PagePlug开源低代码融合工作流开发教程——保姆级实战开发
随着 PagePlug 的发展,企业用户对工作流自动化和低代码开发的需求日益增长。本文将通过一个使用开源工作流引擎 n8n 的天气预报邮件推送案例,展示如何将工作流能力融入 PagePlug,实现更强大的企业应用开发。

一、实战教程
1.1 PagePlug 的配置
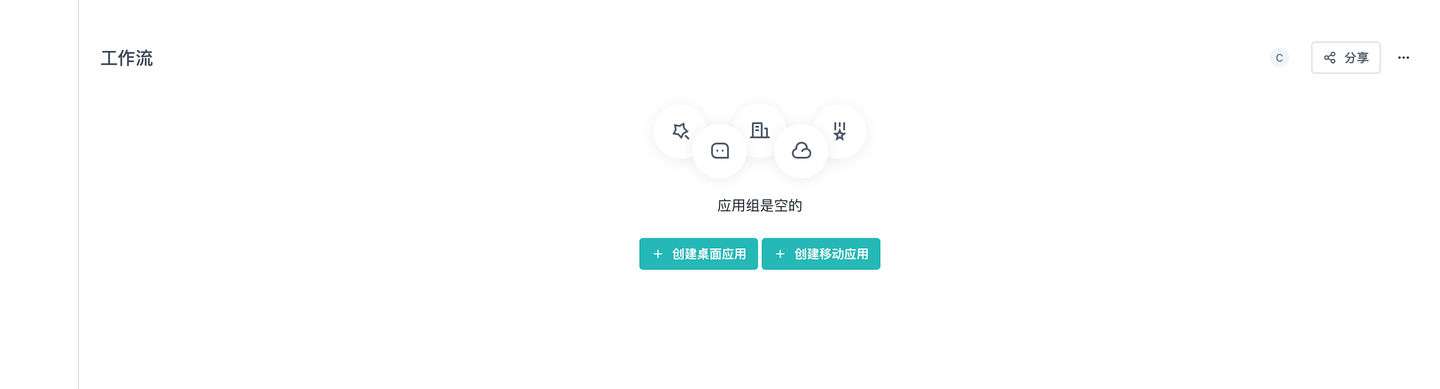
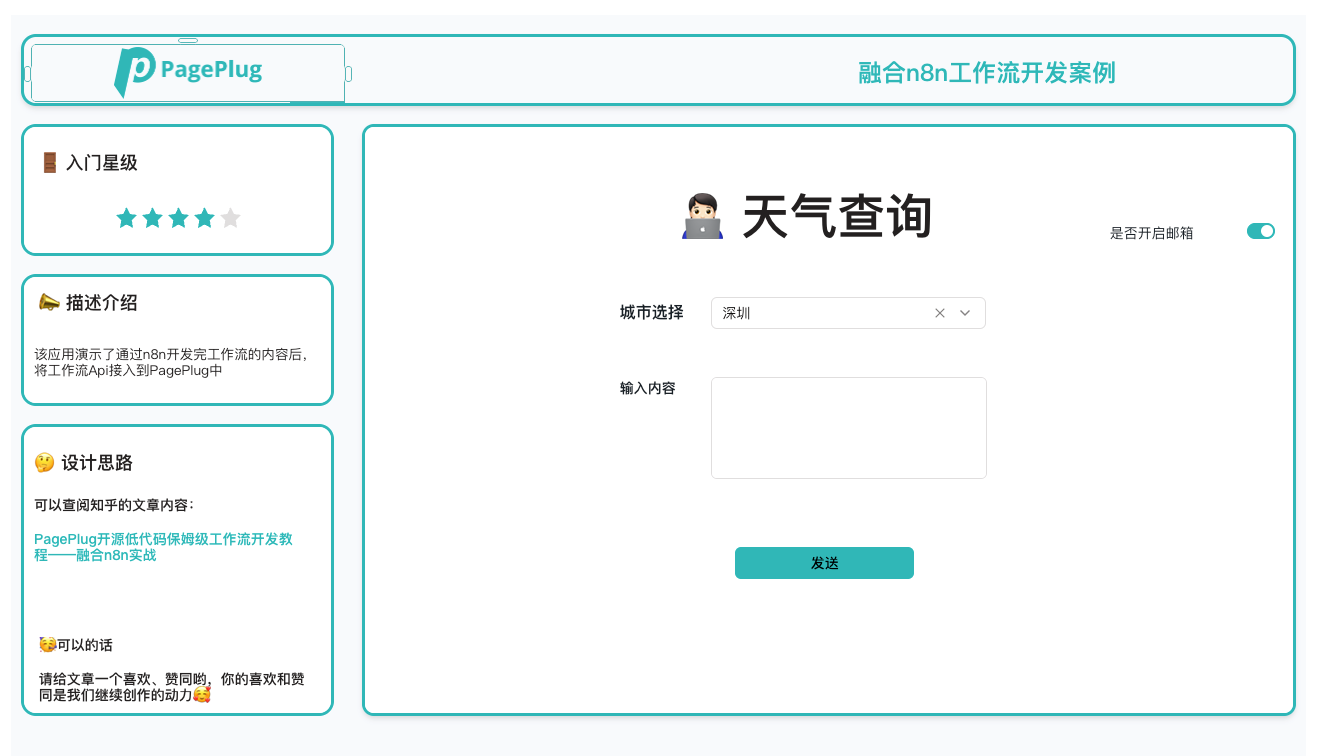
- 我们可以在首页新建一个工作流的应用组,并创建一个 PC 端应用

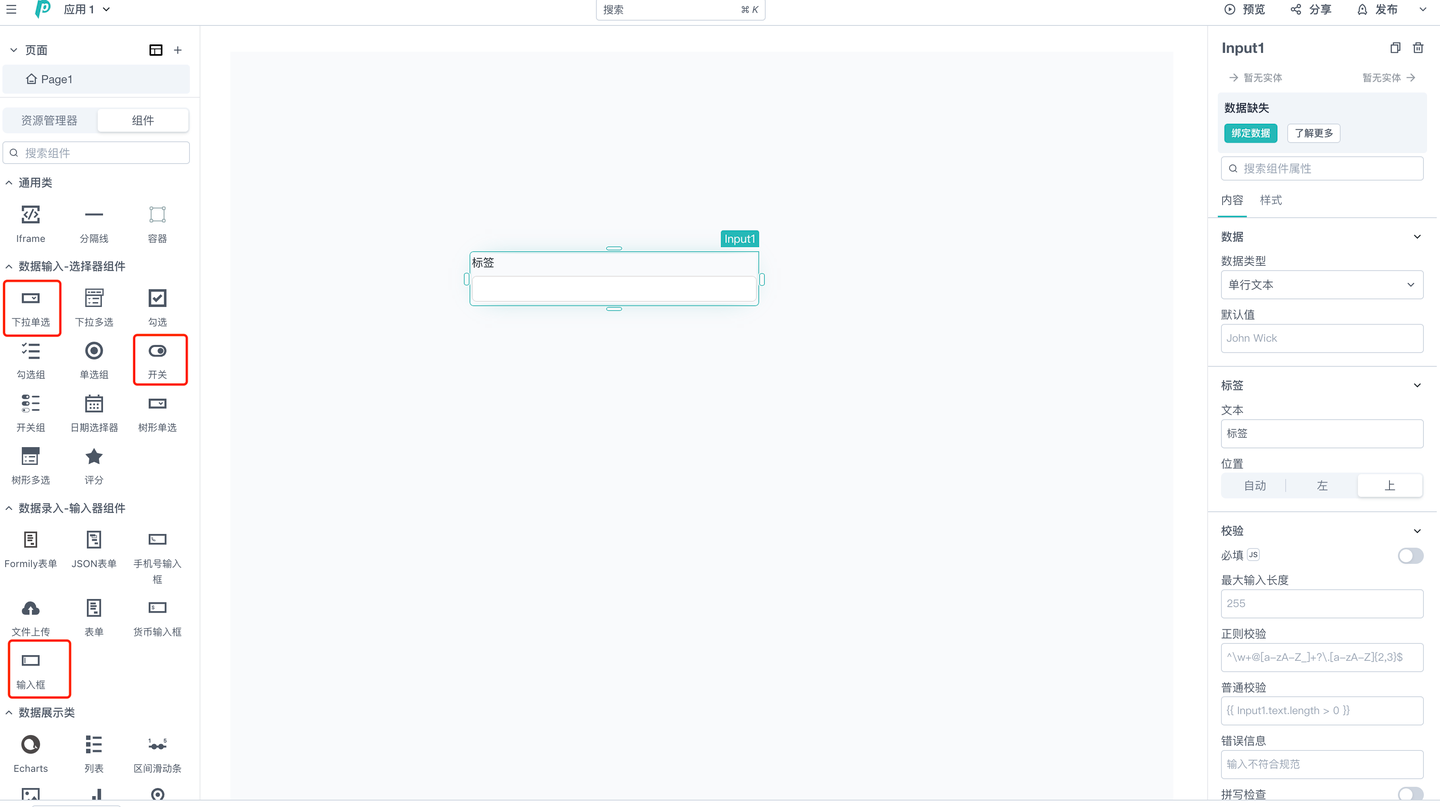
- 我们可以在左侧拖入文本(text)组件,输入框(input)组件、下拉单选(select)组件、开关(Switch)组件

- 调整下样式和文案
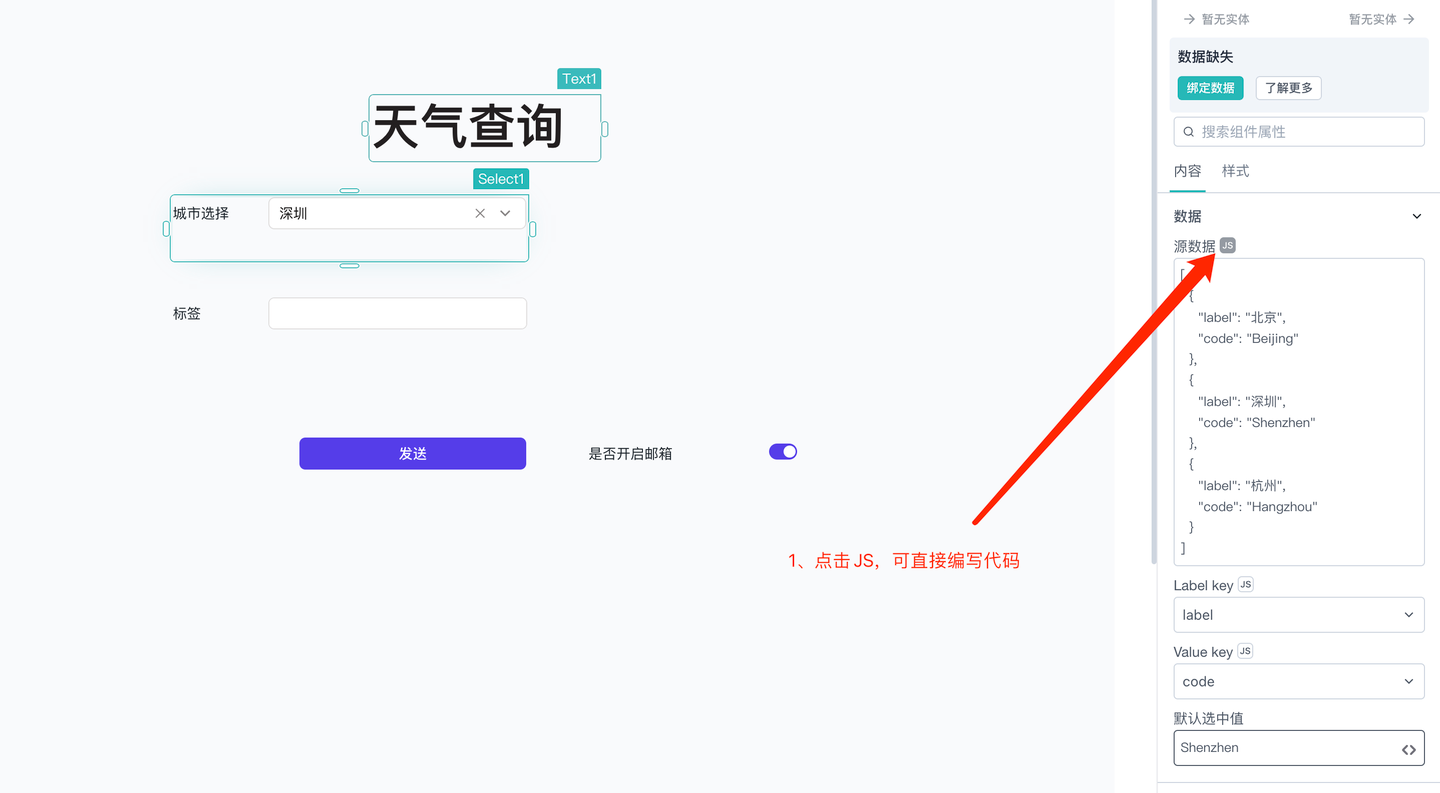
1)下拉单选组件的数据配置如下,文案也可以修改为:城市选择

