树形多选(MultiTreeSelect)组件
本文将介绍树形多选(MultiTreeSelect)组件的使用,下拉多选组件功能分【内容】及【样式】两块选项,用户根据自己的需求进行内容的编辑及样式的修改
一、内容
1、数据
1.1 选项
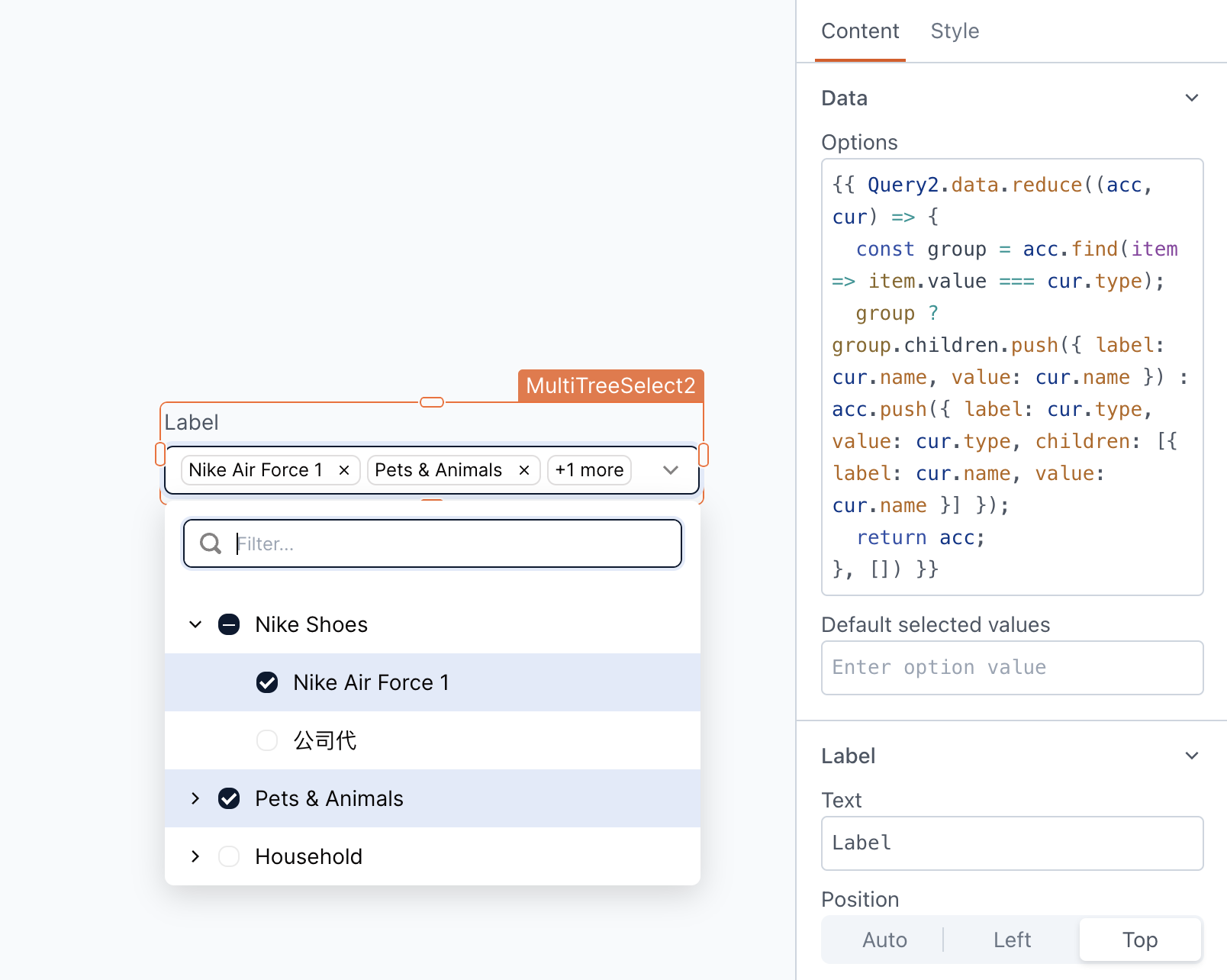
选项这里可以通过【数据源查询】、【Api 查询】动态将数据绑定到树形多选组件上,也支持绑定静态数据,数据格式必须是具有 label、value 属性的对象数组,也支持添加 children 字段
- 例如树形多选组件支持的数据格式为 JavaScript 对象数组
[
{
label: "蓝",
value: "BLUE",
children: [
{
label: "深蓝",
value: "DARK BLUE",
},
{
label: "浅蓝",
value: "LIGHT BLUE",
},
],
},
{
label: "绿",
value: "GREEN",
},
{
label: "红",
value: "RED",
},
