下拉多选(MultiSelect)组件
本文将介绍下拉多选(MultiSelect)组件的使用,下拉多选组件功能分【内容】及【样式】两块选项,用户根据自己的需求进行内容的编辑及样式的修改
一、内容
1、数据
1.1 数据源
数据源这里可以通过【数据源查询】、【Api 查询】动态将数据绑定到下拉多选组件上,数据格式必须是具有 label、value 属性的对象数组
- 例如下拉多选组件支持数据格式为 JavaScript 对象数组,可以看下面的示例:
[
{
name: "蓝",
code: "BLUE",
},
{
name: "绿",
code: "GREEN",
},
{
name: "红",
code: "RED",
},
];

如果检索到的数据不是所需的格式,你可以使用 JavaScript 来进行转换,再绑定到下拉多选组件上
1.2 Label Key
可以选择或设置数据源中的字段作为 Label 属性,也可以点击旁边的 JS 图标自行编写代码定义
1.3 Value Key
可以选择或设置数据源中的字段作为 Value 属性,也可以点击旁边的 JS 图标自行编写代码定义
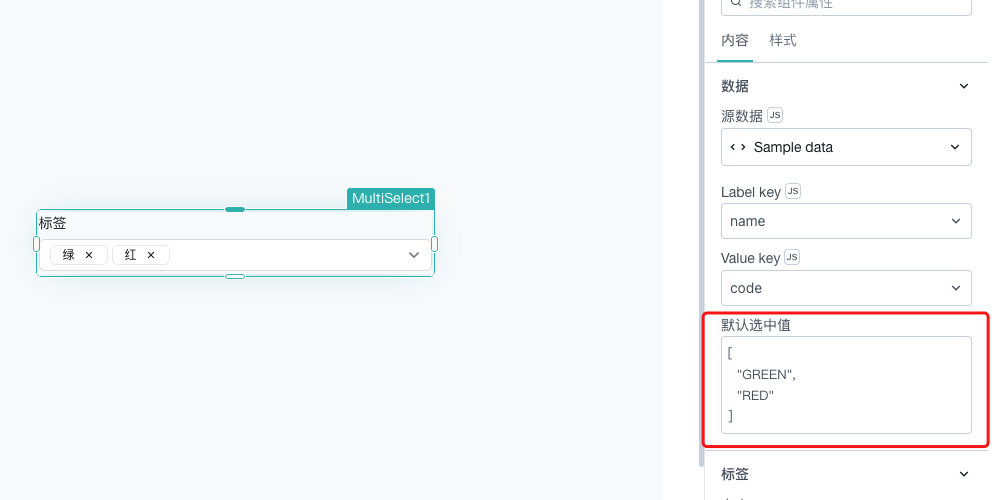
1.4 默认选中值
可以设置下拉多选组件默认选中的初始值,需要配置 value 属性,可以看下面的示例:
可以以 CSV 格式、数组或者是通过{{ }}动态的绑定

2、标签
2.1 文本
可以配置下拉多选组件的文本标题,如果不需要显示文本,选项为空即可,可以看下面的示例子:
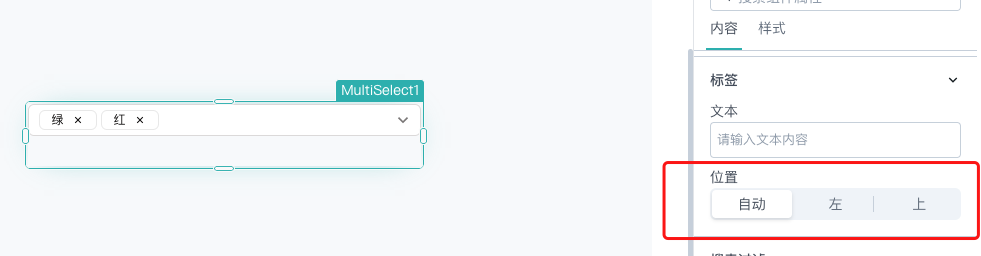
2.2 位置
可以设置文本标题的位置,有三类选项可选择:自动、左、上
| 名称 | 描述 |
|---|---|
| 自动 | 文本标题根据组件本身的高度确定 |
| 左 | 文本标题摆在组件的左侧 |
| 上 | 文本标题摆在组件的顶部 |

