单选组(RadioGroup)组件
本文将介绍单选组(Radio Group)组件的使用,下拉多选组件功能分【内容】及【样式】两块选项,用户根据自己的需求进行内容的编辑及样式的修改
一、内容
1、数据
1.1 选项
- 动态配置
数据源这里可以通过【数据源查询】、【Api 查询】动态将数据绑定到下拉多选组件上,数据格式必须是具有 label、value 属性的对象数组(点击 JS 图标编写)
如果检索到的数据不是所需的格式,你可以使用 JavaScript 来进行转换,例如.map()函数,再绑定到单选组组件上
- 静态配置
可以直接在选项中填写,左侧红色框对应 Label 属性,右侧蓝色框对应 Value 属性;右下角的添加一项,可以增加按钮选项配置
1.2 默认选中值
可以设置单选组组件默认选中的初始值,需要配置 value 属性,可以看下面的示例:
或者是通过{{ }}动态的绑定

2、标签
2.1 文本
可以配置单选组组件的文本标题,如果不需要显示文本,选项为空即可,可以看下面的示例子:
2.2 位置
可以设置文本标题的位置,有三类选项可选择:自动、左、上
| 名称 | 描述 |
|---|---|
| 自动 | 文本标题根据组件本身的高度确定 |
| 左 | 文本标题摆在组件的左侧 |
| 上 | 文本标题摆在组件的顶部 |

3、校验
3.1 必填
点击旁边的 JS 图标可以自行编写代码,通过 True/False 来控制是否开启该功能
开启该功能后,用户必须选择一个选项
4、属性
4.1 提示
该功能需要有文本标题的情况下才可使用
开启该功能后,在文本标题右侧会有一个 ❓ 号的提示标识,供用户查看提示消息
4.2 是否显示
点击旁边的 JS 图标可以自行编写代码,通过 True/False 来控制是否开启该功能
