核心介绍
1、产品定位

PagePlug与市面上其他的低代码(轻流、宜搭、微搭、简道云、轻流、活字格等等),后者更倾向于非编程人员使用,业务线人员自行构建应用程序。而PagePlug这款低代码产品是面向To D研发人群使用的,它旨在加速开发人员的开发过程。
虽然PagePlug与其他无代码、低代码平台一样都是为了让人们更轻松地创建应用程序和自动化流程,但其支持API和数据管理功能的强大和灵活性更高,因此对于需要更高度定制和更广泛的操作的用户,PagePlug可能是更好的选择。
- 市场评选
 (1) (1).png)
2、PagePlug优势介绍
- 业务人员的低代码:拖拉组件拼接(组件无法支持特定个性化功能的实现)
- 传统的开发流程:数据库搭建→后端代码→前端代码→部署构建
- PagePlug上:数据库搭建→PagePlug上界面化构建(个性化需求可以在组件内添加代码)
优势总结
- 更强大的可视化建模工具
PagePlug拥有非常直观和灵活的可视化建模工具,如表格、图表、表单、按钮等。这些组件都是经过优化和测试的,可以满足大多数业务需求,从而减少开发人员的工作量,避免大量的编码工作和测试工作。可以让开发人员根据需要更容易地拖放和配置各种组件,创建自定义表单、报告和应用程序,无需重复编写复杂的代码,而且整个软件的维护更加轻便

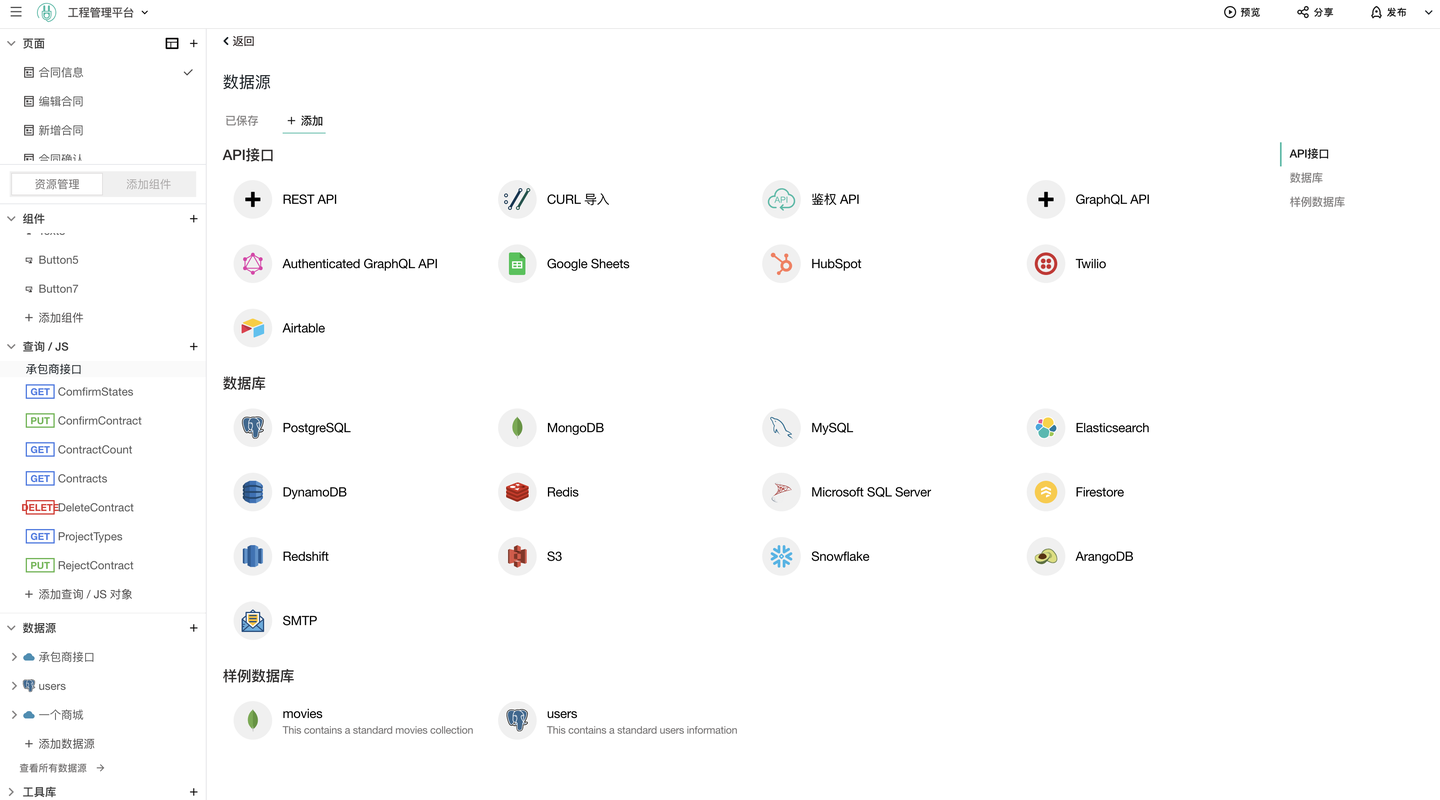
- 更广泛的API支持