3、搜索过滤
3.1 允许搜索
点击旁边的 JS 图标可以自行编写代码,通过 True/False 来控制是否开启该功能
该功能开启后,下拉列表中显示搜索选项,可以搜索相应的内容进行选择
3.2 服务端过滤
点击旁边的 JS 图标可以自行编写代码,通过 True/False 来控制是否开启该功能
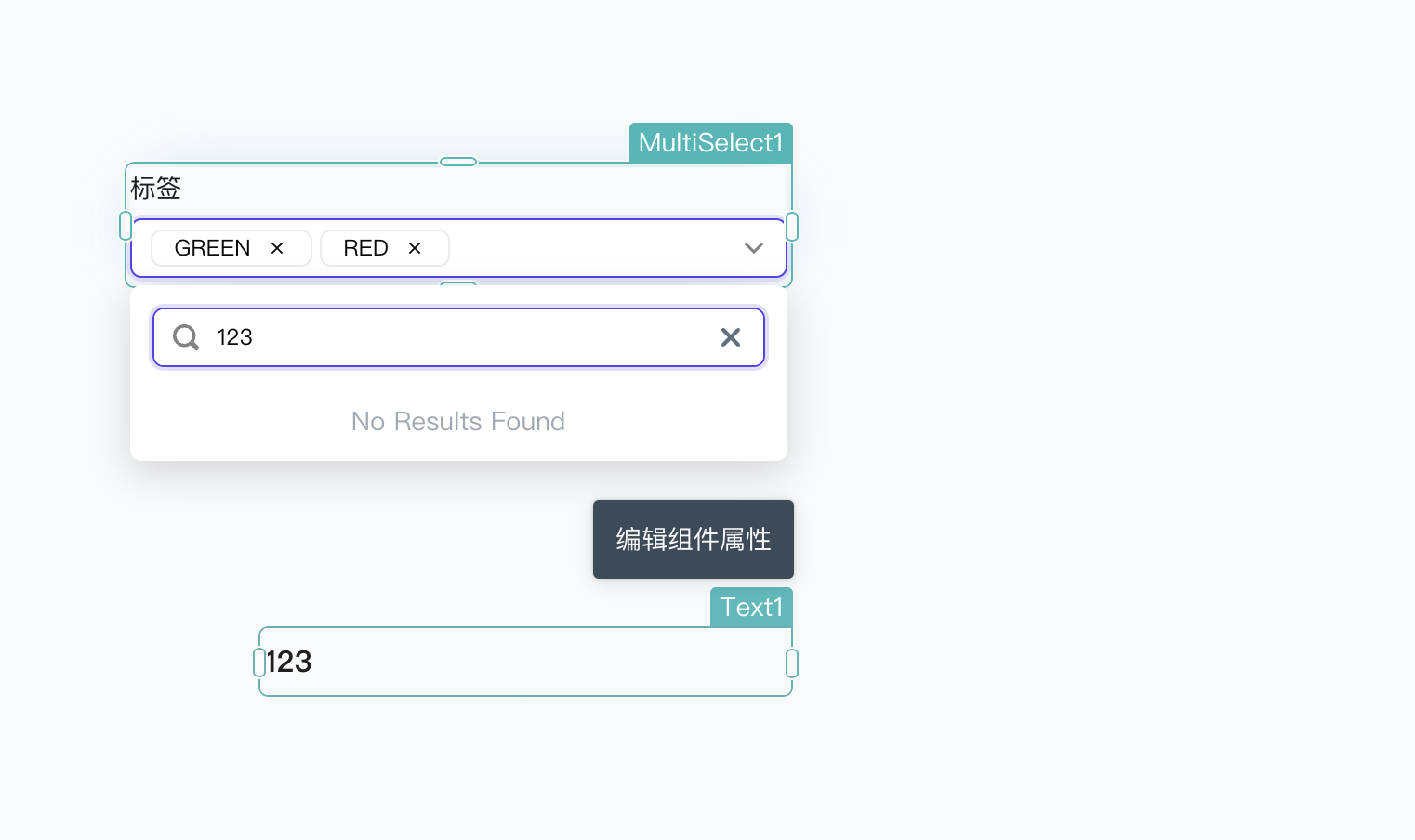
该属性影响选框搜索时的结果,默认情况下(服务端过滤关闭),搜索框中的结果是从选项的 label 中筛选(本质就是调用接口或查询),如下图所示:
开启服务端过滤功能后,搜索框的筛选逻辑是从绑定查询中进行过滤,如下图所示:
Select_public_users1 查询的语句如下:
SELECT
*
FROM
public.users
WHERE
"longitude" ilike '%{{MultiSelect1.filterText}}%'
也就是从 users 表中模糊查询 longitude 字段任意位置包含 123 的数据。意味着,开启服务端过滤后,会根据绑定的查询或者数据源等进行筛选
- onFilterUpdate
该功能需开启服务端过滤功能才可使用
可以设置用户在搜索框中的内容发生改变时,触发的事件动作
4、校验
4.1 必选
点击旁边的 JS 图标可以自行编写代码,通过 True/False 来控制是否开启该功能
开启该功能后,用户必须在下拉多选组件的列表中选择某一个值
5、属性
5.1 提示
该功能需要有文本标题的情况下才可使用
开启该功能后,在文本标题右侧会有一个 ❓ 号的提示标识,供用户查看提示消息
5.2 占位符
可以设置输入框选项内的提示文本,向用户提供其他提示信息
5.3 是否显示
点击旁边的 JS 图标可以自行编写代码,通过 True/False 来控制是否开启该功能
可以控制下拉多选组件在页面上是否可见
5.4 禁用
点击旁边的 JS 图标可以自行编写代码,通过 True/False 来控制是否开启该功能
可以控制下拉多选组件在页面上是否可用
5.5 加载时显示动画
点击旁边的 JS 图标可以自行编写代码,通过 True/False 来控制是否开启该功能
可以控制下拉多选组件在数据加载渲染的时候是否显示动画效果
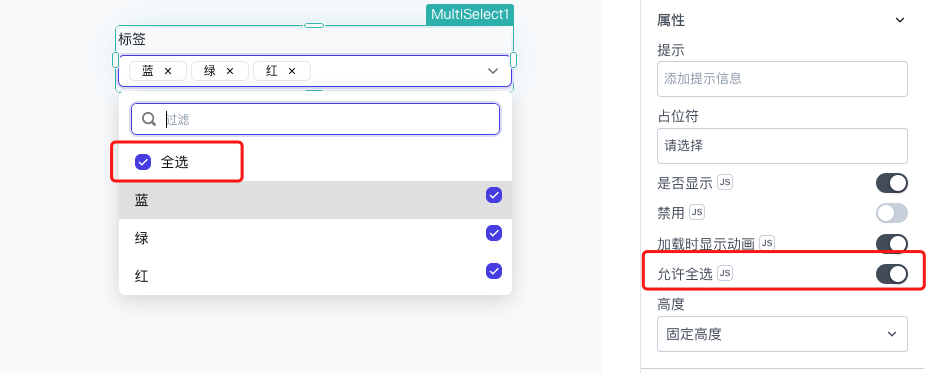
5.6 允许全选
点击旁边的 JS 图标可以自行编写代码,通过 True/False 来控制是否开启该功能
开启该功能后,在下拉列表中会多一个全选选项,勾选上列表内的全部内容