可以控制单选组组件在页面上是否显示
4.3 禁用
点击旁边的 JS 图标可以自行编写代码,通过 True/False 来控制是否开启该功能
可以控制单选组组件在页面上是否可用
4.4 行排列
点击旁边的 JS 图标可以自行编写代码,通过 True/False 来控制是否开启该功能
可以控制单选组组件是水平排列还是竖直排列
4.5 加载时显示动画
点击旁边的 JS 图标可以自行编写代码,通过 True/False 来控制是否开启该功能
可以控制单选组件在数据加载渲染的时候是否显示动画效果
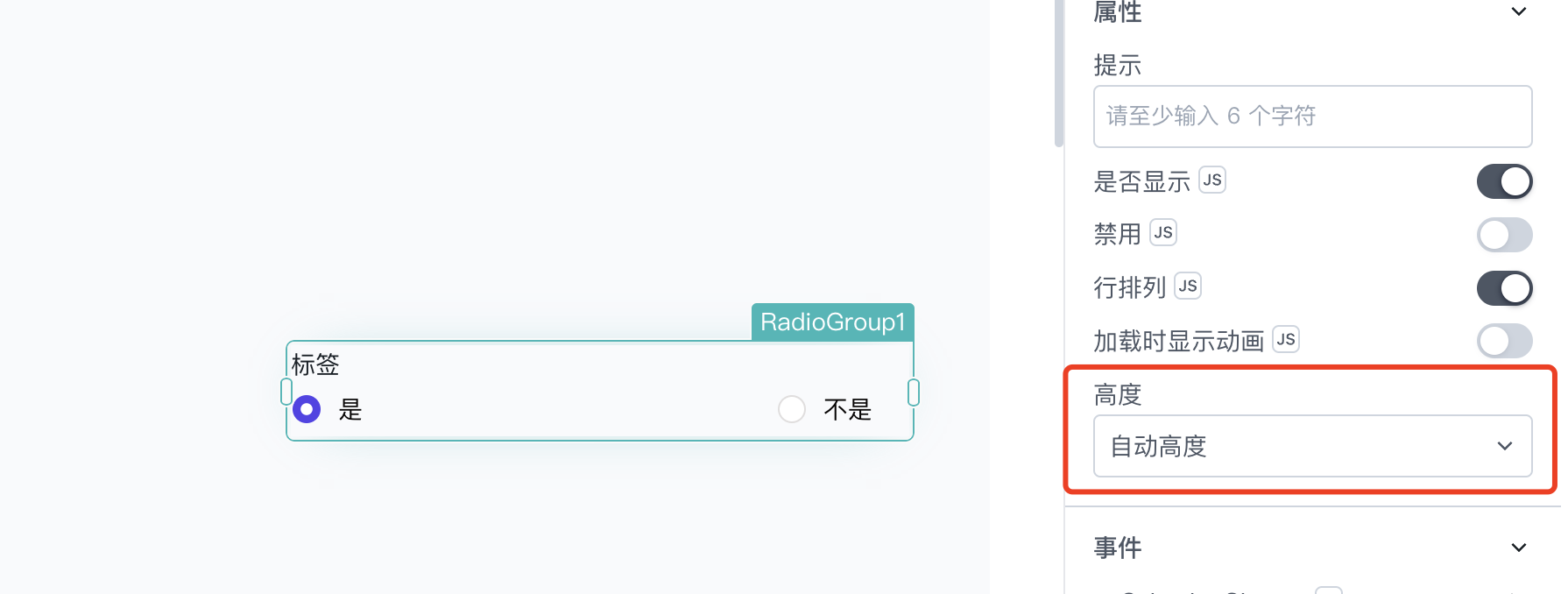
4.6 高度
该功能可以配置单选组组件的高度大小
| 名称 | 描述 |
|---|---|
| 固定高度 | 通过拖拽边框来控制组件的大小,使其固定不变 |
