Echart使用示例
接下来,我们将通过 Echart 官网的一个示例来做使用演示:
一、实战演示
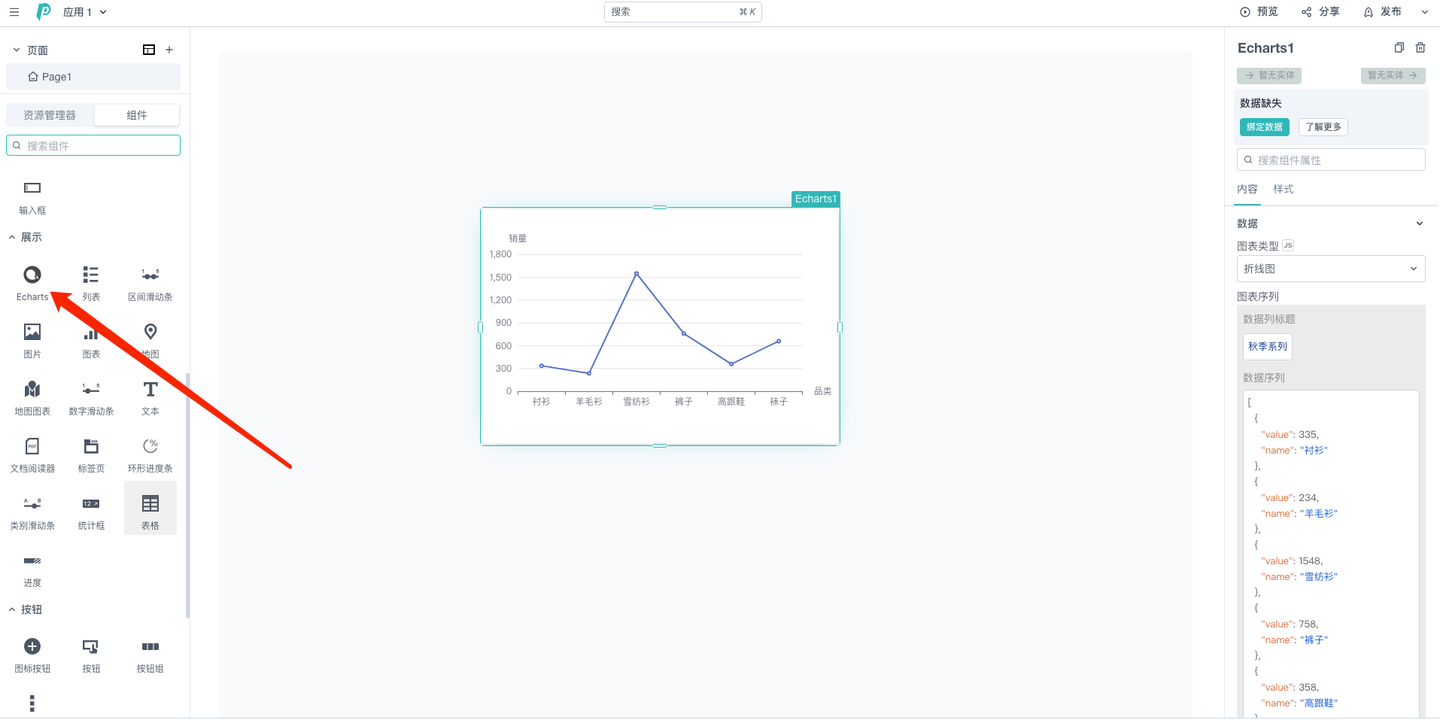
1.1 创建一个新应用,拖入一个 Echart 组件

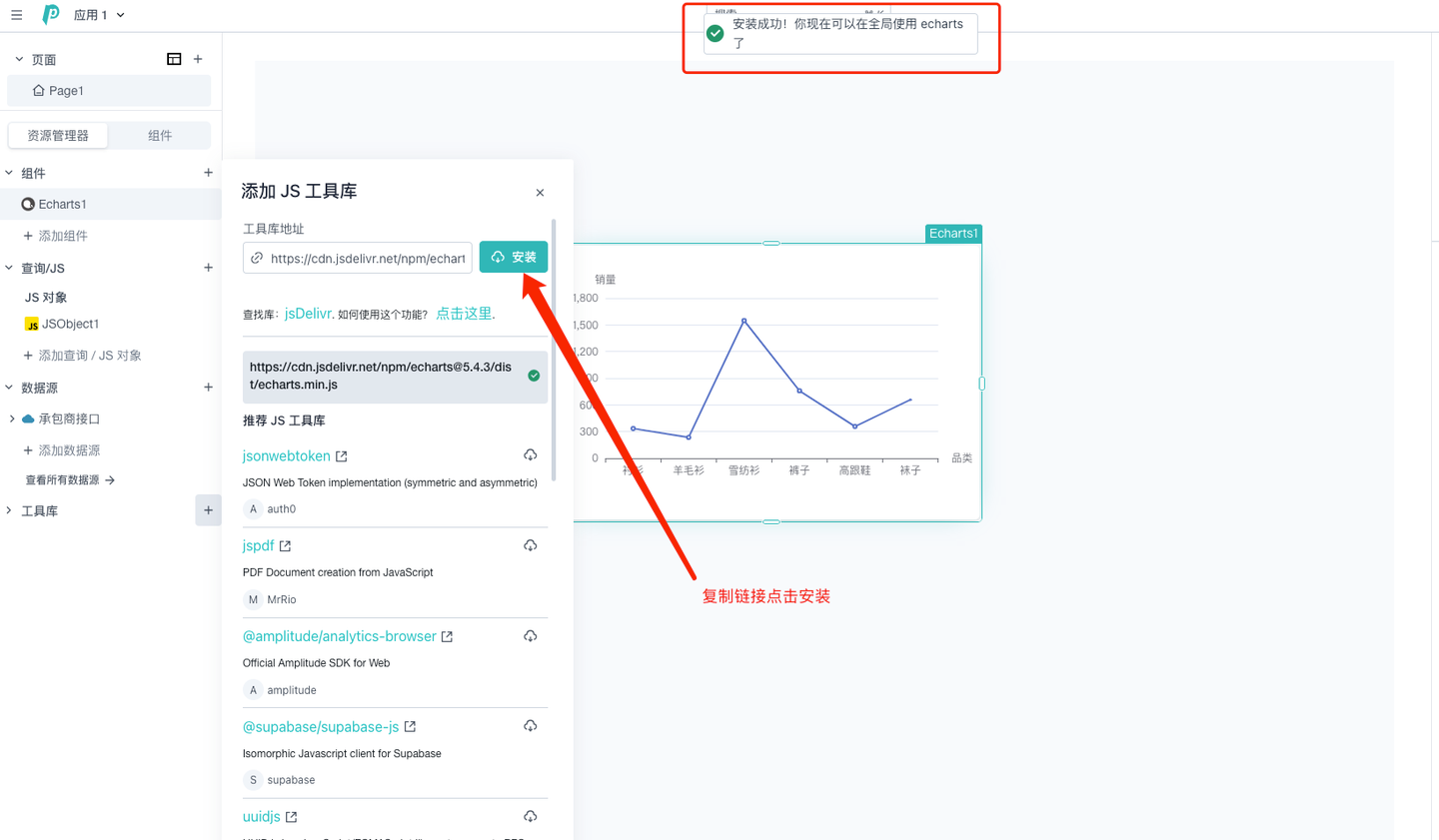
案例演示需要用到 Echart 库,我们可以复制这个链接进行安装:
https://cdn.jsdelivr.net/npm/echarts@5.4.3/dist/echarts.min.js

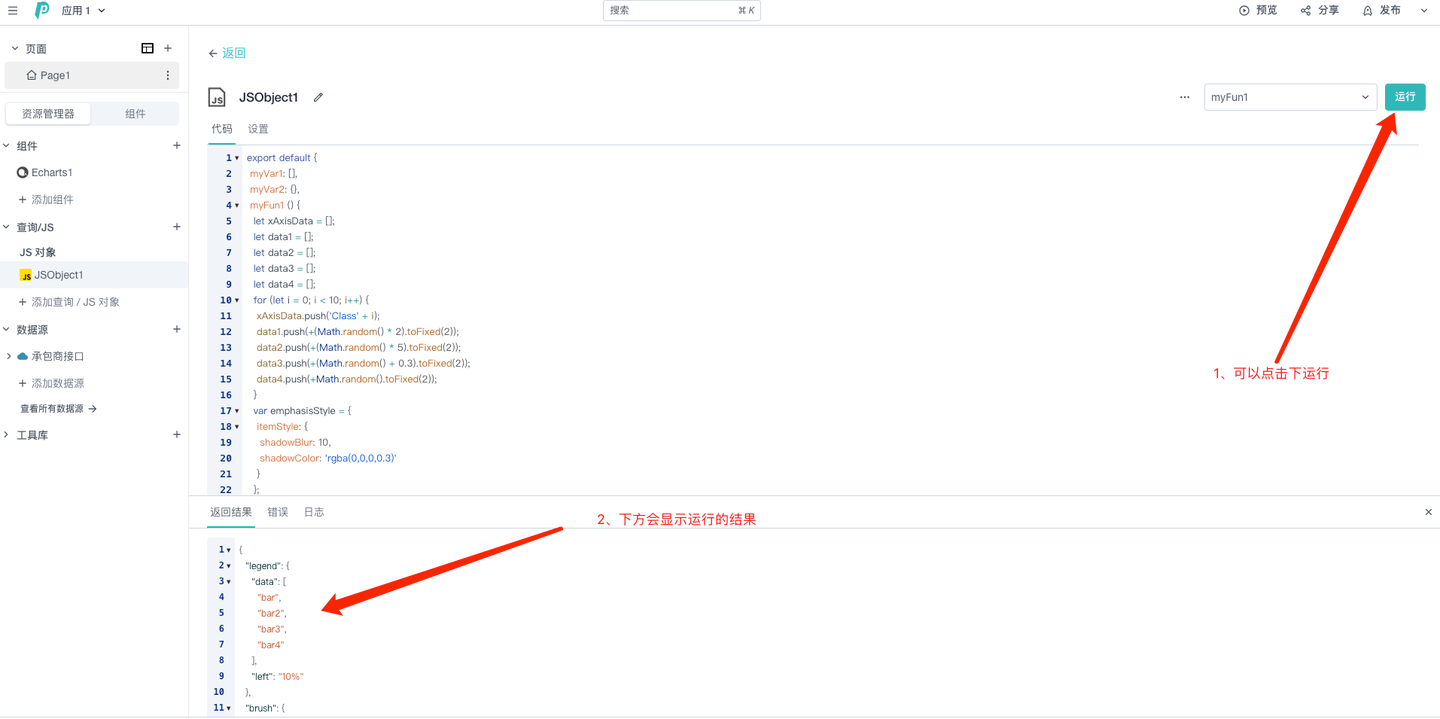
1.2 新建一个 JS 对象
PagePlug 中的 JavaScript 编辑器使您能够创建具有页面级范围的 JS 对象_。_JS 对象是与其关联的变量和函数的封装。它是一个类似于 Java 类的模板,其中包含用于执行操作的变量和方法。