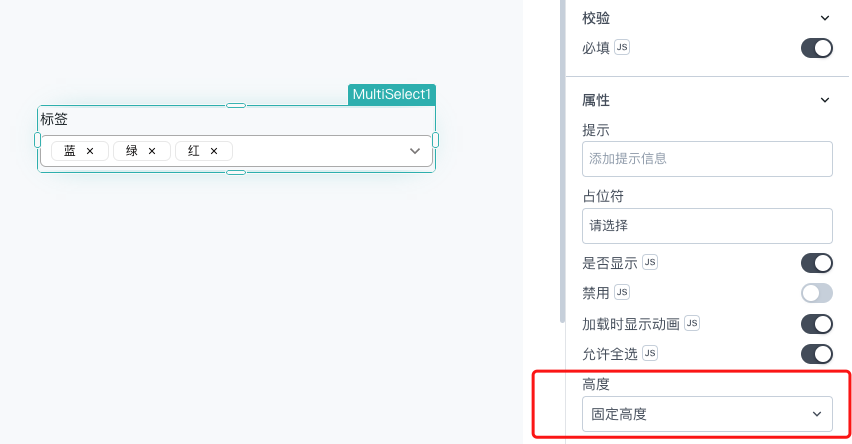
5.7 高度
该功能可以配置下拉多选组件的高度大小
| 名称 | 描述 |
|---|---|
| 固定高度 | 通过拖拽边框来控制组件的大小,使其固定不变 |
| 自动高度 | 组件根据画布内容及其他情况可以自行动态调整 |
| 区间自动高度 | 与自动高度差不多,支持设置组件占用的最小、最大行数 |

6、事件
6.1 onOptionChange
点击旁边的 JS 图标可以自行编写代码
可以设置用户对选项框内容修改或选择下拉选项里的内容时触发的事件动作
6.2 onDropdownOpen
点击旁边的 JS 图标可以自行编写代码
可以设置用户展开下拉选项内容时触发的事件动作
6.3 onDropdownClose
点击旁边的 JS 图标可以自行编写代码
可以设置用户收回下拉选项内容时触发的事件动作
二、组件属性
下拉多选组件支持多种属性供用户灵活开发,后面将挑选几个常用属性进行描述
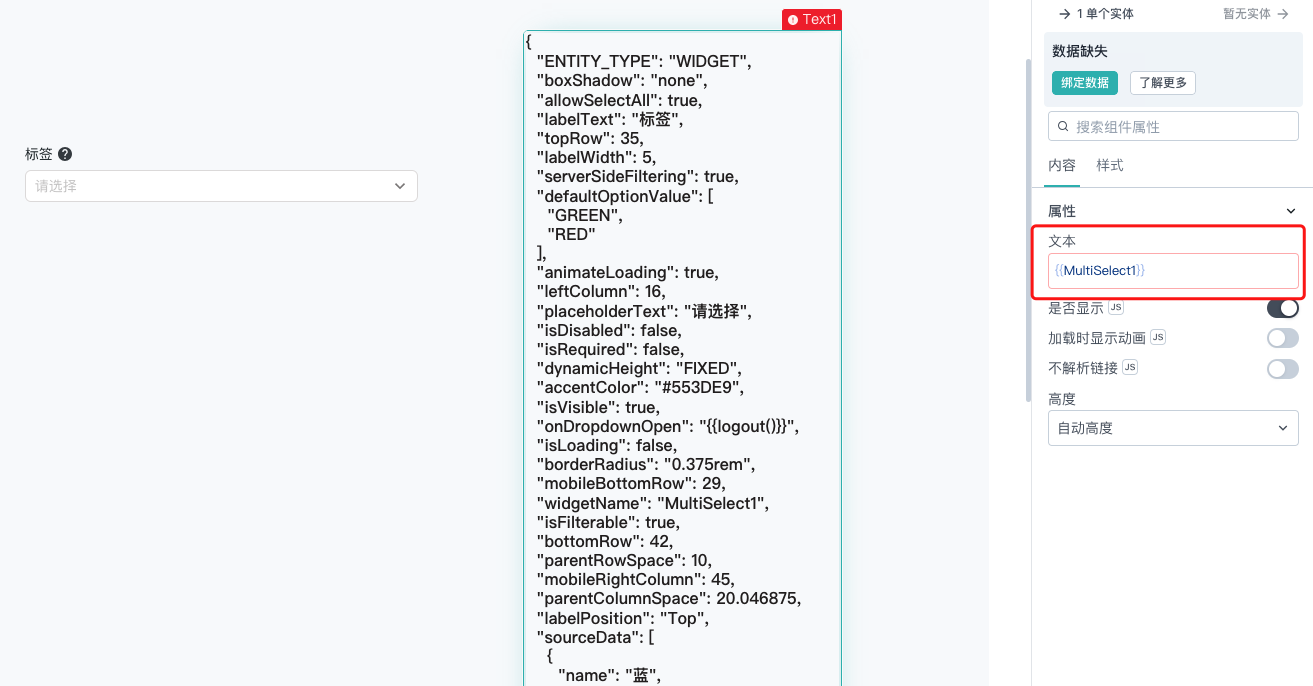
如需了解更多,可以在画布中拖入一个 text 文本组件,可以看下面的示例
{
{
MultiSelect1;
}
}