];
如果检索到的数据不是所需的格式,你可以使用 JavaScript 来进行转换,再绑定到树形多选组件上,以刚刚{{Query1.data}}为例子
{
{
fetchData.data.reduce((acc, cur) => {
const group = acc.find((item) => item.value === cur.type);
group
? group.children.push({ label: cur.name, value: cur.name })
: acc.push({
label: cur.type,
value: cur.type,
children: [{ label: cur.name, value: cur.name }],
});
return acc;
}, []);
}
}

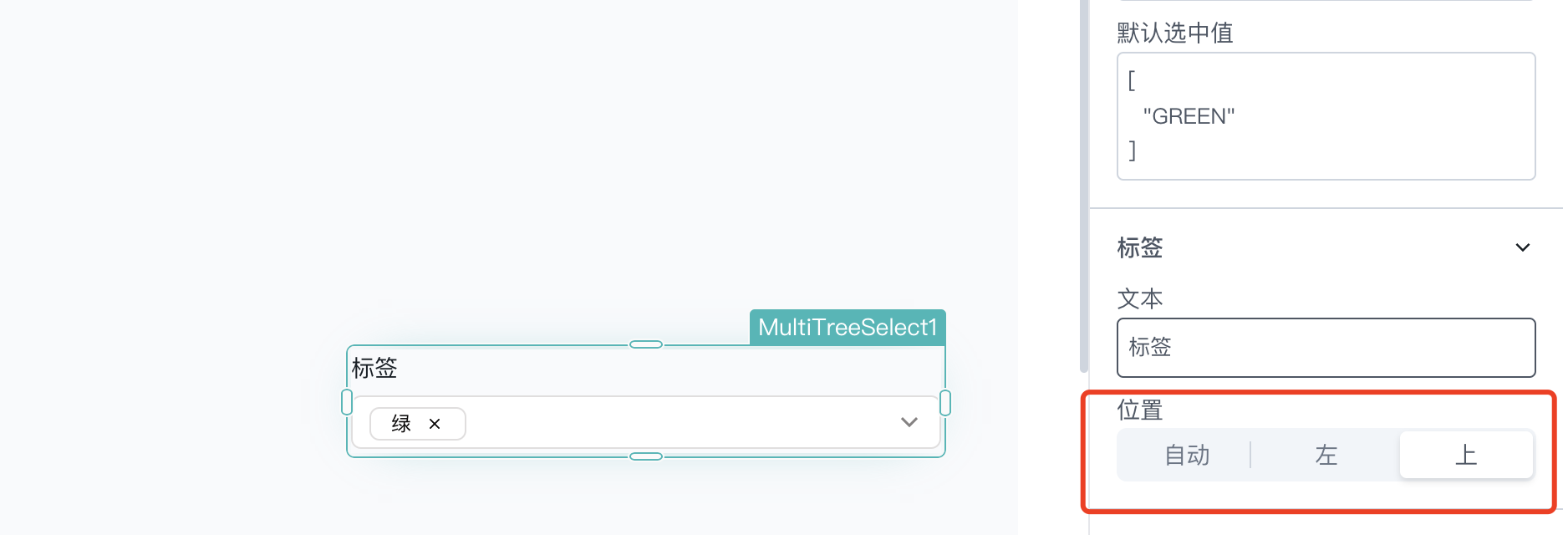
1.2 默认选中值
可以设置树形多选组件默认选中的初始值,需要配置 value 属性,可以看下面的示例:
2、标签
2.1 文本