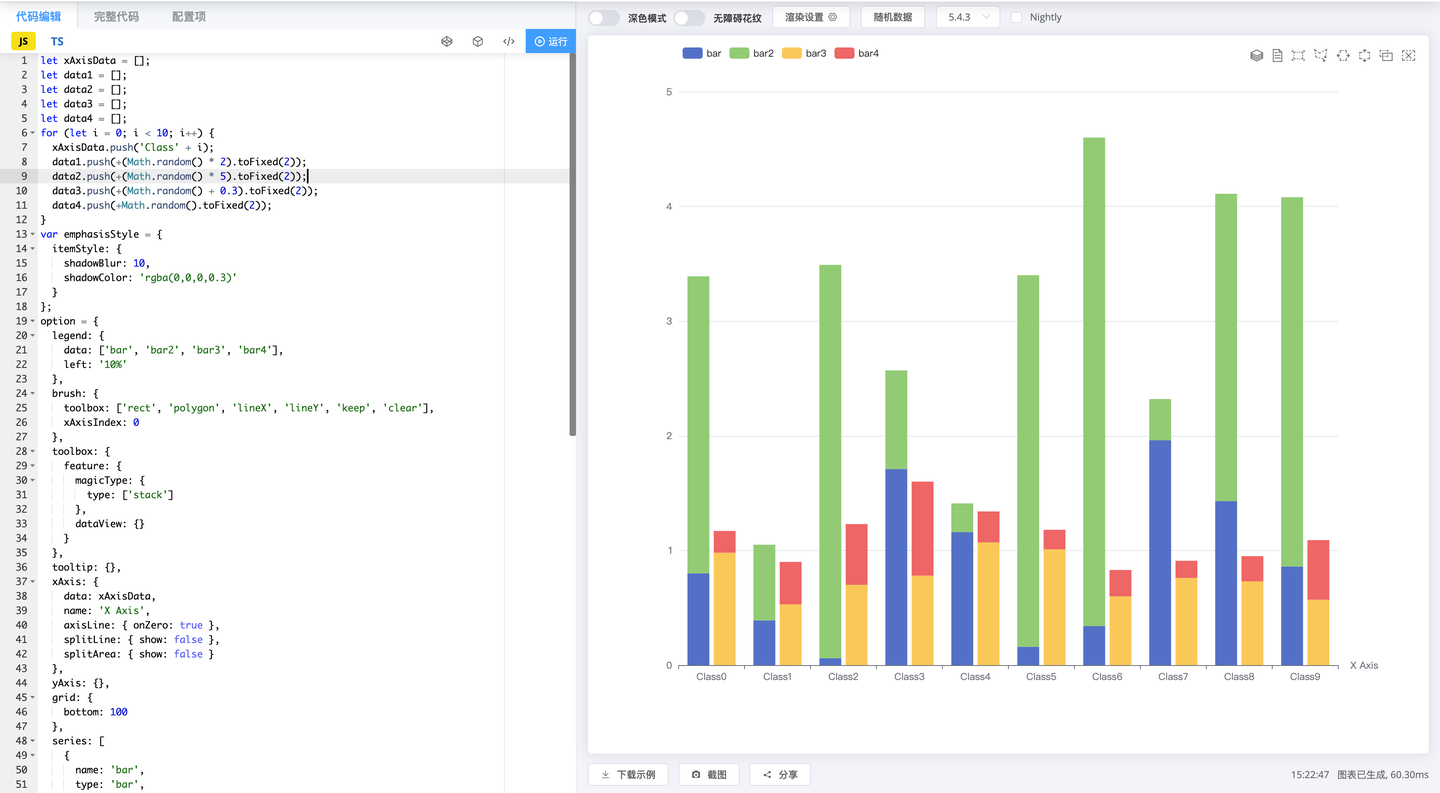
之后我们将 Echart 官网示例的代码复制到 JS 对象中(考虑后续迭代的问题及代码逻辑的处理等等,建议在 JS 对象中编写,后续统一引用)

可以参考下下面的示例,看看在 PagePlug 中是如何使用 Echart 的
export default {
myVar1: [],
myVar2: {},
myFun1() {
let xAxisData = [];
let data1 = [];
let data2 = [];
let data3 = [];
let data4 = [];
for (let i = 0; i < 10; i++) {
xAxisData.push("Class" + i);
data1.push(+(Math.random() * 2).toFixed(2));
data2.push(+(Math.random() * 5).toFixed(2));