[
{ label: "北京", code: "Beijing" },
{ label: "深圳", code: "Shenzhen" },
{ label: "杭州", code: "Hangzhou" },
];
2)输入框组件可以修改下文案,例如:输入内容;数据类型选择多行文本

PagePlug 这边就快速的先简单搭建一个查询的交互界面,也可以加一些表情包优化下布局

1.2 n8n 的配置—拖入 Webhook 组件
可以先在自己的电脑上部署一套 n8n,具体的流程可查阅论坛的教程~~
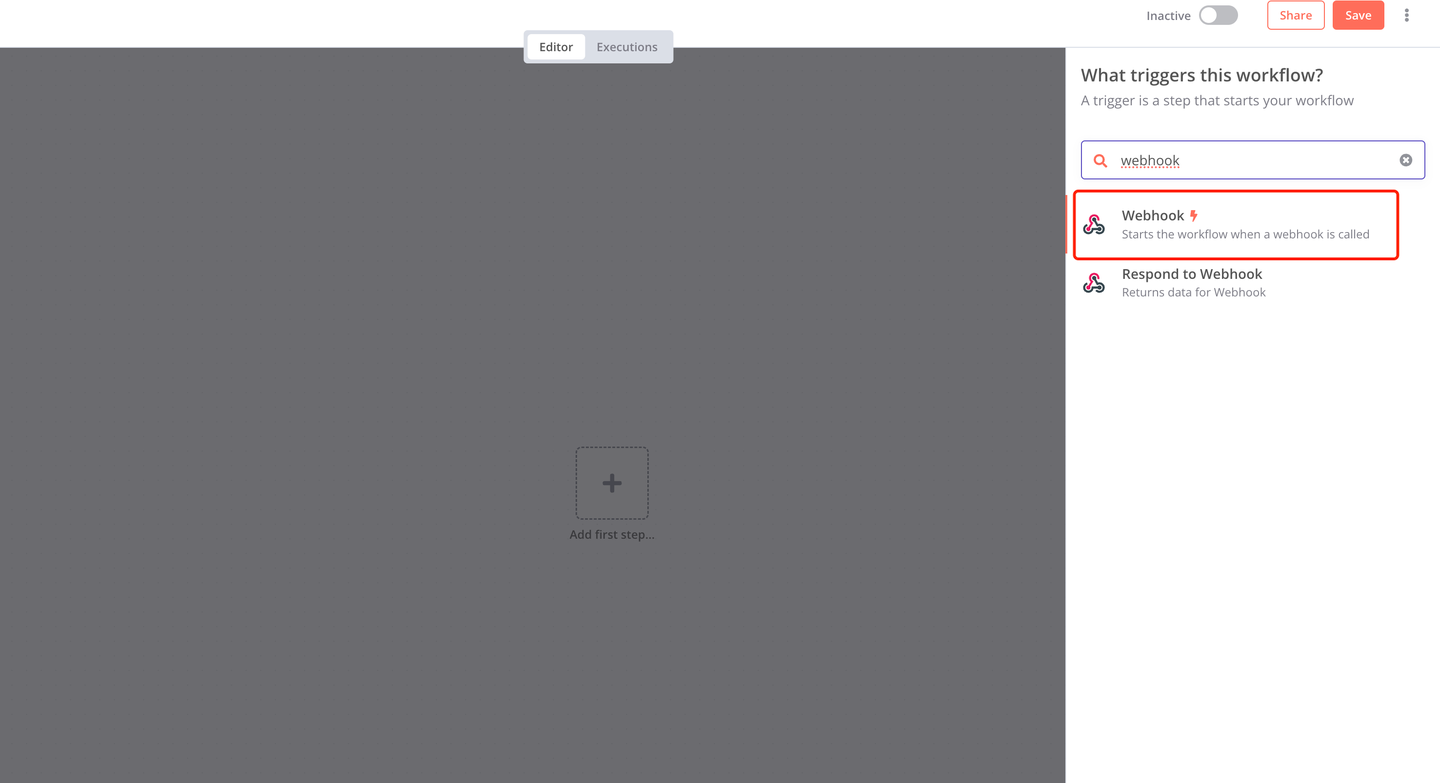
- 新建一个工作流工作区,点击中间的+号,搜索 Webhook 组件

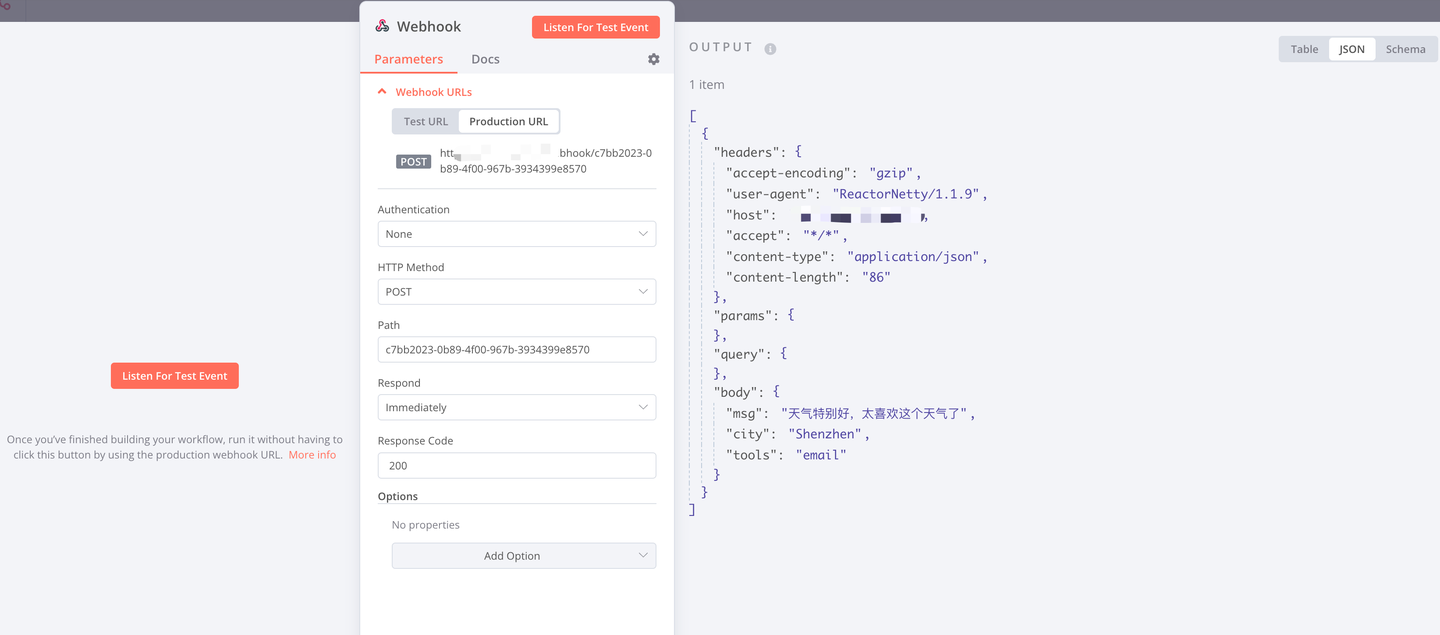
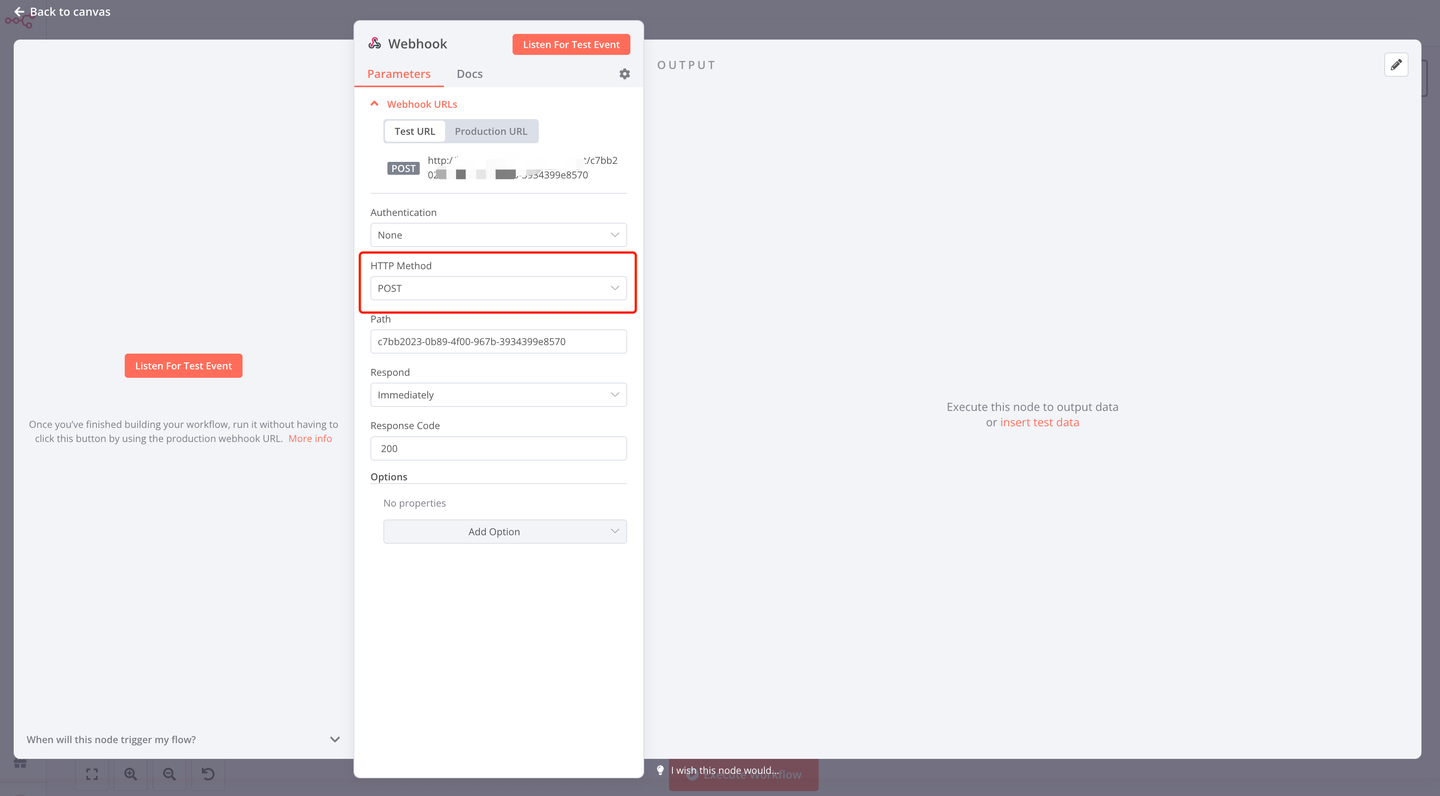
- 添加了 Webhook 组件后,将 HTTP Method 选项内容调整为 POST