可以配置树形多选组件的文本标题,如果不需要显示文本,选项为空即可,可以看下面的示例子:
2.2 位置
可以设置文本标题的位置,有三类选项可选择:自动、左、上
| 名称 | 描述 |
|---|---|
| 自动 | 文本标题根据组件本身的高度确定 |
| 左 | 文本标题摆在组件的左侧 |
| 上 | 文本标题摆在组件的顶部 |

3、校验
3.1 必填
点击旁边的 JS 图标可以自行编写代码,通过 True/False 来控制是否开启该功能
开启该功能后,用户必须在下拉组件的列表中选择某一个值
4、属性
4.1 提示
该功能需要有文本标题的情况下才可使用
开启该功能后,在文本标题右侧会有一个 ❓ 号的提示标识,供用户查看提示消息
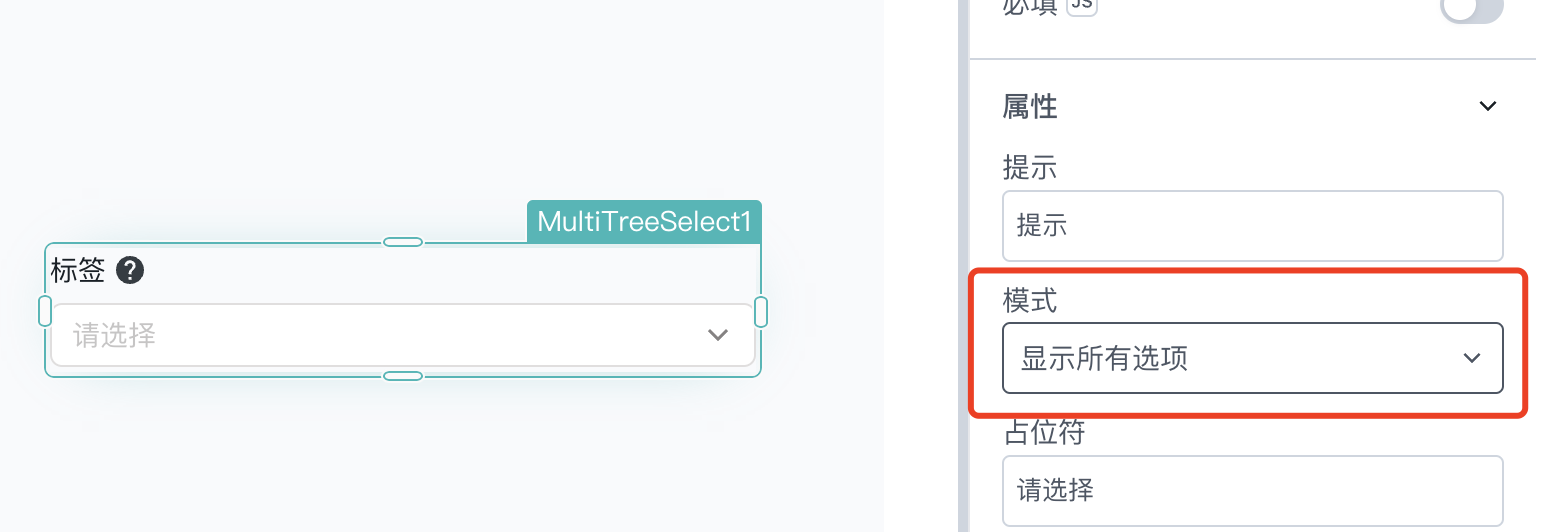
4.2 模式
该功能可以配置树形多选组件下拉选项的显示模式
| 名称 | 描述 |
|---|---|
| 只显示父级选项 | 下拉选项只显示父级选项,不会显示子级选项 |
| 只显示子级选项 | 只会显示子级选项。如果没有子级选项,默认显示父级选项 |
