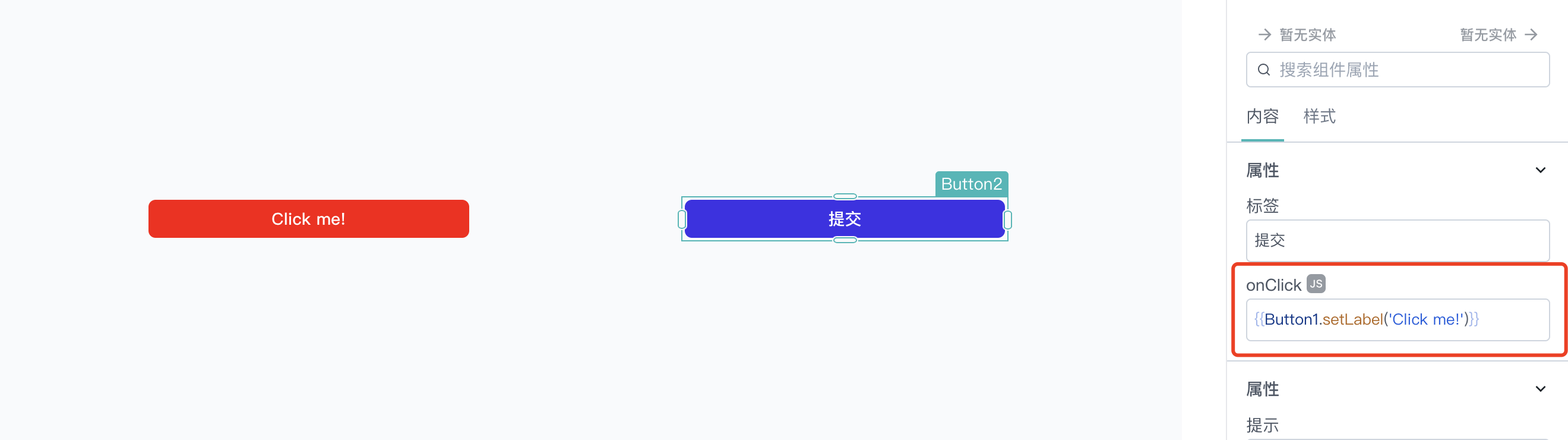
3.4 setLabel
该方法可以设置按钮的文本内容,可以看下面的示例:
{{Button1.setLabel('Click me!')}}

如果要执行顺序操作,请使用.then(),可以看下面的示例:
Button1.setLabel('Click me!').then(() => {
})