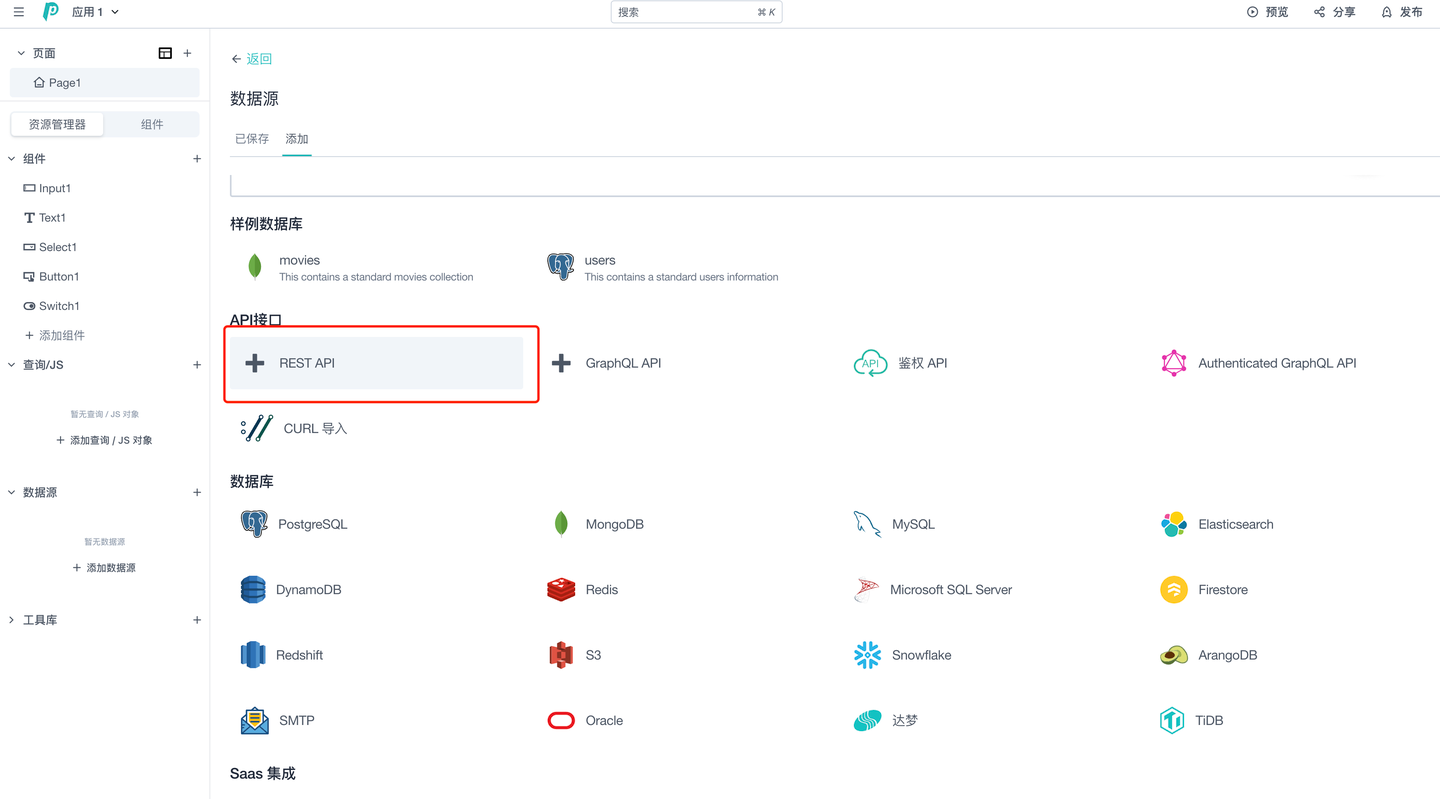
- 在 PagePlug 中创建一个 rest api,可以命名为 n8n;且将 url 地址中的 localhost 替换成本机 ip 后,将该 api 复制到 rest api 中,并选择为 Post 请求


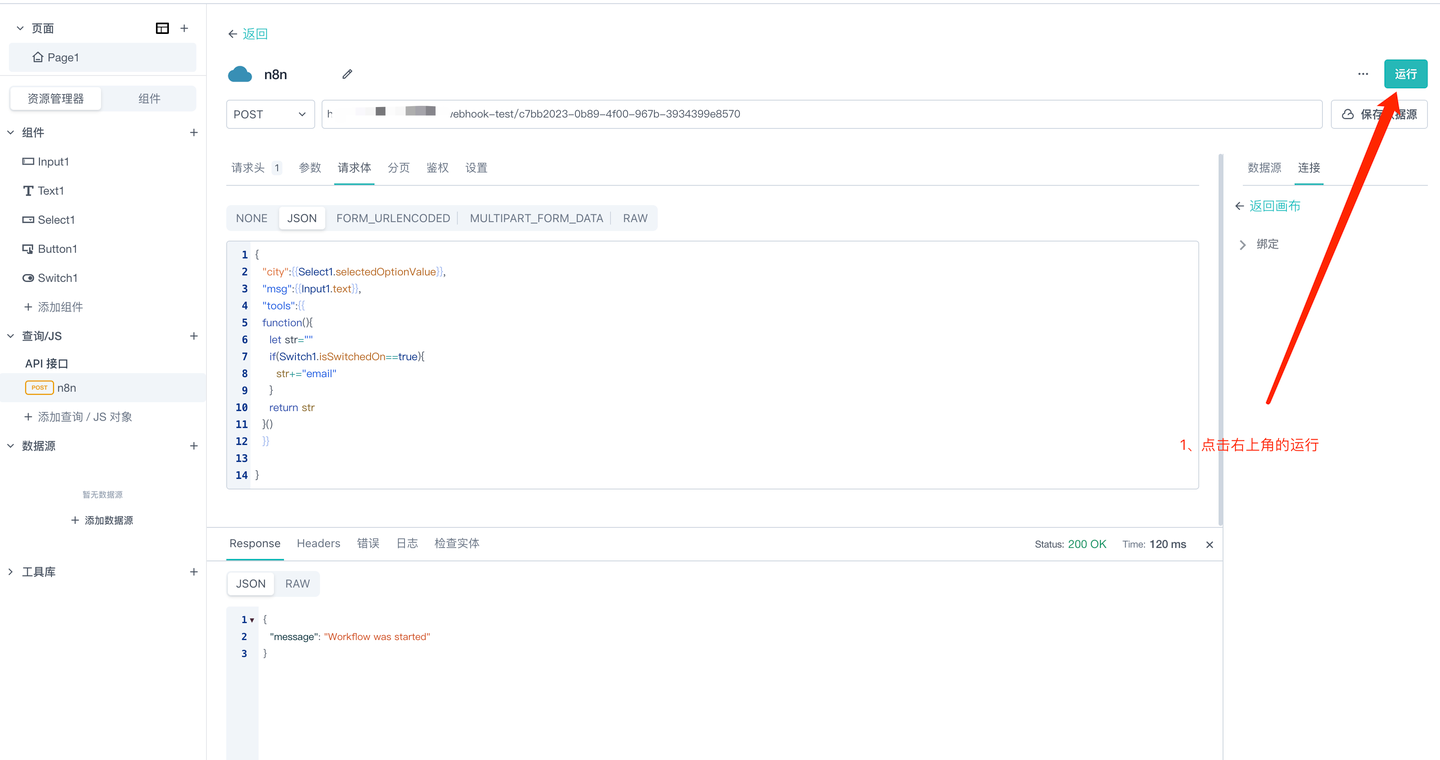
在请求体中的 JSON 数据如下:
{
"city": "{{Select1.selectedOptionValue}}",
"msg": "{{Input1.text}}",
"tools": {{
function () {
let str = "";
if (Switch1.isSwitchedOn == true) {
str += "email";
}
return str;
}()
}}
}
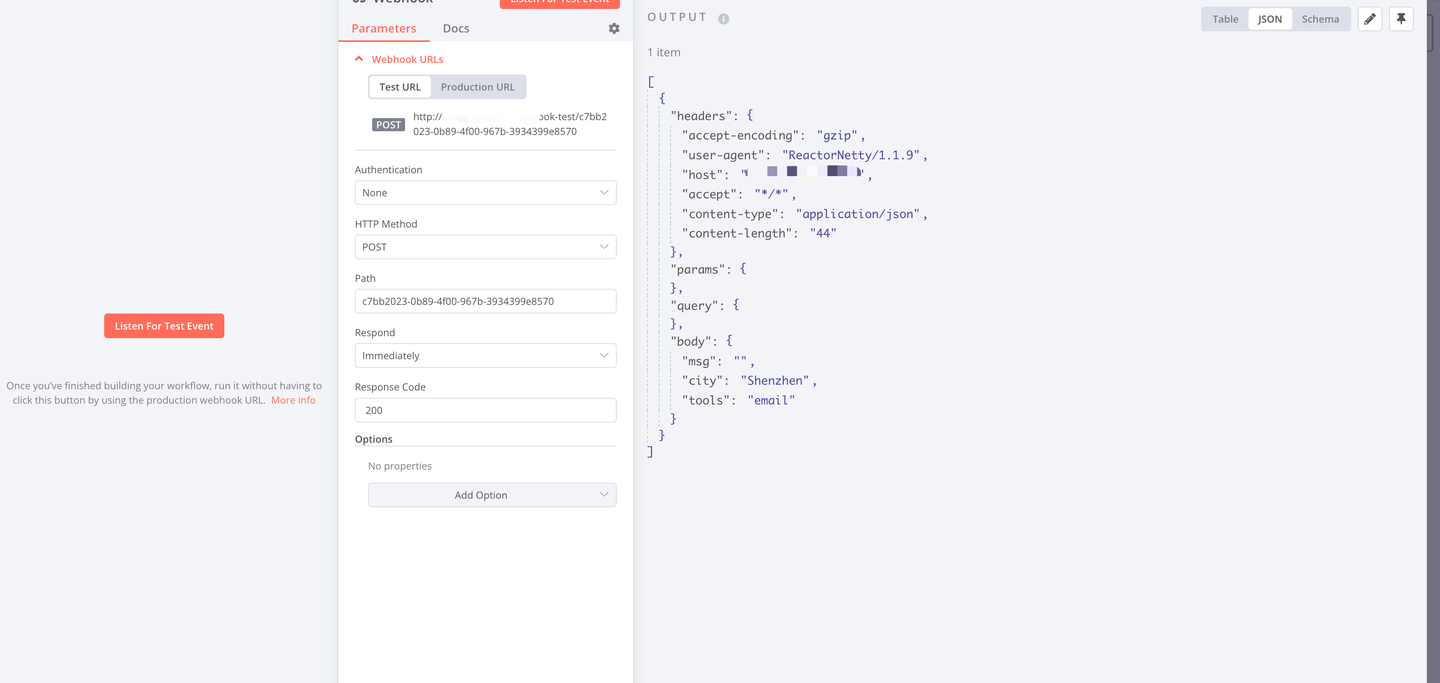
- 点击配置左侧的 Listen For Test Event,随后在 PagePlug 中点击 api 的运行