PagePlug支持大量的第三方API集成,包括数据存储、消息队列、文件上传等,可以让开发人员更轻松地集成各种功能,可以与自己的应用程序进行无缝集成,扩展应用程序的功能。

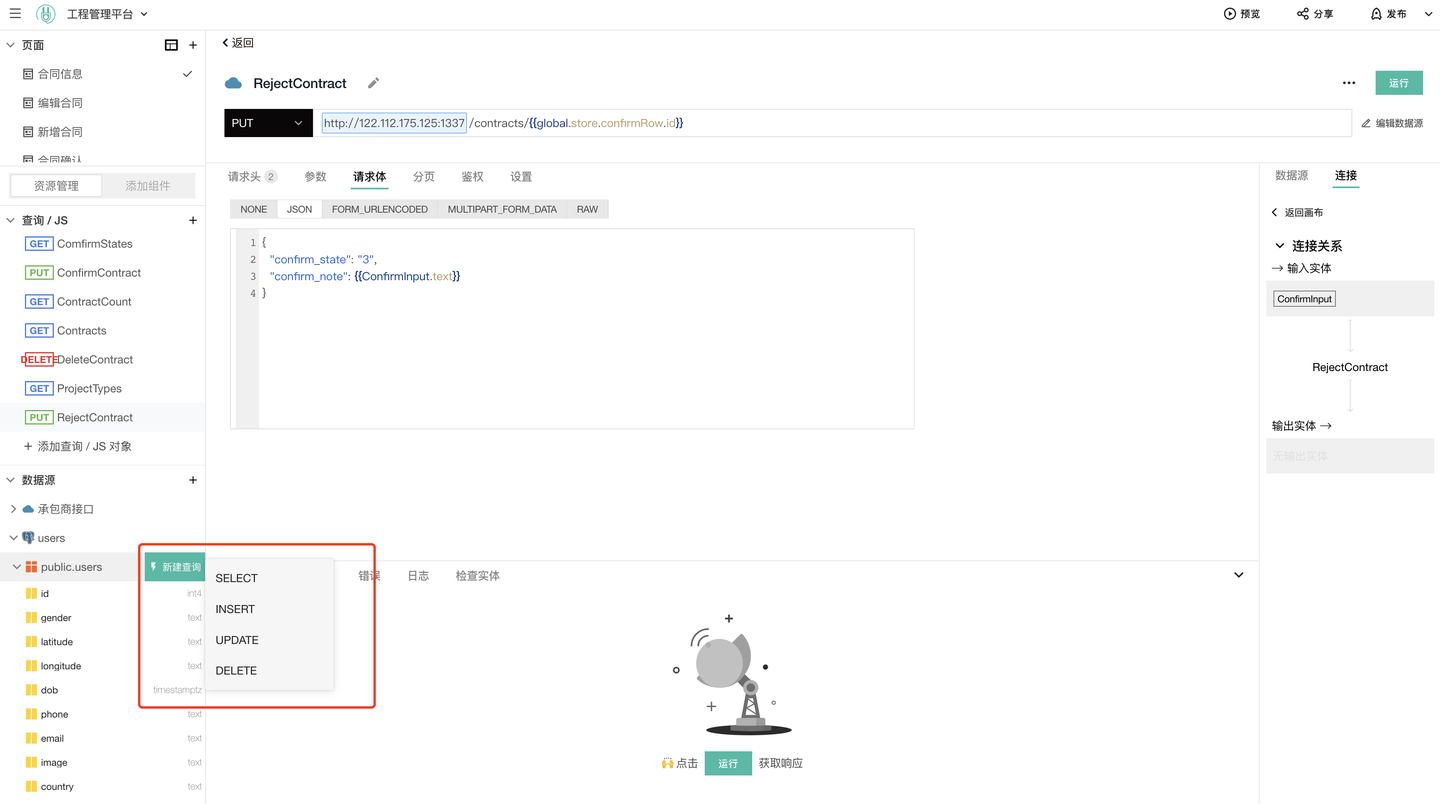
- 更完善的数据管理功能:
PagePlug提供了强大的数据管理工具,让用户可以轻松地编写和执行SQL查询语句,管理数据库、表格以及其他数据资源。相较于其他低代码平台,PagePlug连接api及数据库服务器无需手动配置,内置引擎充分支持。

- 更强大的扩展性:
PagePlug支持任意一处使用JavaScript编写自定义代码,目前也支持添加第三方JS库,可以方便地自定义组件和控制逻辑,从而更好地实现个性化需求

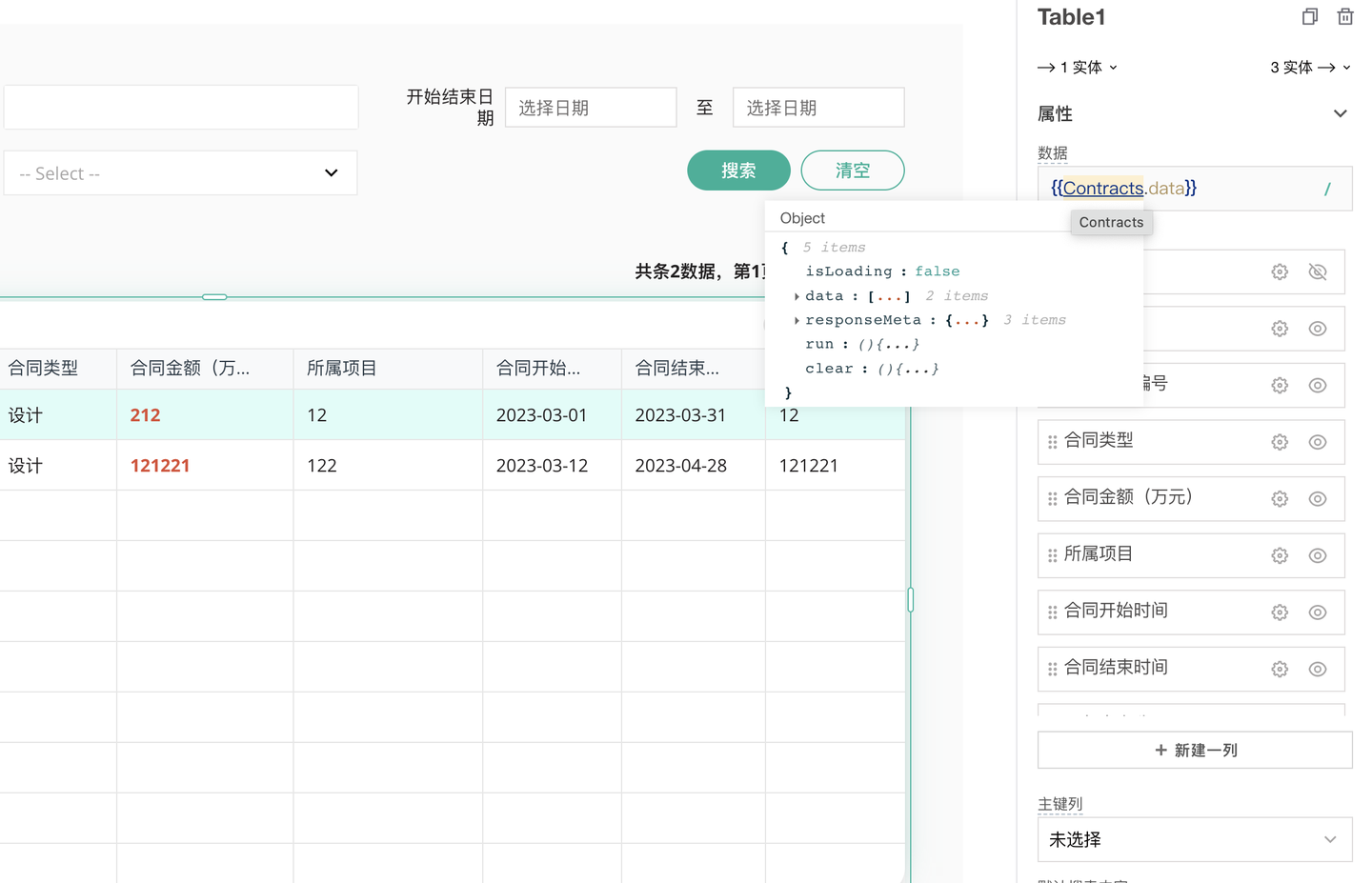
支持数据查看窗,开发更友好

- 更好的安全性支持
PagePlug提供很多针对安全性的支持,包括身份验证、授权、加密、审计等,可以保证你的应用程序安全可靠。
3、特色功能组件介绍
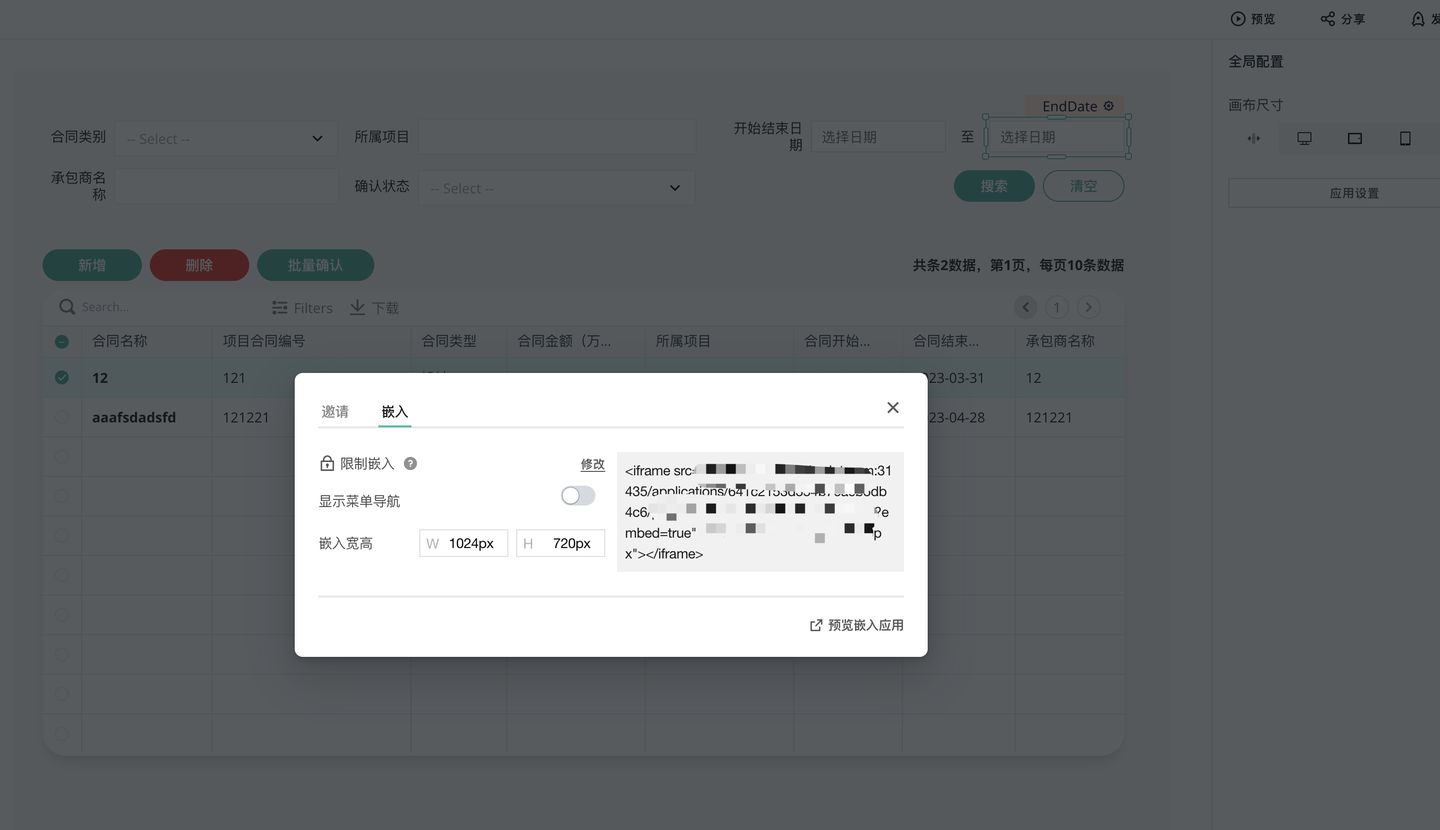
- iframe嵌入,开发的应用及页面更方便嵌入

- 全新的低代码开发小程序


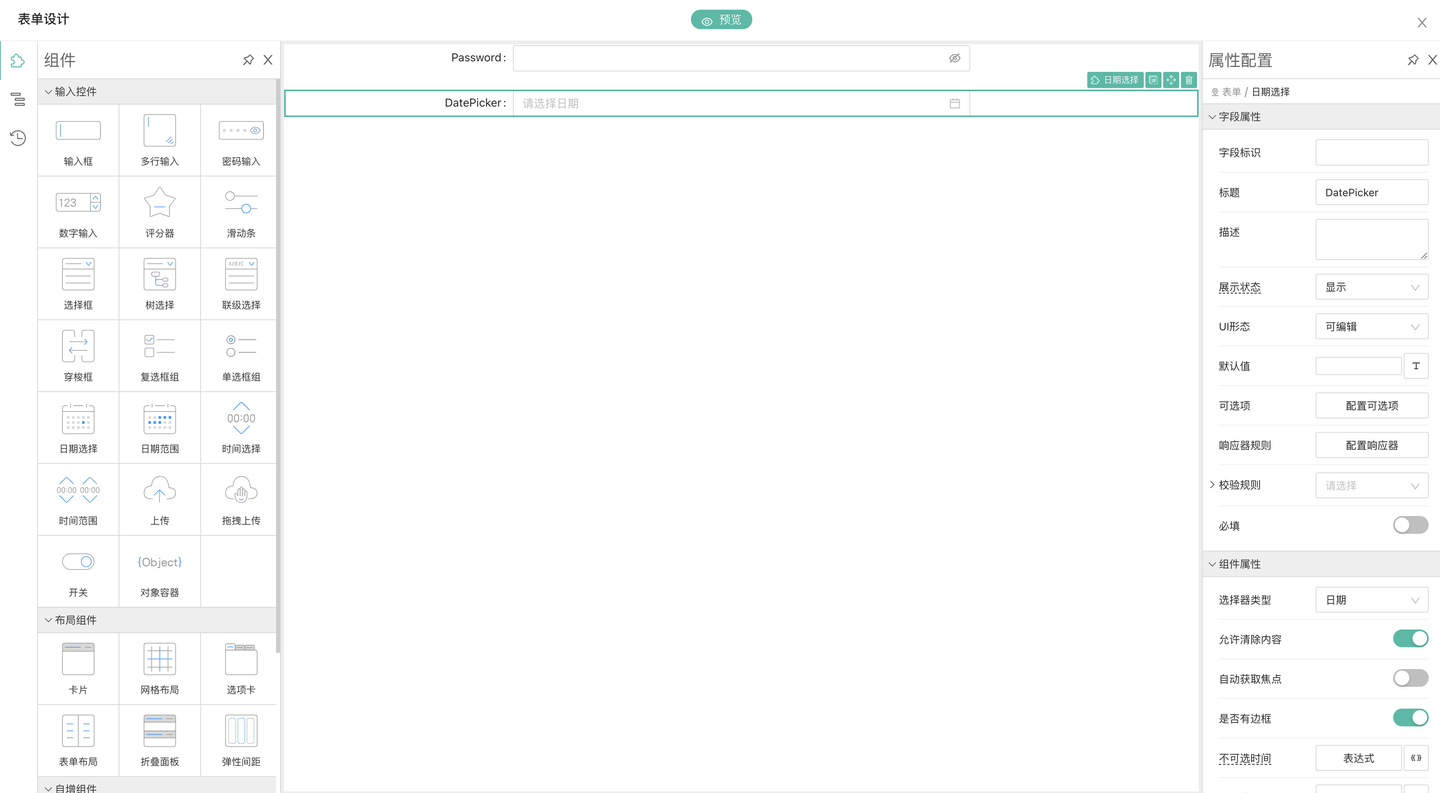
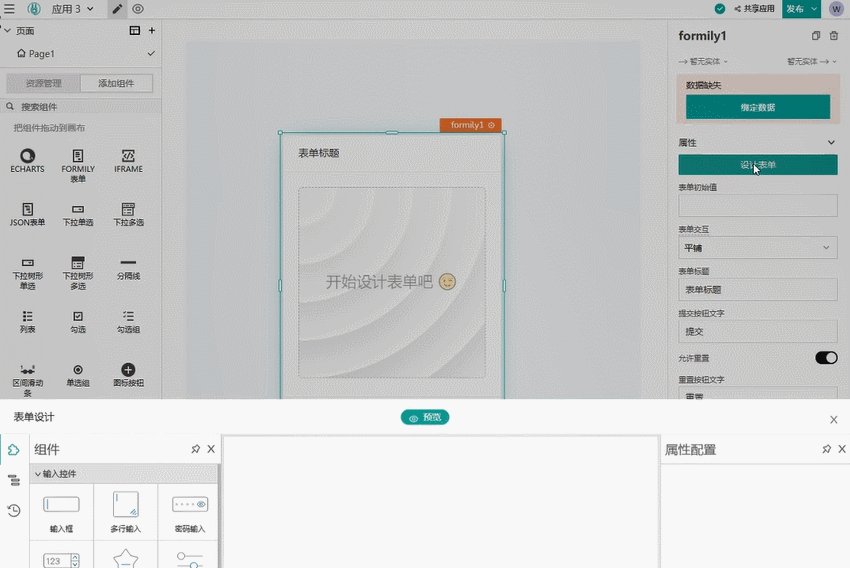
