开关(Switch)组件
本文将介绍开关(Switch)组件的使用,下拉多选组件功能分【内容】及【样式】两块选项,用户根据自己的需求进行内容的编辑及样式的修改
一、内容
1、标签
1.1 文本
可以配置开关组件的文本标题,如果不需要显示文本,选项为空即可,可以看下面的示例子:
1.2 位置
可以设置文本标题的位置,设置文本与开关左侧对齐还是右侧对齐
1.3 对齐
可以设置文本标题与开关梳理或者是靠近
2、属性
2.1 默认开启
点击旁边的 JS 图标可以自行编写代码,通过 True/False 来控制是否开启该功能
可以设置开关组件的初始状态是开启或者关闭
2.2 是否显示
点击旁边的 JS 图标可以自行编写代码,通过 True/False 来控制是否开启该功能
可以控制开关组件在页面上是否可见
2.3 禁用
点击旁边的 JS 图标可以自行编写代码,通过 True/False 来控制是否开启该功能
可以控制开关组件在页面上是否可用
2.4 加载时显示动画
点击旁边的 JS 图标可以自行编写代码,通过 True/False 来控制是否开启该功能
可以控制开关组件在数据加载渲染的时候是否显示动画效果
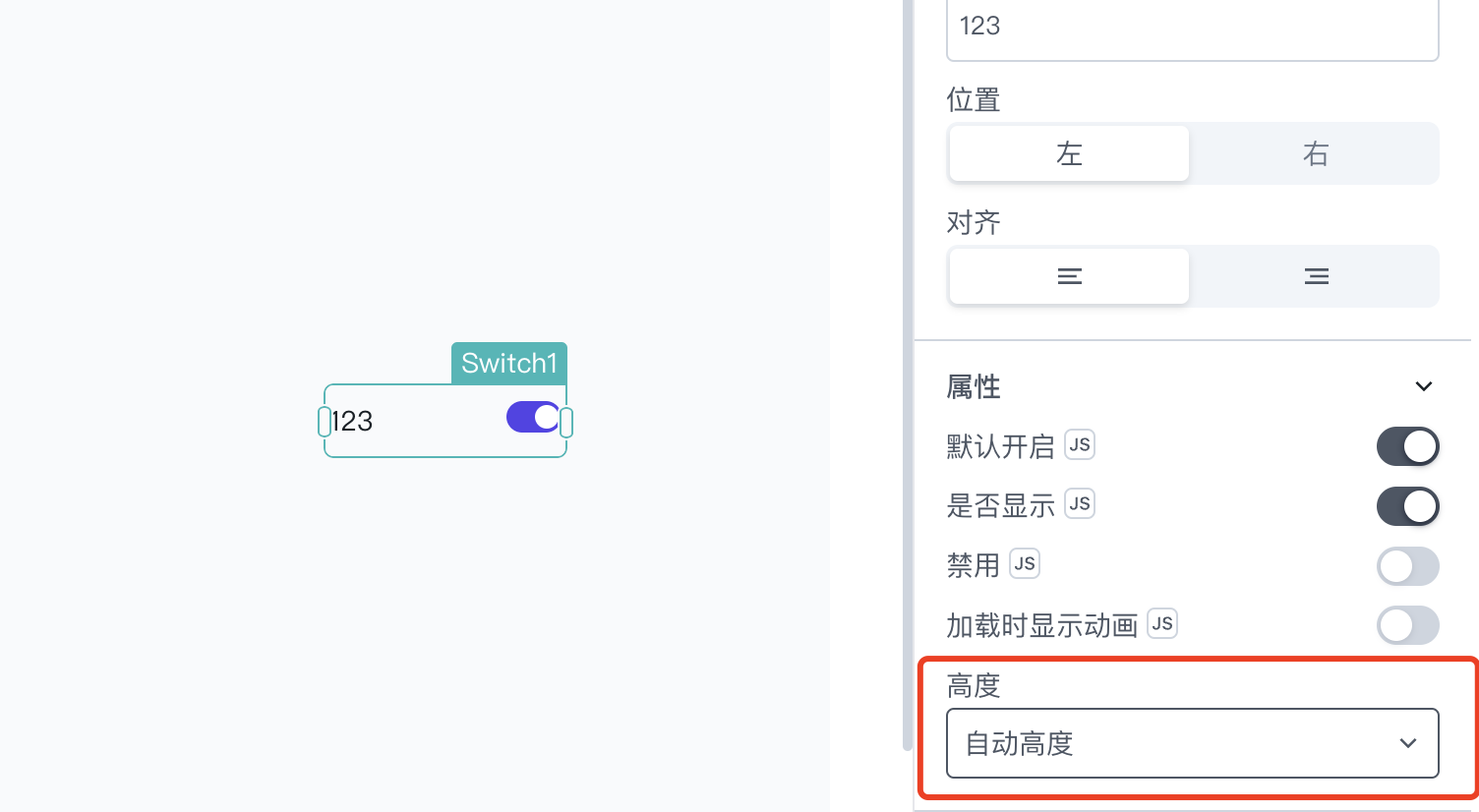
2.5 高度
该功能可以配置开关组件的高度大小
| 名称 | 描述 |
|---|---|
| 固定高度 | 通过拖拽边框来控制组件的大小,使其固定不变 |
| 自动高度 | 组件根据画布内容及其他情况可以自行动态调整 |
| 区间自动高度 | 与自动高度差不多,支持设置组件占用的最小、最大行数 |