点击运行后,在 Webhook 组件应该会响应表单输入的信息

- 配置好 api 后,我们可以对按钮组件绑定执行 api 的事件,点击发送时即执行 api 的运行

1.3 获得 OpenWeatherAPI
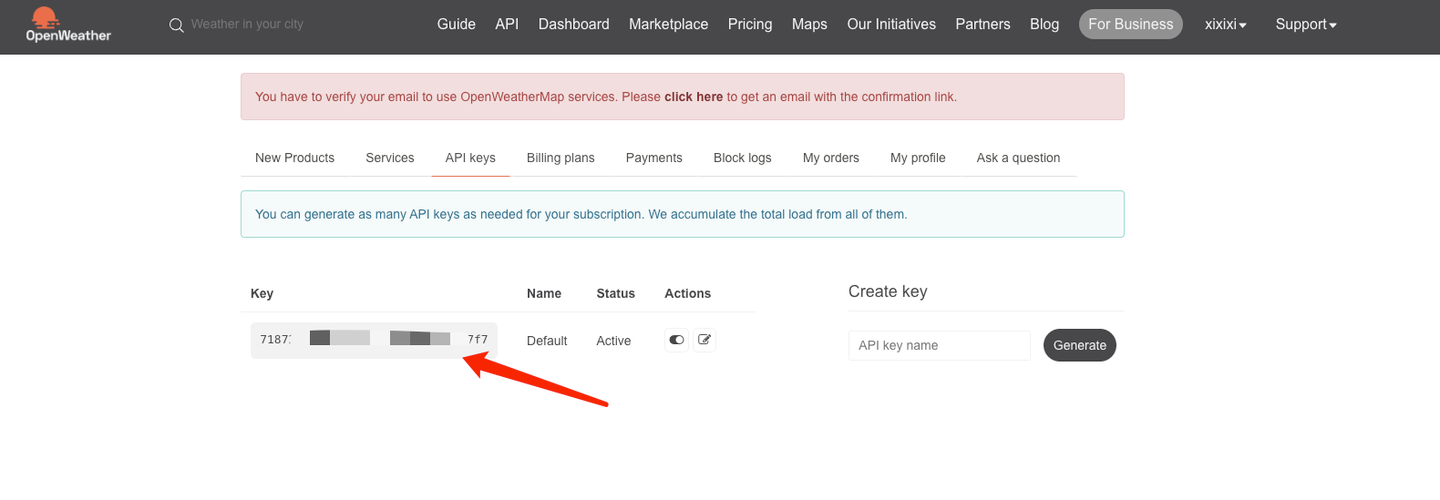
- 我们可以前往 OpenWeather 官网https://home.openweathermap.org/中获取 API keys,在账号右上角中,选择 My API Keys
如果没有注册的话,需要先注册一个账号哟


复制这个 api,将在下一环节中使用到
1.4 添加 OpenWeatherMap 组件
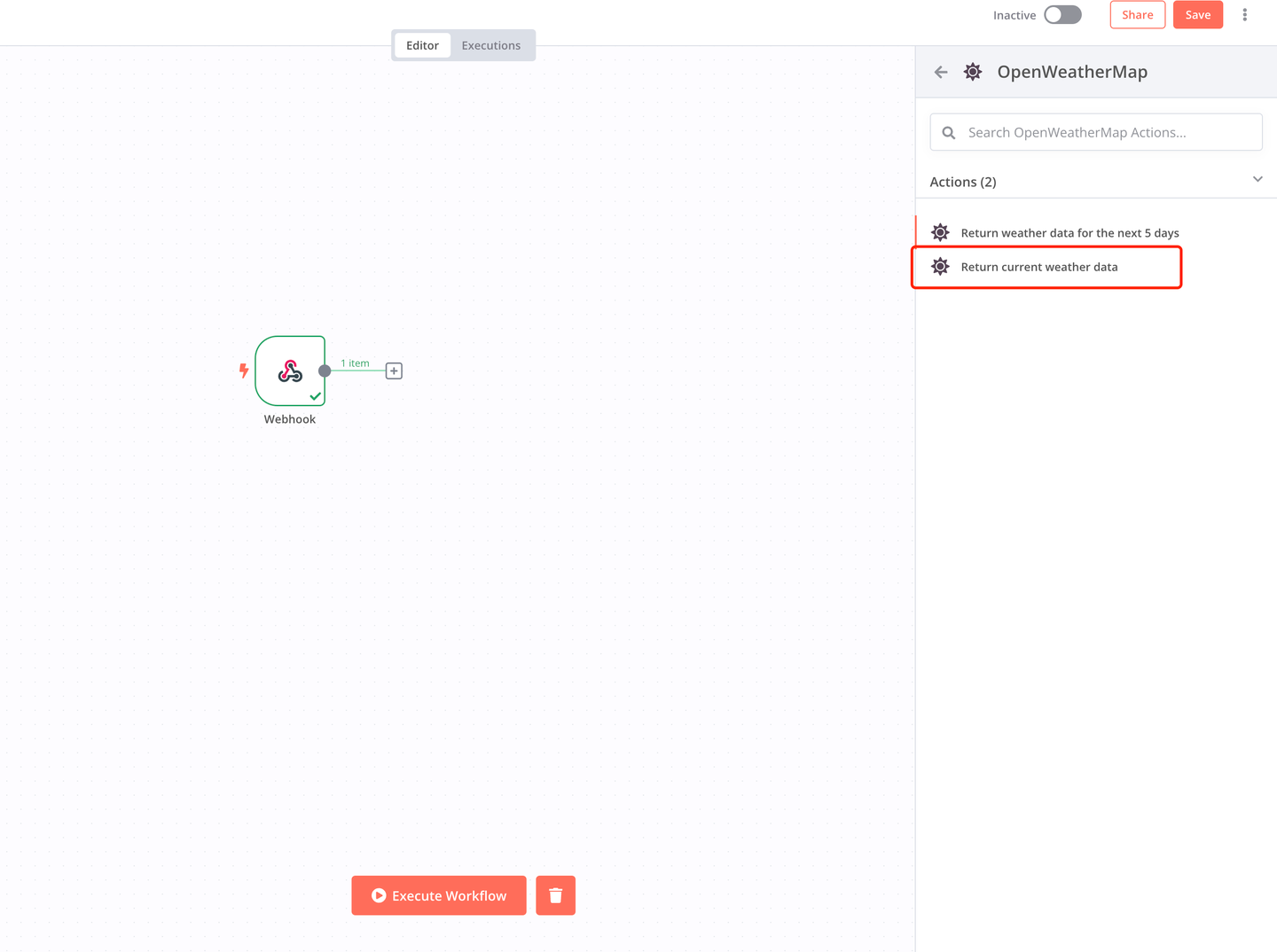
- 我们可以点击 Webhook 组件旁边的+号,新增一个节点

- 搜索 OpenWeatherMap,并选择 Return current weather data


- 在第一列选项 Credential to connect with 中,选择 Create New Credential

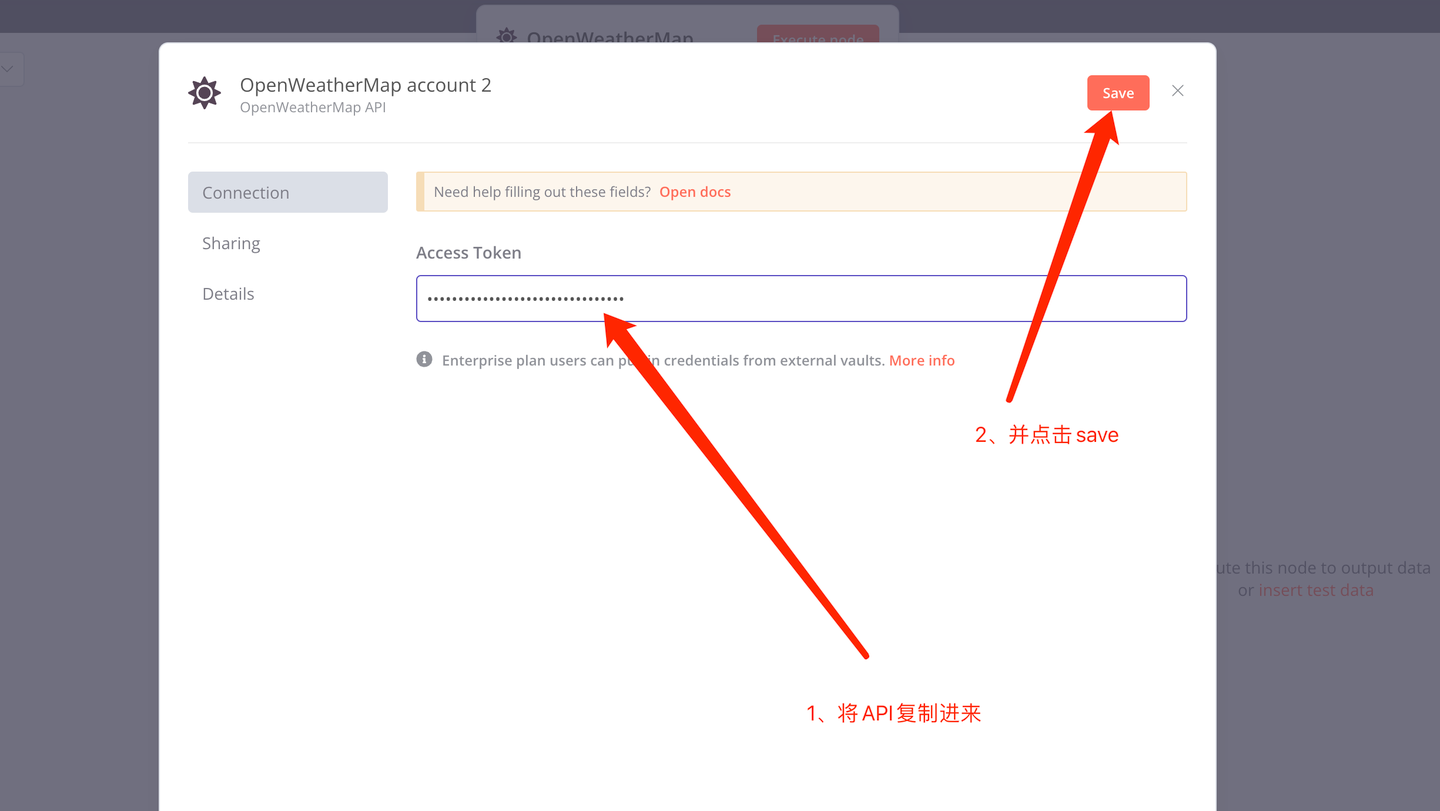
- 将我们上一步在 OpenWeather 注册使用的 api,复制到 Access Token 中