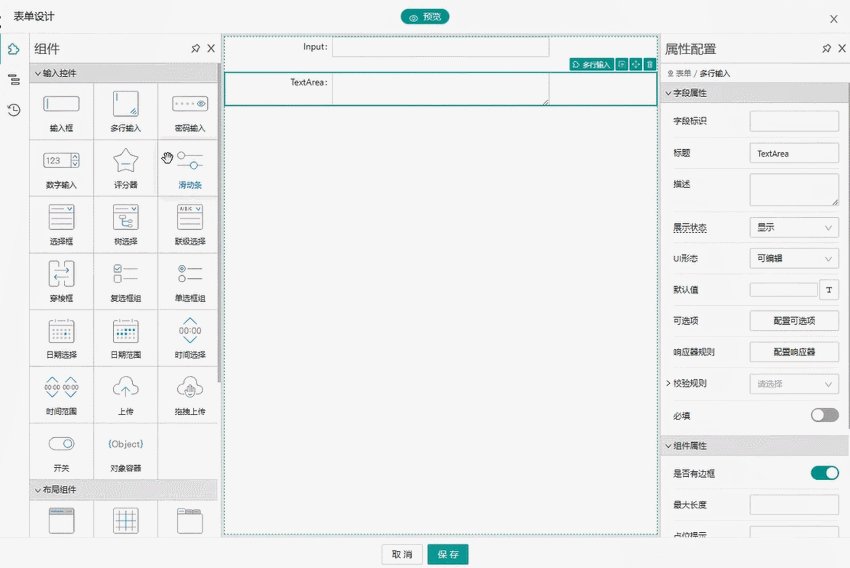
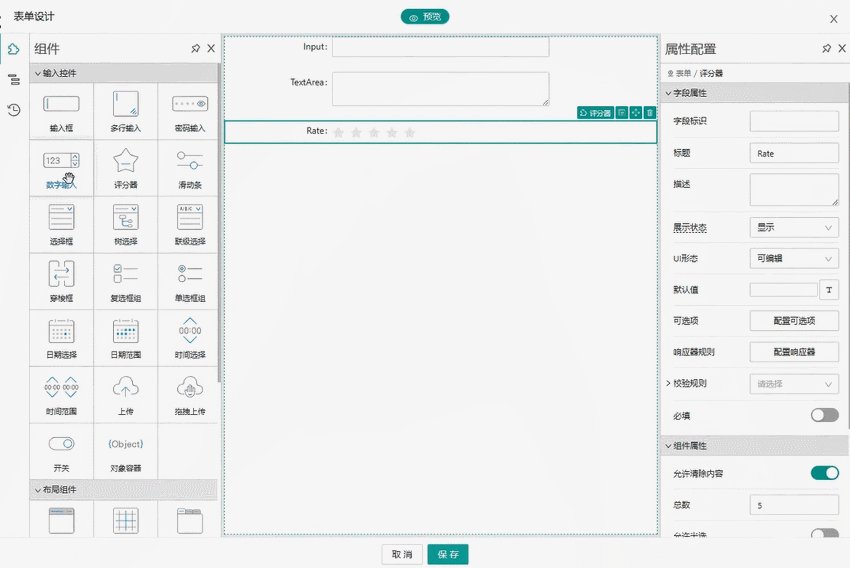
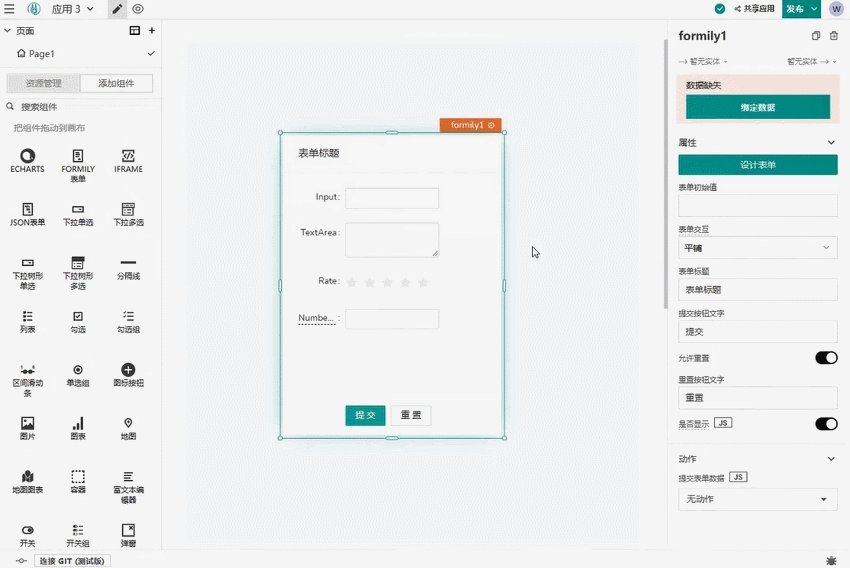
- 表单解决方案领域的佼佼者:Formily

一站式解决表单烦恼

优点:
- 可读性可维护性强:Formily 表单的数据和布局等元素与常规 React/Redux 技术栈读起来十分舒畅且易于理解。因此维护其代码并非太具挑战性。Formily 实现了完全在 React.js 基础之上的自主算法,所以表单数据响应的更加完美,而且响应式的反应更加确定性,帮助您更快地找到错误与进行重构。
- 高性能:Formily 经过高度优化,表单提交数据粒度优化,加速表单渲染、更新和交互,使得表单在数据处理和渲染方面都有更好的性能。同时在表单提交数据方面设计,使得前后端的接口数据交换得到了优化。
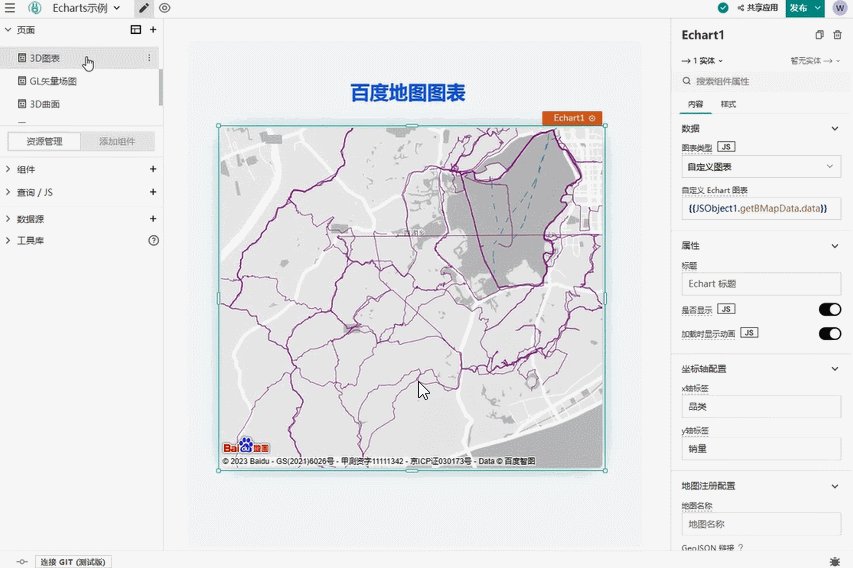
- 更快捷简单的图表解决方案:Echart


优点:
- 支持丰富的图表类型:ECharts 提供了多种常用的图表类型,如线图、柱状图、饼图、散点图、地图等。而且它的可扩展性非常高,用户可以根据自己的需求进行扩展。