2.1 filterText
该属性可以获取搜索框中输入的内容,可以看下面的示例:
{
{
MultiSelect1.filterText;
}
}

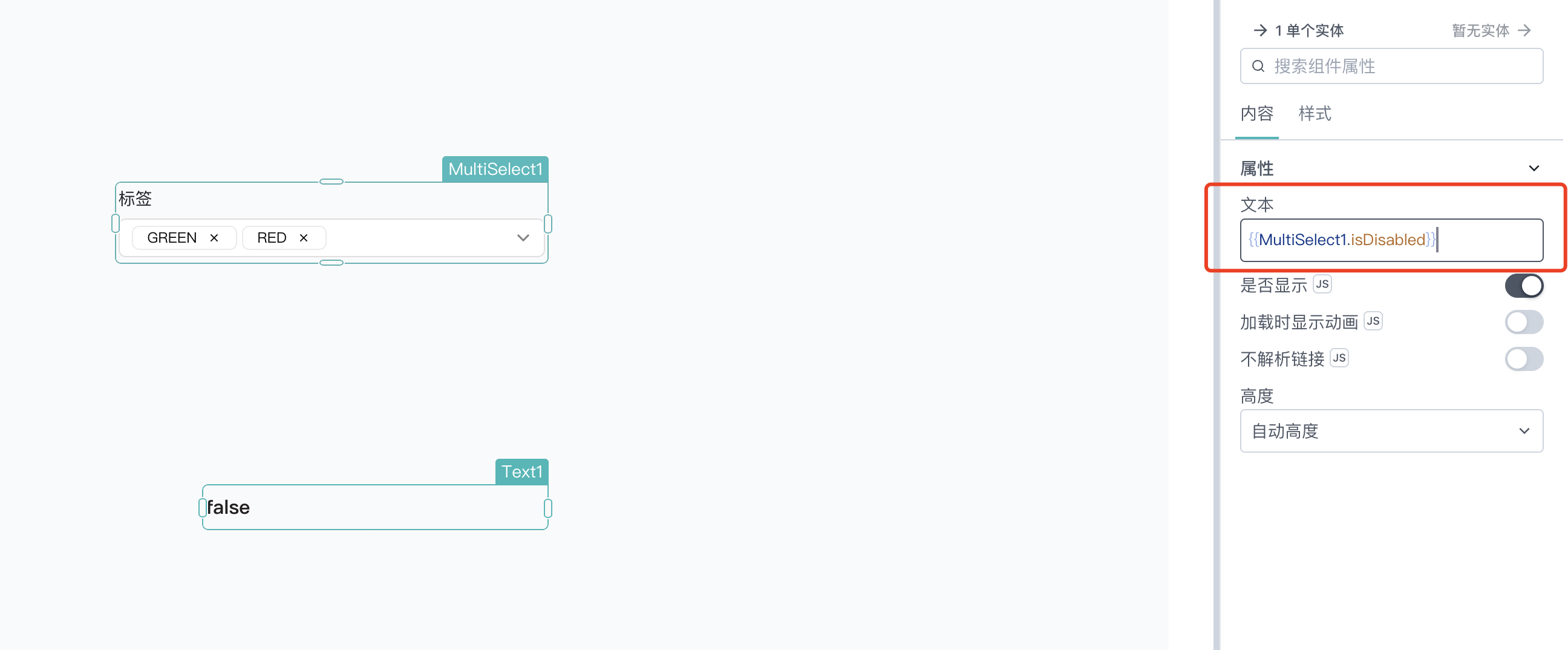
2.2 isDisabled
该属性可以反应组件的可用状态,是 True 还是 False,可以看下面的示例:
{
{
MultiSelect1.isDisabled;
}
}

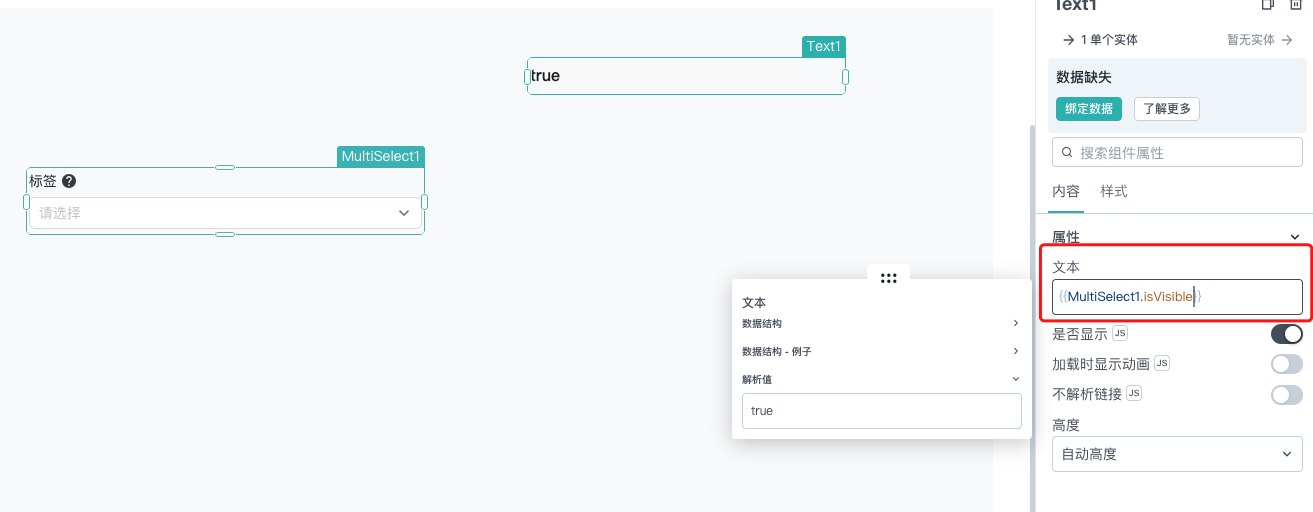
2.3 isVisible
该属性可以反应组件的可见状态,是 True 还是 False,可以看下面的示例:
{
{
MultiSelect1.isVisible;
}
}