| 显示所有选项 | 显示全部选项(父级和子级都显示) |

4.3 占位符
可以设置输入框选项内的提示文本,向用户提供其他提示信息
4.4 是否显示
点击旁边的 JS 图标可以自行编写代码,通过 True/False 来控制是否开启该功能
可以控制树形多选组件在页面上是否可见
4.5 禁用
点击旁边的 JS 图标可以自行编写代码,通过 True/False 来控制是否开启该功能
可以控制树形多选组件是否可用
4.6 加载时显示动画
点击旁边的 JS 图标可以自行编写代码,通过 True/False 来控制是否开启该功能
可以控制树形多选组件在数据加载渲染的时候是否显示动画效果
4.7 允许清空
点击旁边的 JS 图标可以自行编写代码,通过 True/False 来控制是否开启该功能
开启该功能后,允许用户清除当前选中值或默认值
4.8 默认展开
点击旁边的 JS 图标可以自行编写代码,通过 True/False 来控制是否开启该功能
开启该功能后,点击树形多选组件时,默认展开所有选项(包括所有的子选项)
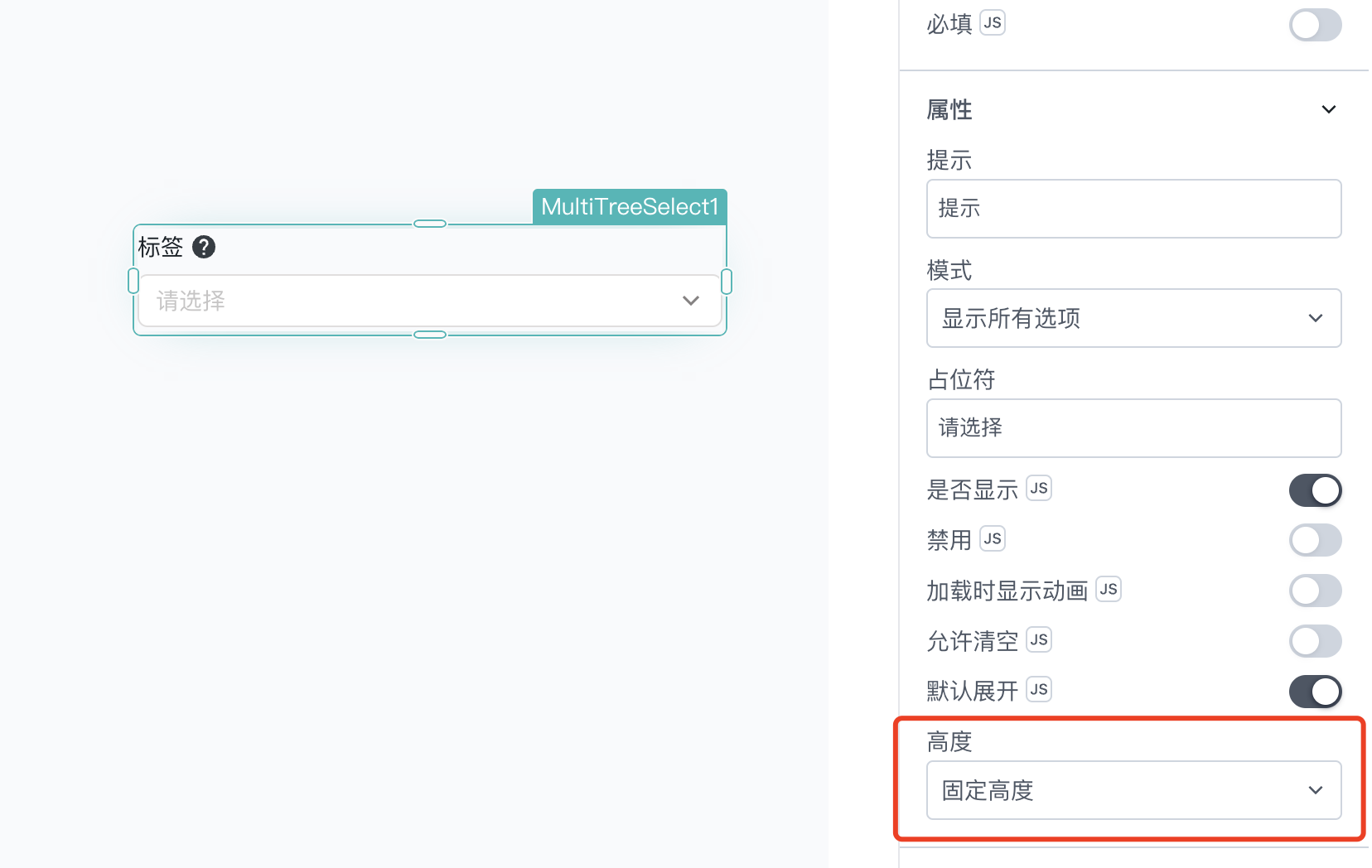