- 轻量级高性能:ECharts 的代码库非常小,压缩后只有几十 KB,因此加载速度非常快。而且 ECharts 采用 Canvas 渲染技术,性能非常高,可以处理大量数据,并且保持流畅的交互体验。
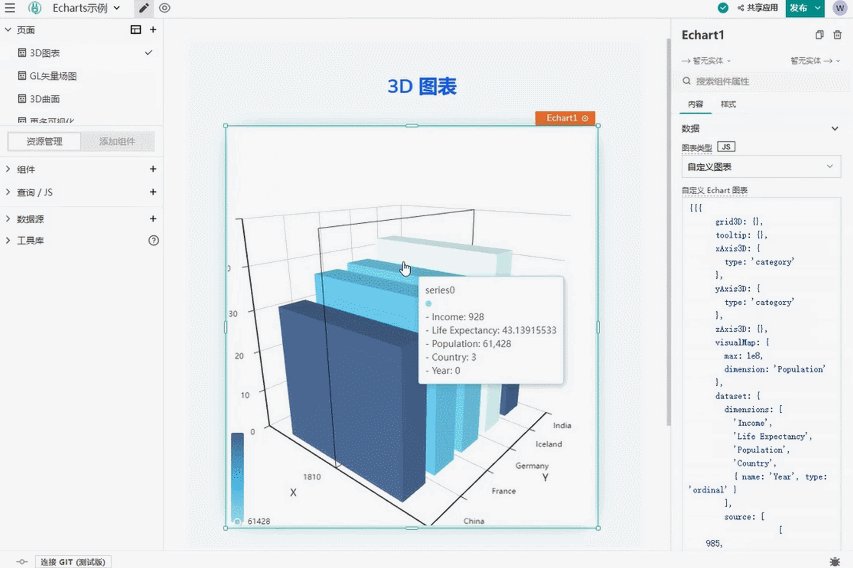
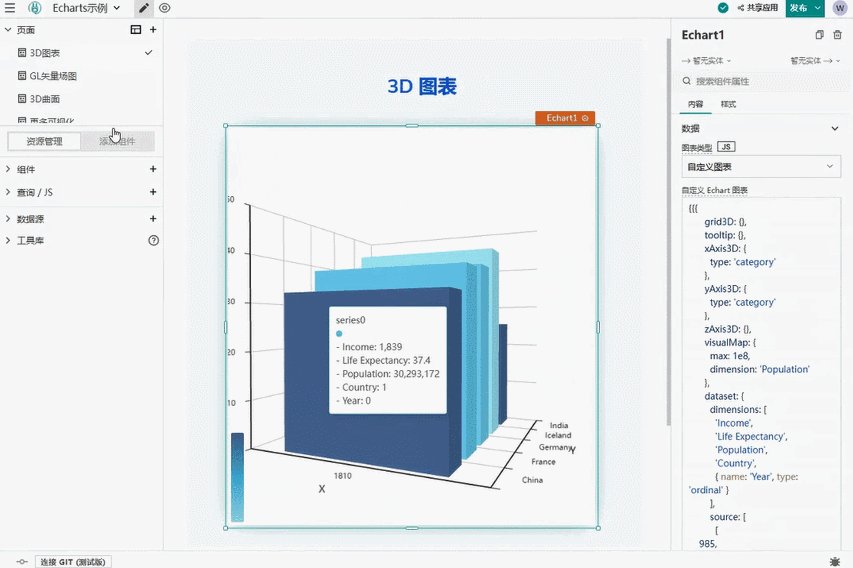
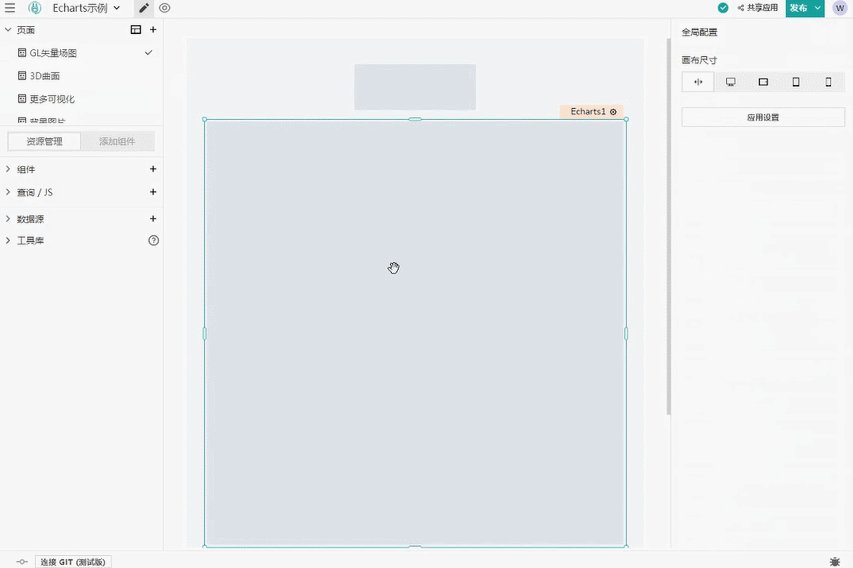
4、Demo项目体验:
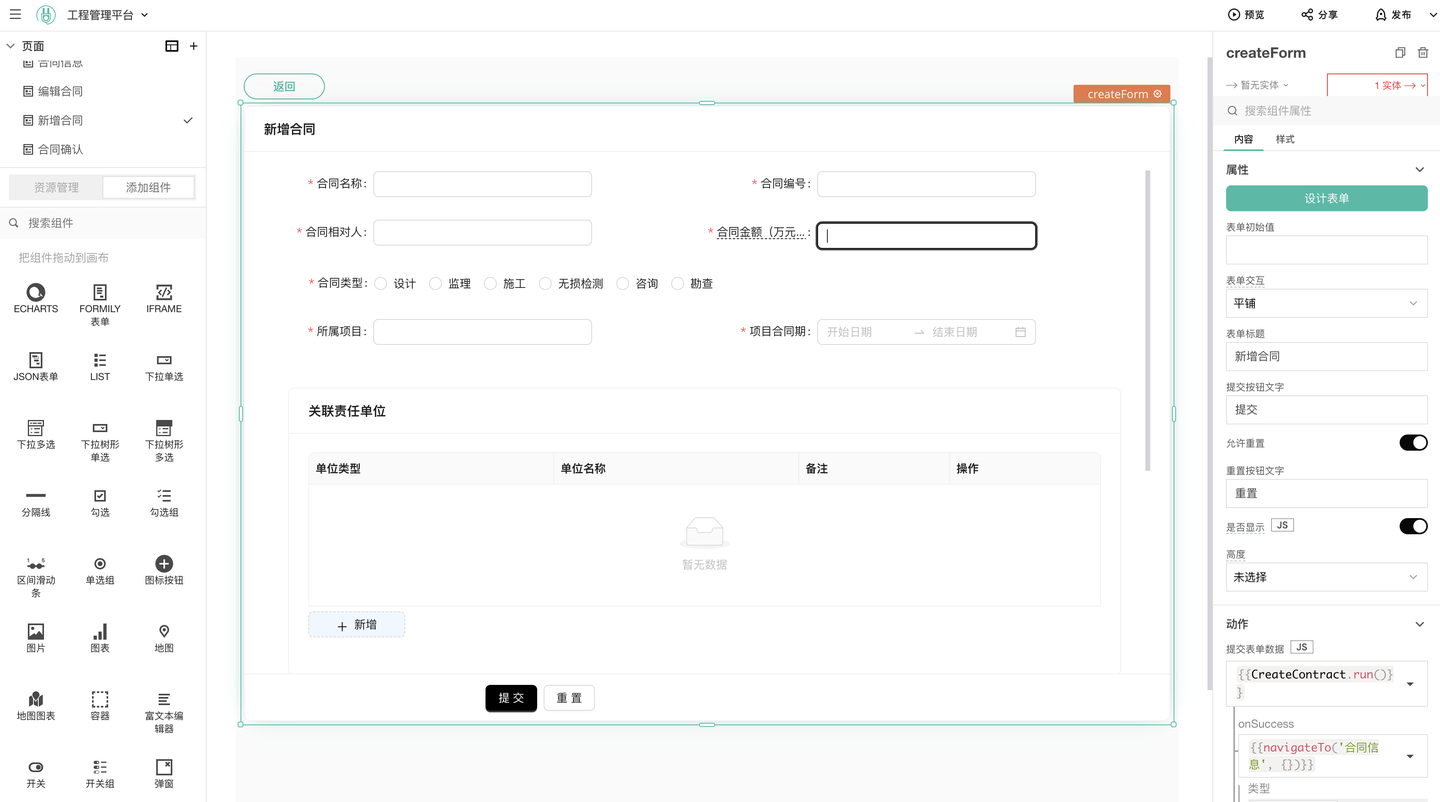
4.1工程管理系统demo
4.2企业CRM系统demo
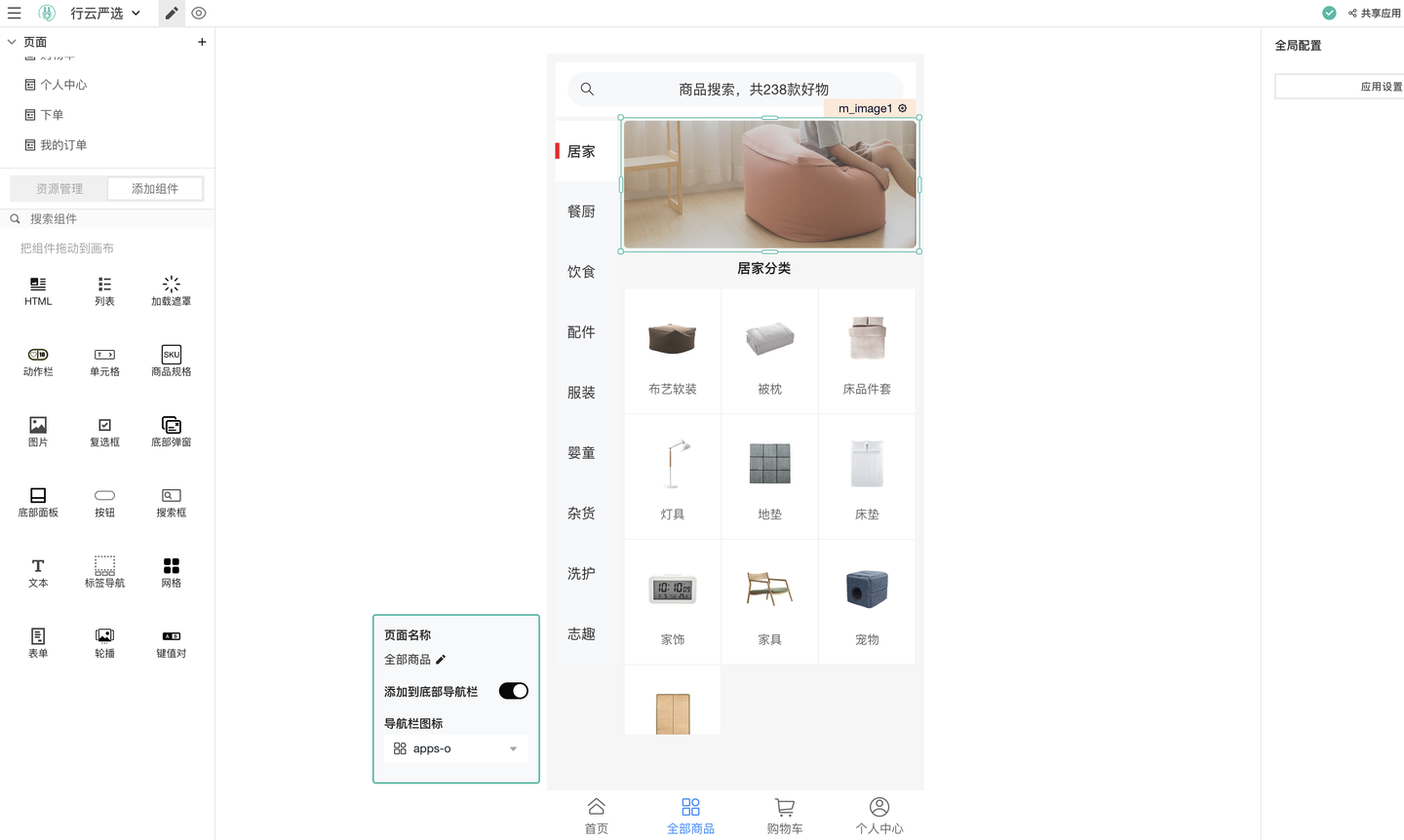
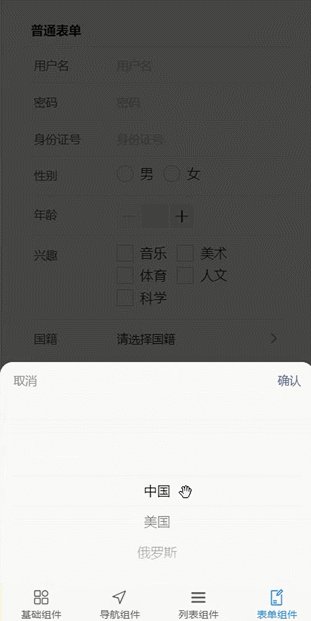
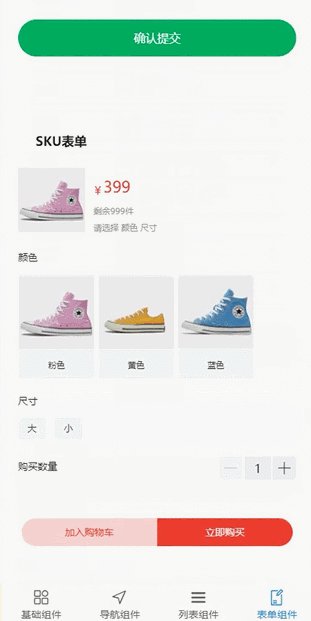
4.3行云严选小程序
- 在右侧菜单中选择导入即可体验
 (3) (1).png)
5、快速开始
🌱5.1 线上稳定SaaS版本,Methodot(推荐)
 (1) (1).png)
methodot.com
 (1) (3).png)
🌱5.2私有部署【Docker】
最低服务器配置:4G内存 + 2核CPU
// 获取安装脚本
curl -O https://raw.githubusercontent.com/cloudtogo/pageplug/open/install.sh