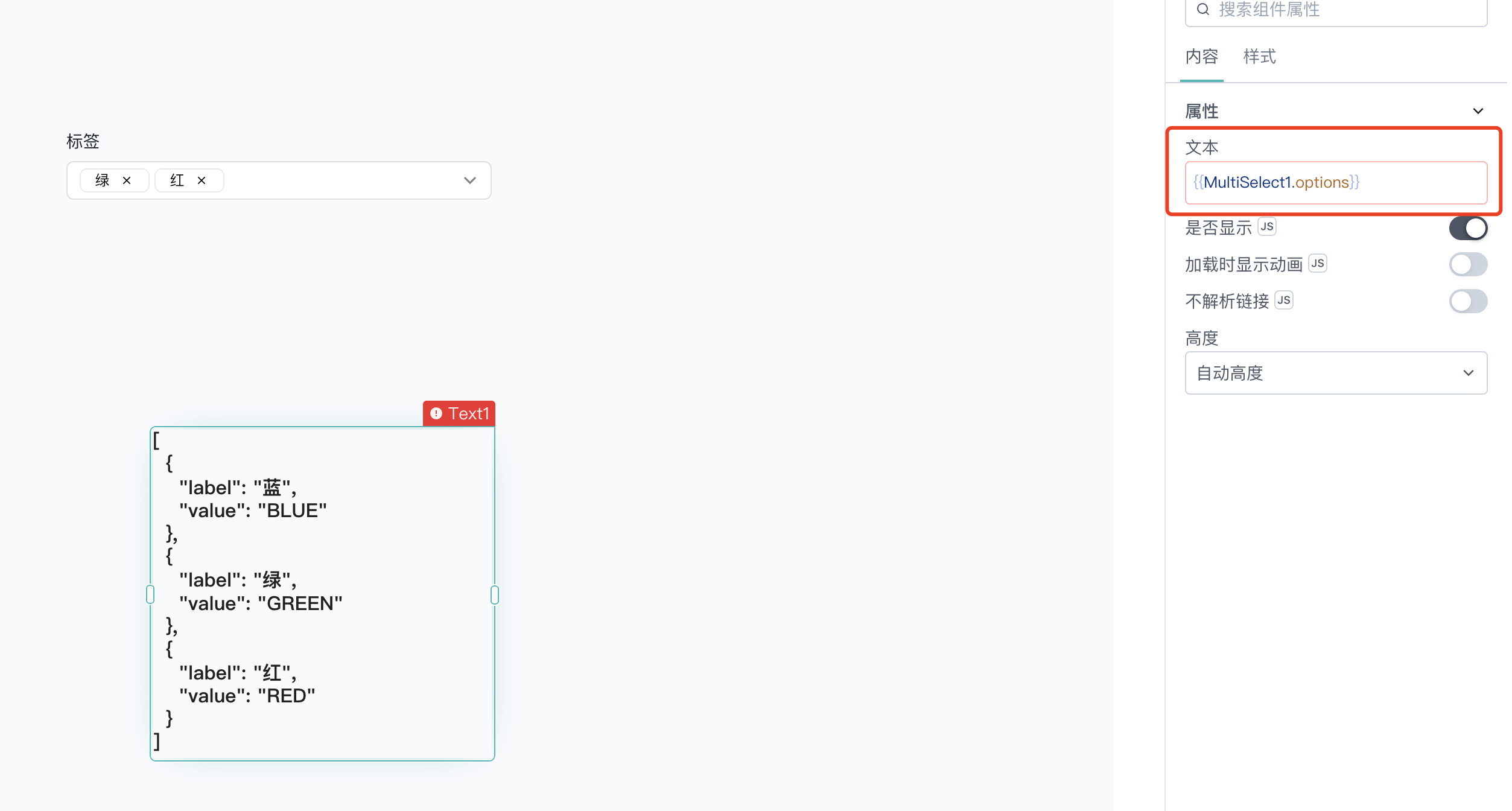
2.4 options
该属性可以获取下拉多选组件的数组信息,可以看下面的示例:
{
{
MultiSelect1.options;
}
}