4.9 高度
该功能可以配置树形多选组件的高度大小
| 名称 | 描述 |
|---|---|
| 固定高度 | 通过拖拽边框来控制组件的大小,使其固定不变 |
| 自动高度 | 组件根据画布内容及其他情况可以自行动态调整 |
| 区间自动高度 | 与自动高度差不多,支持设置组件占用的最小、最大行数 |

5、事件
5.1 onOptionChange
点击旁边的 JS 图标可以自行编写代码
可以设置用户对选项框内容修改或选择下拉选项里的内容时触发的事件动作
5.2 onDropdownOpen
点击旁边的 JS 图标可以自行编写代码
可以设置用户展开下拉选项内容时触发的事件动作
5.3 onDropdownClose
点击旁边的 JS 图标可以自行编写代码
可以设置用户收回下拉选项内容时触发的事件动作
二、组件属性
树形多选组件支持多种属性供用户灵活开发,后面将挑选几个常用属性进行描述
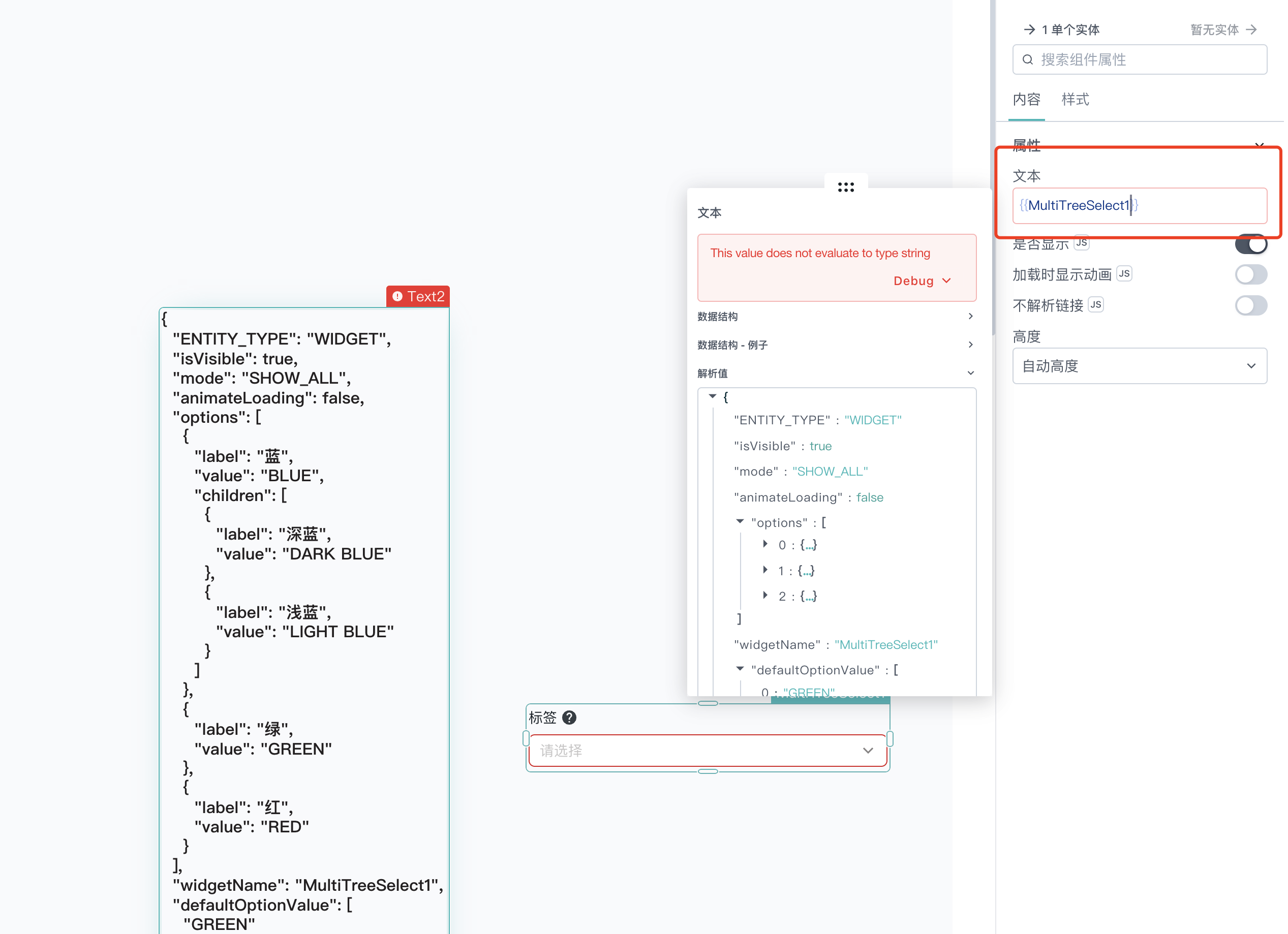
如需了解更多,可以在画布中拖入一个 text 文本组件,可以看下面的示例