| 自动高度 | 组件根据画布内容及其他情况可以自行动态调整 |
| 区间自动高度 | 与自动高度差不多,支持设置组件占用的最小、最大行数 |

5、事件
5.1 onSelectionChange
点击旁边的 JS 图标可以自行编写代码
可以设置用户对选项内容修改时触发的事件动作
二、组件属性
单选组组件支持多种属性供用户灵活开发,后面将挑选几个常用属性进行描述
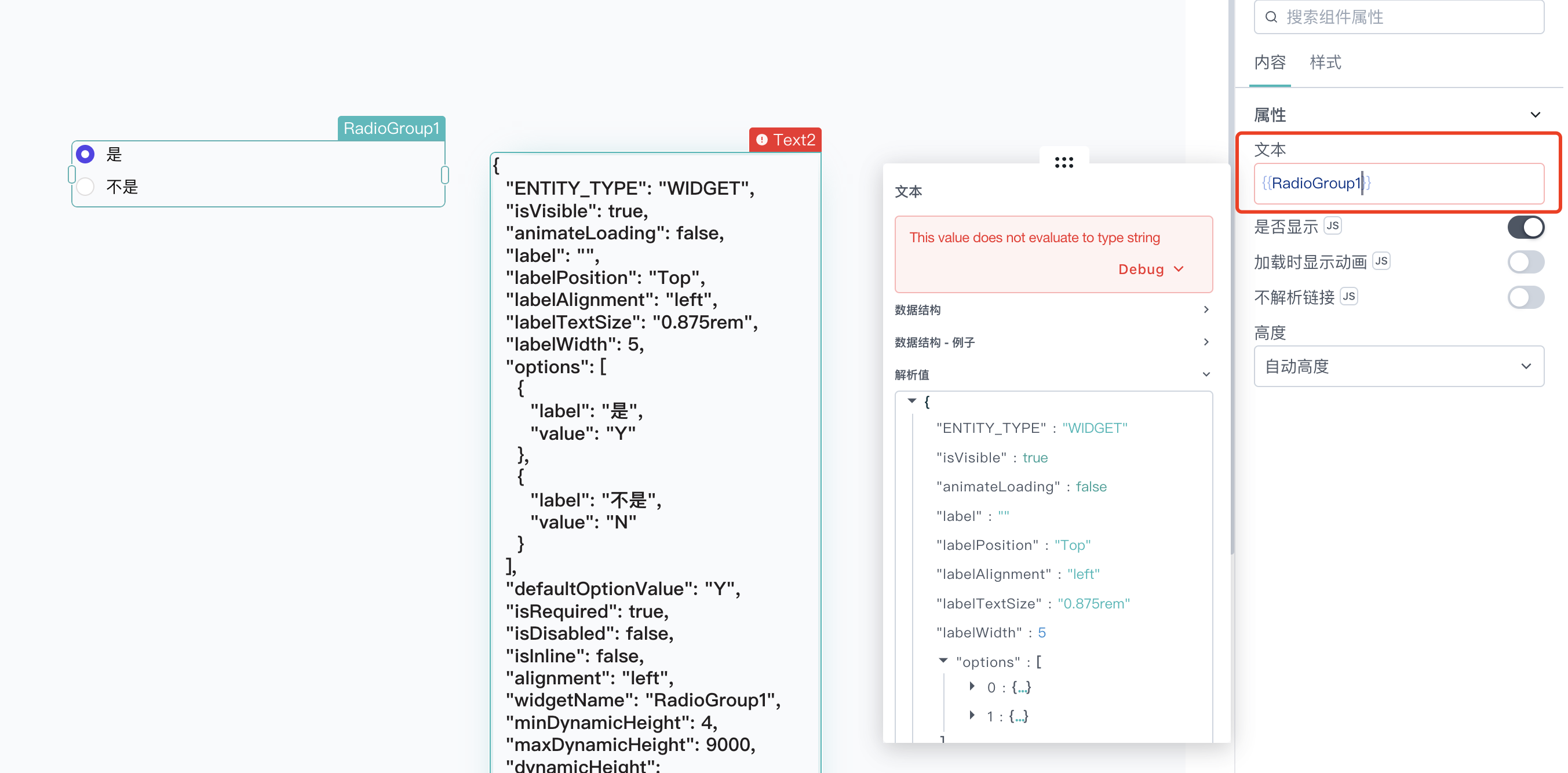
如需了解更多,可以在画布中拖入一个 text 文本组件,可以看下面的示例

2.1 options
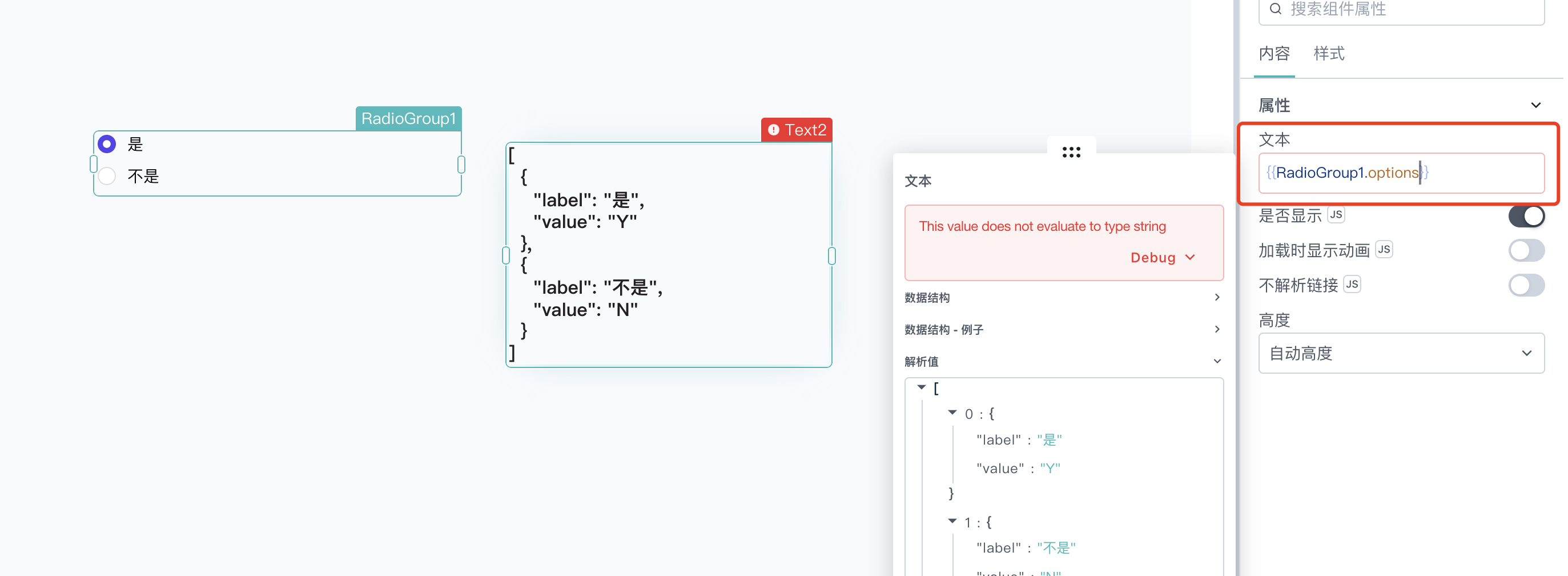
该属性可以获取单选组组件的数组信息,可以看下面的示例:
{
{
RadioGroup1.options;
}
}