3、事件
3.1 onChange
点击旁边的 JS 图标可以自行编写代码
可以设置用户点击开关时触发的事件动作
二、组件属性
开关组件支持多种属性供用户灵活开发,后面将挑选几个常用属性进行描述
如需了解更多,可以在画布中拖入一个 text 文本组件,可以看下面的示例

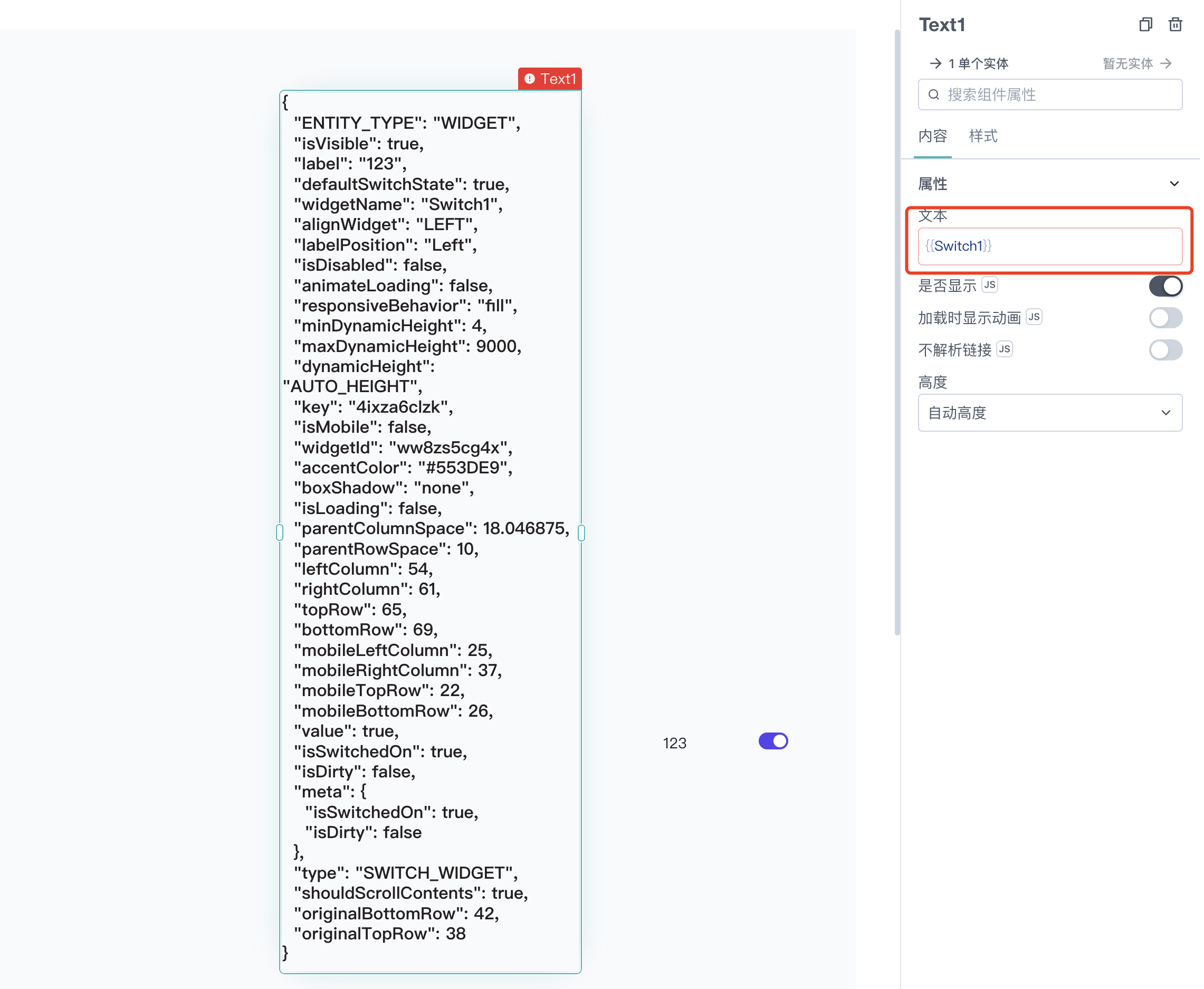
2.1 isSwitchedOn
该属性可以反应组件的开关状态,是 True 还是 False,可以看下面的示例:
{
{
Switch1.isSwitchedOn;
}
}