{
{
MultiTreeSelect1;
}
}

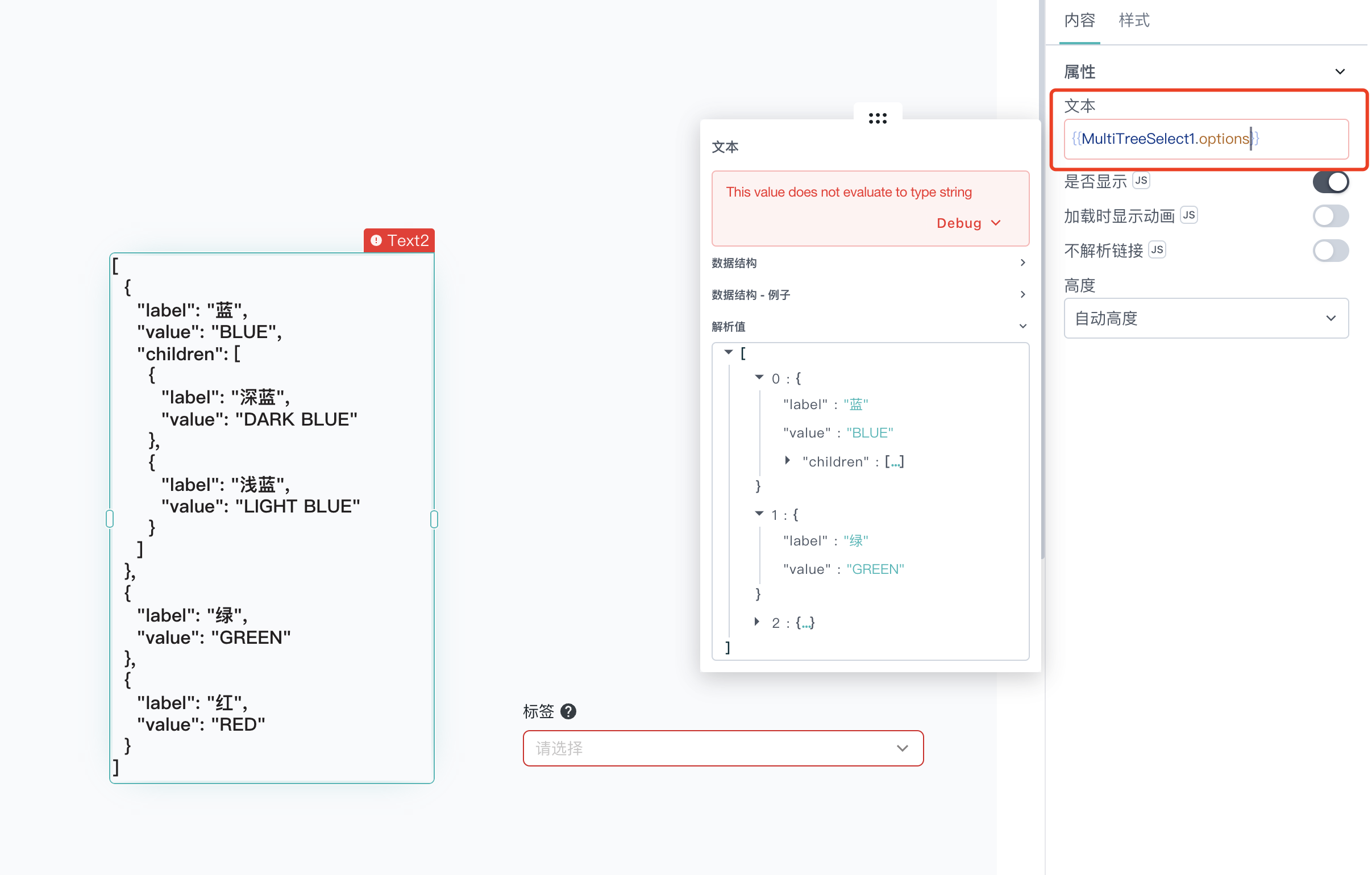
2.1 options
该属性可以获取树形多选组件数组信息,可以看下面的示例:
{
{
MultiTreeSelect1.options;
}
}

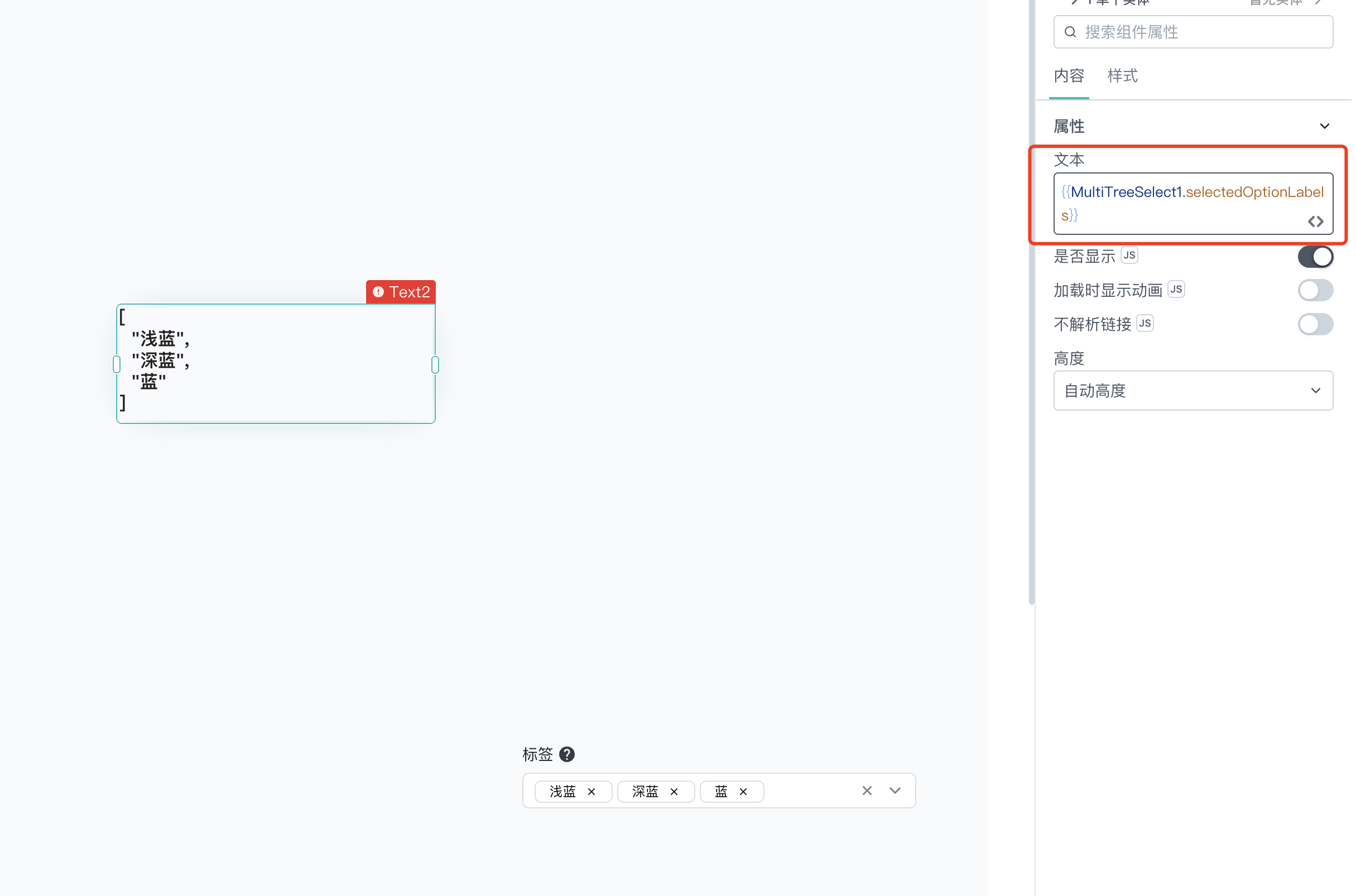
2.2 selectedOptionLabels
该属性可以获取当前树形多选组件选择选项的 Label 属性,可以看下面的示例:
{
{
MultiTreeSelect1.selectedOptionLabels;
}
}

2.3 selectedOptionValues
该属性可以获取当前树形多选组件选择选项的 Value 属性,可以看下面的示例:
2.4 isDisabled
该属性可以反应组件的可用状态,是 True 还是 False,可以看下面的示例:
{
{
MultiTreeSelect1.isDisabled;
}
}