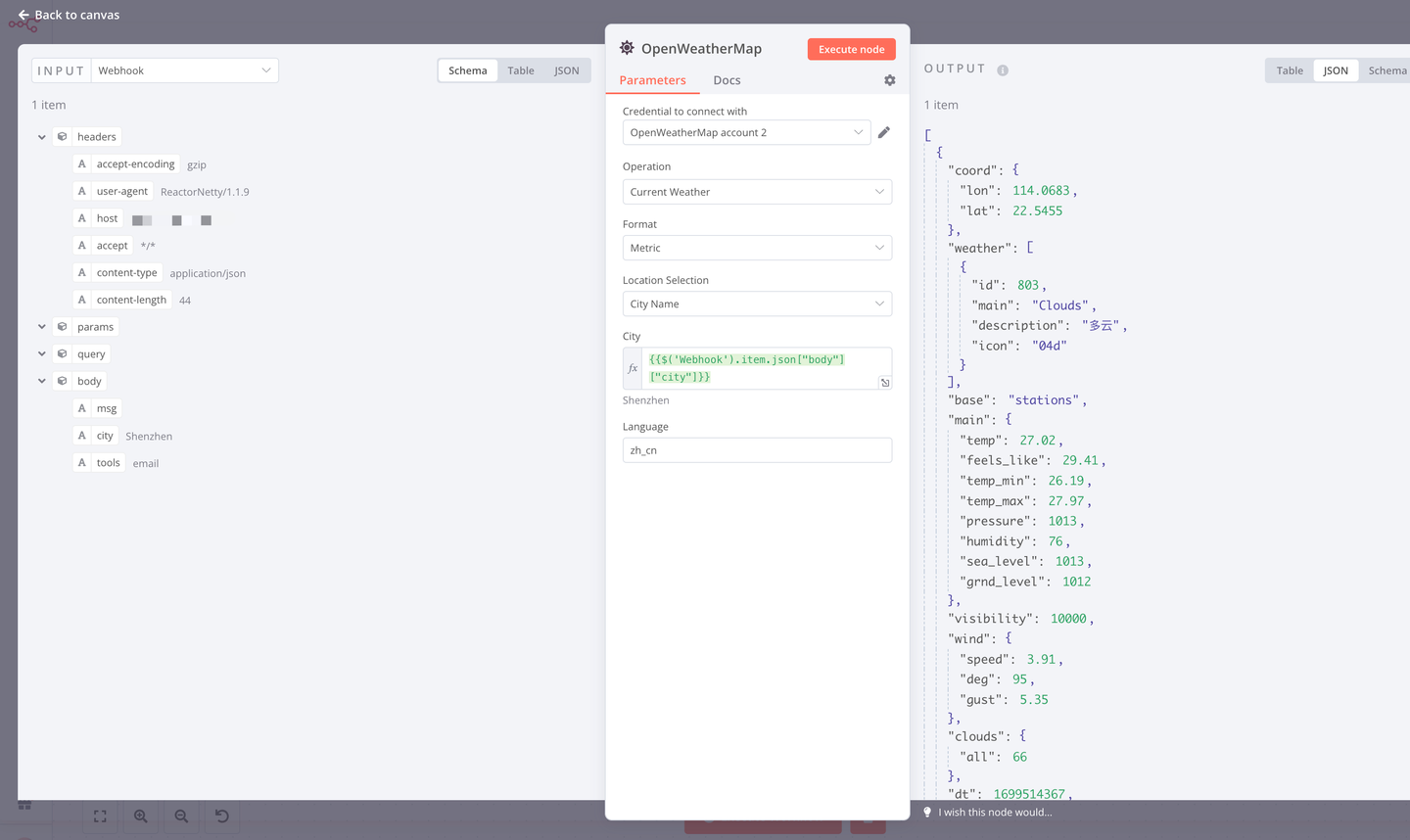
- 将 Language 选项配置为 zh_cn

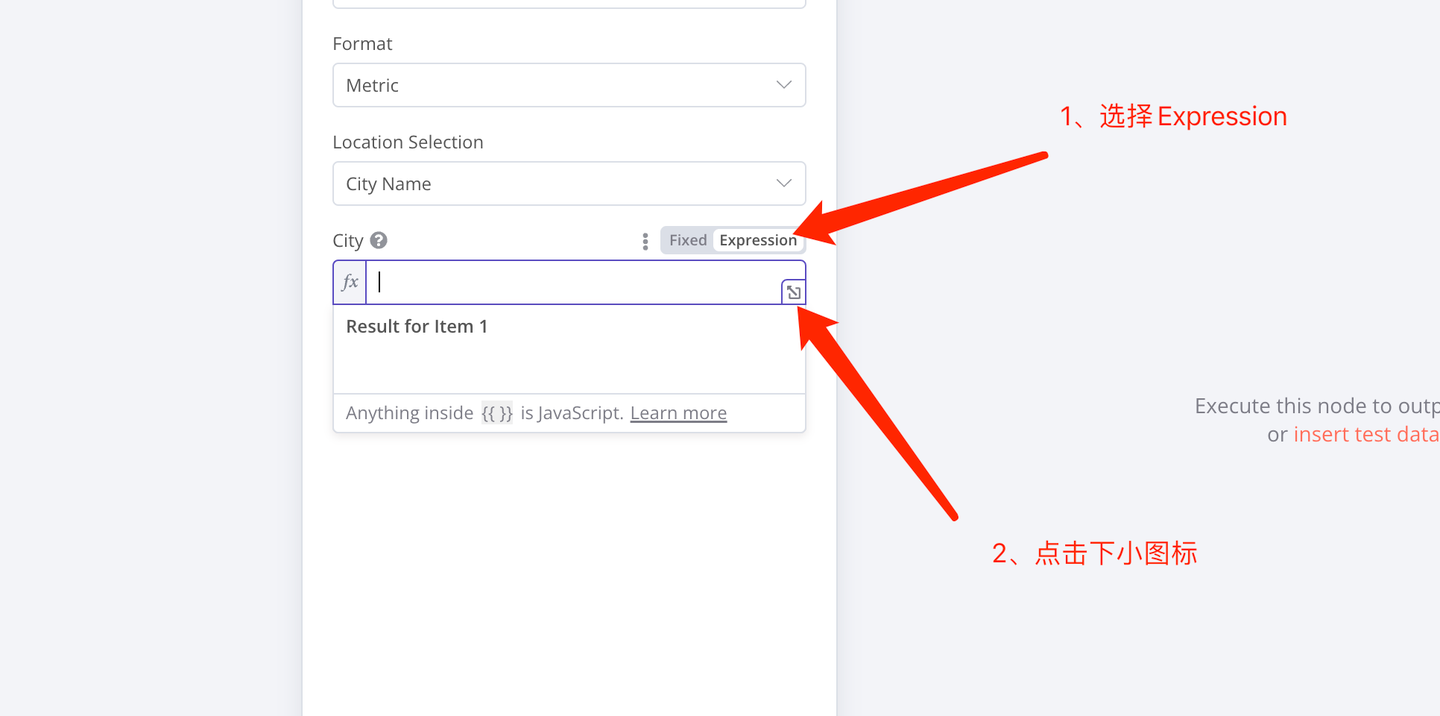
- 在 City 选项中,选择 Expression,并点击下右下角的小图标

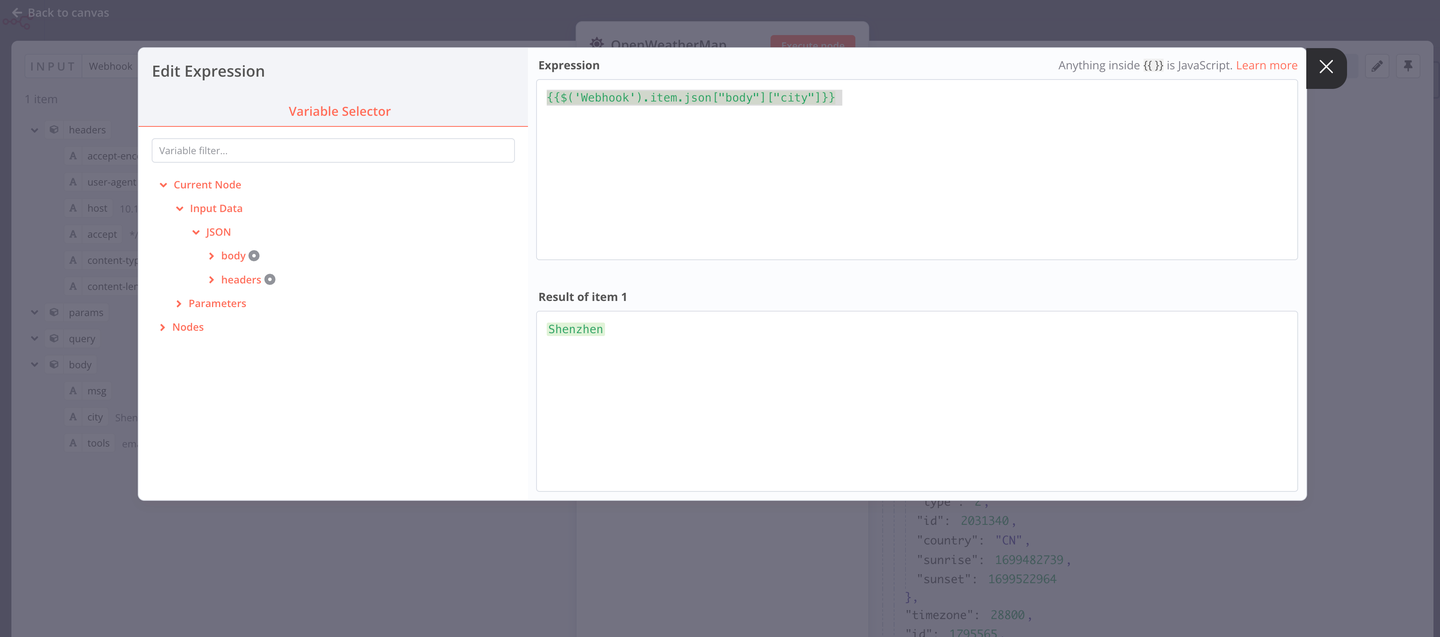
在 Expression 中配置的内容如下:
{{$('Webhook').item.json["body"]["city"]}}

- 配置完毕后,点下右上角的 Execute node,并在 PagePlug 中点一下 api 的运行,即可成功响应

1.5 添加 IF 组件
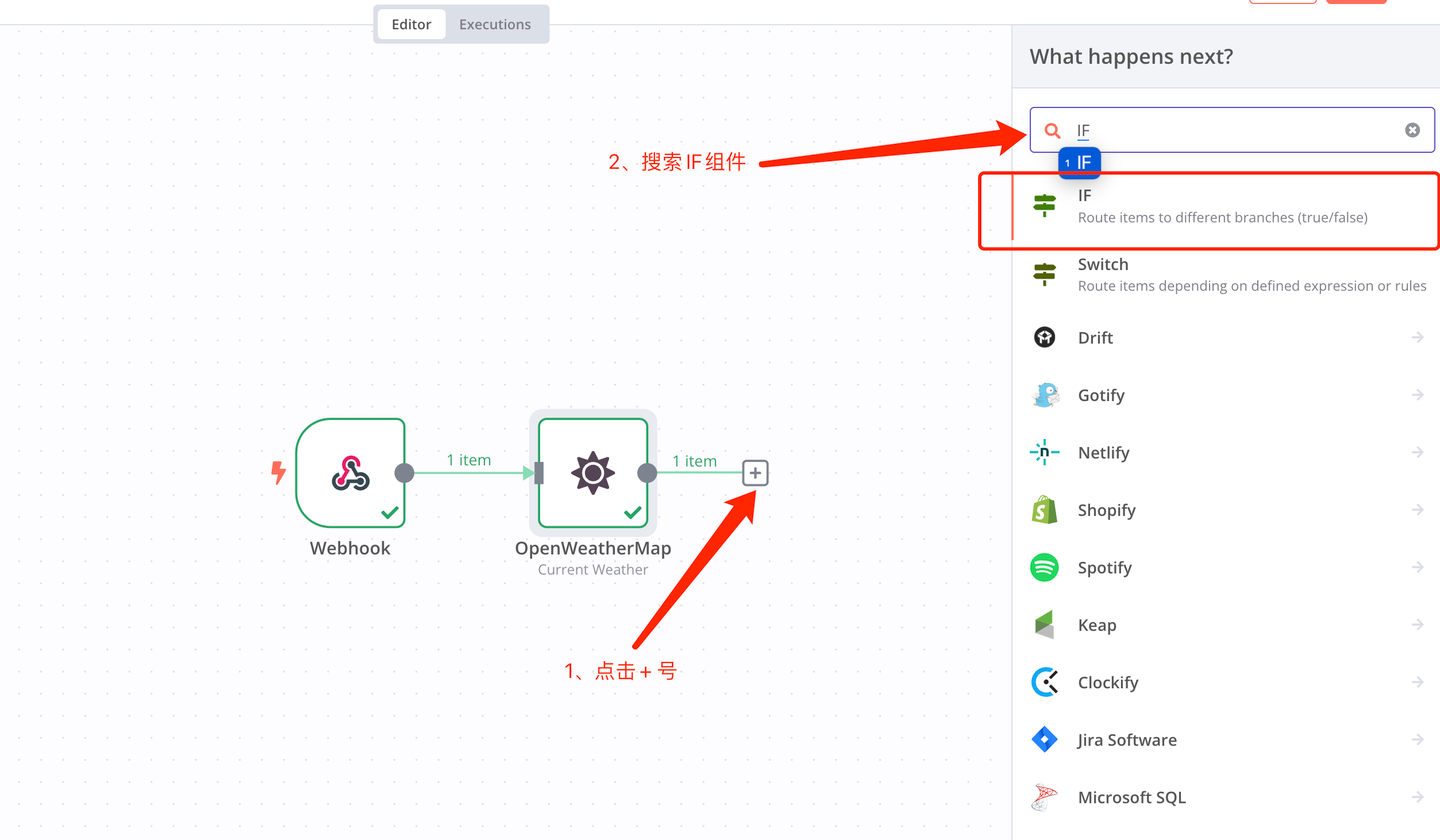
- 点击 OpenWeatherMap 组件旁边的+号,新增一个 IF 组件