// 赋予运行权限
chmod +x install.sh
// 执行安装脚本
./install.sh
🌱 5.3本地开发
PagePlug 代码位于 /app 目录下,主要目录分别是:
- /client -- React 前端项目,使用 create-react-app 脚手架生成,负责低代码的编辑器和 web 端展示
- /server -- Java 后端项目,使用 Spring WebFlux 框架,负责低代码的后端服务、各种数据源的代理
- /taro -- Taro 移动端项目,使用 Taro 跨平台方案实现移动端对低代码 DSL 的解析和展示
😎 PagePlug 前端启动
PagePlug 前端项目使用 Nginx 作为网关,并且 Nginx 使用 Docker 运行,所以在运行之前请确保已安装 Docker ,下面的启动命令仅针对 Windows 环境,非Windows环境请参考官方指南。
// 配置 host
127.0.0.1 dev.appsmith.com
// 环境变量
cp .env.example .env
// 启动本地 nginx docker
cd app/client
yarn start-proxy
// 启动前端服务
yarn
yarn start-win
顺利启动后,访问 https://dev.appsmith.com 预览效果。
😎PagePlug 后端启动
PagePlug 后端启动需要 Jdk11、Maven3、一个Mongo实例和一个Redis实例,具体操作请参考官方指南。下面的启动命令仅针对 Windows 环境,Windows环境运行脚本需要借助 bash 命令,非 Windows 环境下直接运行脚本即可。
// 使用 IDEA 打开工程
app/server
// 创建环境变量文件
cp envs/dev.env.example .env
// 打开.env,配置环境变量
APPSMITH_MONGODB_URI="你的Mongo实例地址"
APPSMITH_REDIS_URL="你的Redis实例地址"
// 构建 java 服务
mvn clean compile
bash ./build.sh -DskipTests
// 启动 java 服务
bash ./scripts/start-dev-server.sh
😎PagePlug 移动端启动
PagePlug 移动端是一个 Taro 项目,天然地支持多端小程序、H5和React Native,但是,目前 PagePlug 仅支持微信小程序,微信小程序的预览和发布需要使用微信开发者工具、小程序账号,开发前请先查看微信小程序官方指南。\ PagePlug 移动端组件采用 Taroify UI组件库打造。
cd app/taro
打开 config/dev.js 配置开发参数
// PagePlug 后端接口地址,本地开发时需要填写本机IP地址