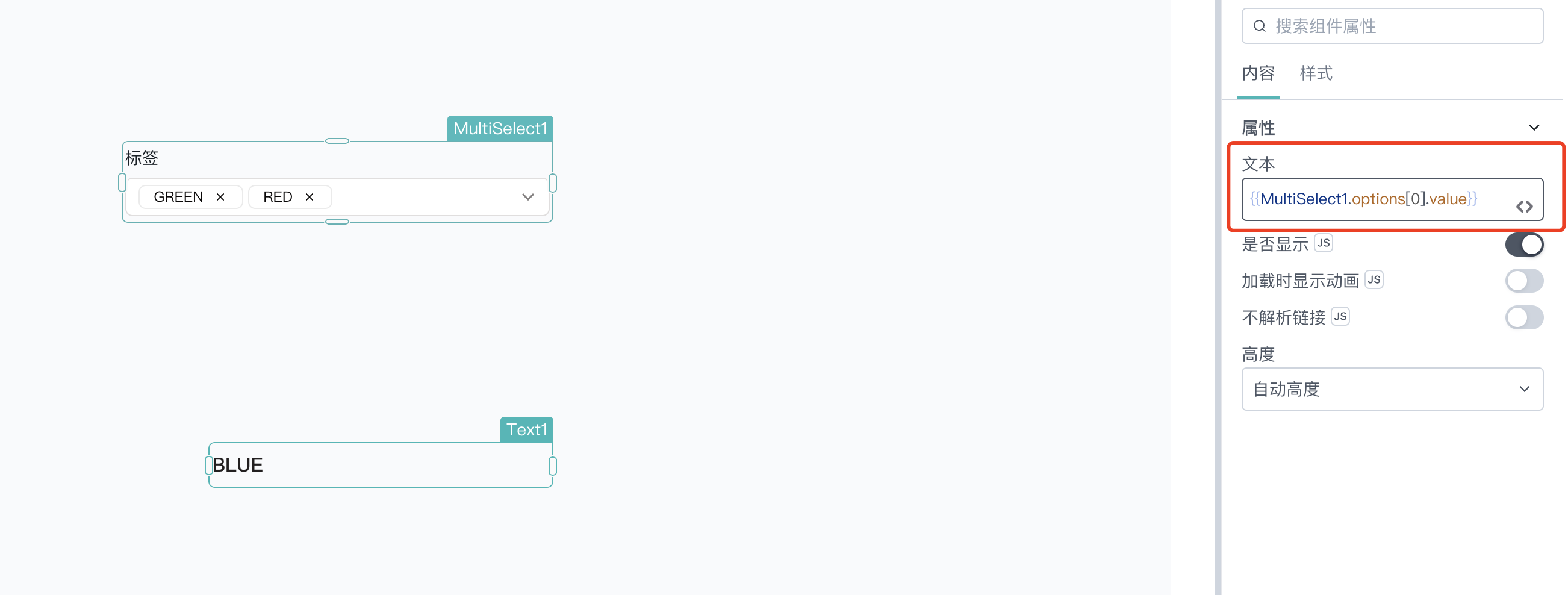
- 如果想获取某个数组的信息,可以看下面的示例:
{
{
MultiSelect1.options[0].value;
}
}

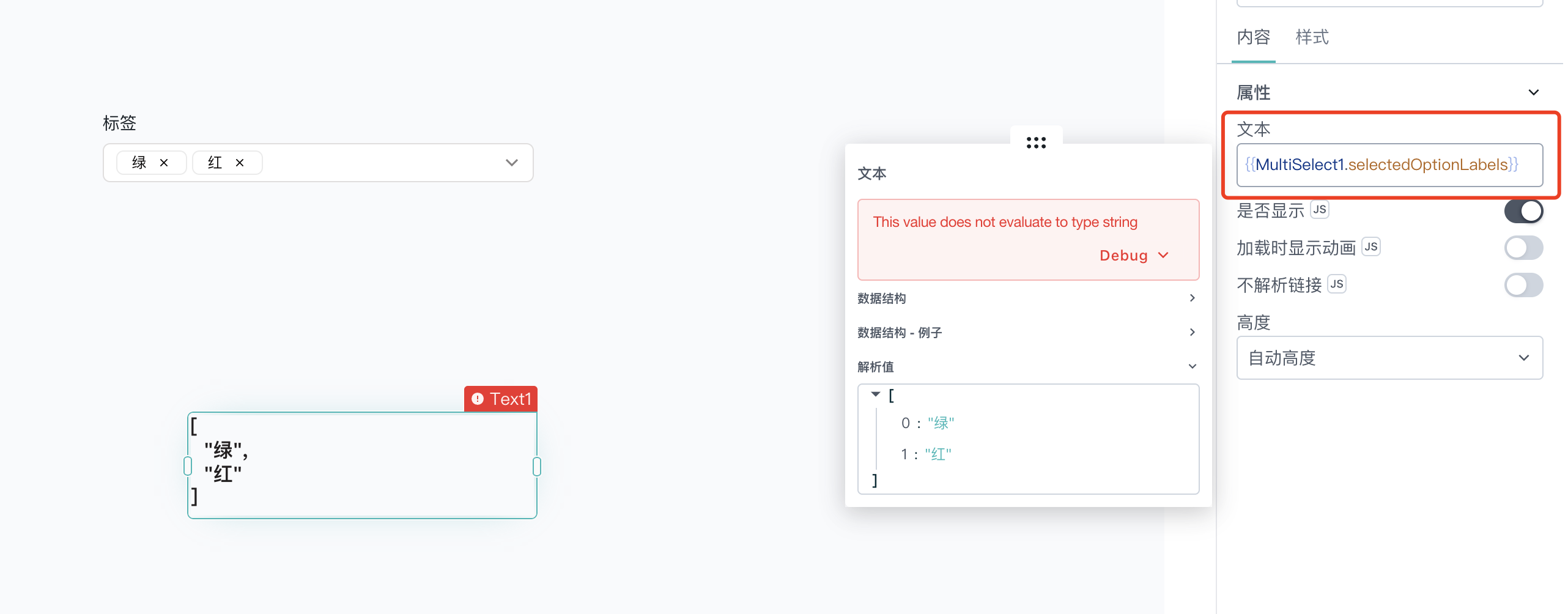
2.5 selectedOptionLabels
该属性可以获取当前下拉多选组件选择项的 Label 属性,可以看下面的示例:
{
{
MultiSelect1.selectedOptionLabels;
}
}