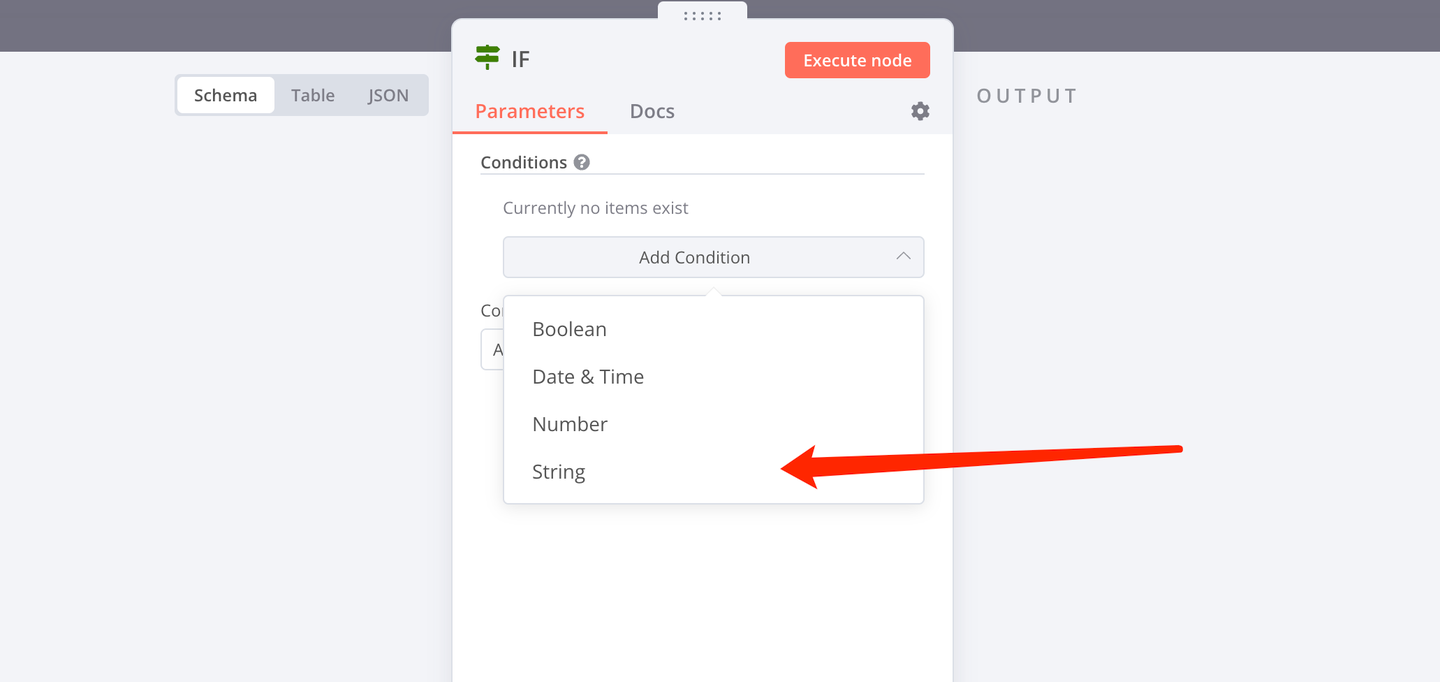
- 在【Conditions】选项中点击【add condition】按钮,选择 String 类型

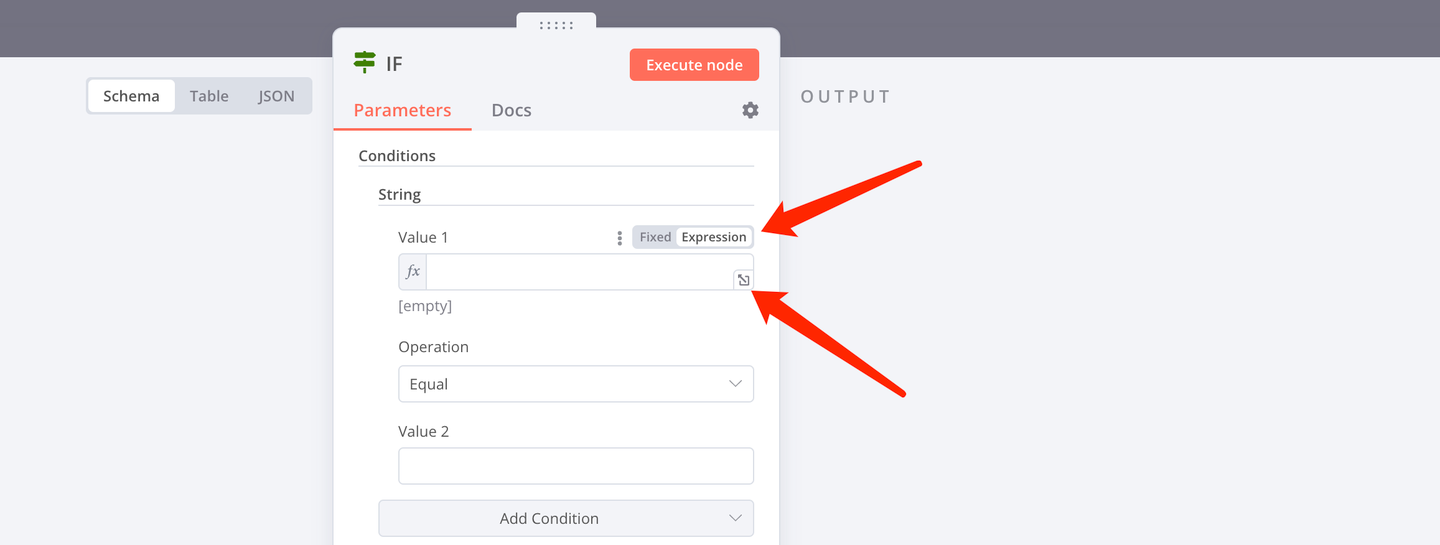
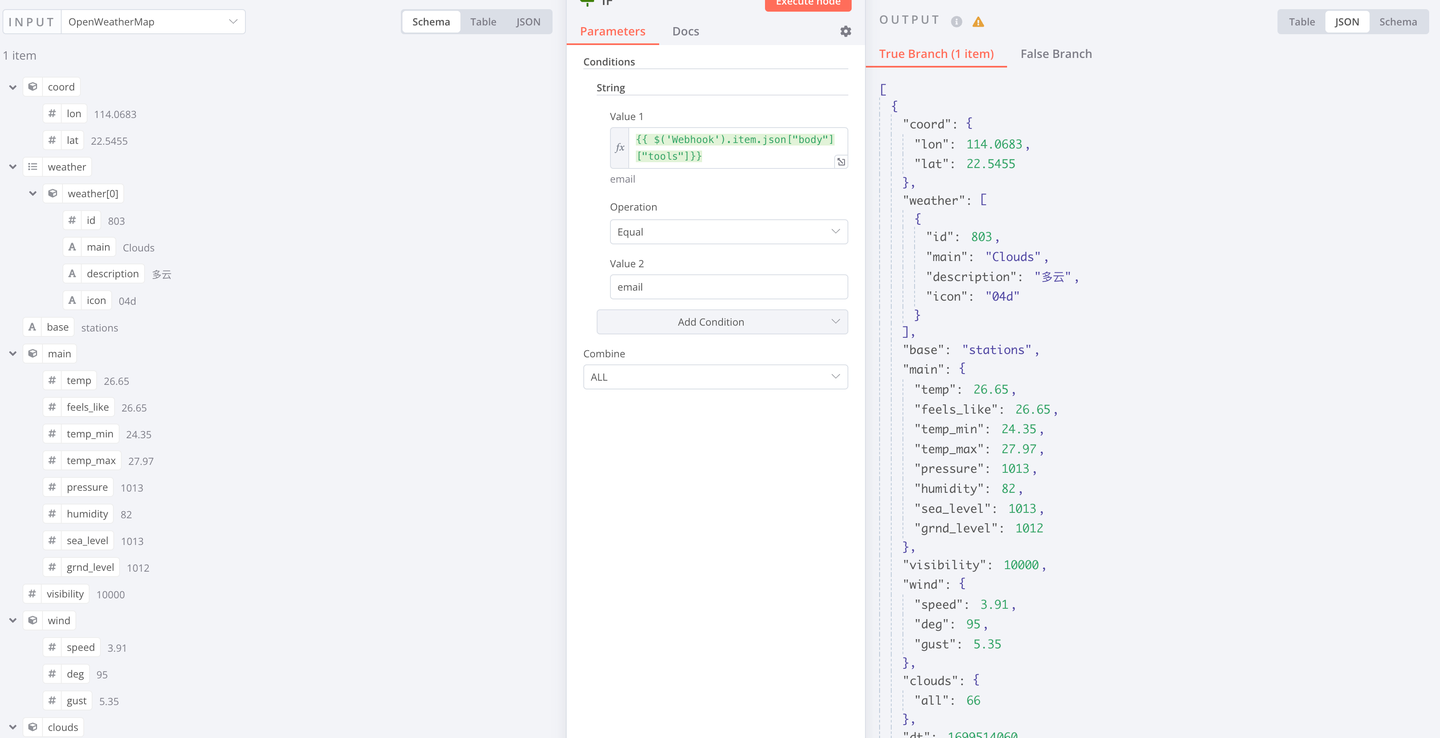
- 在 Value1 选项中,选择 Expression,并点击下右下角的小图标