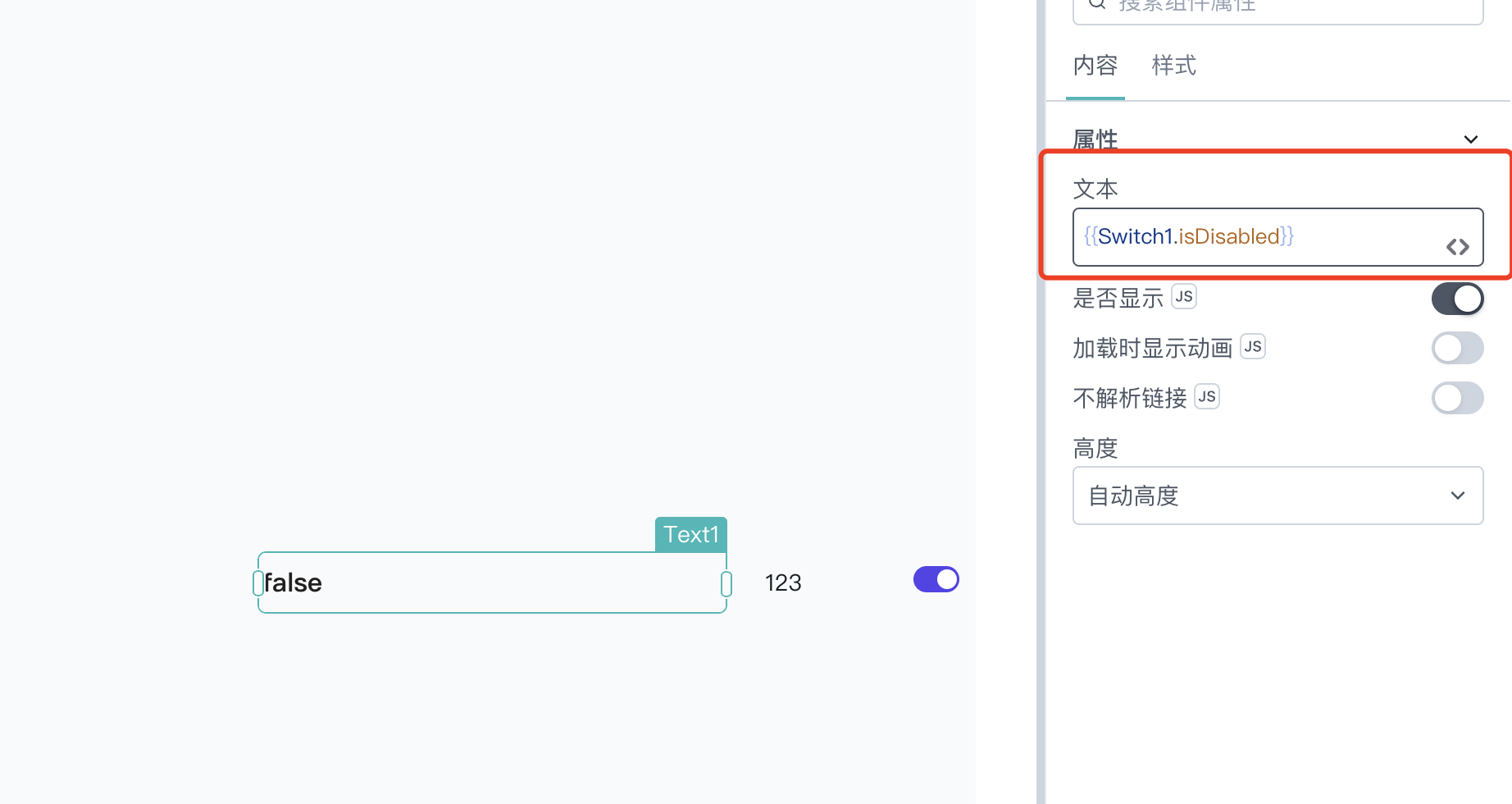
2.2 isDisabled
该属性可以反应组件的禁用状态,是 True 还是 False,可以看下面的示例:
{
{
Switch1.isDisabled;
}
}