API_BASE_URL: '"http://192.168.xxx.xxx:8080/api/"'
// 小程序默认展示的应用ID,你可以从应用的url中找到应用ID:/app/[应用ID]/page/[页面ID]
DEFAULT_APP: '"应用ID"'
// 启动 Taro 项目
yarn
yarn dev:weapp
6、参与PagePlug开源
我们始终保持初心,希望能够通过更便捷跟快速的工具,提升应用的开发效率
💡如果你曾经有过这样的想法:
- 想提升自身个人代码质量,更加简洁、干净、规范
- 有开源项目傍身,获得更广阔的职业机会及职业发展空间
- 成为某方面领域的KOL,建立个人品牌
PagePlug愿与你一同前行,欢迎加入:PagePlug开源团队
6.1开源小分队
如果您想与组织一同有节奏、有计划的对PagePlug项目深度发展(例如积极参与社区管理的管理和答疑解惑、撰写和改进项目的文档、参与PagePlug的功能开发、提交补丁优化代码等等),欢迎加入我们的开源小分队🤩(目前在不断的壮大ing)
🧑🏻💻Owenr:王昆QC
1、开源分队之狂飙队(排名不分先后)
👩🏻💻PP Team Leader:DD
🙋🏻♂️成员:Chris、无名、平头哥
2、开源分队之漫威队(排名不分先后)
🧑🏻💻PP Team Leader:克力
🙋🏻♂️成员:xiaolu、kate、Bob、Nina、洪涛、马哥(很有爱和氛围的一群人🥰)