在 Expression 中的配置如下:
{{ $('Webhook').item.json["body"]["tools"]}}

- 在 Value2 选项的配置为 email,并点击下右上角的 Execute node,即可响应

如果没有响应的话,点击了 Execute node 后,在 PagePlug 的 n8n api 中,再点击一下运行即可
1.6 添加 Send Email 邮件组件
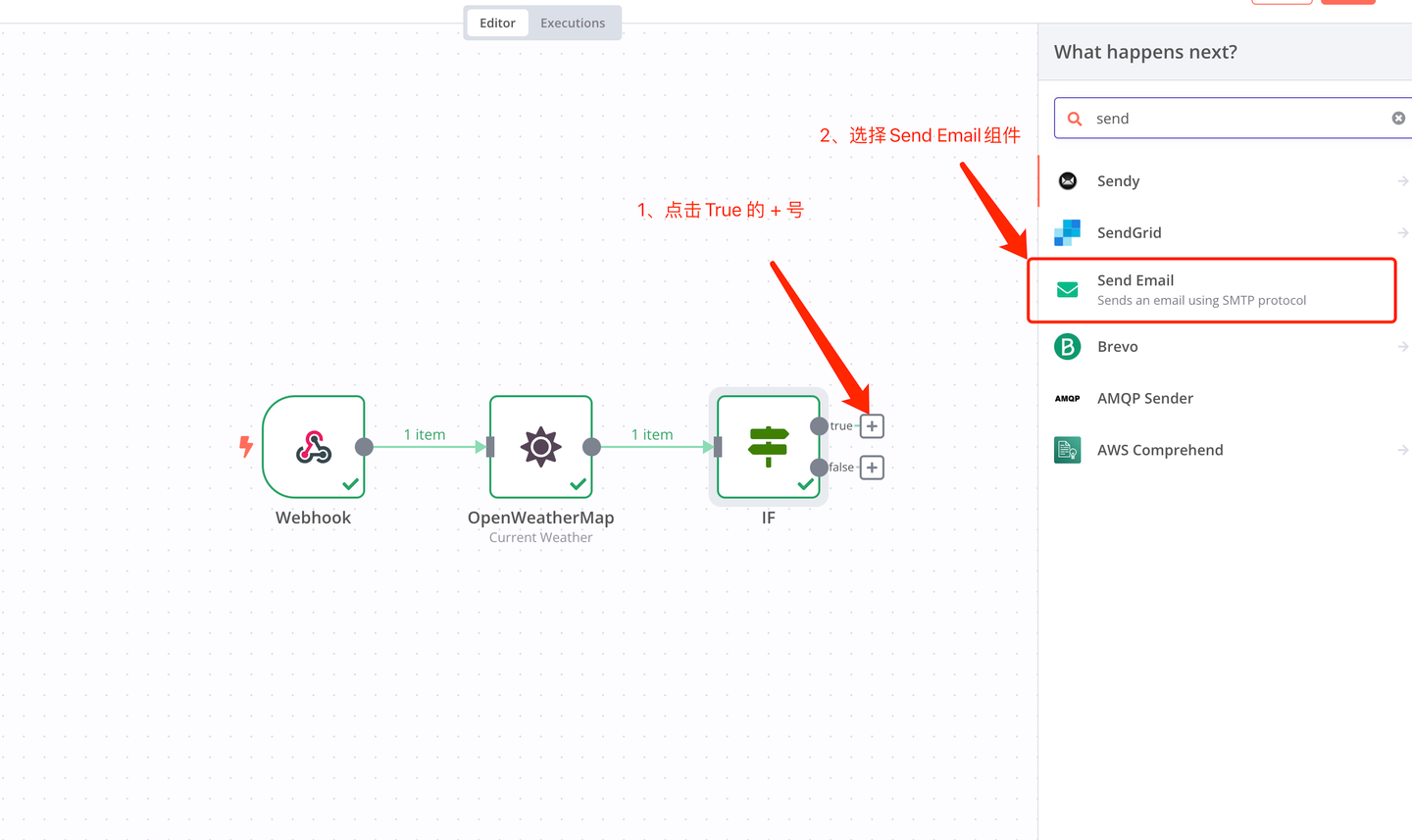
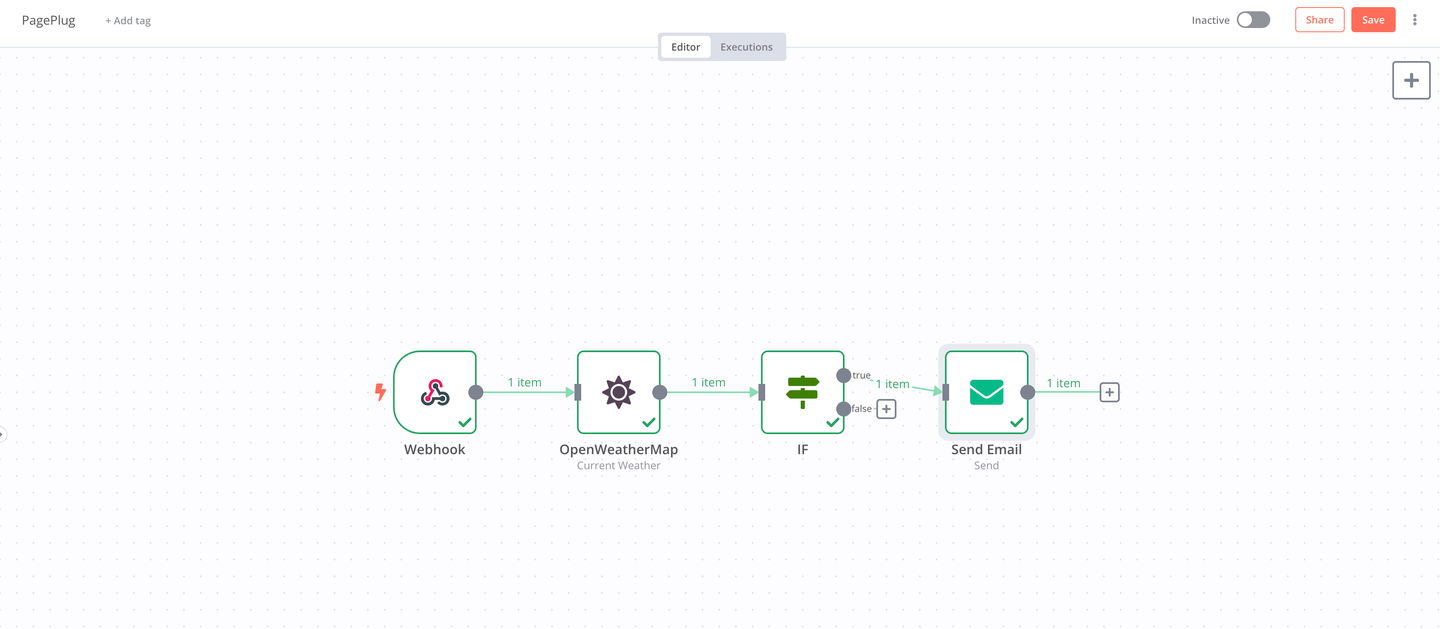
- 在 IF 组件为 true 后面添加 Send Email 组件

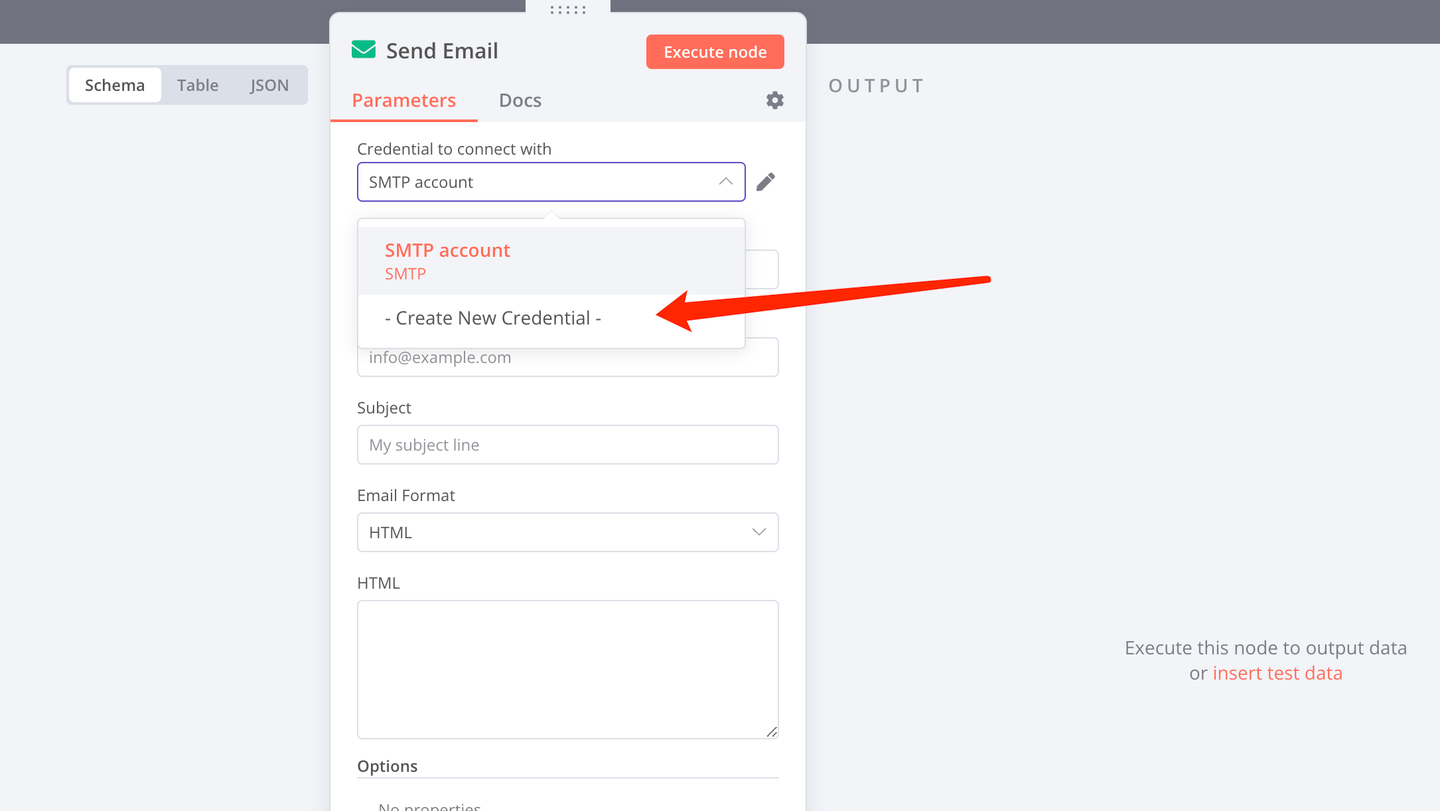
- 在【Credential to connect with】选项中,点击【Create New Credential】

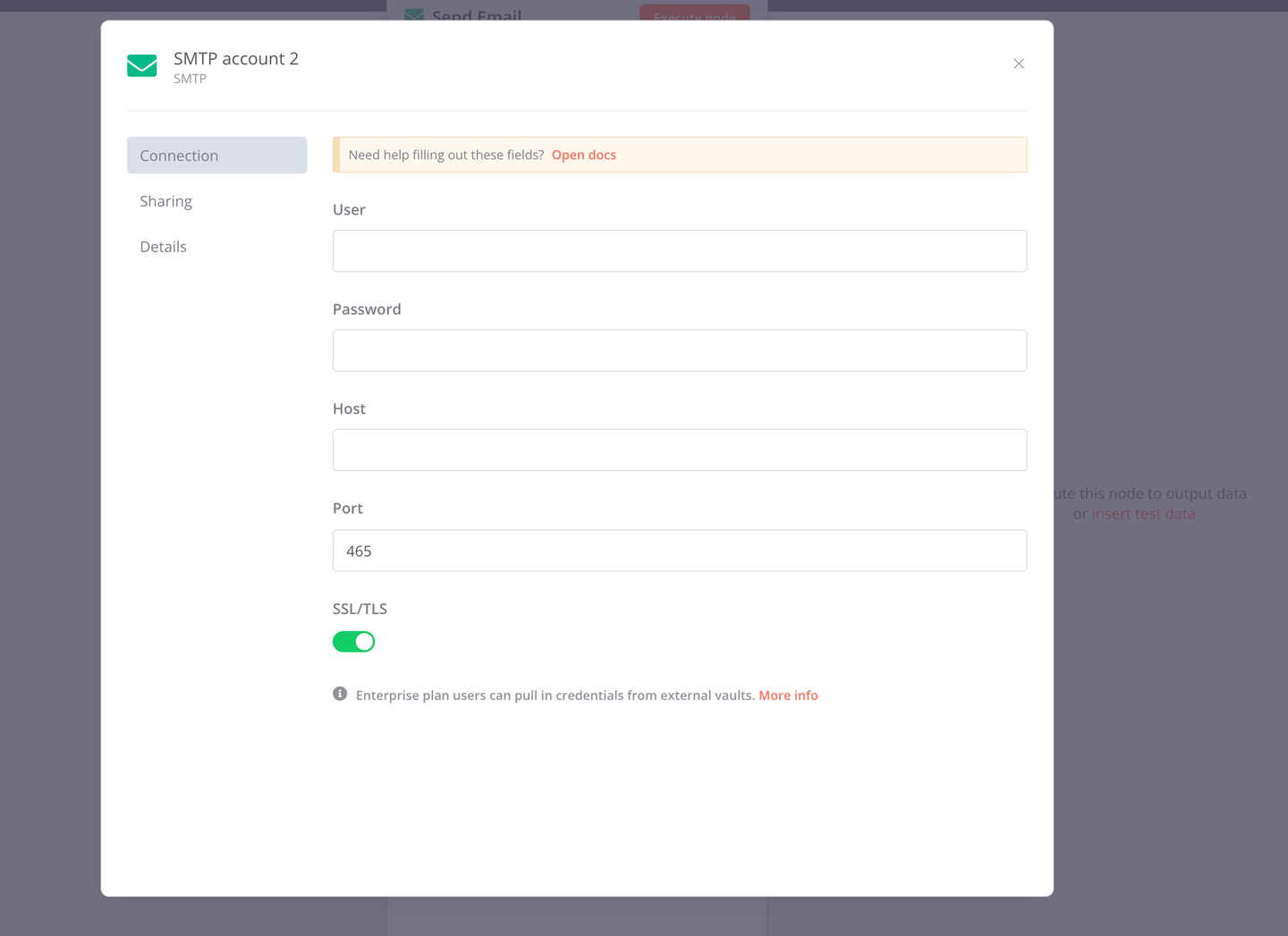
- 配置邮箱信息
1)User:输入自己的邮箱信息;
2)Passwor:输入三方登陆的密码;
3)Host:输入发信息的服务器配置;
4)port:填写服务器的端口号