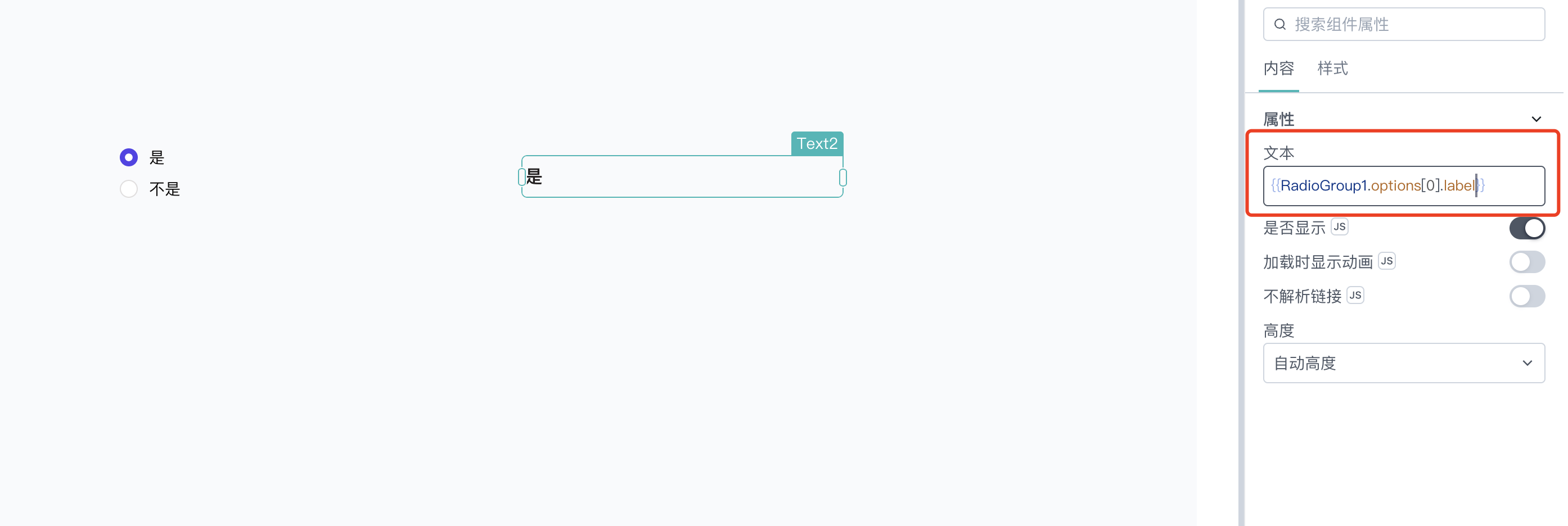
- 如果想获取某个数组的信息,可以看下面的示例:
{
{
RadioGroup1.options[0].label;
}
}

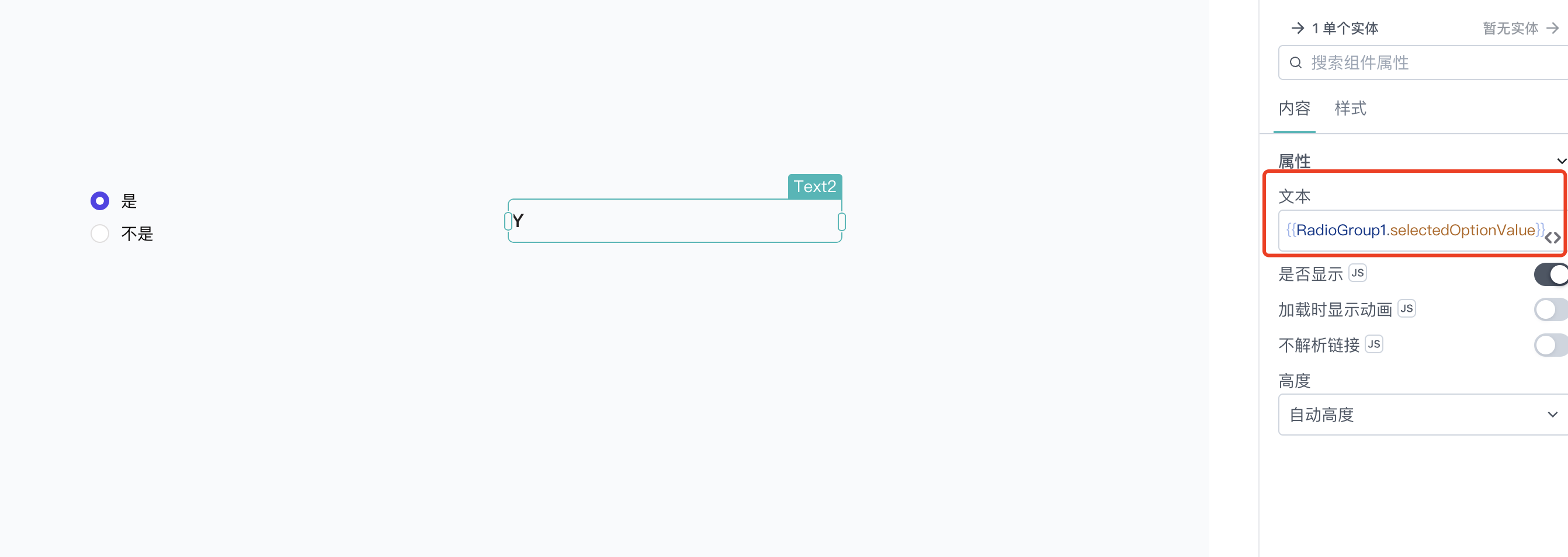
2.2 selectedOptionValue
该属性可以获取当前单选组组件选择项的 Value 属性,可以看下面的示例:
{
{
RadioGroup1.selectedOptionValue;
}
}

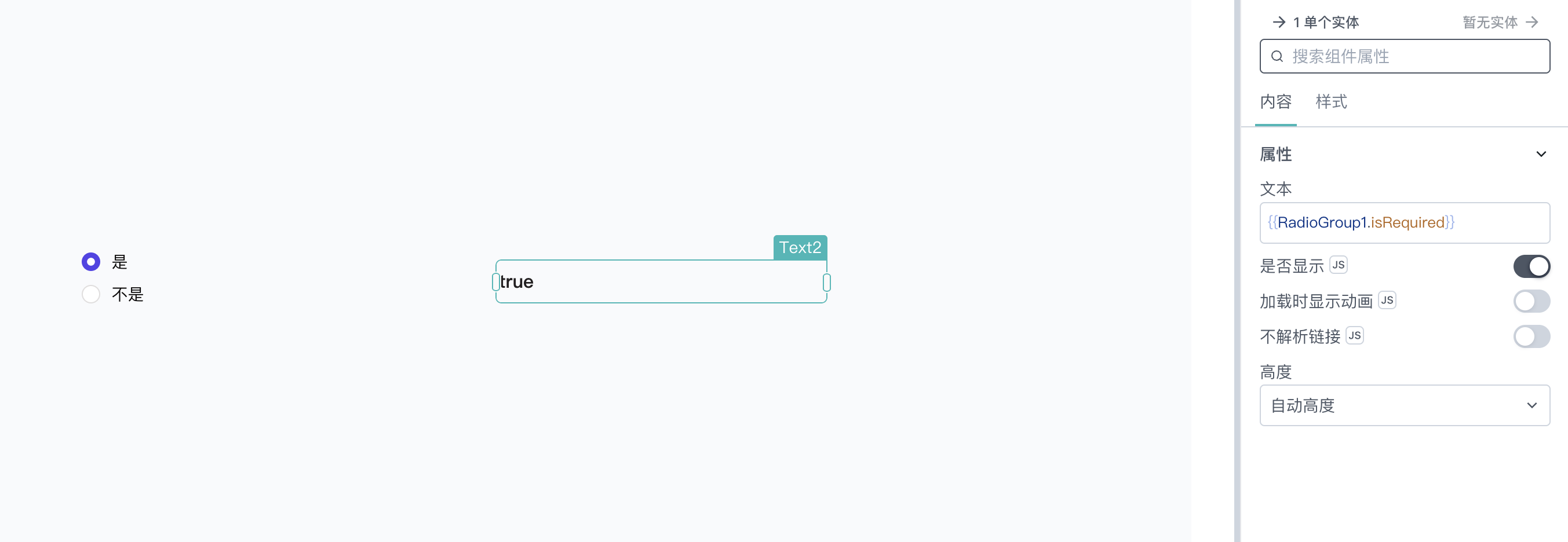
2.3 isRequired
该属性可以反应组件的是否需要必选,状态是 True 还是 False,可以看下面的示例:
{
{
RadioGroup1.isRequired;
}
}