data3.push(+(Math.random() + 0.3).toFixed(2));
data4.push(+Math.random().toFixed(2));
}
var emphasisStyle = {
itemStyle: {
shadowBlur: 10,
shadowColor: "rgba(0,0,0,0.3)",
},
};
const option = {
legend: {
data: ["bar", "bar2", "bar3", "bar4"],
left: "10%",
},
brush: {
toolbox: ["rect", "polygon", "lineX", "lineY", "keep", "clear"],
xAxisIndex: 0,
},
toolbox: {
feature: {
magicType: {
type: ["stack"],
},
dataView: {},
},
},
tooltip: {},
xAxis: {
data: xAxisData,
name: "X Axis",
axisLine: { onZero: true },
splitLine: { show: false },
splitArea: { show: false },
},
yAxis: {},
grid: {
bottom: 100,
},
series: [
{
name: "bar",
type: "bar",
stack: "one",
emphasis: emphasisStyle,
data: data1,
},
{
name: "bar2",
type: "bar",
stack: "one",
emphasis: emphasisStyle,
data: data2,
},
{
name: "bar3",
type: "bar",
stack: "two",
emphasis: emphasisStyle,
data: data3,
},
{
name: "bar4",
type: "bar",
stack: "two",
emphasis: emphasisStyle,
data: data4,
},
],
};
return option;
},
async myFun2() {
// use async-await or promises
// await storeValue('varName', 'hello world')
},
};

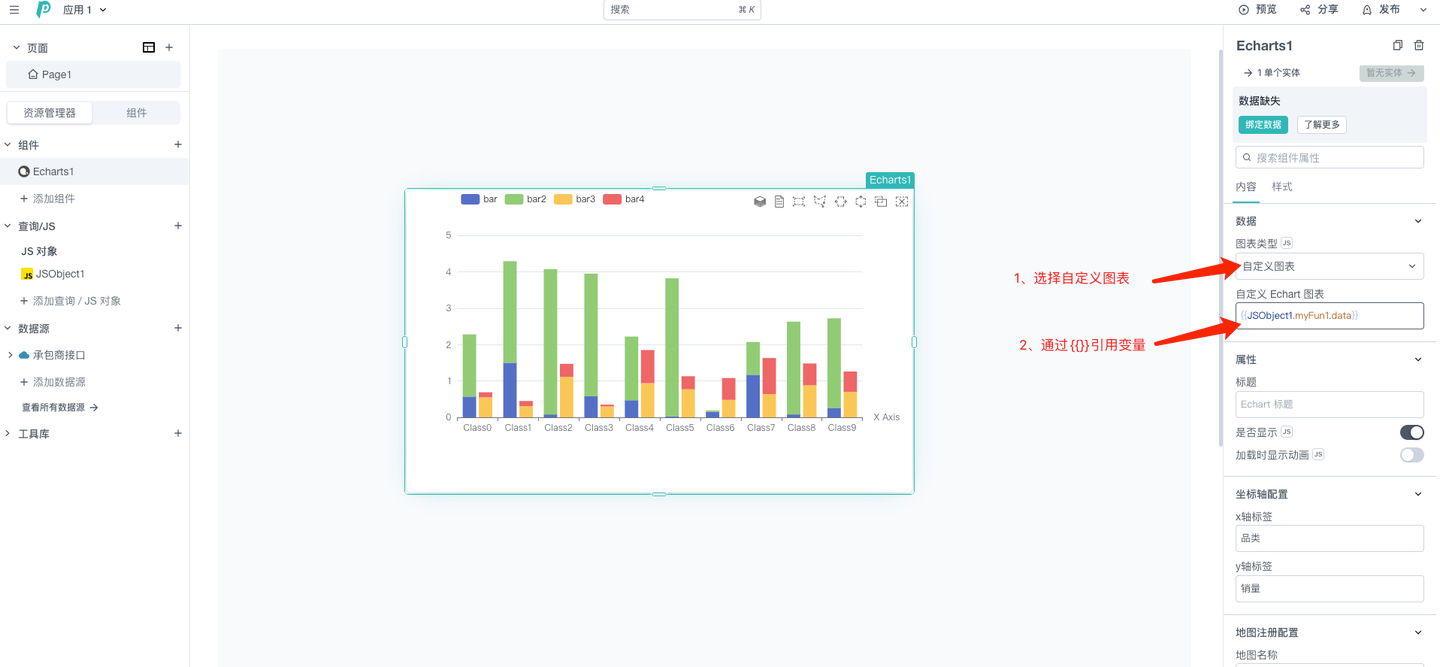
1.3 在 Echart 组件中引用变量
对于需要使用个性化图表的内容,推荐使用自定义图表类型

通过{{}}的方式引用变量,例如输入{{JSObject1.myFun1.data}},即可将图表渲染出来~~如需更多案例,可在仓库的 demo 文件夹中,导入