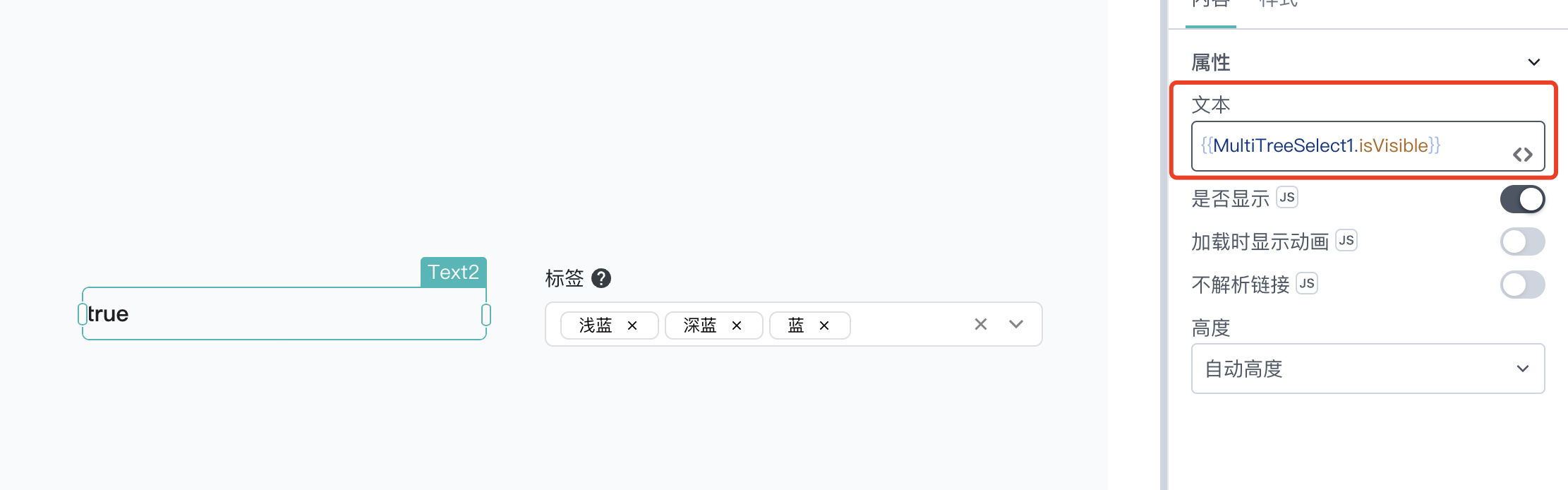
2.5 isVisible
该属性可以反应组件的可见状态,是 True 还是 False,可以看下面的示例:
{
{
MultiTreeSelect1.isVisible;
}
}

2.6 isValid
该属性可以反应组件的选择框是否已经选择内容,是 True 还是 False,可以看下面的示例:
{
{
MultiTreeSelect1.isValid;
}
}

三、组件属性设置方法
该方法支持在应用运行的过程中对组件属性的值进行修改,这些方法是异步的并返回 Promise。你可以使用.then()来确保 PagePlug 中后续代码行的执行和排序
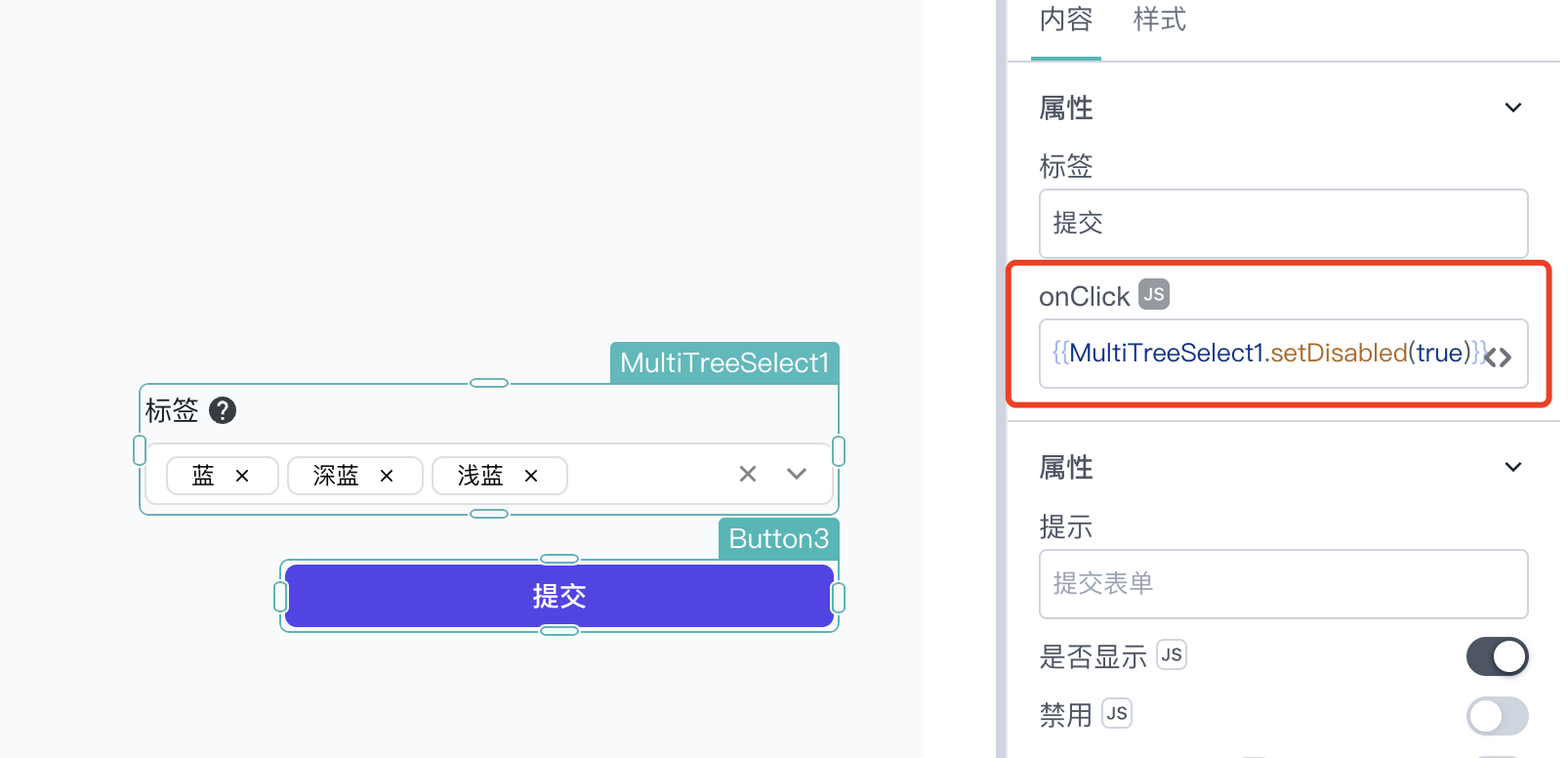
3.1 setDisabled
该方法可以设置 isDisabled 属性的值,可以看下面的示例:
{
{
MultiTreeSelect1.setDisabled(true);
}
}

如果要执行顺序操作,请使用.then(),可以看下面的示例:
MultiTreeSelect1.setDisabled(false).then(() => {});
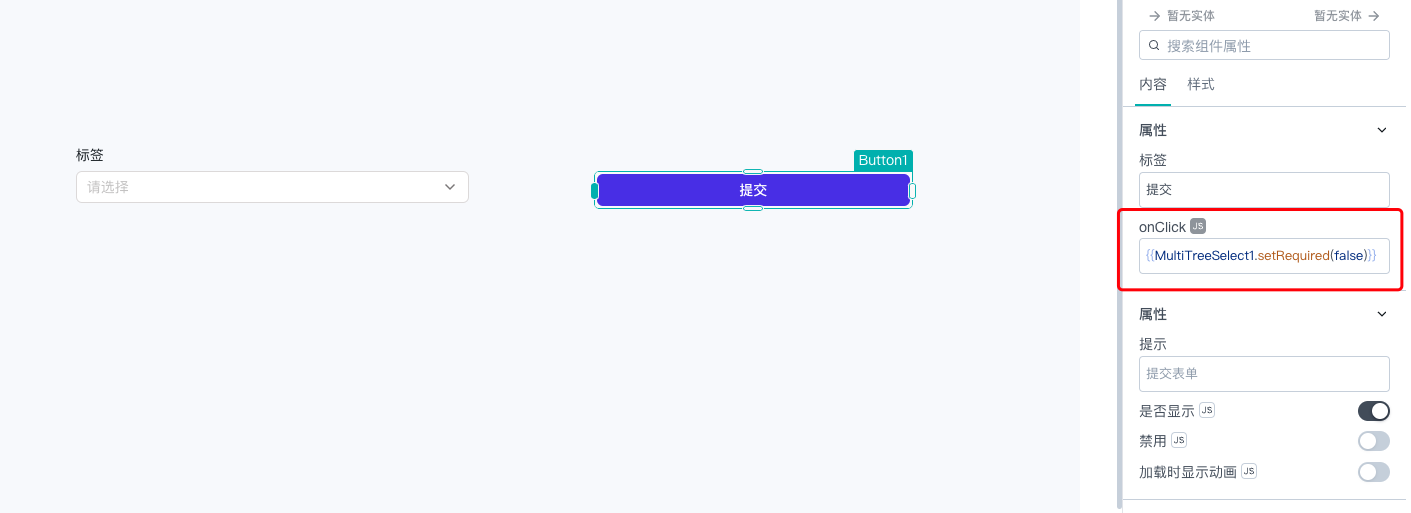
3.2 setRequired
该方法可以设置 iisValid 属性的值,可以看下面的示例:
{
{
MultiTreeSelect1.setRequired(false);
}
}

如果要执行顺序操作,请使用.then(),可以看下面的示例:
MultiTreeSelect1.setRequired(false).then(() => {});
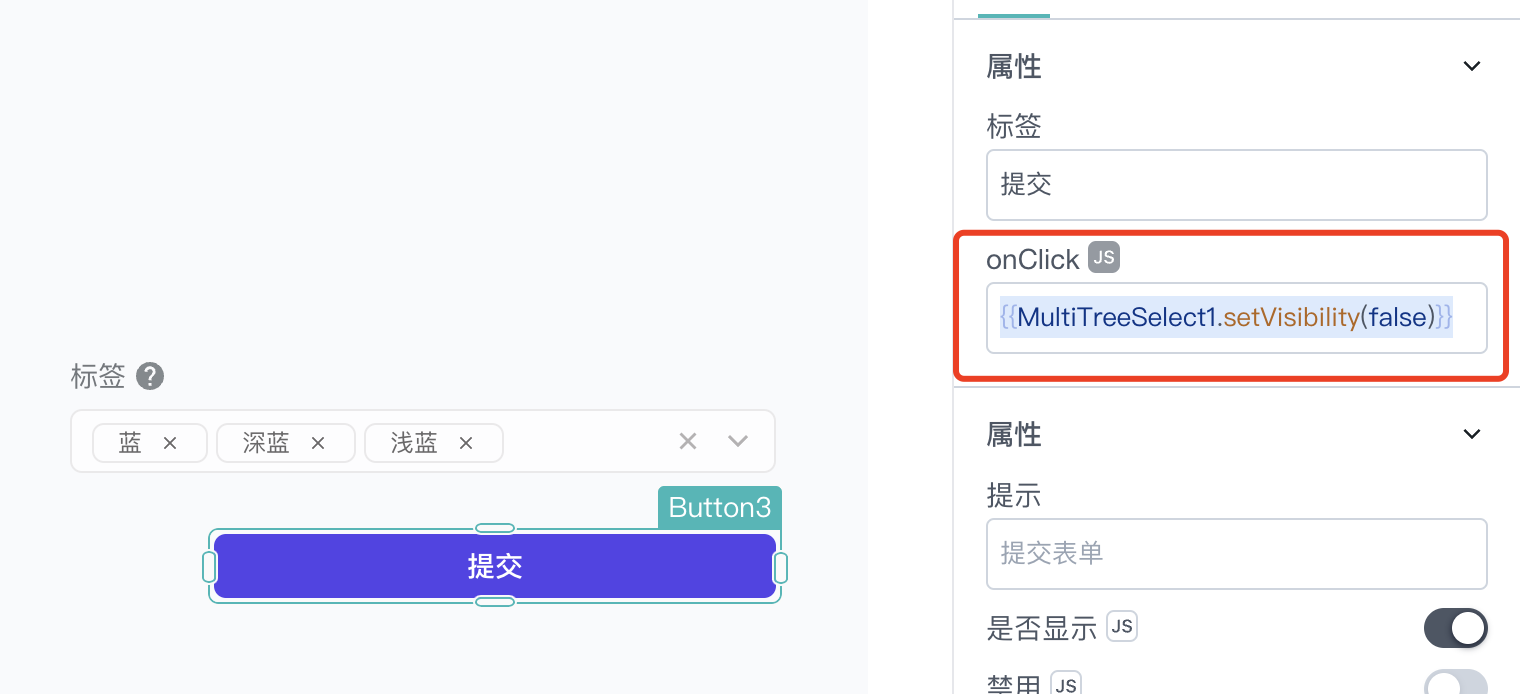
3.3 setVisibility
该方法可以设置 isVisible 属性的值,可以看下面的示例:
{
{
MultiTreeSelect1.setVisibility(false);
}
}

如果要执行顺序操作,请使用.then(),可以看下面的示例:
MultiTreeSelect1.setVisibility(false).then(() => {});