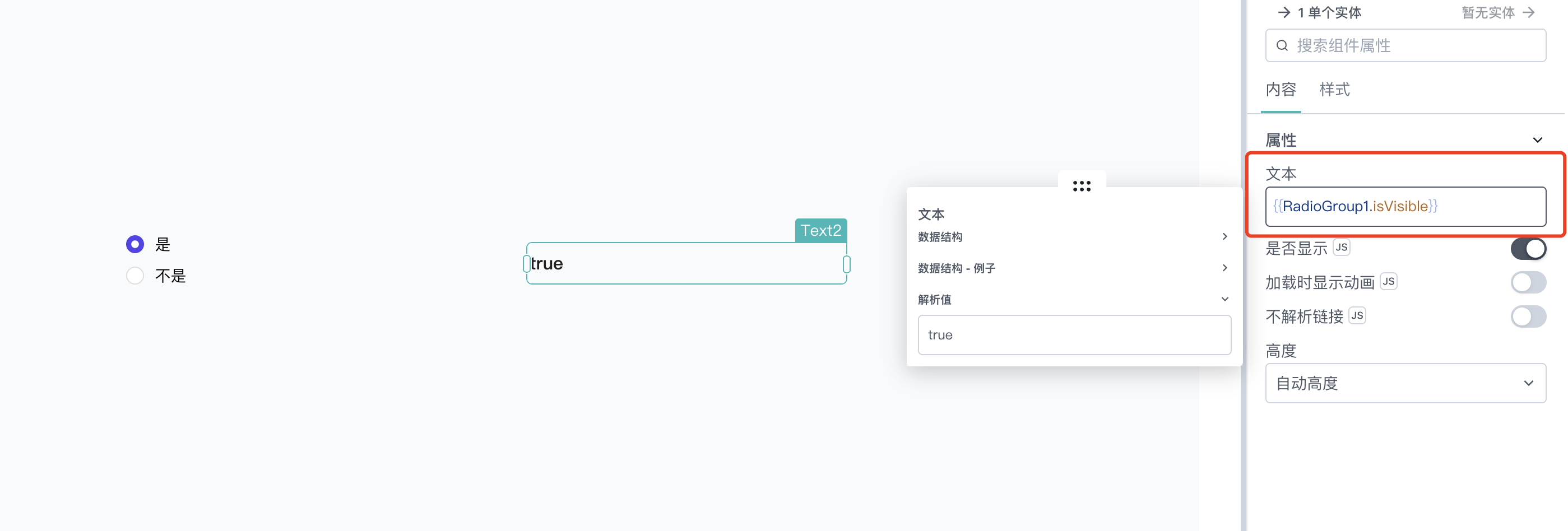
2.4 isVisible
该属性可以反应组件的可见状态,是 True 还是 False,可以看下面的示例:
{
{
RadioGroup1.isVisible;
}
}

三、组件属性设置方法
该方法支持在应用运行的过程中对组件属性的值进行修改,这些方法是异步的并返回 Promise。你可以使用.then()来确保 PagePlug 中后续代码行的执行和排序
3.1 setVisibility
该方法可以设置 isVisible 属性的值,可以看下面的示例:
{
{
RadioGroup1.setVisibility(true);
}
}

如果要执行顺序操作,请使用.then(),可以看下面的示例:
RadioGroup1.setVisibility(true).then(() => {});