6.2个人尝试
PagePlug非常需要你的发现及自荐feature,我们接纳任何可行有益的建议,相信都会有助于提升整个项目的质量,哪怕是一个标点符号都会值得肯定👍🏻
如果你想自己先初步尝试,也欢迎在Github或者gitee上提交Issue或者Pull Request,社区的同学们将和您一起探讨,共同进步!
👇点击下方链接查看提交步骤👇
🏅我们将会在此展示优秀伙伴的贡献及付出(展示顺序不分先后)
| 贡献内容 | Github名称 | 社区花名 | 所在社区的群 | 提交时间 |
|---|---|---|---|---|
| IT工单管理系统 | 无名 | PagePlug6群 | ||
| 组件开发文档 | 茂行 | PagePlug8群 | 2023.5.6 | |
| 优化Table组件Bug | @zsf1482451437 | 平头哥 | PagePlug8群 | 2023.5.22 |
7、社区优质作品
我们非常欢迎社区的同学们多分享一些PagePlug的使用想法及心得,我们也会通过我们的平台,对大家沉淀的内容进行宣传及分享,如果有好的想法及idea,非常欢迎来社区分享你的内容及作品
随着PagePlug项目的发展,您所做出的分享也会被更多行业及领域的同行们所了解认识
如果您仍然遇到问题,可以加入我们技术交流群,直接与PagePlug产品静静联系!
 (1) (1) (1).png)