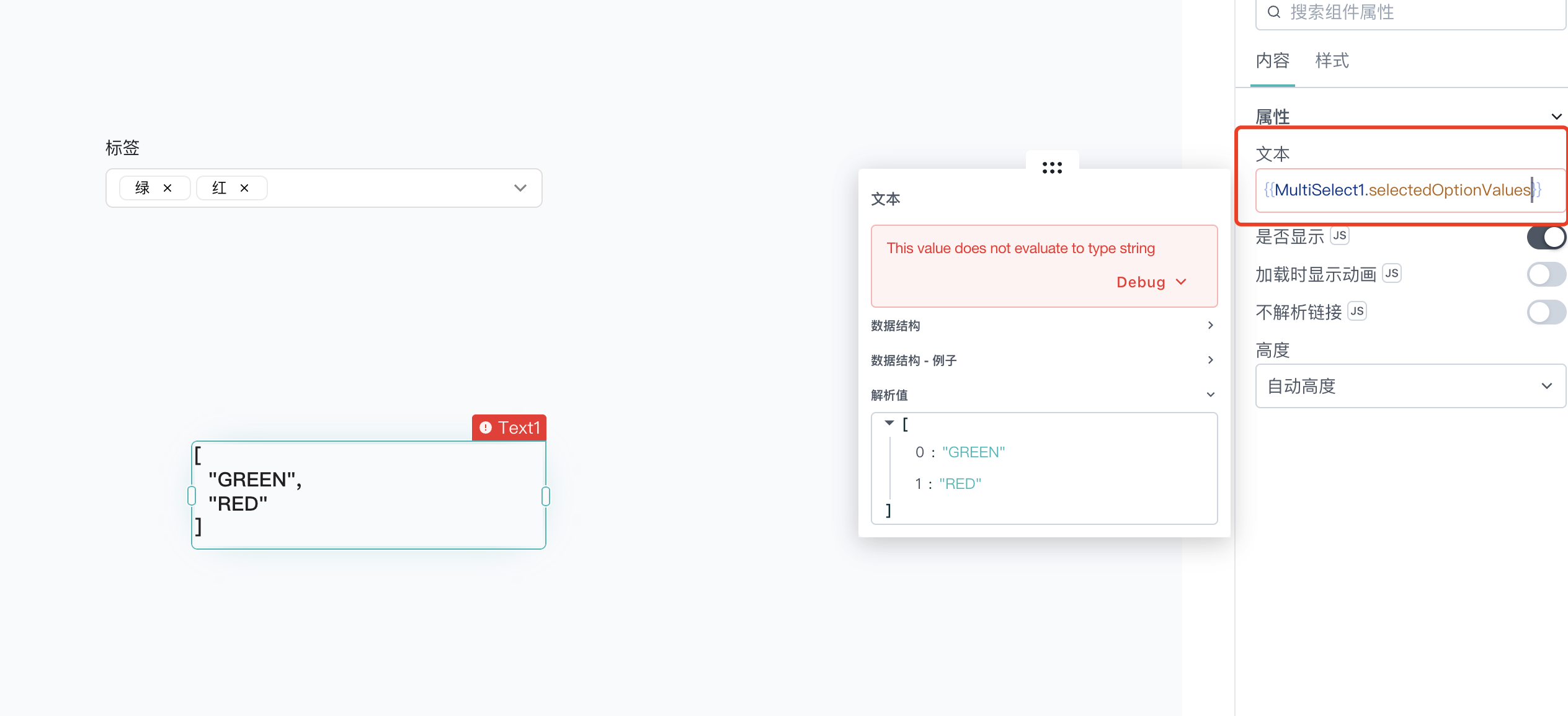
2.6 selectedOptionValues
该属性可以获取当前下拉多选组件选择项的 Value 属性,可以看下面的示例:
{
{
MultiSelect1.selectedOptionValues;
}
}