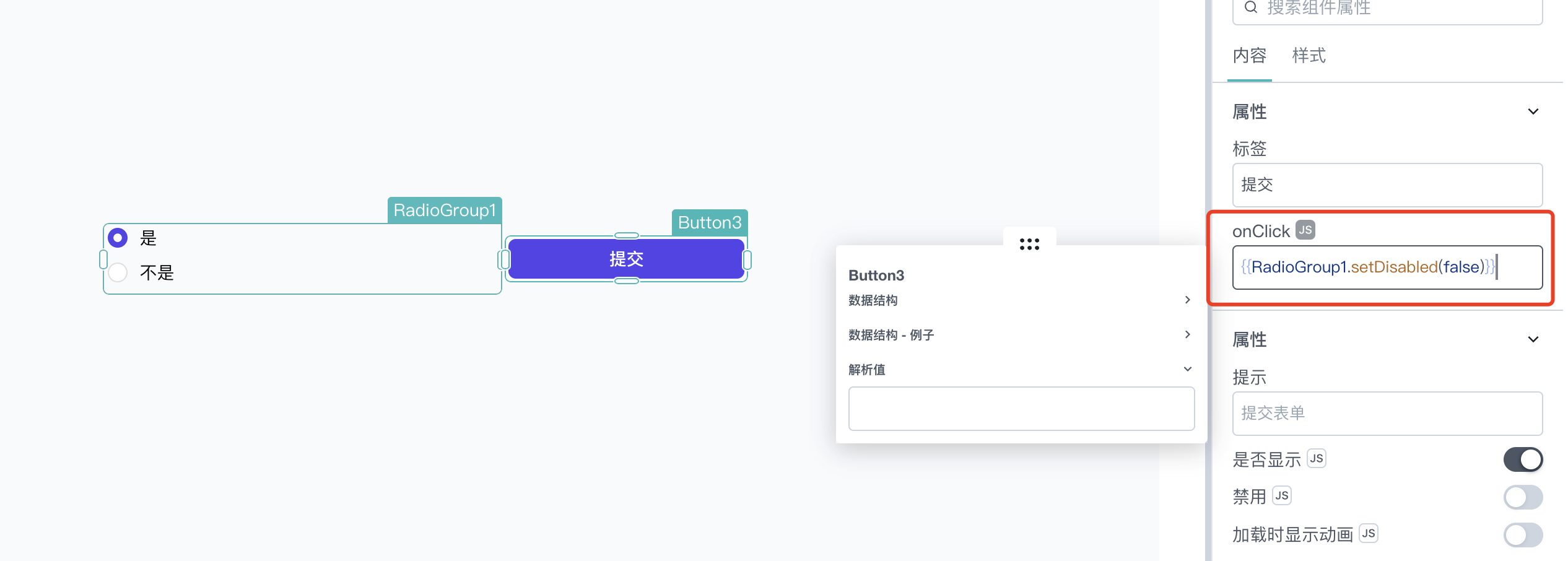
3.2 setDisabled
该方法可以设置 isDisabled 属性的值,可以看下面的示例:
{
{
RadioGroup1.setDisabled(false);
}
}

如果要执行顺序操作,请使用.then(),可以看下面的示例:
RadioGroup1.setDisabled(true).then(() => {});
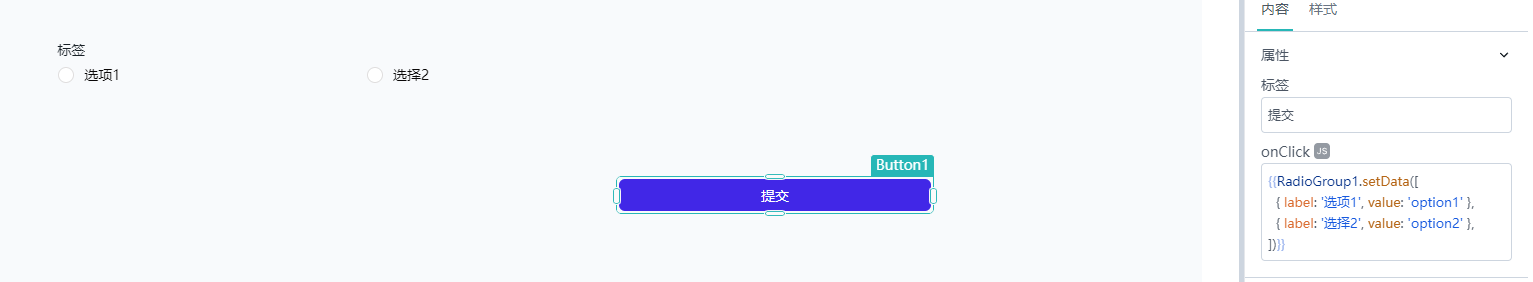
3.3 setData
该方法可以设置选项数据,可以看下面的示例:

{
{
RadioGroup1.setData([
{ label: "选项1", value: "option1" },
{ label: "选择2", value: "option2" },
]);
}
}