2.3 isVisible
该属性可以反应组件的可见状态,是 True 还是 False,可以看下面的示例:
{
{
Switch1.isVisible;
}
}

三、组件属性设置方法
该方法支持在应用运行的过程中对组件属性的值进行修改,这些方法是异步的并返回 Promise。你可以使用.then()来确保 PagePlug 中后续代码行的执行和排序
3.1 setVisibility
该方法可以设置 isVisible 属性的值,可以看下面的示例:
{
{
Switch1.setVisibility(true);
}
}

如果要执行顺序操作,请使用.then(),可以看下面的示例:
Switch1.setVisibility(true).then(() => {});
3.2 setDisabled
该方法可以设置 isDisabled 属性的值,可以看下面的示例:
{
{
Switch1.setDisabled(false);
}
}

如果要执行顺序操作,请使用.then(),可以看下面的示例:
Switch1.setDisabled(true).then(() => {});
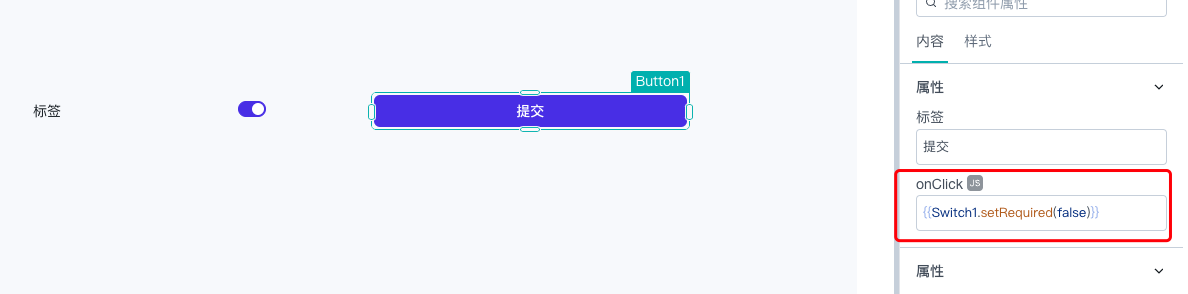
3.3 setRequired
该方法可以设置 isRequired 属性的值,可以看下面的示例:
{
{
Switch1.setRequired(false);
}
}

如果要执行顺序操作,请使用.then(),可以看下面的示例:
Switch1.setRequired(true).then(() => {});
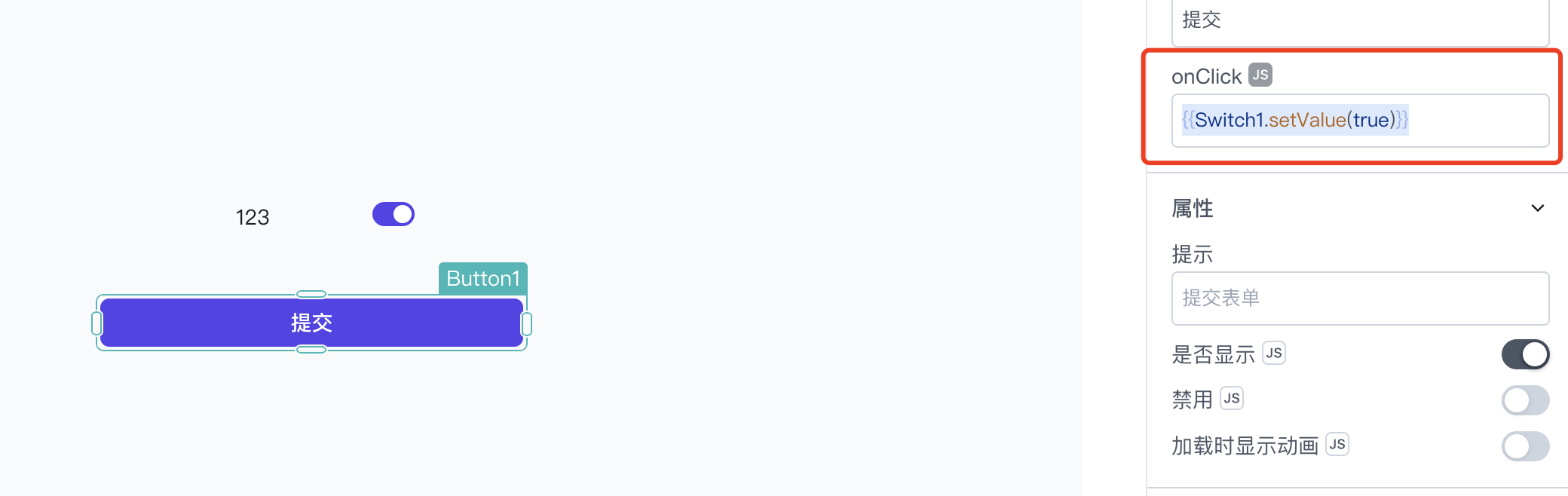
3.4 setValue
该方法可以设置 isSwitchedOn 属性的值,可以看下面的示例:
{
{
Switch1.setValue(true);
}
}