三、组件属性设置方法
该方法支持在应用运行的过程中对组件属性的值进行修改,这些方法是异步的并返回 Promise。你可以使用.then()来确保 PagePlug 中后续代码行的执行和排序
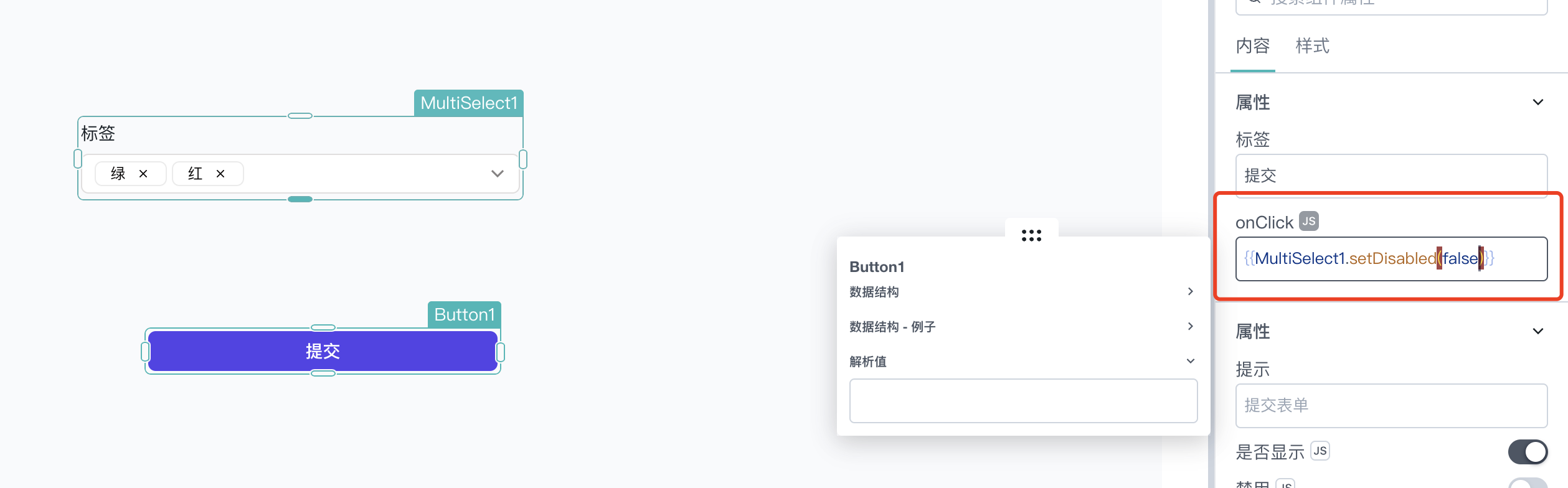
3.1 setDisabled
该方法可以设置 isDisabled 属性的值,可以看下面的示例:
{
{
MultiSelect1.setDisabled(false);
}
}

如果要执行顺序操作,请使用.then(),可以看下面的示例:
MultiSelect1.setDisabled(false).then(() => {});
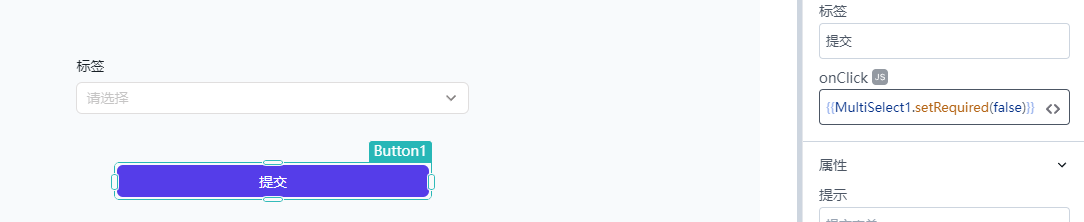
3.2 setRequired
该方法可以设置 isRequired 属性的值,可以看下面的示例:
{
{
MultiSelect1.setRequired(false);
}
}

如果要执行顺序操作,请使用.then(),可以看下面的示例:
MultiSelect1.setRequired(false).then(() => {});
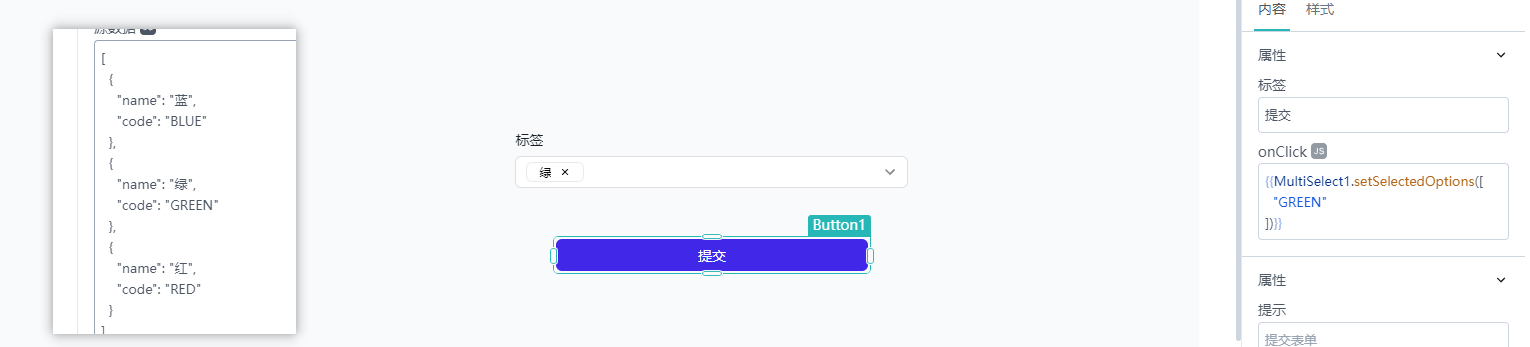
3.3 setSelectedOptions
该方法可以设置选中的选项,可以看下面的示例(注意:key-value 中传的是 key):
{
{
MultiSelect1.setSelectedOptions(["GREEN"]);
}
}

如果要执行顺序操作,请使用.then(),可以看下面的示例:
MultiSelect1.setSelectedOptions(["GREEN"]).then(() => {});