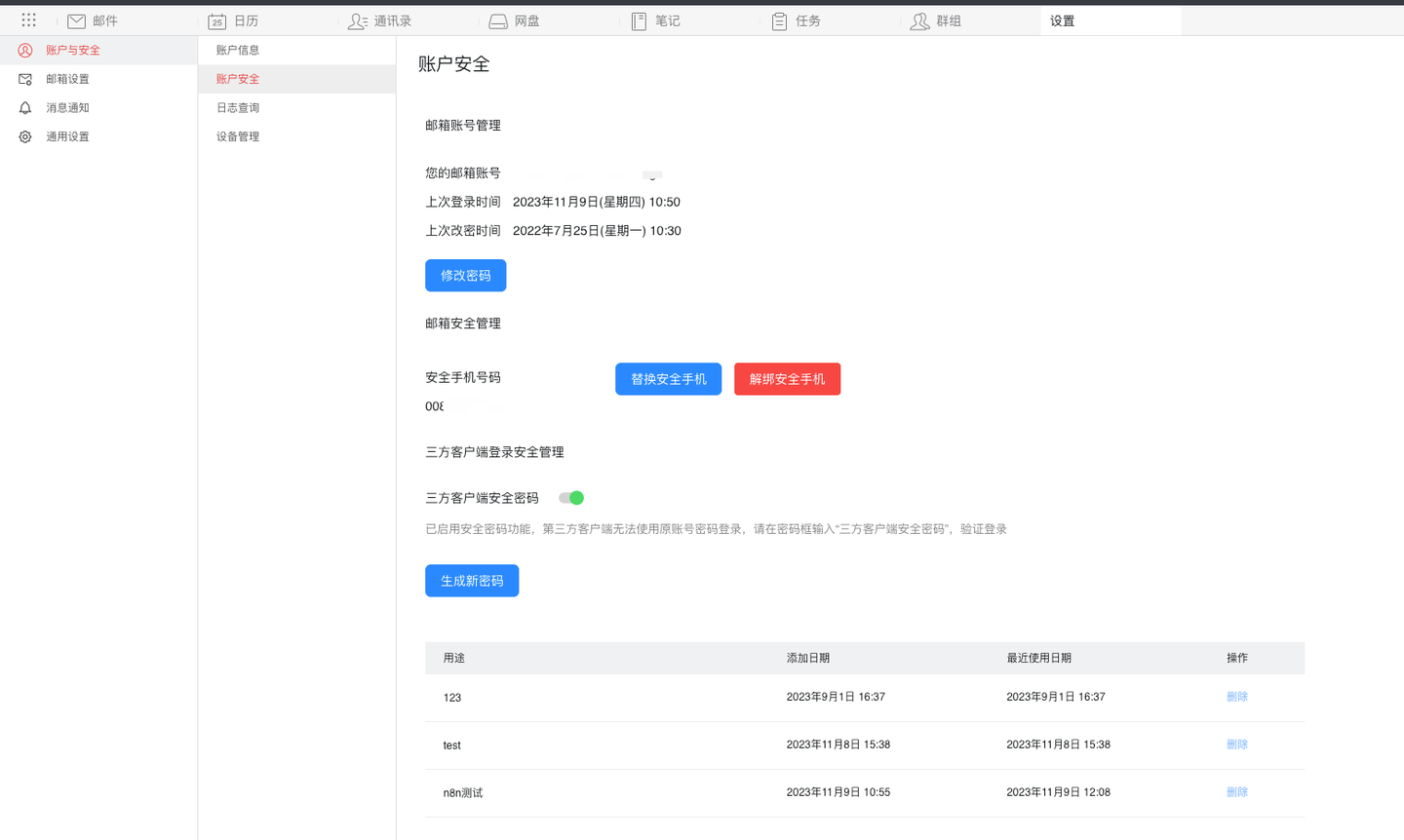
本次案例使用阿里云邮箱进行演示:在【设置】中,选择【账户与安全】——【账户安全】,即可生成 Password

在【邮箱】—【POP 和 MAP】,即可看到 Host 和 Port 的配置信息

- 配置完后如下,点击右上角的 Save 保存

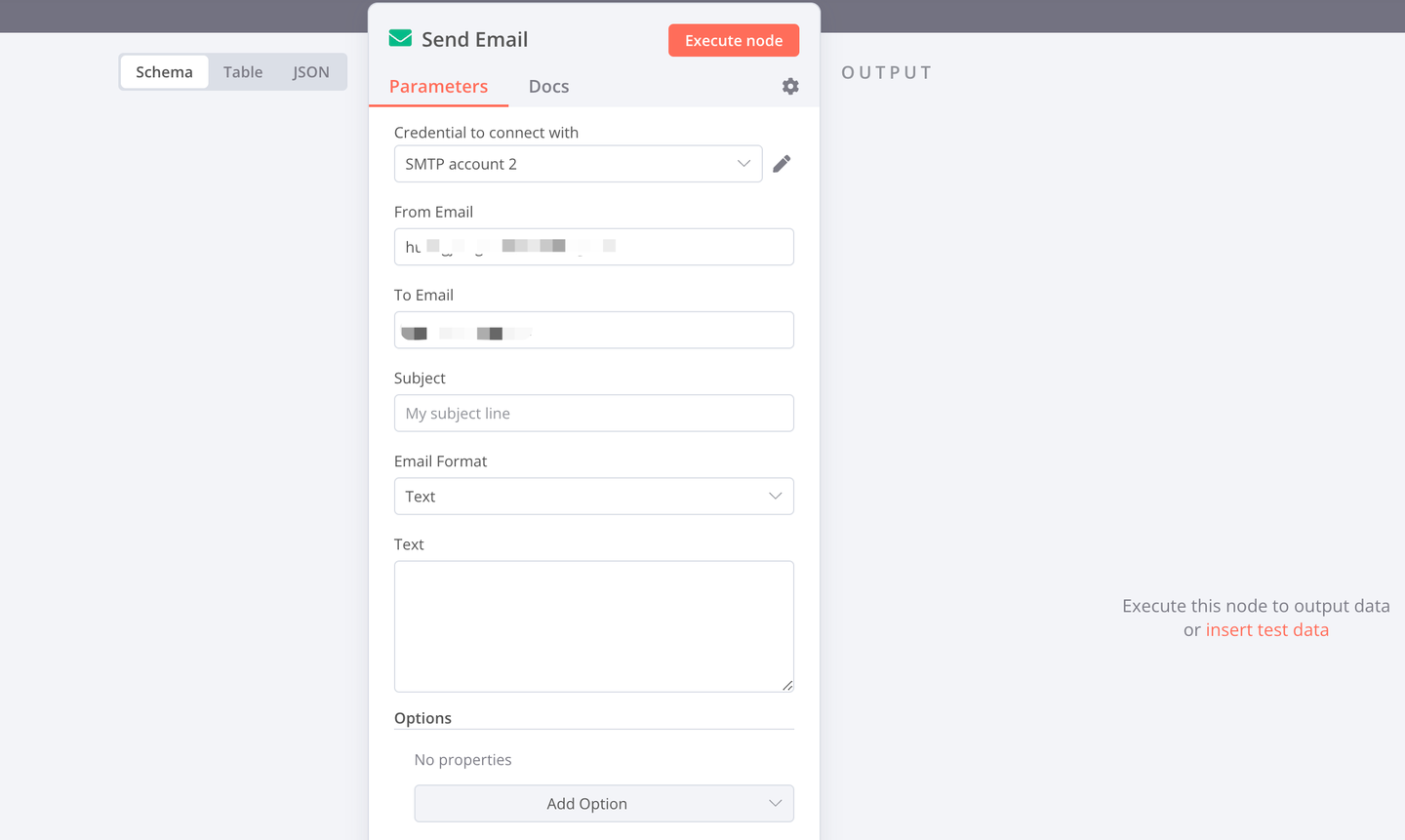
- 在 Send Email 组件中,配置相应的信息
1)From Email:发送人邮箱
2)To Email:收件人邮箱
3)Email Format 中选择 Text

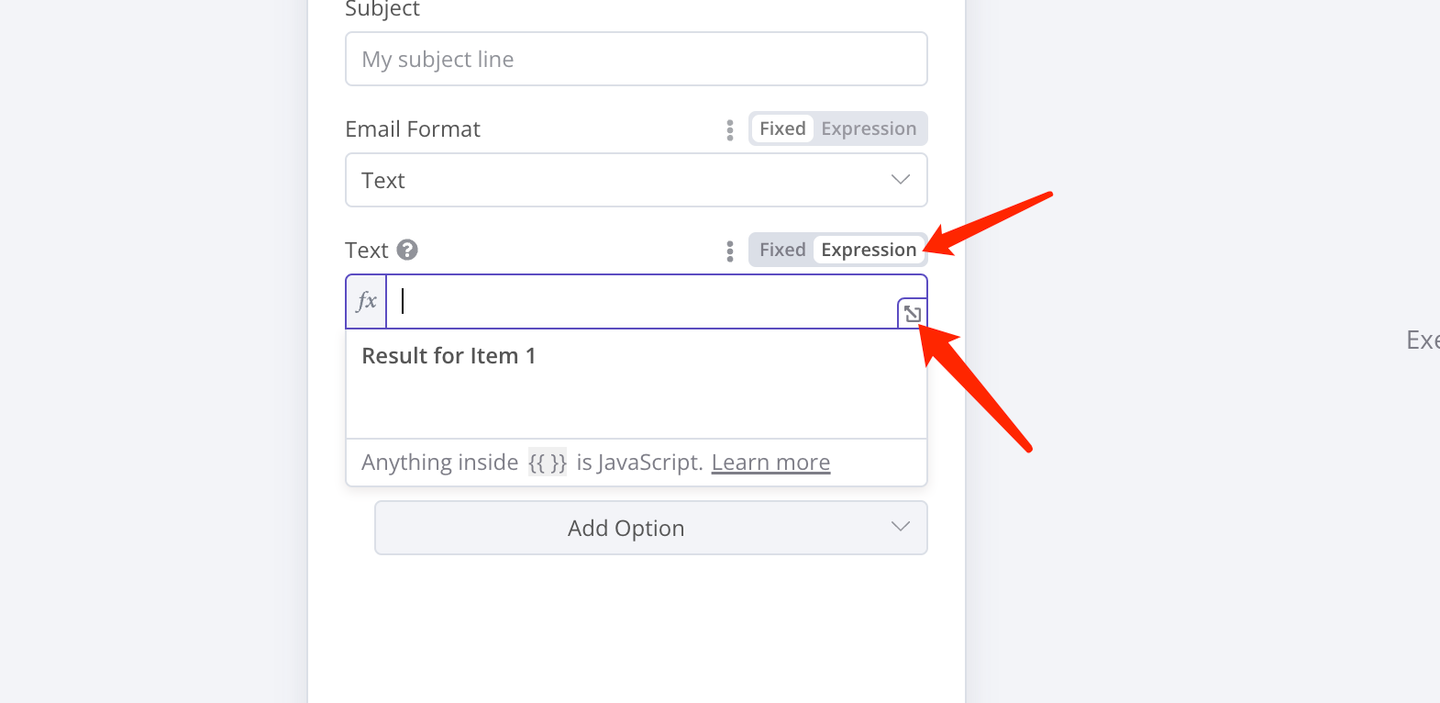
- 在 Text 输入框中,选择 Expression,并点击下右下角的小图标

在 Expression 中配置如下:
今天的天气是:{{$('OpetnWeatherMap').item.json["weather"][0]["description"]}},{{ $('Webhook').item.json["body"]["msg"] }}
点击下右上角的 Execute

之后我们可以登陆填写收件人的邮箱中查看信息,可以看到发送的邮件信息


1.7 开启 n8n 工作流持续运行状态
- 在开发区将 Active 按钮打开

- 在 Webhook 组件中,将【Production URL】复制到 PagePlug 的 api 配置中,这样就可以不断的触发工作流状态了