如果要执行顺序操作,请使用.then(),可以看下面的示例:
Switch1.setValue(true).then(() => {});
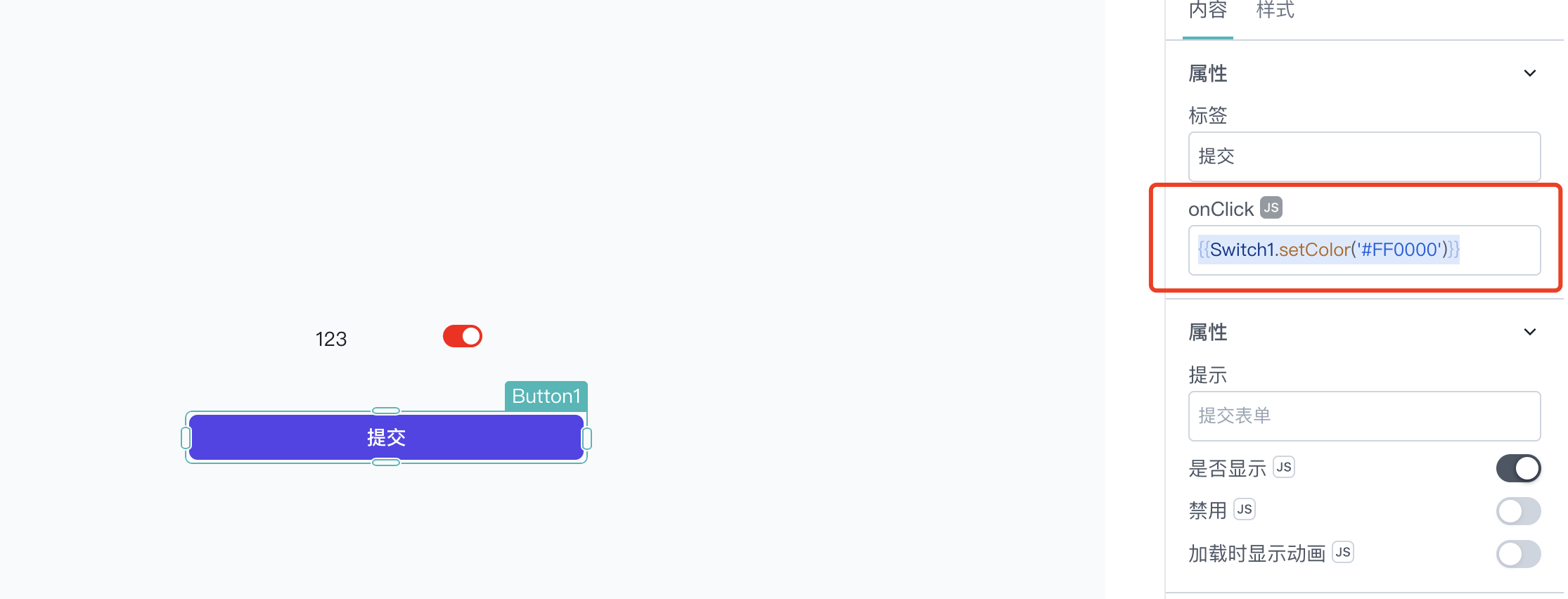
3.5 setColor
该方法可以设置 accentColor 属性的值,可以看下面的示例:
{
{
Switch1.setColor("#FF0000");
}
}

如果要执行顺序操作,请使用.then(),可以看下面的示例:
Switch1.setColor("#FF0000").then(() => {});